文本到图像生成模型的最新进展极大地增强了从文本提示生成照片级逼真图像的能力,从而增加了人们对个性化文本到图像应用的兴趣,尤其是在多主题场景中。然而,这些进步受到两个主要挑战的阻碍:
-
需要根据文本描述准确维护每个参考主题的细节;
-
难以在不引入不一致的情况下在单个图像中实现多个主题的连贯表示。
针对这些问题,阿里联合浙大提出了MS-Diffusion,MS-Diffusion 框架有助于在单主题场景(上图)和多主题上下文(下图)中实现个性化。值得注意的是,在保留主题细节的复杂性的同时,MS-Diffusion 实现了文本保真度的显著提升。


相关链接
项目主页:https://ms-diffusion.github.io/
论文地址:https://arxiv.org/pdf/2406.07209.pdf
代码地址:https://github.com/MS-Diffusion/MS-Diffusion
论文阅读

MS-Diffusion:具有布局指导的多主题零样本图像个性化
摘要
文本到图像生成模型的最新进展极大地增强了从文本提示生成照片级逼真图像的能力,从而增加了人们对个性化文本到图像应用的兴趣,尤其是在多主题场景中。然而,这些进步受到两个主要挑战的阻碍:
-
需要根据文本描述准确维护每个参考主题的细节;
-
难以在不引入不一致的情况下在单个图像中实现多个主题的连贯表示。
为了解决这些问题,我们的研究引入了 MS-Diffusion 框架,用于布局引导的多主题零样本图像个性化。这种创新方法将基础标记与特征重采样器相结合,以保持主题之间的细节保真度。在布局指导下,MS-Diffusion 进一步改进了交叉注意力以适应多主题输入,确保每个主题条件作用于特定区域。所提出的多主题交叉注意力在保留文本控制的同时协调了和谐的跨主题构图。全面的定量和定性实验证实,该方法在图像和文本保真度方面均超越现有模型,促进了个性化文本到图像生成的发展。
方法

MS-Diffusion 为模型引入了两项关键增强功能:基础重采样器和多主体交叉注意机制。首先,基础重采样器能够熟练地吸收视觉信息,并将其与特定实体和空间约束相关联。随后,有针对性的交叉注意机制促进了图像条件与多主体注意层内潜在的扩散之间的精确交互。在整个训练阶段,预先存在的扩散模型的所有组件都保持冻结状态。
效果
单主题个性化

