目录
一、VMware
二、centos7的安装
三、Mysql安装
四、 前端项目部署
1.确保前台项目能用
2.将前台项目打包npm run build
3.做ip/host主机映射
4.完成Nginx动静分离的default.conf的相关配置
5.将前端构件号的dist项目,上传到云服务器/usr/local/...
一、VMware
centos7的安装
1.打开安装包:

点击下一步:
。。。。。。
(这里一直下一步就行,安装位置选择有足够的空间的硬盘,最后点击许可证)
由于版权问题需要许可证可私信博主
二、centos7的安装
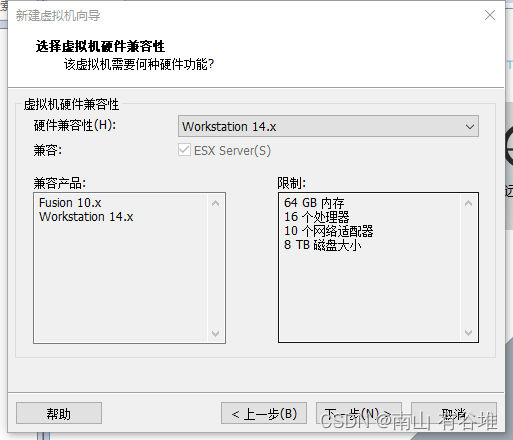
新建虚拟机:
选择自定义——>下一步
默认——>下一步

选择第三个:稍后安装——>下一步
操作系统选择:
Linux(L)
版本选择:CentOS 7 64 位——下一步
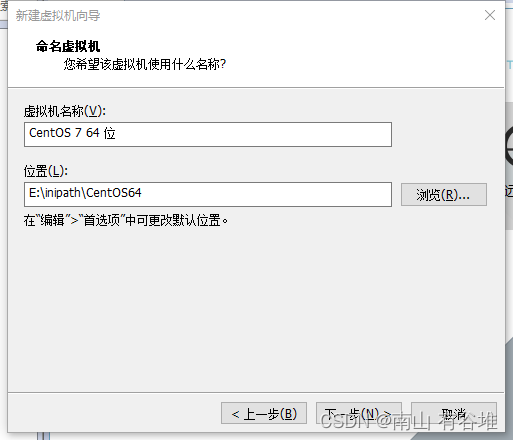
名称自拟,位置选择非中文目录——下一步

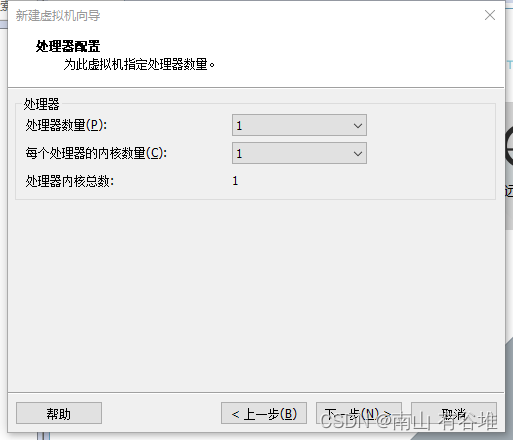
处理器:默认;——>下一步

虚拟机内存:
按自己电脑配置进行分配(推荐2GB)
下一步 x 7 —— 完成

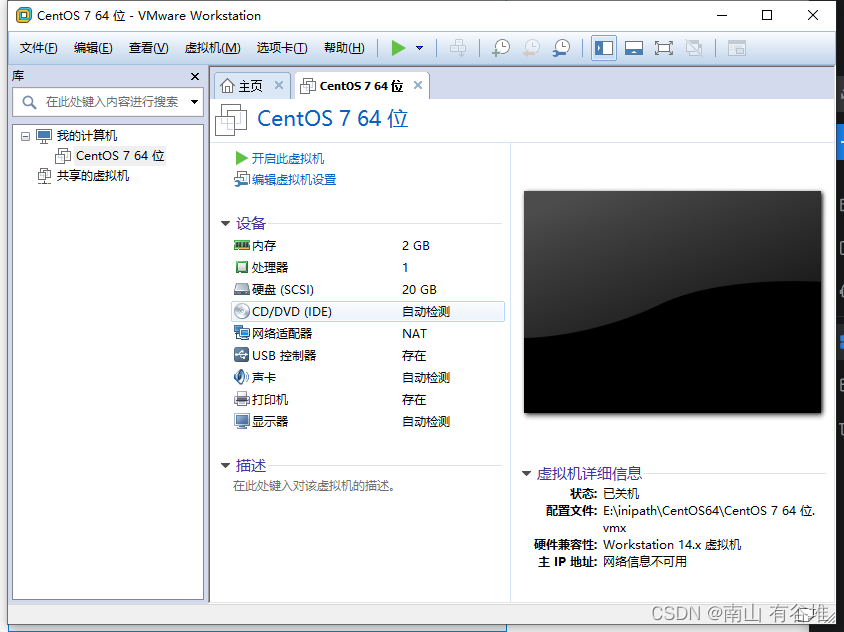
点击编辑虚拟机设置(选择稍后安装的理由:就是在这里可以进行cpu和内存的调整)
使用映像文件

开启虚拟机
点击已完成安装,选择第一个 直接回车


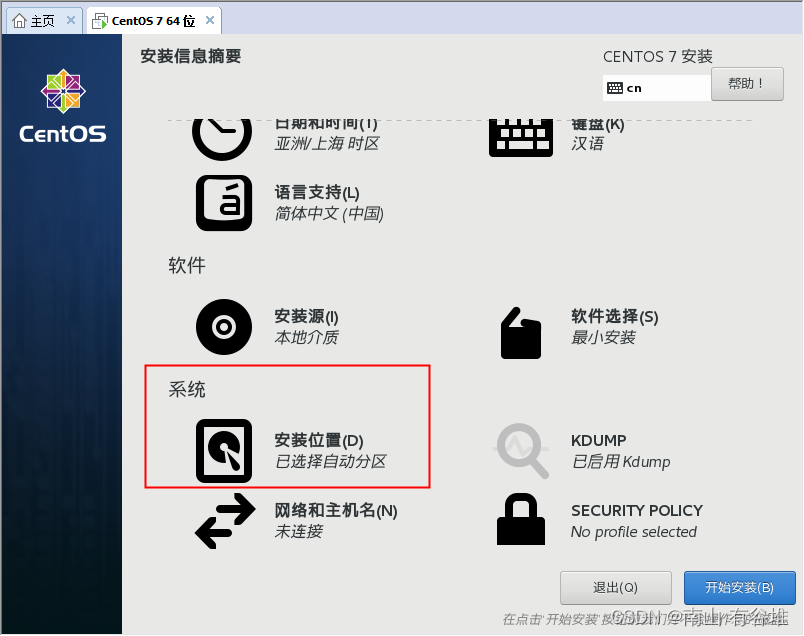
滑到下面选择安装位置

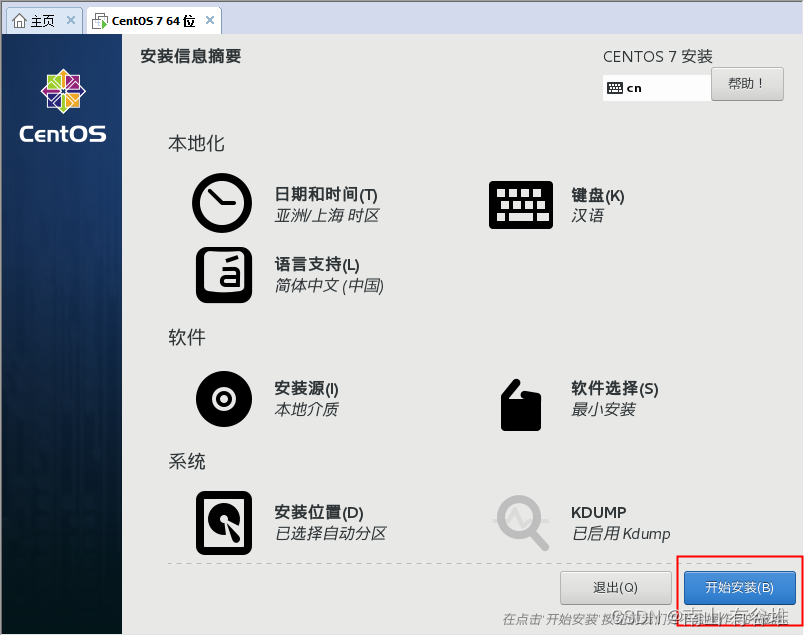
进去后直接默认并完成:

