平凉美食小果子,这看似平凡的名字背后,藏着无数平凉人的美好回忆。它不仅仅是一种食物,更是一种情感的寄托,一种文化的传承。
小果子的制作过程看似简单,实则蕴含着深厚的功夫。选用优质的面粉作为主要原料,加入适量的水、鸡蛋、白糖和食用油,经过反复的揉搓,形成一个光滑且富有弹性的面团。接下来,将面团擀成薄厚均匀的面皮,再用刀切成各种形状,常见的有菱形、方形、三角形等。这些形状各异的小块,仿佛是一件件小巧玲珑的艺术品。
切好的小果子胚子,被轻轻放入烧热的油锅中。瞬间,油锅里响起了“滋滋”的声音,小果子在油的拥抱中欢快地翻滚着。不一会儿,它们的表面渐渐变得金黄酥脆,散发出诱人的香气。捞出控油后的小果子,色泽金黄,宛如一颗颗璀璨的宝石。
刚出锅的平凉小果子,热气腾腾,香气扑鼻。咬上一口,那酥脆的外皮在齿间发出清脆的声响,内里则是绵软香甜。白糖在高温油炸的作用下,化为了甜蜜的糖浆,均匀地分布在每一口小果子中,给味蕾带来了极致的享受。这种甜而不腻、酥而不散的口感,让人欲罢不能。
小果子不仅仅是一种美食,更是平凉人民勤劳和智慧的结晶。它见证了平凉的发展与变迁,承载着平凉人的乡愁和对家乡的深深眷恋。每一口小果子,都饱含着平凉人的热情好客和对生活的热爱。
当你来到平凉,一定要品尝这道独特的小吃。让食家巷平凉小果子用它的美味,为你的旅程增添一份甜蜜的记忆。相信在品尝过后,你也会被它的魅力所折服,成为它的忠实粉丝。
平凉小果子,平凡中的惊艳味道
news2025/4/9 16:33:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1866441.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