MS-Diffusion 在所有主题中都表现出极佳的文本保真度,同时保留了主题细节,尤其是活体(狗)。可以注意到,由于在生成过程中参考了整个图像,因此背景中的一些元素(第三行和第四行)也出现在结果中(草和茶壶架)。它们的作用范围取决于输入边界框。在实际应用中,建议使用蒙版图像作为条件。
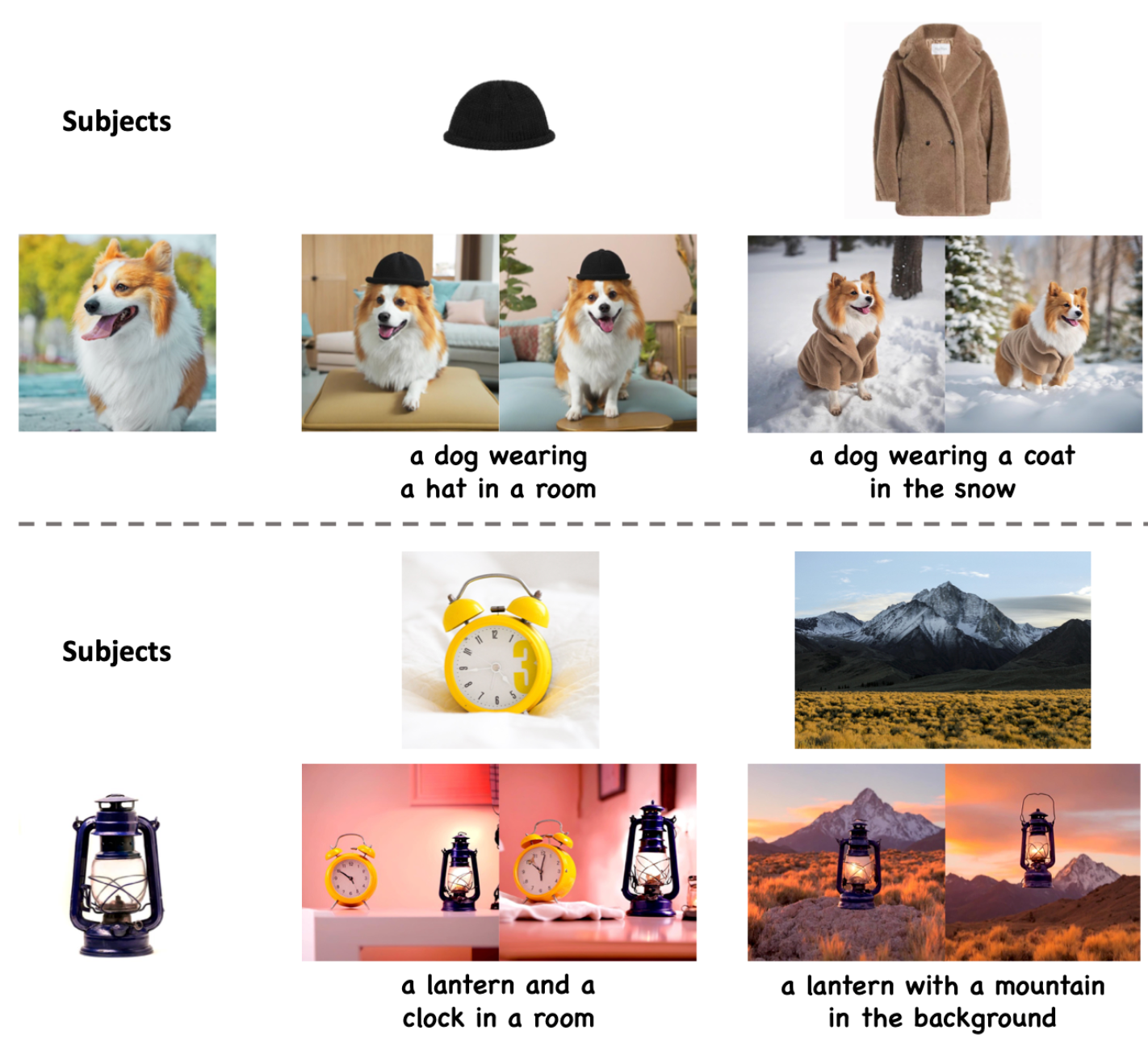
多主题个性化

多主题结果涵盖了丰富的组合类型,充分体现了MS-Diffusion的通用性和鲁棒性。当场景根据文本自由变化时,主题的细节得以保留而不受影响。除了常见的平行组合,MS-Diffusion在具有一定重叠区域的组合的个性化生成中也表现出色,例如“生活+穿搭”、“物品+场景”。
布局控制能力


MS-Diffusion 关于布局控制能力的定性示例。不同颜色的边界框对应具有不同颜色边框的主体。可以证明 MS-Diffusion 可以生成符合布局条件的图像,即使是同一类别的两个实例也是如此。但是,生成的位置并不完全准确,尤其是在“草地上的一只猫和一只猫”中,说明与个性化任务中的文本和图像提示相比,布局条件相对较弱。
与 ControlNet 集成
整合不同控制条件时的生成结果。整合的控制网络由深度、Canny Edge 和 Openpose 组成。


主题插值



多主题生成中的主题插值。我们选择两只狗和两顶帽子进行线性插值,文本设置为“沙滩上戴着帽子的狗”。
结论
本研究通过开发 MS-Diffusion 为 P-T2I 扩散模型领域做出了重大贡献。这种零样本框架擅长捕捉复杂的主体细节,并将多个主体平滑地融合成单个连贯的图像。我们的模型配备了创新的 Grounding 重采样器和多主体交叉注意机制,有效地克服了常见的多主体个性化问题,例如主体忽视和冲突。与现有模型相比,广泛的消融研究强调了 MS-Diffusion 在图像合成保真度方面的增强性能。对于无需微调且需要布局指导的 P-T2I 应用程序来说,它是一种突破性的方法。