出来后:

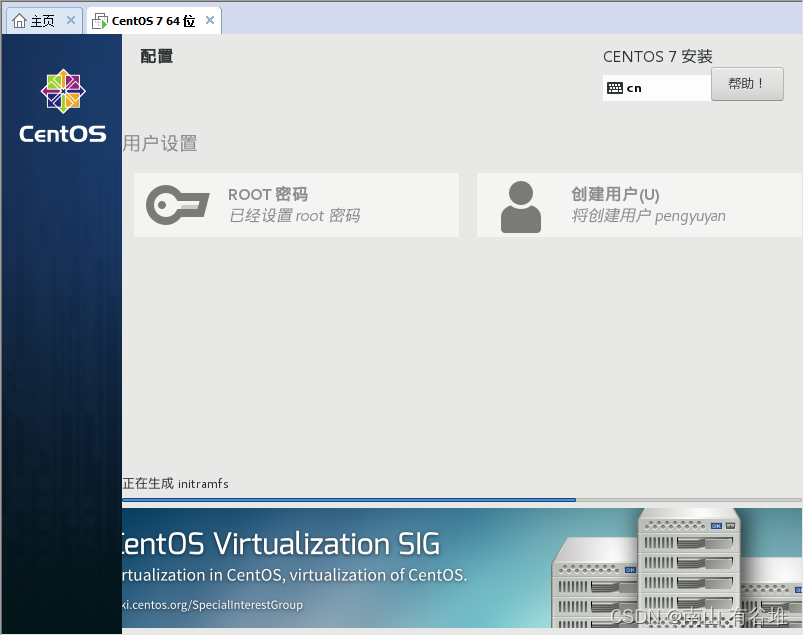
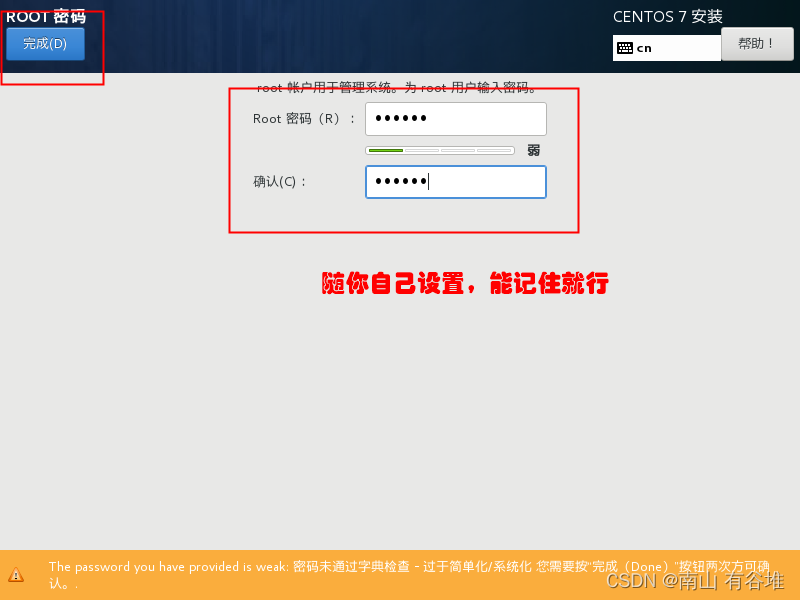
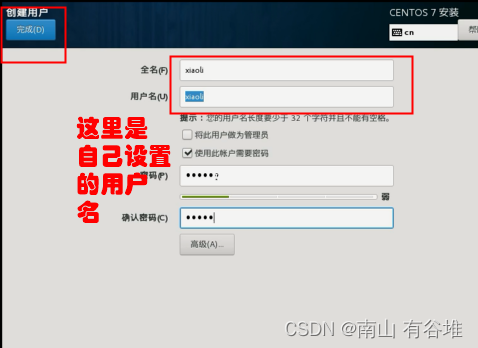
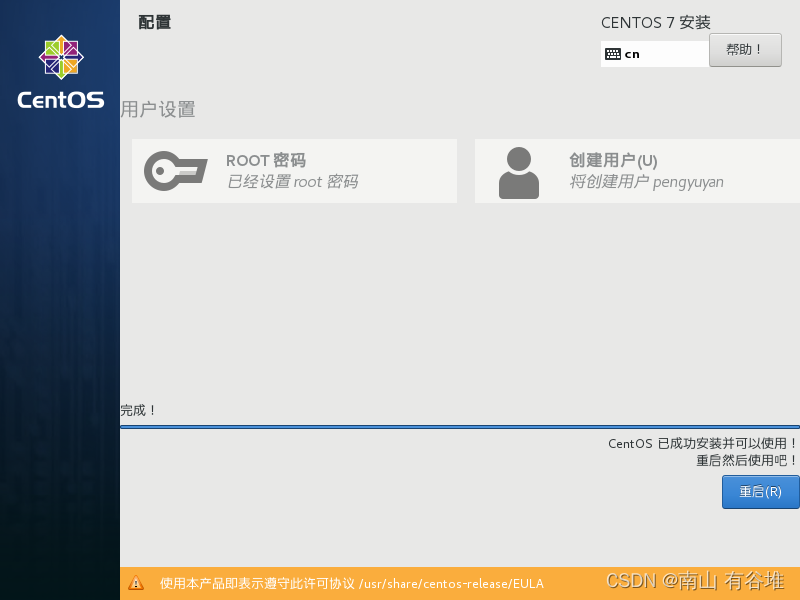
这里设置自己的密码和账号



完成后等它加载完成后就行了

虚拟机安装完成后,需要设置dhcp为63天,代表本虚拟机可以被租用63天

然后重启:

centos安装完毕
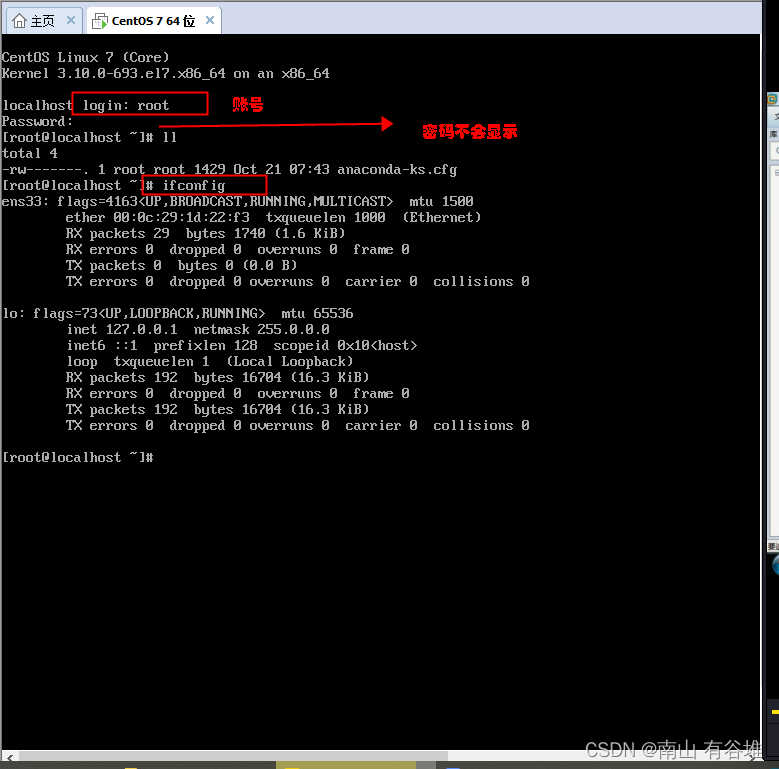
1.查看ip地址 ifconfig
2.修改网络设置 vi /etc/sysconfig/network-scripts/ifcfg-ens33
注:tab自动补全Linux命令
3.重启网卡服务service network restart
ifconfig 显示ip
详细请看:y1-linux-环境搭建 (课件中)
换源
命令:
cd 切换目录
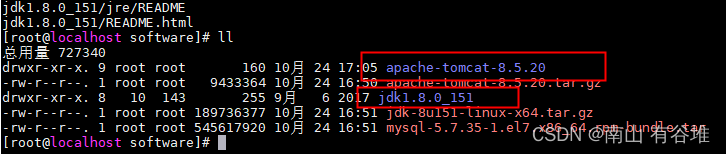
ll 查看当前文件目录下的所有文件及文件夹
vi 编辑文件
cat 查看文件内部的内容
mv 剪切
cp 复制
ifconfig 搜索ens33端口号
打开MobaXterm软件
新增会话(session)
点击SSH——在Remote host 中输入你在CentOS(虚拟机)中生成的Id:

输入后直接点ok就行
然后输入你的账户和密码:
例如:root 123456
登入成功后 点击yes(是否保存密码)
输入 ll 进行查看文件数量
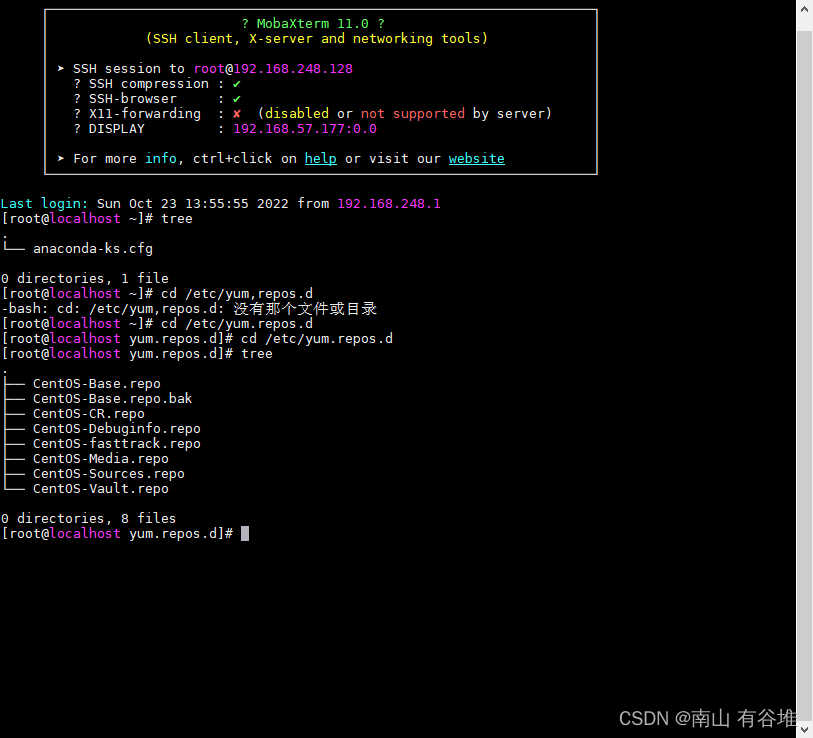
备份linux自带的EPEL源
进入 /etc/yum.repos.d 目录中 —— cd进去
输入 cp /etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.bakpwd:查看文件路径
yum install -y wget 下载wget插件
然后下载阿里源
wget -O CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
然后清理缓存
yum clean all
然后在重新生成缓存
yum makecache
下载插件 tree
yum install -y tree
测试:

目标:
J2EE项目部署与发布
命令:
mkdir 创建目录
tar -zxvf .....zip 解压命令
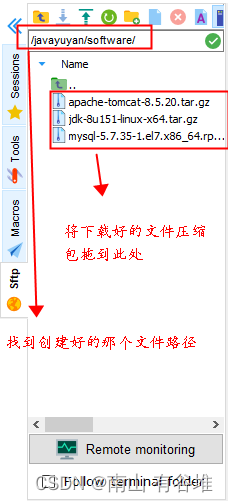
创建目录:


使用 tar -zxvf 进行解压压缩包

下载 vim 命令
yum -y install vim-enhanced
:q! ——退出不保存
:wq ——退出保存
配置环境变量:
输入:vim /etc/profile
找到最底部 按 i 键进行编辑
#java environment
export JAVA_HOME=/javayuyan/software/jdk1.8.0_151(/javaxl/jdk1.8.0_151(jdk解压路径))
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
然后输入 :wq 退出保存
设置环境变量生效
进入到 source /etc/profile
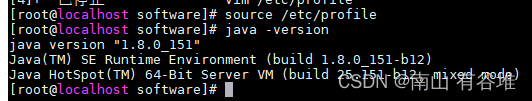
输入 java -version

启动tomcat
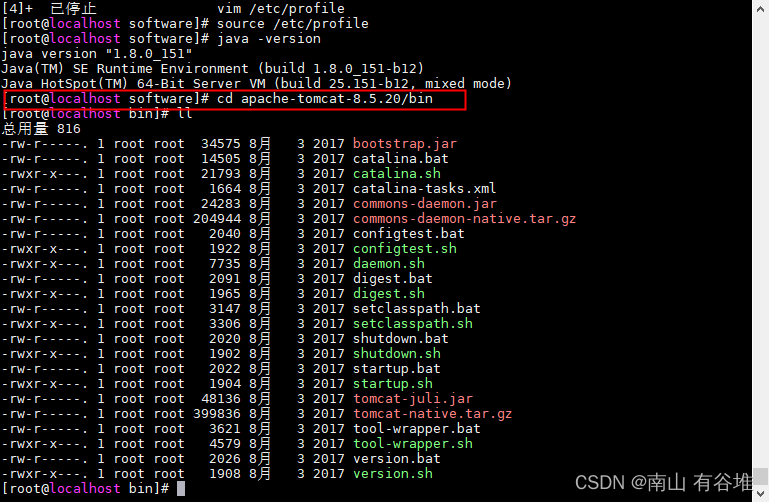
进入到bin目录
cd apache-tomcat-8.5.20/bin

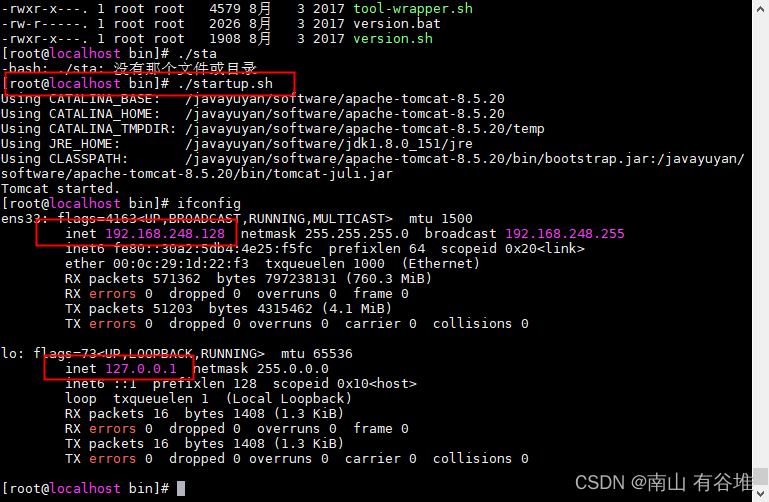
启动tomcat

下载监听命令 :(查看当前电脑端口有没有被使用)
yum install -y lsof
进行监听端口号:
lsof -i:8080
防火墙设置
开放端口:
firewall-cmd --zone=public --add-port=8080/tcp --permanent
更新防火墙规则:
firewall-cmd --reload
防火墙列表:
firewall-cmd --zone=public --list-ports

(补充)
防火墙状态:
systemctl status firewalld
启动防火墙
systemctl status firewalld
关闭防火墙
systemctl stop firewalld.service
systemctl disable firewalld.service
ifconfig 查看端口号

复制到网址中:

三、Mysql安装
1.卸载mariadb,否则安装MySql会出现冲突(先查看后删除再查看)
查看当前虚拟电脑所在的数据库:
rpm -qa|grep mariadb
然后删除:
(mariadb....指的是刚刚查出来的那行数据库代码)
rpm -e --nodeps mariadb-libs-5.5.56-2.el7.x86_64
然后再查一遍确认是否删除成功:

2.在线下载MySQL安装包(也可提前下载好上传)
在线下载命令:(预计半个小时左右)
wget https://downloads.mysql.com/archives/get/p/23/file/mysql-5.7.35-1.el7.x86_64.rpm-bundle.tar
3.将MySQL安装包解压到指定目录
创建关于mysql的文件夹:
mkdir mysql-5.7
进行解压:
tar -xvf mysql-5.7.35-1.el7.x86_64.rpm-bundle.tar -C mysql-5.7
4.开始安装,-ivh 其中i表示安装,v表示显示安装过程,h表示显示进度
cd mysql-5.7
每台虚拟机中的数据库名称会有所不同
相同的是 mysql-community-common-XXXXXXX
后面的版本需要对照该虚拟机中的sql版本的进行输入
rpm -ivh mysql-community-common-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.35-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.35-1.el7.x86_64.rpm
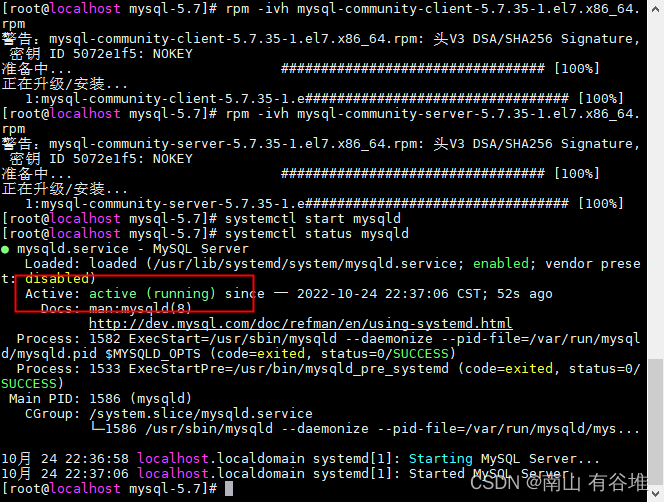
5.启动MySQL服务
systemctl start mysqld
启动完后查看mysql状态:
systemctl status mysqld

6.登录mysql修改密码
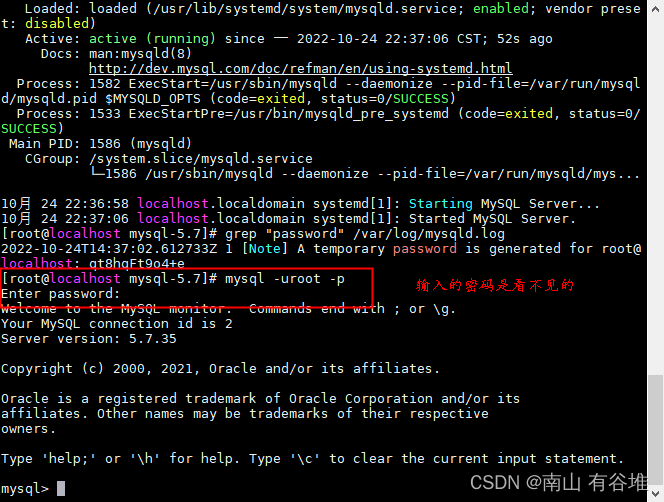
查看原先mysql的密码
grep "password" /var/log/mysqld.log
![]()
开始修改密码:
mysql -uroot -p
将查询出来的密码复制粘贴进去:

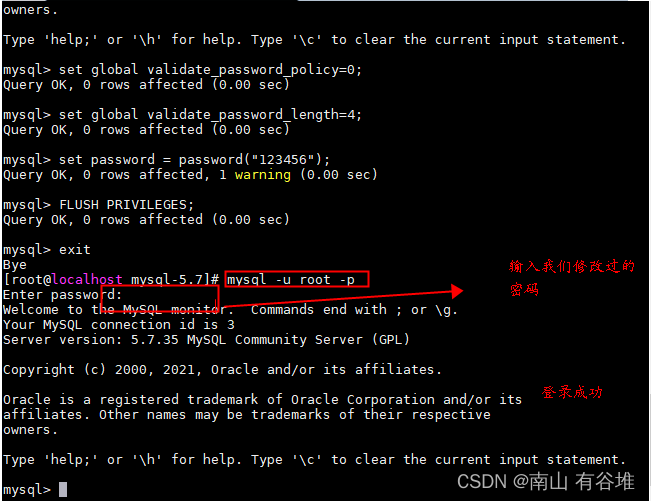
设置密码等级:
set global validate_password_policy=0;
设置密码长度:
set global validate_password_length=4;
更新密码
set password = password("123456");
进行刷新:
FLUSH PRIVILEGES;
然后exit进行退出即可;
最后我们再尝试登录一遍:

但现在我们还无法连接数据库
数据库没有授权,允许以root身份远程登录mysql
GRANT ALL PRIVILEGES ON . TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
输入后使修改生效还需要下面的语句
FLUSH PRIVILEGES;
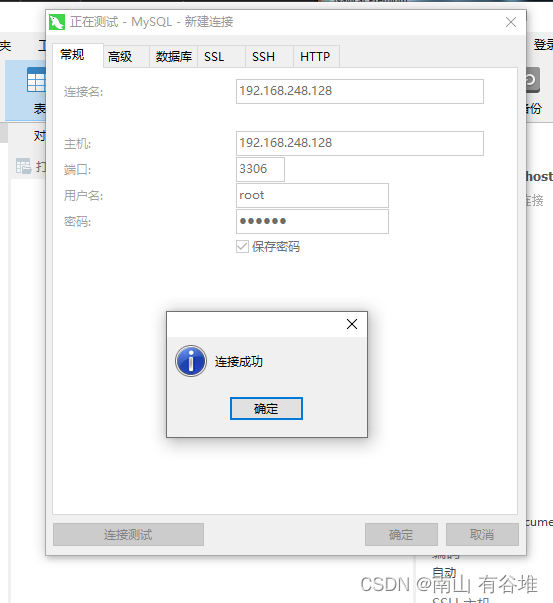
修改完后就可以去测试能否远程连接数据库了

后台项目部署:
查看后台是否能启动成功
启动成功后将其打成war包
<packaging>war</packaging>
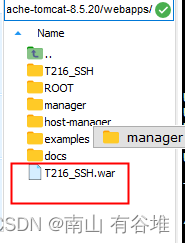
然后导入tomcat路径里去

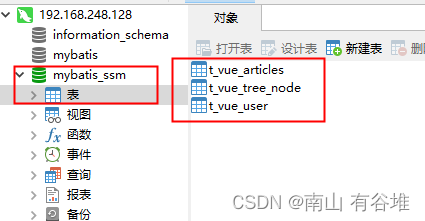
然后在云数据库中增加相关表数据

然后再重启tomcat


目标:部署前端项目
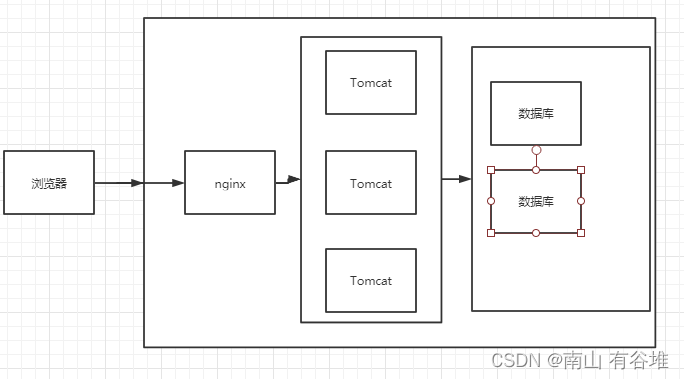
Nginx简介
1.负载均衡:流量分摊(分摊服务器的压力)
2.动静分离:判断动态请求还是静态请求,选择性的访问指定服务器

3.反向代理:判断外网访问内网问题

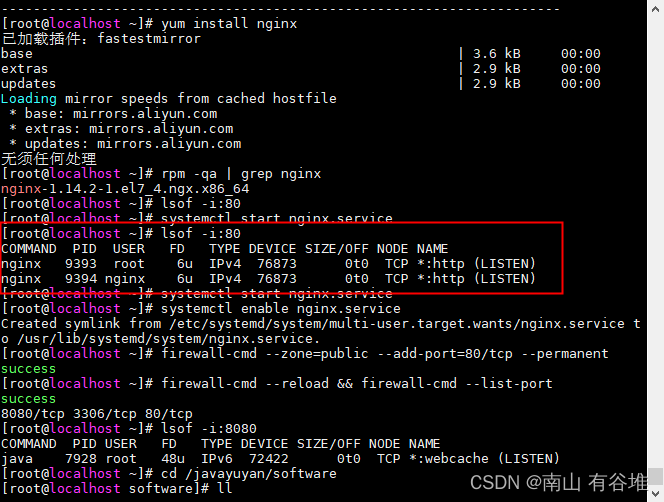
1.Nginx安装
添加 nginx 官方提供的 yum 源(需要联网且时间较长)
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm
使用 yum 安装 nginx
yum install nginx
查看nginx版本
rpm -qa | grep nginx
默认端口为:80
80端口可以隐藏,比如百度;
接着启动及设置开机启动
systemctl start nginx.service
systemctl enable nginx.service
使用 lsof -i:80进行查看