vue3-openlayers 要素聚合(cluster)、icon聚合
本篇介绍一下使用vue3-openlayers 要素聚合(cluster),icon聚合
1 需求
要素聚合(cluster),icon聚合
2 分析
使用ol-source-cluster
4 实现 <template><ol-map:loadTilesWhileAnimating"…
Redis数据库(五):Redis数据库基本特性
这一节我们来介绍如何使用C语言的库来操作Redis数据库。
目录
一、hiredis的安装
1.1 下载源码
1.2 解压
1.3 进入hiredis路径下
1.4 利用makefile文件进行编译
二、接口介绍
三、C程序操作Redis代码
四、redis.conf配置文件详解
五、Redis的持久化
5.1 RDB &#x…
优思学院|精益生产3大特征、5个步骤、8大浪费、10大工具
前言
精益生产作为一种先进的生产管理理念,起源于丰田汽车公司的生产方式,其核心在于消除浪费、优化流程,以最少的投入获取最大的产出。本文将详细解析精益生产的三大特征、五个步骤、八大浪费和十大工具,帮助读者深入理解这一理…
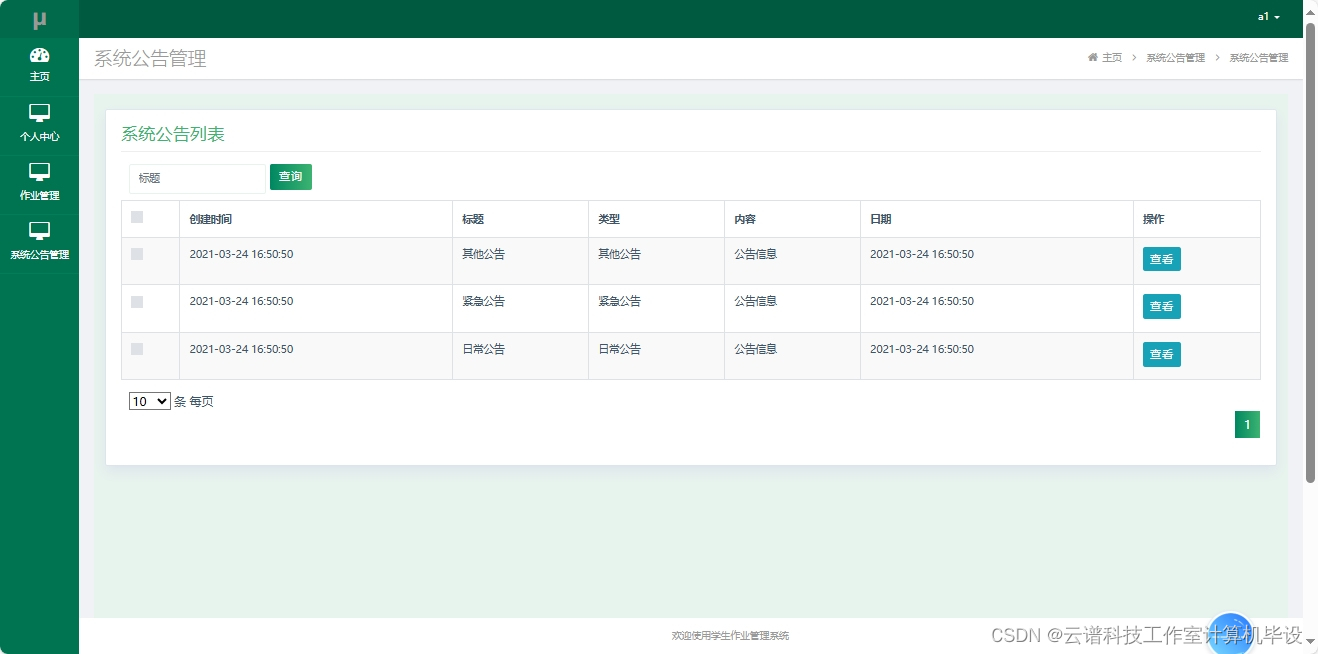
【java计算机毕设】学生作业管理系统java MySQL ssm JSP maven项目源代码+文档
