今天安装yarn时,报错如下:
···
request to https://registry.npm.taobao.org/yarn failed, reason: certificate has expired
···
原来淘宝镜像过期了,需要重新搞一下
记录一下解决过程:
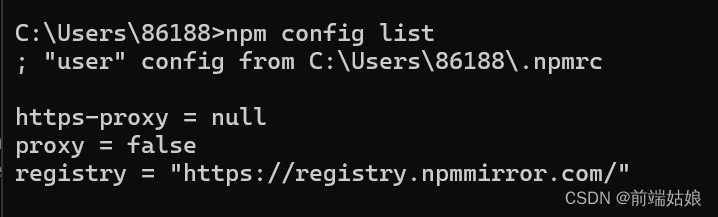
1.查看当前npm配置
···
npm config list
···

2.清空缓存
···
npm cache clean --force
···
3.修改淘宝镜像
···
npm config set registry https://registry.npmmirror.com
···
4.查看 registry是否更改成功
npm config list

然后重新npm install yarn