设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
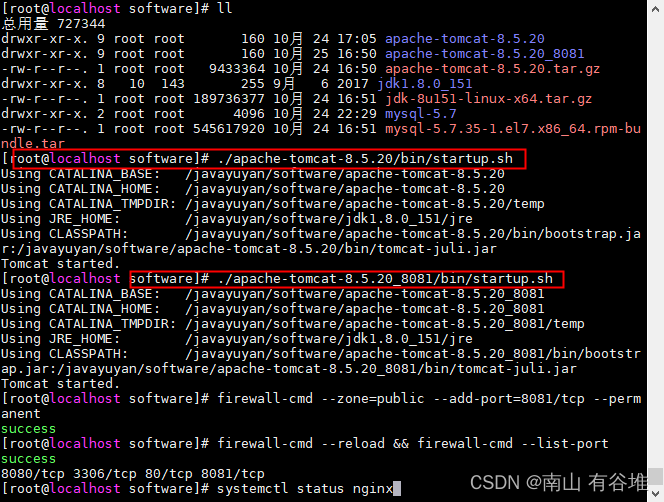
准备两个Tomcat
进入到下载到tomcat相关的文件夹
cd /javayuyan/software
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
进入到 tomcat 中的 config 目录层里将 server.xml 中的端口号进行修改
- HTTP端口,默认8080,如下改为8081
- 远程停服务端口,默认8005,如下改为8006
- AJP端口,默认8009,如下改,8010
然后保存启动项目

将8081的端口在防火墙打开:
firewall-cmd --zone=public --add-port=8081/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
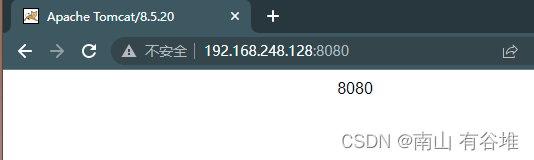
将webapps中的root中的index.jsp中的<body></body>内容改为8080和8081


查看nginx中的层级结构:
systemctl status nginx

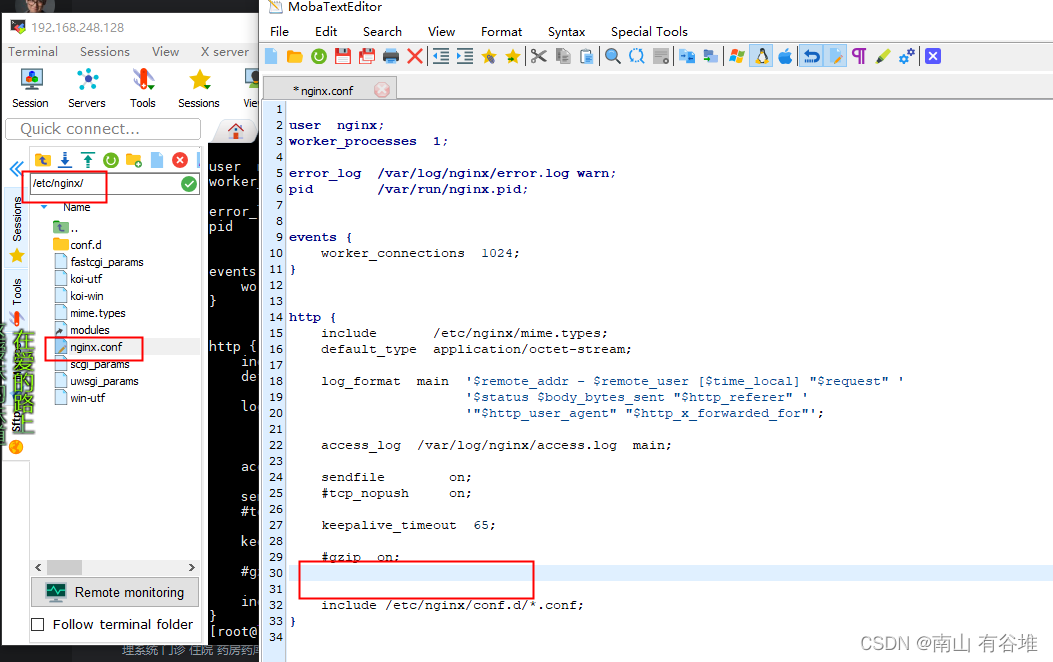
进入到etc/nginx目录中将nginx.conf中的内容更改

将下列copy到上图红框中
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
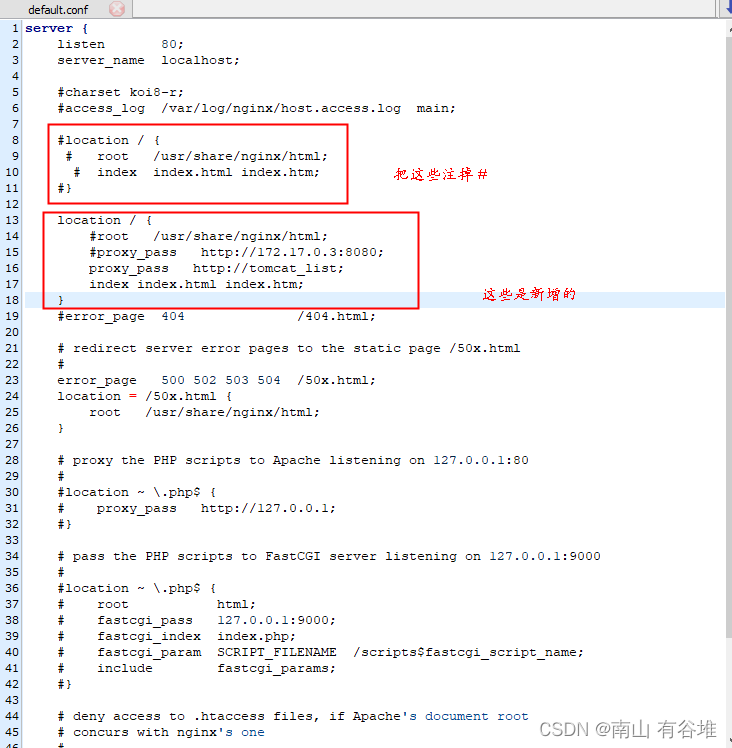
}然后点开 conf.d 文件夹 在里面的 default.conf 中进行修改
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
保存后进行重启:
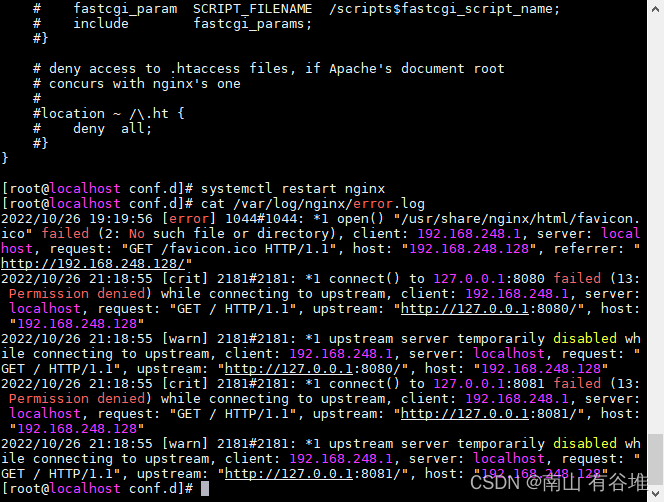
systemctl restart nginx
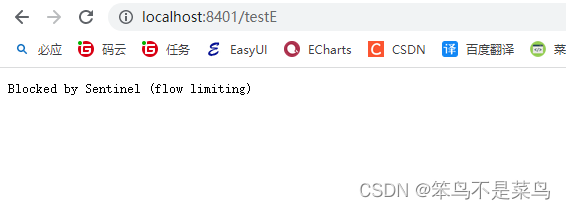
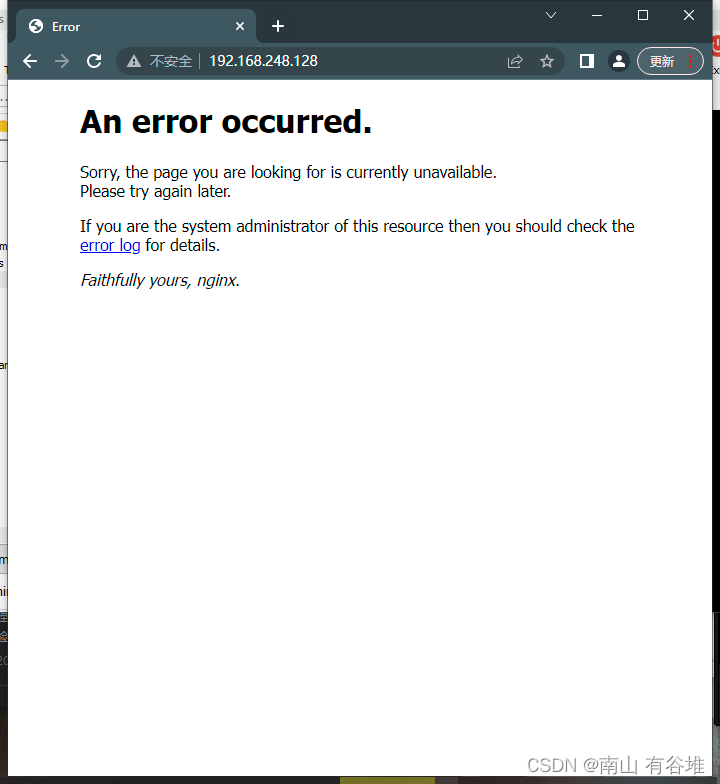
这时我们出现权限的问题:

查看日志:
cat /var/log/nginx/error.log

解决方案:执行下面命令
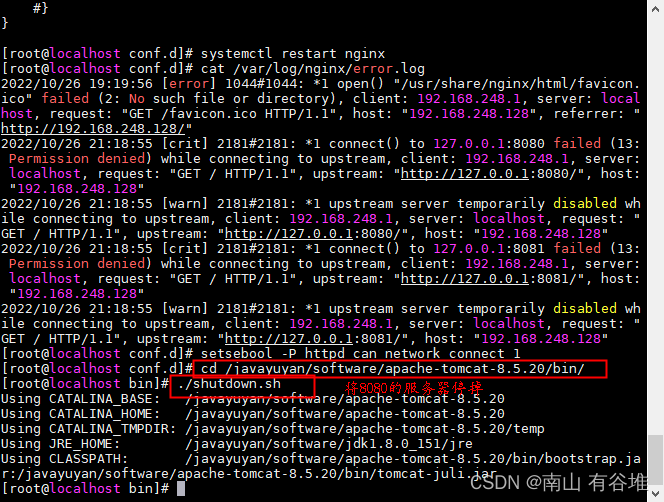
setsebool -P httpd_can_network_connect 1

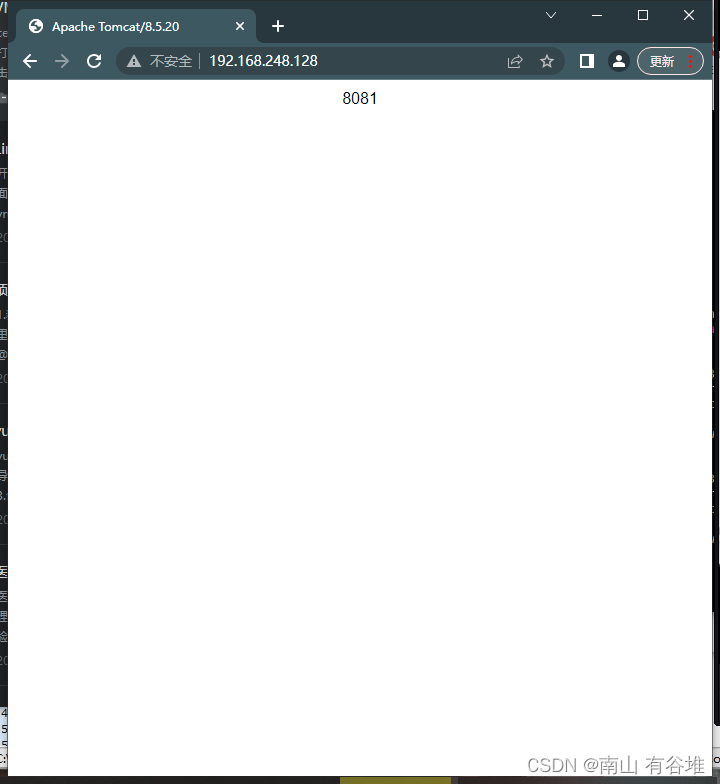
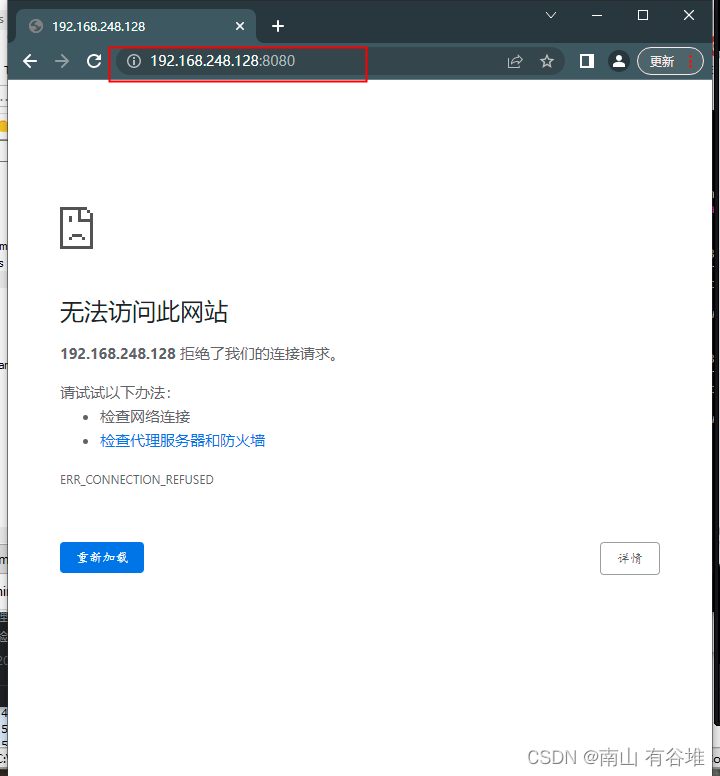
如果我们有一个服务器崩掉了,但是我们还是可以正常运行

再运行:

还是可以运行成功:因为我们设置了多个Tomcat

保证了我们项目的高可用
四、 前端项目部署
1.确保前台项目能用
找到我们之前编写过的 t_spa 项目进行整合
前往当前目录cmd启动一下:
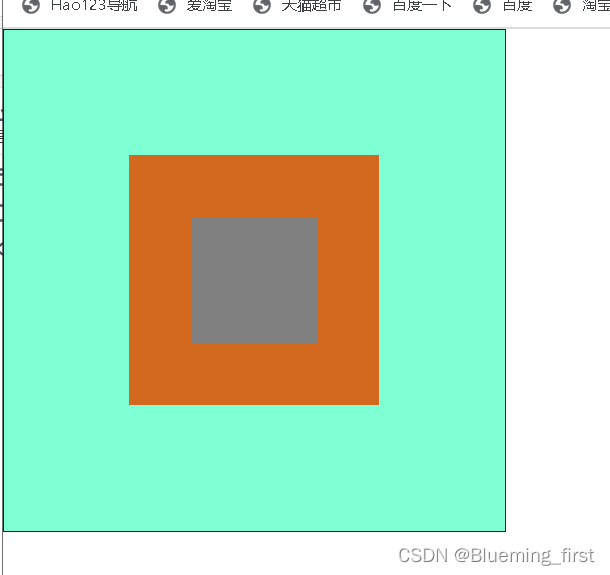
 效果:
效果:

2.将前台项目打包npm run build
注:我使用的工具为HBuilder X,而hbuilderX打包vue项目会出现白屏问题
解决方案:
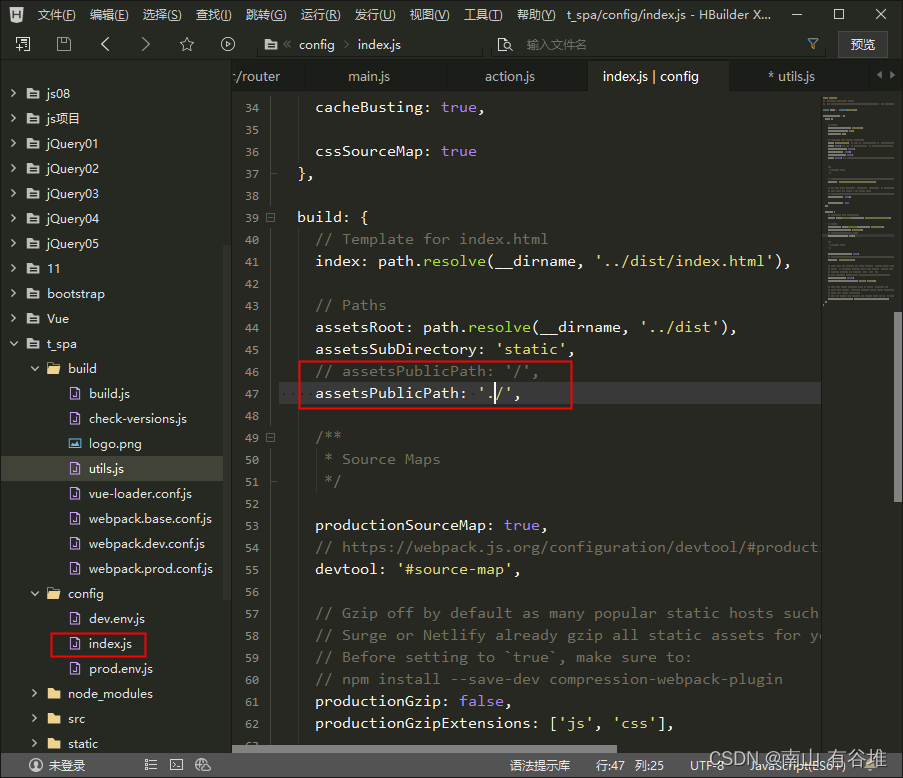
1.在vue项目中找到config中的index.js
将其里面的 assetsPublicPath:'/'
改为 assetsPublicPath:'./' 这个在/前加了一个点

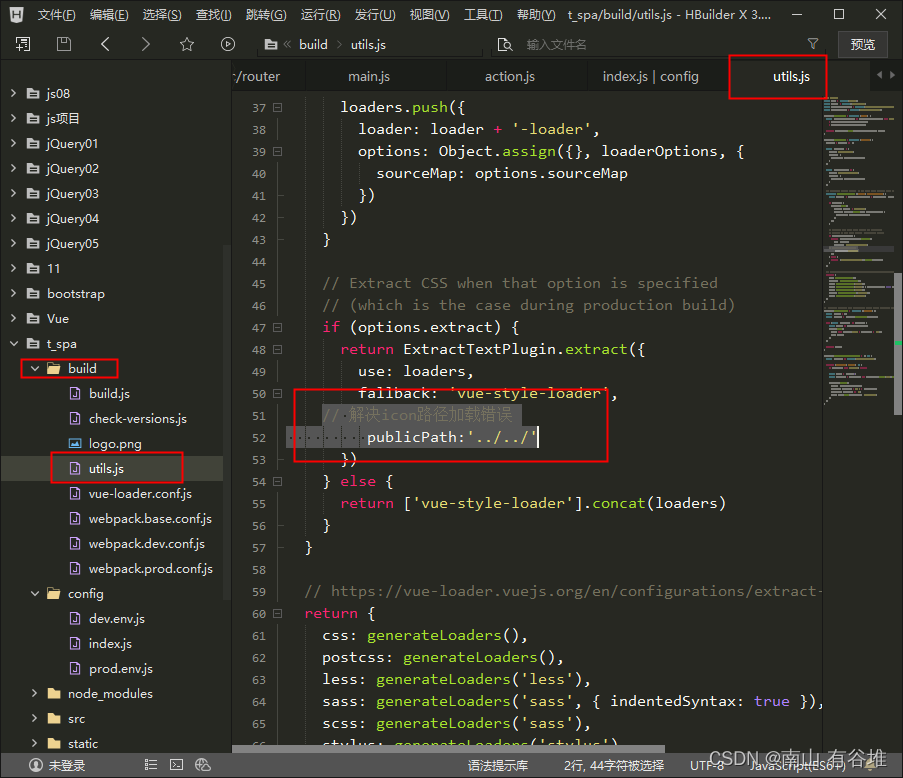
2.在build里面找到utils.js中的
generateLoaders函数方法
在if (options.extract)里面添加一条
// 解决icon路径加载错误
publicPath:'../../'

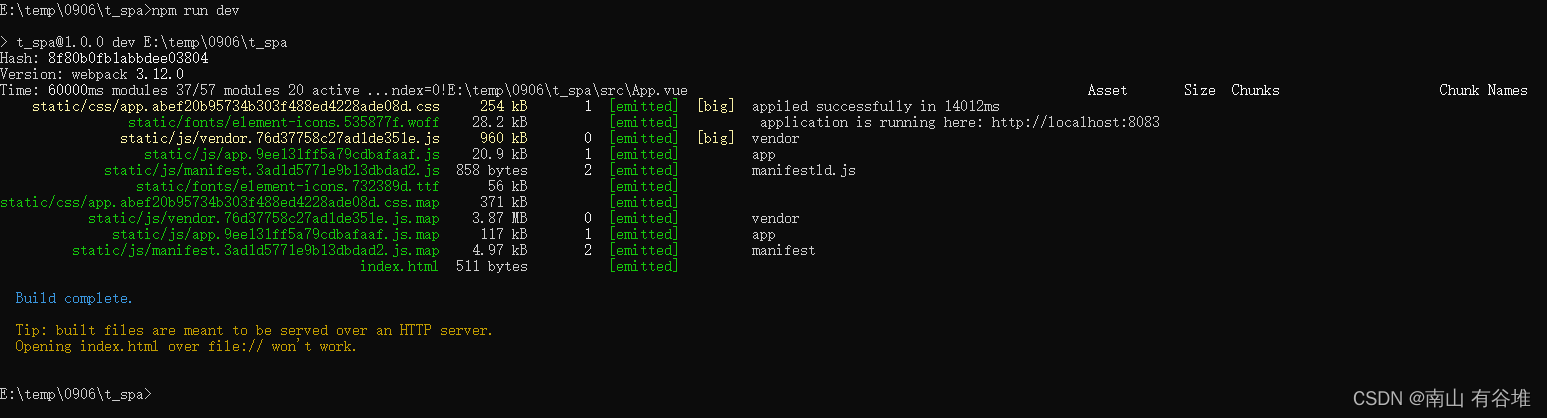
进行导包:npm run build


3.做ip/host主机映射
将虚拟机ip映射域名www.yuyan.com
4.完成Nginx动静分离的default.conf的相关配置
定义规则:URL符合xxx标准走动态请求,不符合走静态请求
在C:\Windows\System32\drivers\etc\hosts中增加映射关系
(如果需要权限,可先将其文件拖到桌面后打开进行修改,再拖回去)
192.168.195.139 www.yuyan.com
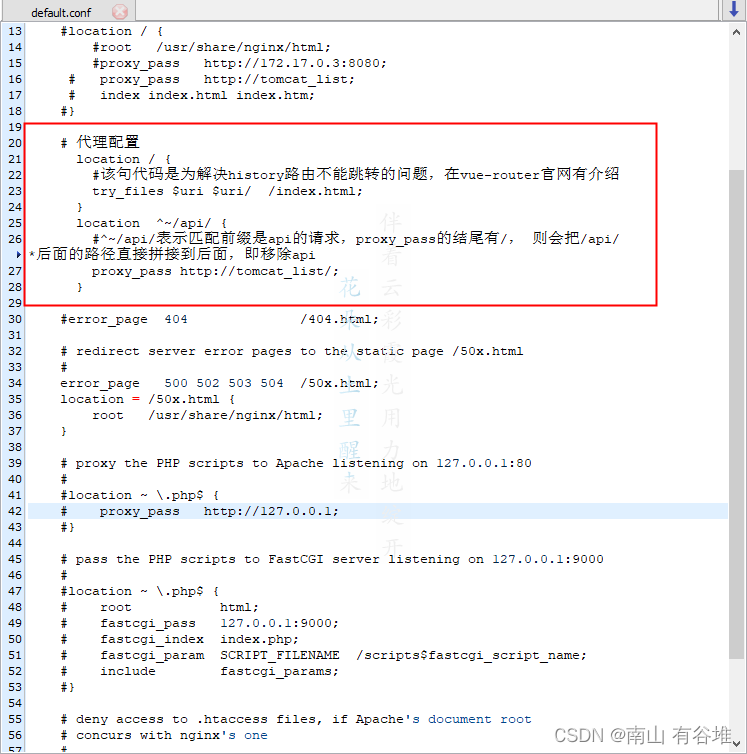
修改完后接着打开/etc/nginx/conf.d/文件中的default.conf