1项目功能 【java计算机毕设】学生作业管理系统java MySQL ssm JSP maven 项目设计源代码 文档 期末小组作业 2项目介绍
系统功能: 学生作业管理系统包括管理员、小管理员、教师、学生四种角色。 管理员功能包括个人中心模块用于修改个人信息和密码、管理员管理、学…
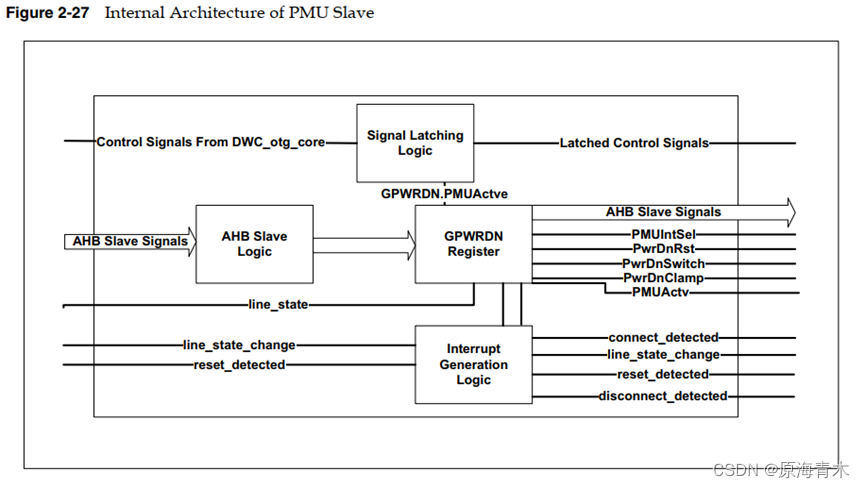
DWC USB2.0协议学习2--架构介绍
目录 1 系统级架构
1.1 DWC_otg PMU模块
1.2 DWC_otg层次结构框图
1.3 DWC_otg功能模块框图
1.4 USB Host体系结构
1.4.1 发送FIFO
1.4.2 接收FIFO
1.5 USB Device体系结构
1.5.1专用发送FIFO
1.5.2 单个接收FIFO
2 DWC_otg_core架构
2.1 AHB总线接口单元(BIU)
2.2…
vue封装原生table表格方法
适用场景:有若干个表格,前面几列格式不一致,但是后面几列格式皆为占一个单元格,所以需要封装表格,表格元素自动根据数据结构生成即可;并且用户可新增列数据。
分类: 固定数据部分 就是根据数据…
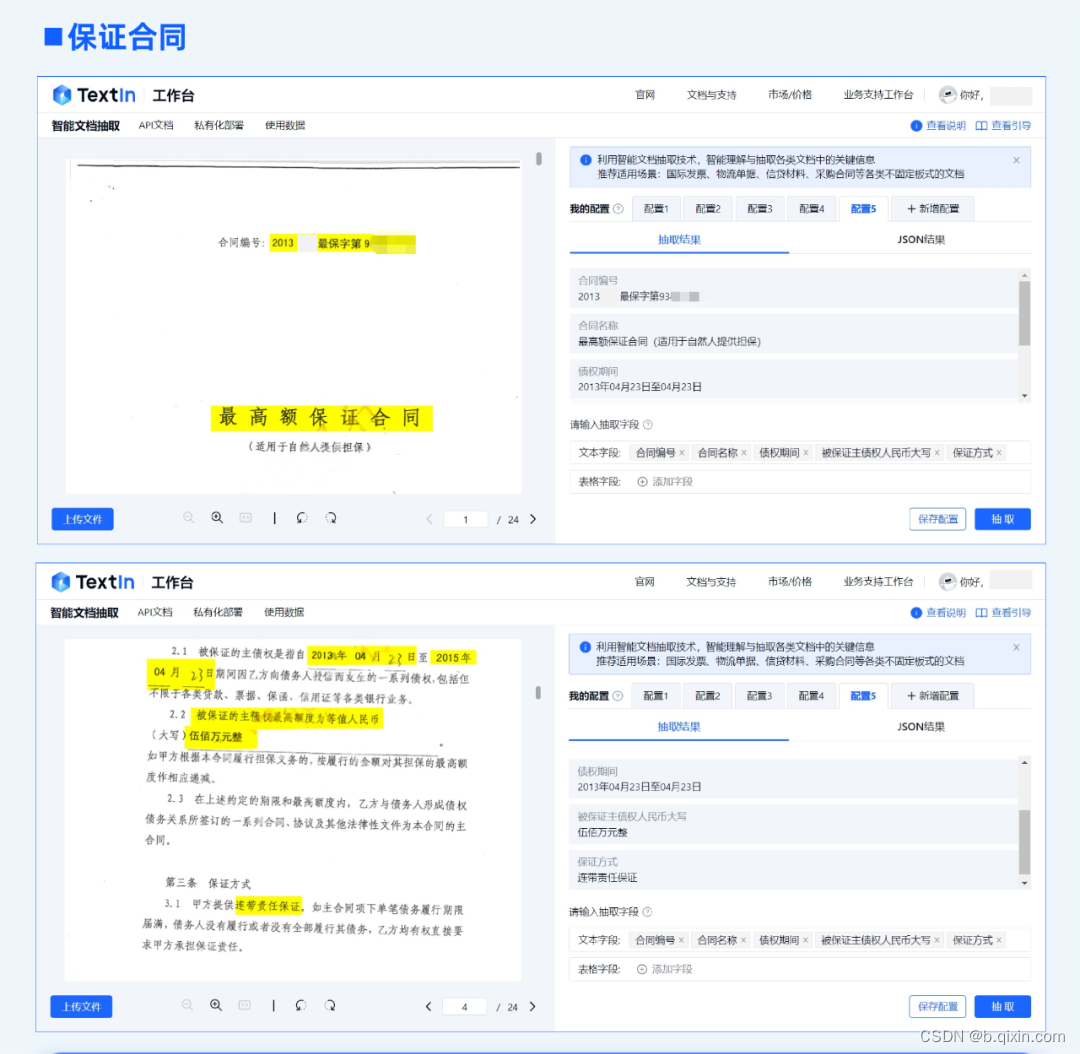
合合信息智能文档抽取:赋能不良资产管理行业的数字化转型
官.网地址:合合TextIn - 合合信息旗下OCR云服务产品
随着数字化浪潮的汹涌澎湃,全球各行各业正经历着前所未有的变革。人工智能技术的快速发展,以其独特的创新能力和应用潜力,正在深刻地改变着业务模式,推动产业效率的…
【AIGC】AI技术兴起,设计师要大量失业了吗?
