导航栏是网页设计中不可缺少的一部分。大多数用户在浏览网页时都是从导航栏开始的。导航栏的作用相当于路标和书籍中的目录,其重要性不言而喻。从设计的角度来看,网页导航栏的设计功能大于视觉效果。因此,网页导航栏的设计可以分为 5 类型,方便不同场景使用。下面为大家整理了一下。 5 网页导航栏设计的介绍和案例,喜欢的小伙伴可以一键复制使用。
1、水平导航栏
水平导航栏是最常见的网页导航栏设计类型之一。水平网页导航栏设计一般有3-6个按钮,并排列介绍品牌或产品。顶部导航栏通常用于企业网站、产品网站和其他内容较少的网站。操作方法也很简单,鼠标左右滑动点击选项。例如,下图中即时设计资源广场中的水平导航栏设计资源包括20种不同的风格,各种风格可以满足不同的需求。
即时设计-可实时协作的专业 UI 设计工具![]() https://js.design/community?category=search&search=20%E4%B8%AA%E9%A1%B6%E9%83%A8%E5%AF%BC%E8%88%AA%E6%A0%8F%E8%AE%BE%E8%AE%A1%E6%A8%A1%E6%9D%BF&source=csdn&plan=smt06261
https://js.design/community?category=search&search=20%E4%B8%AA%E9%A1%B6%E9%83%A8%E5%AF%BC%E8%88%AA%E6%A0%8F%E8%AE%BE%E8%AE%A1%E6%A8%A1%E6%9D%BF&source=csdn&plan=smt06261
20个顶部导航栏设计模板
2、下拉导航栏
下拉导航栏是水平导航栏设计的延续。当网站内容较多,水平导航栏无法显示所有内容时,可以对内容进行分类,然后将二次按钮放入下拉框中,使导航栏更加简洁清晰。下拉网页导航栏的设计常用于政府网站、购物网站等场所。操作方法是悬停鼠标或点击一级按钮,弹出下拉框,然后选择相应的二级按钮。
下拉导航栏设计模板
3、垂直侧边栏导航栏
垂直侧导航栏是目前最流行的导航栏设计类型之一。与水平导航栏相比,垂直侧导航栏的用户体验更好。由于电脑屏幕是宽屏幕,垂直侧导航栏可以充分利用侧面的非视觉中心区域,将视觉中心区域留给重要内容展示,让用户边导航边看内容。
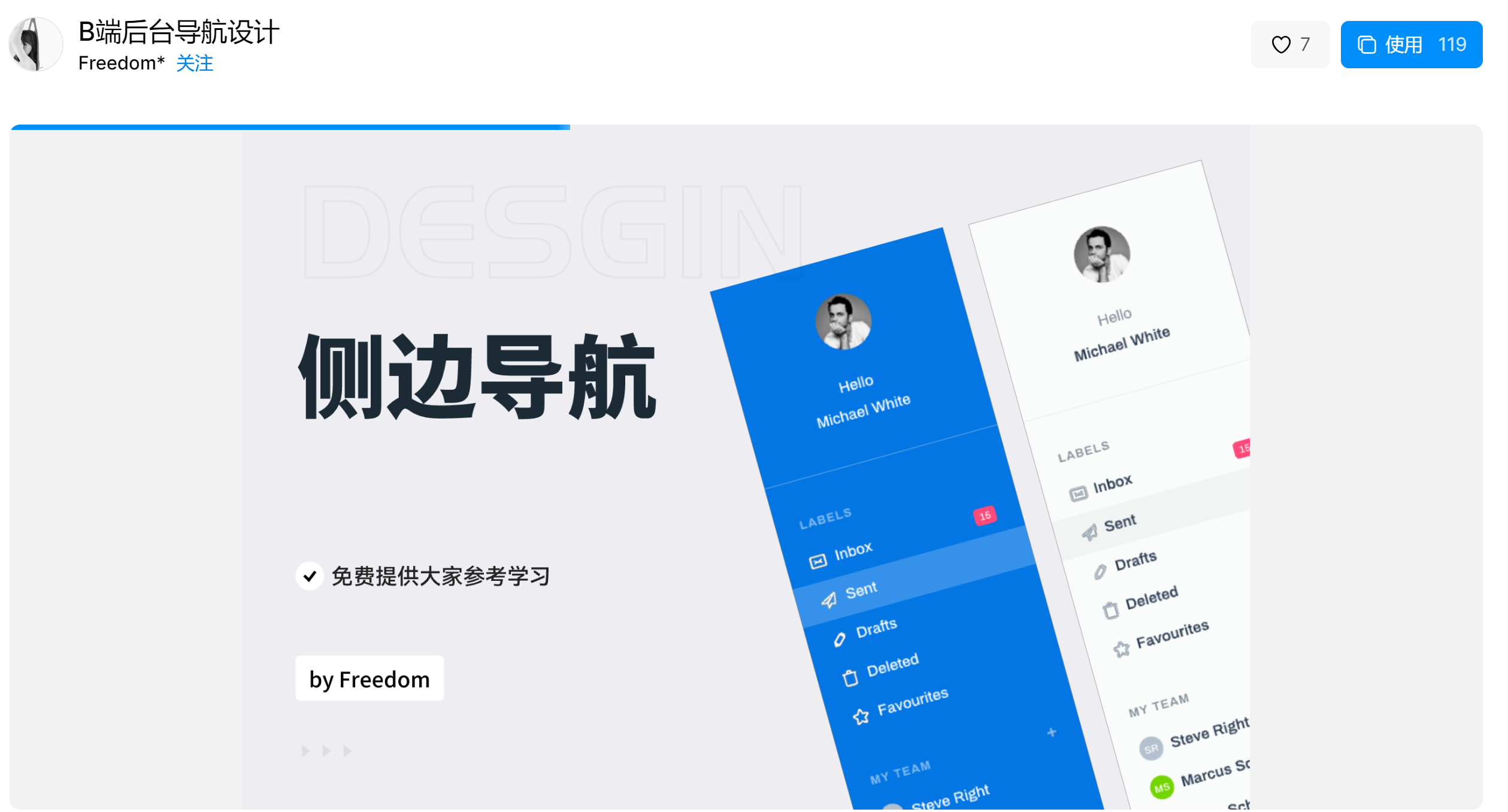
垂直侧网页导航栏一般可以折叠,折叠后的侧栏会变得更加简单易用。这种导航栏通常用于社交网站和个人主页。第一次使用时,可以打开侧栏查看详细按钮名称。熟悉后可以直接按图标选择,非常方便。
侧导航栏设计模板