代理配置
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}修改完后
我们再重新打包前端项目:npm run build(配合Nginx动静分离)
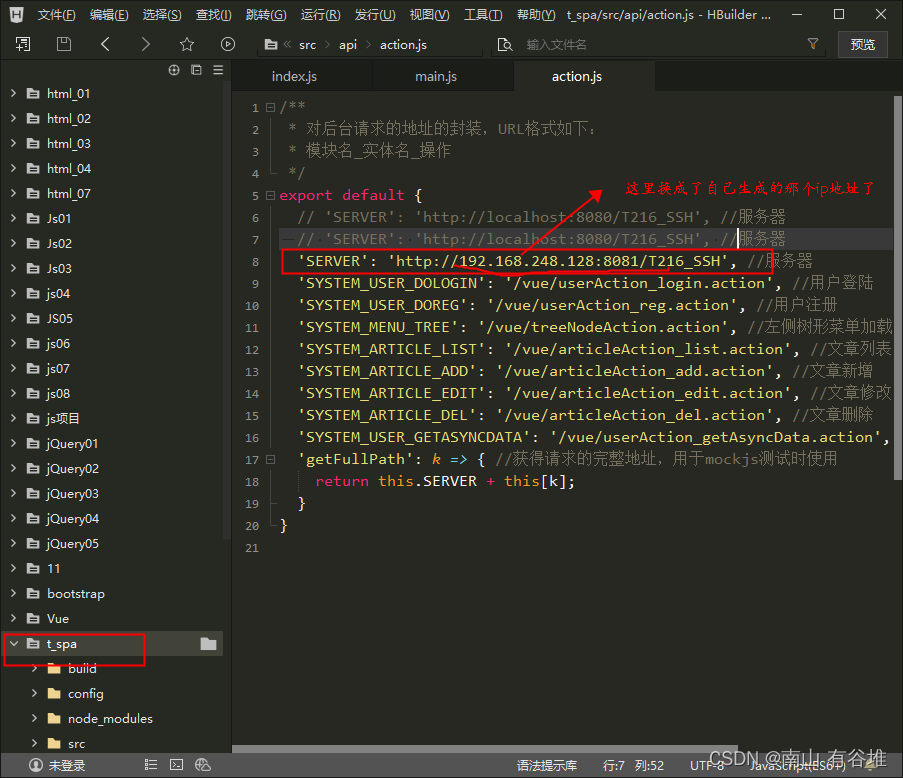
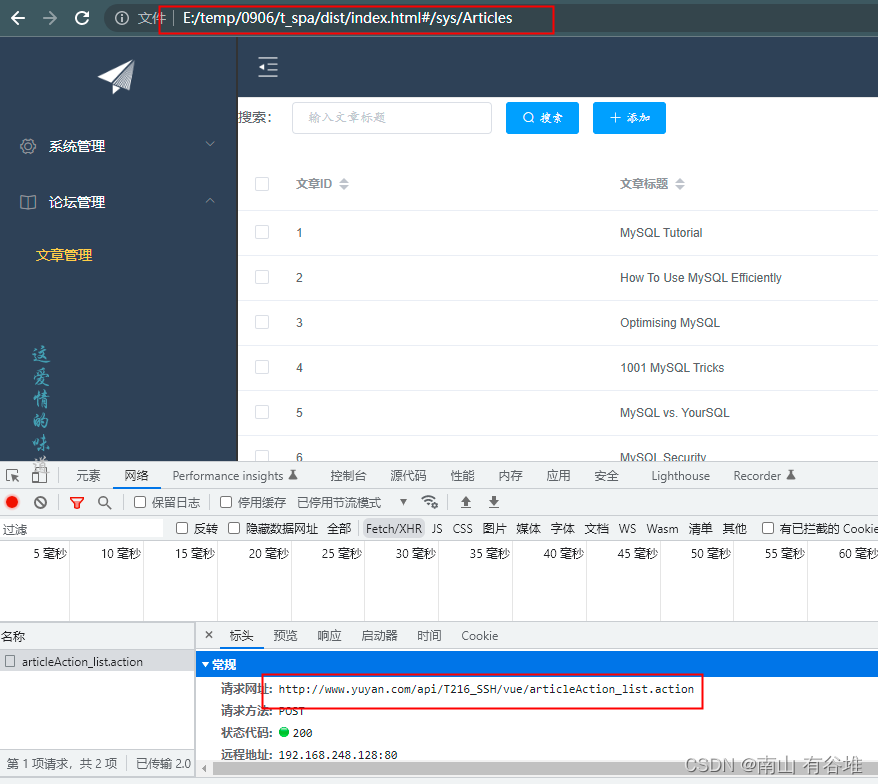
注意:修改action.js地址,添加api的路径配置
现将打包好的文件进行删除

打包完后将Nginx启动测试
systemctl restart nginx
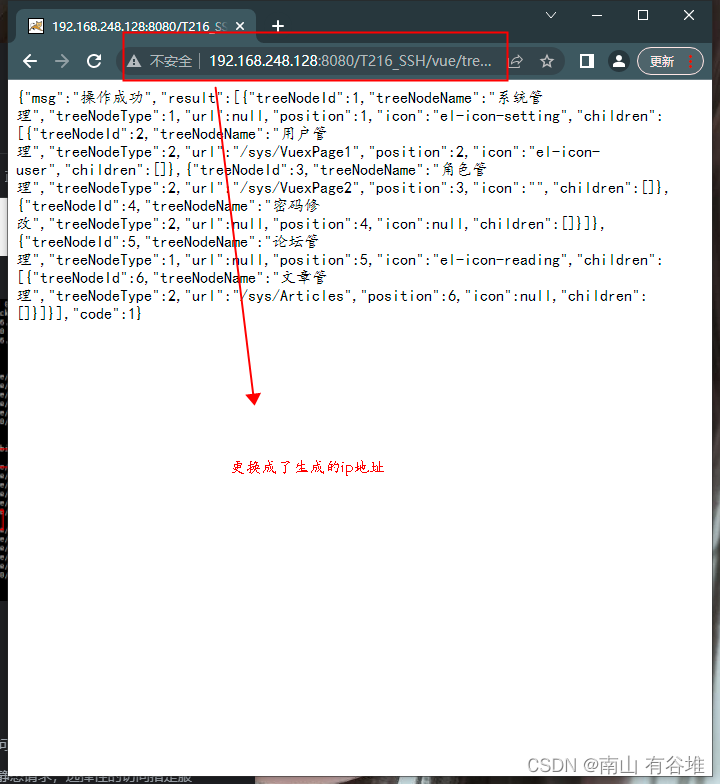
前端访问地址


5.将前端构件号的dist项目,上传到云服务器/usr/local/...
找到 /usr/local 目录将前端打的那个包复制进去

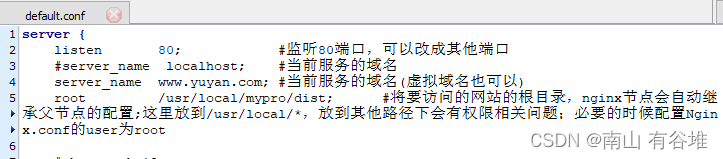
然后将default.conf文件进行修改端口:
位置还是上面的那个位置

listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.yuyan.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
重启Nginx服务,让配置生效
systemctl restart nginx
(后面还有部分忘记备份了。。。)
今天分享的主要都是实施方面的知识,里面的内容较多,若不懂虚拟机的朋友们可以慢慢翻阅,有什么问题或者不懂的地方都可以私信博主,博主都会给予最大的帮助。
![[Swift]SDK开发](https://img-blog.csdnimg.cn/img_convert/5c183c7ec092a17e505e391c343ed11f.jpeg)