一、前言
随着技术的不断迭代,AIGC 能力的可控性得到了进一步提升,可应用的场景也越来越多,在文本、图像、视频等多个领域都有了广泛应用。
用户已经可以用自然语言来与 AI 工具进行交互,革新传统办公方式,工作任务可…
【Python datetime模块精讲】:时间旅行者的日志,精准操控日期与时间
文章目录 前言一、datetime模块简介二、常用类和方法三、date类四、time类五、datetime类六、timedelta类七、常用的函数和属性八、代码及其演示 前言
Python的datetime模块提供了日期和时间的类,用于处理日期和时间的算术运算。这个模块包括date、time、datetime和…
通过命令行配置调整KVM的虚拟网络
正文共:1234 字 20 图,预估阅读时间:2 分钟 在上篇文章中(最小化安装的CentOS7部署KVM虚拟机),我们介绍了如何在最小化安装的CentOS 7系统中部署KVM组件和相关软件包。因为没有GUI图形界面,我们…
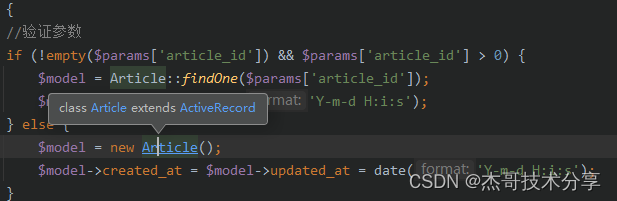
