写在前面
今天我们实现一个记录 nodejs 服务请求日志的功能,大概的功能包括请求拦截,将请求的信息作为日志文件的内容写入到 txt 文件中,然后输出到指定的日志到当天日期目录中,从而实现后续查找用户请求信息的功能,下面的内容有一部分是之前文章中实现过的,需要的可以移步
NodeJs 连接本地 mySql 数据库获取数据
NodeJs实现对本地 mysql 数据库的增删改查
上面有对mysql 数据的链接 本地服务的启动和对数据库的 CURD 基本操作实现。
文件写入功能封装
/**
* @author clearlove
* @use 文件的写入操作
* @fileName utils/index.js
*/
const fs = require('fs')
/**
* @param {[type]} 文件名字
* @param {String} 编码格式
* @param {[type]} 文件路径
* @param {[type]} 写入内容
* @return {[type]} 写入函数操作
*/
const writeFileToFolder = (fileName, enCoding = 'utf-8', filePath, writeContent) => {
fs.writeFile(`${filePath}${fileName}`, writeContent, enCoding, (err, data) => {
if (err) {
throw err
} else {
console.log('logger write is success');
}
});
}
module.exports = {
writeFileToFolder
}
实现中间件
/**
* @author clearlove
* @aim 日志中间件
*/
const moment = require('moment');
const fs = require('fs');
const utils = require('../../fileOptinos//utils//index.js')
const loggerPath = '/Users/weileiming/sublime/front/nodeJsLinkMysql/logs/';
const logsMiddleWare = (req, res, next) => {
// 当天文件夹名
const folderName = moment().format('YYYY-MM-DD')
// 日志文件名
const fileName = `/log${new Date().getTime()/1000}.txt`
// 输出日志内容
const loggerContent = {
reqContent: req.body,
reqUrl: req.originalUrl,
time: new Date().toString(),
}
// 创建文件夹
fs.mkdir(`${loggerPath}/${folderName}`, { recursive: true }, (err) => {
if (err) throw err;
// 写入日志内容
utils.writeFileToFolder(`${folderName}${fileName}`, 'utf-8', loggerPath, JSON.stringify(loggerContent))
next()
});
}
module.exports = logsMiddleWare
引入全局中间件