4、汉堡导航栏
汉堡导航栏的命名是因为图标类似于汉堡包的三层形状。汉堡导航栏的设计可以包含更多的内容。通过点击汉堡按钮,可以隐藏一些次要信息,释放更多的页面空间,使顶部栏更加清新简洁,用户的注意力更好地集中在重要的内容信息上。
汉堡按钮在导航中被广泛使用,用户也非常熟悉,但汉堡按钮很容易被忽略,需要放置在明显的位置,以便汉堡按钮可以清楚地显示出来。例如,在下面的即时设计资源广场的外卖页面中,汉堡导航栏非常舒适,汉堡按钮放置在左上角醒目的位置,周围的空白突出按钮。
外卖APP界面设计模板
5、页脚导航栏
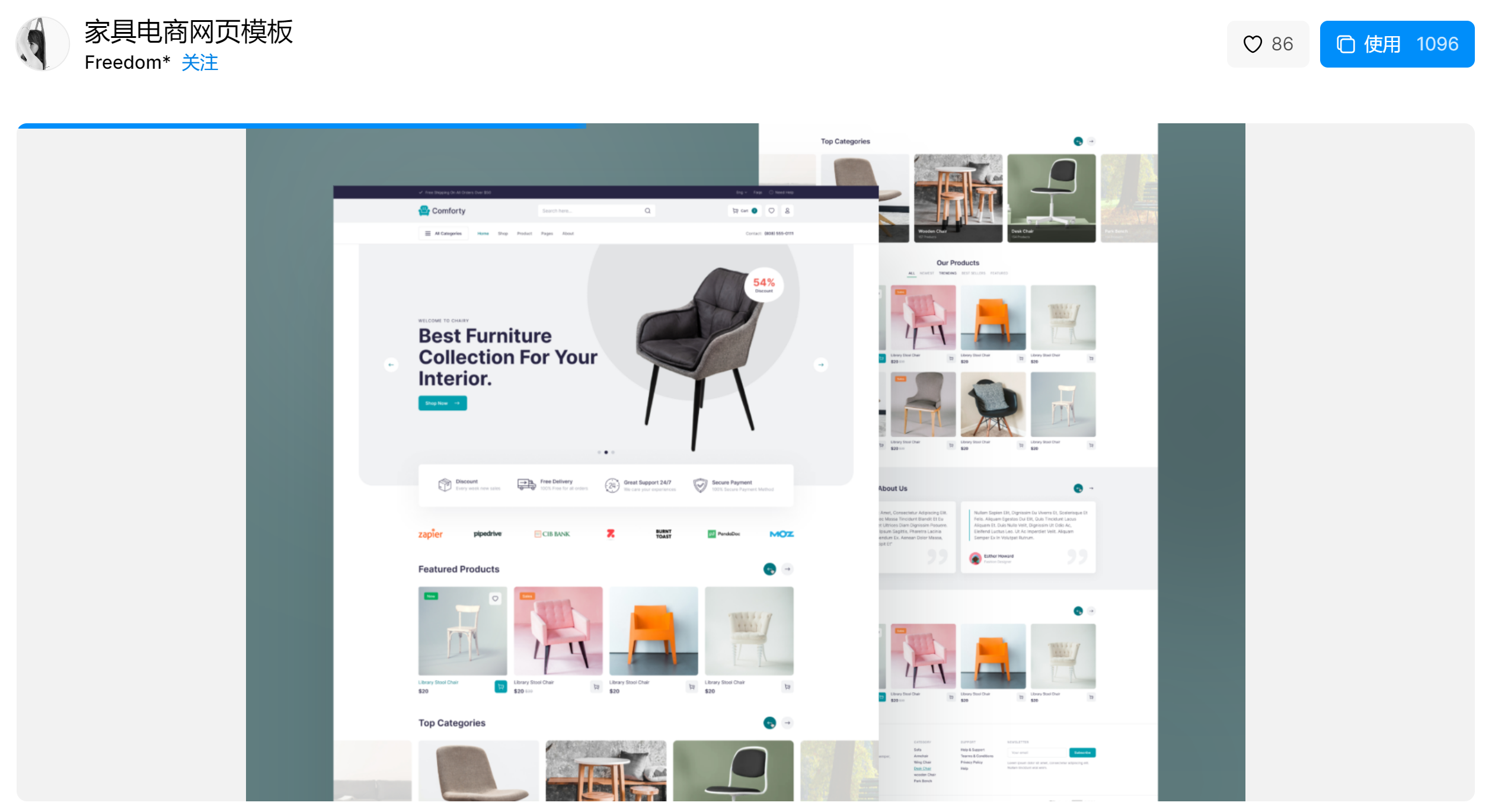
页脚导航栏也是网页导航栏设计中常见的类型之一。页脚导航栏的设计出现在页面的底部。浏览页面后,用户可以在页面底部快速切换到其他链接,使用户体验更加流畅。页脚导航栏适用于所有网页,使用方法也很简单,可以选择相应的按钮。例如,以下即时设计资源广场家具电子商务页面,页脚导航栏包含大量链接,设计采用页面风格,非常舒适。
电商家居网页设计模板
以上所有网页导航栏设计模板都可以在即时设计资源广场找到。即时设计是产品设计合作的集成工具,内置腾讯、阿里巴巴、字节等优秀设计规范,提供各种设计模板和材料,所有大型工厂组件库资源都可以一键带走!