【Java Web】XML格式文件
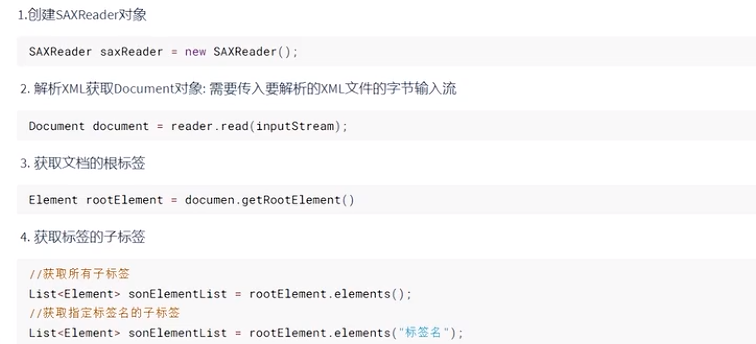
目录 一、XML是什么 二、常见配置文件类型 *.properties类型: *.xml类型: 三、DOM4J读取xml配置文件 3.1 DOM4J的使用步骤 3.2 DOM4J的API介绍 一、XML是什么 XML即可扩展的标记语言,由标记语言可知其基本语法和HTML一样都是由标签构成的文件…
深度之眼(二十六)——神经网络基础知识(一)
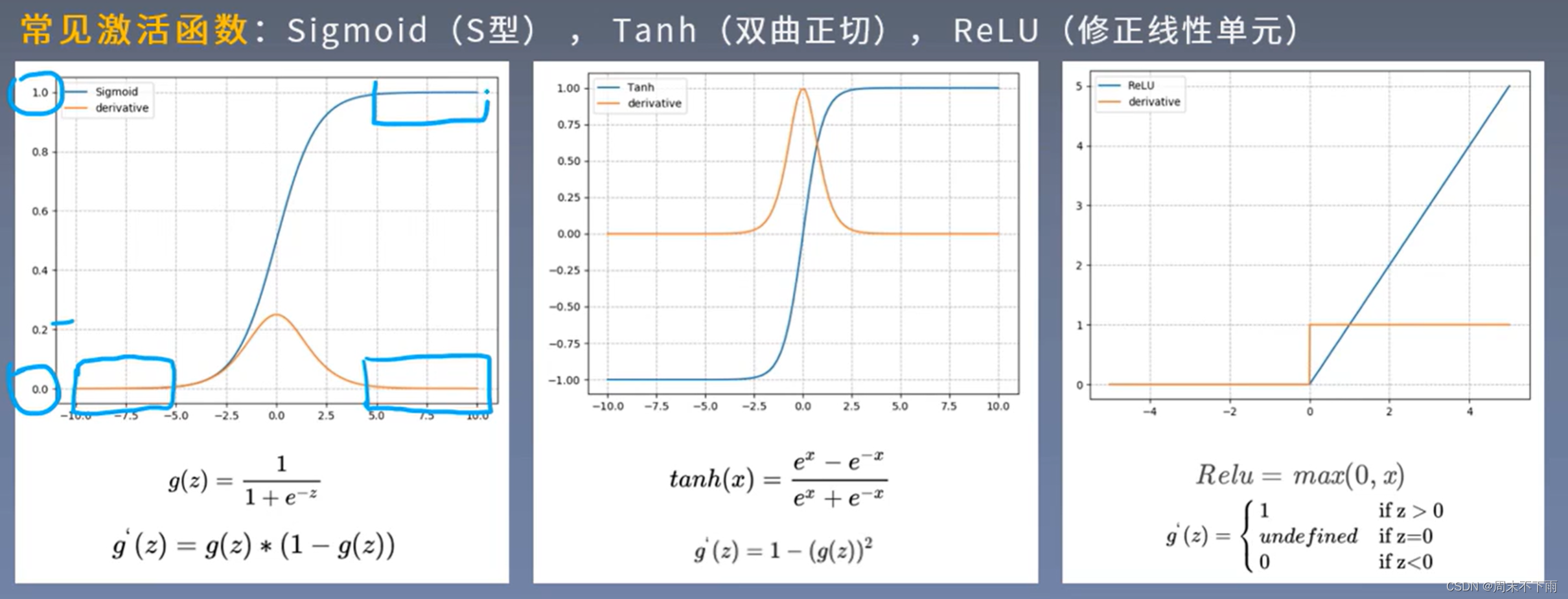
文章目录 一、前言二、神经网络与多层感知机2.1 人工神经元2.2 人工神经网络2.3 多层感知机2.4 激活函数 一、前言
看了下课程安排,自己还是没安排好,刚刚捋清了一下思路。 基础:python、数理 认识:神经网络基础、opencv基础、py…
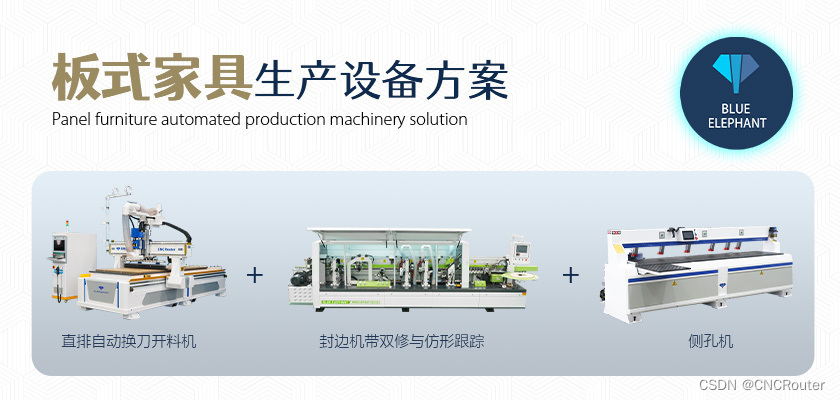
一探究竟:板式家具生产线如何实现精细加工?
随着科技的进步,板式家具行业正经历着一场由传统手工加工向自动化、智能化生产的转变。板式家具生产线如何实现精细加工,已成为行业内关注的焦点。那么,一条完整的板式家具生产线如何实现精细加工的呢?本文将深入探讨。 板式家具生…
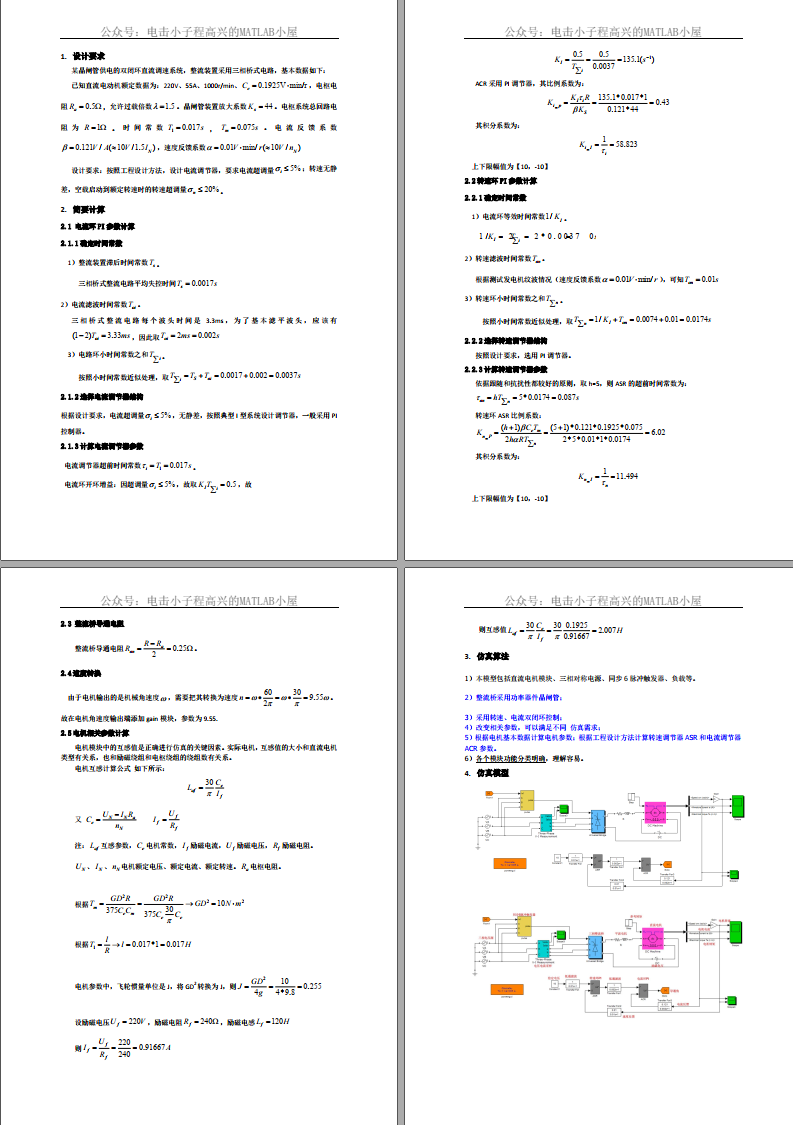
直流电机双闭环调速Simulink仿真
直流电机参数: 仿真模型算法介绍:
1)三相整流桥,采用半控功率器件SCR晶闸管;
2)采用转速环、电流环 双闭环控制算法;
3)外环-转速环,采用PI 比例积分控制;…
vue3 层级选择器 el-cascader展示 更多的信息
cascader 正常情况下可以满足我们所需,一般展示的就是 {label:