这里是使用全局中间件的方式实现,自己实现的时候可以根据实际情况判断是不是需要引入全局的中间件进行处理
/**
* @author 是悟能了
* @aim 实现基础服务
* @fileName baseServer.js
*/
const express = require('express');
const bodyParser = require('body-parser');
const logsMiddleWare = require('./middleWares/logMiddleWare/index.js')
const serve = express();
const port = 8000;
// TODO: 解析获取到的 json 数据
serve.use(bodyParser.urlencoded({
extended: false
}));
serve.use(bodyParser.json());
// 注册日志中间件
serve.use(logsMiddleWare)
serve.listen(port, () => {
console.log(`serve is running...port = ${port}`);
});
module.exports = serve;
效果测试
-
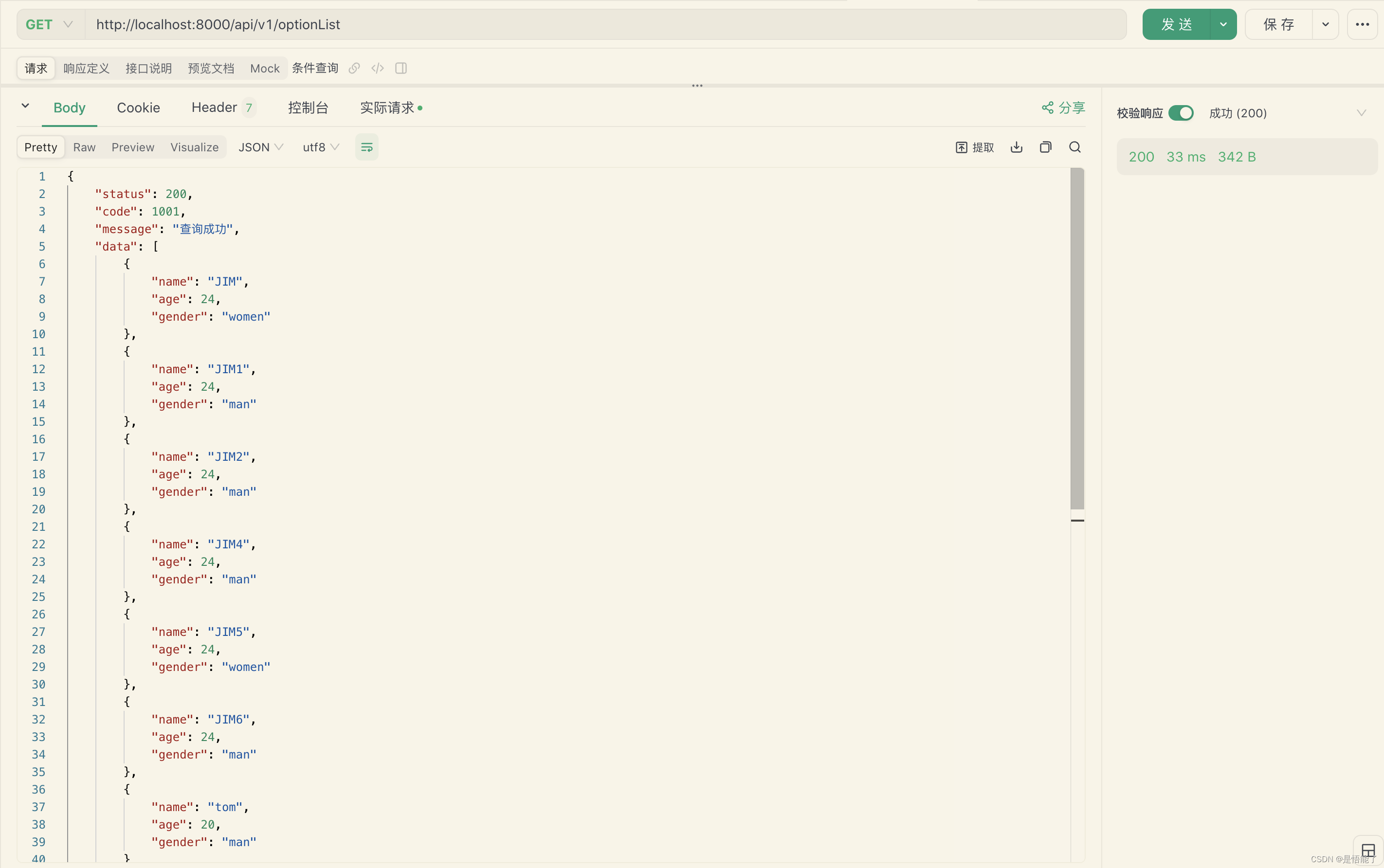
调用接口:


-
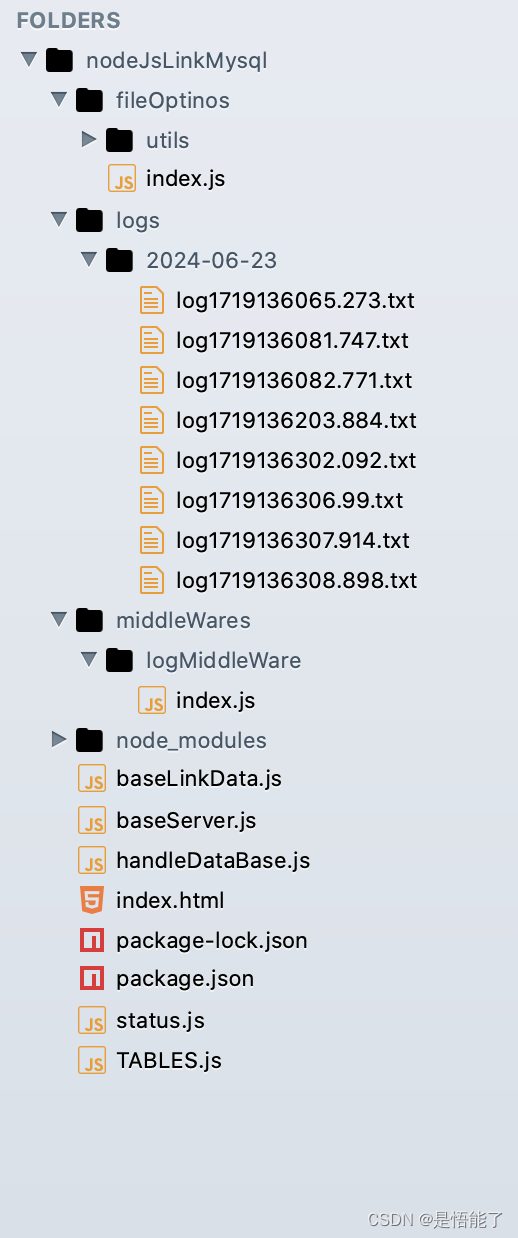
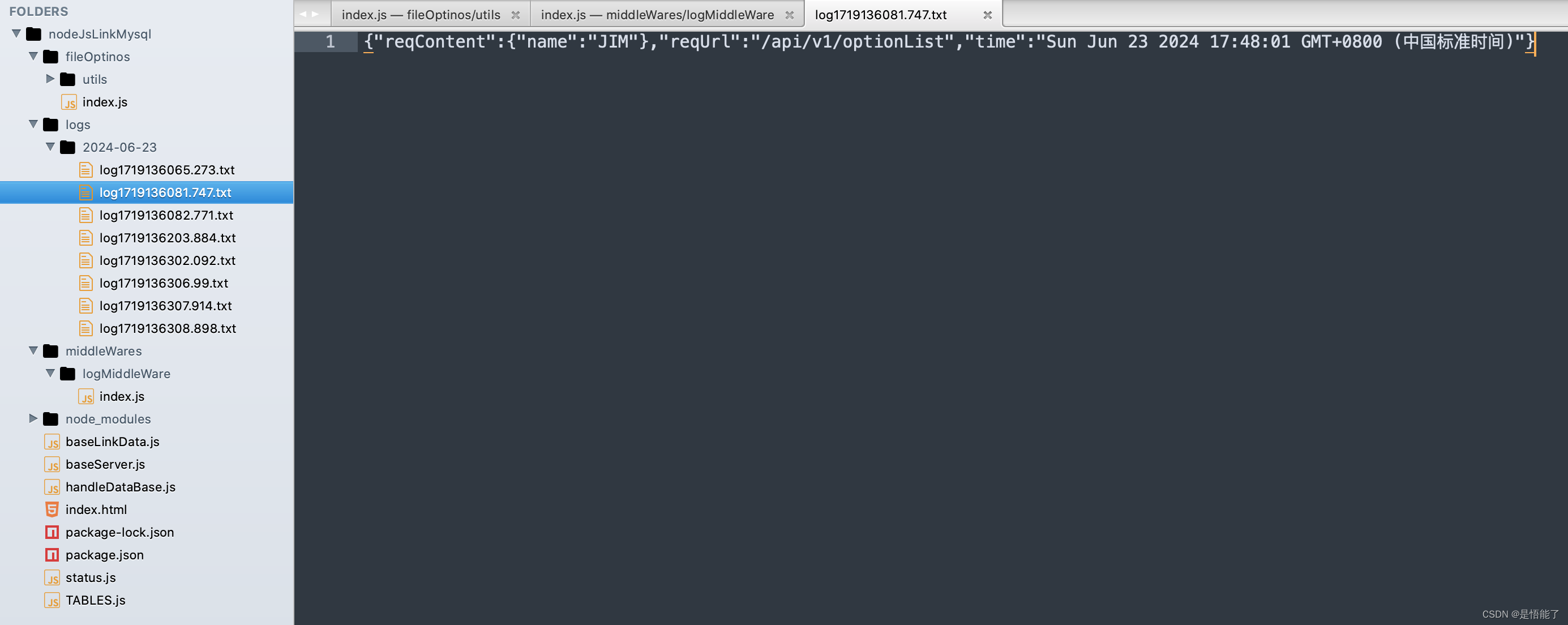
文件目录如上图
多次生成日志目录结构图

写在最后
基础功能实现了,后续有需要的话,可以将自己的请求部署到远程服务器上进行使用,日志文件也可以直接输出到远程存储桶中进行永久保存,这些可以自己按照需求进行实现。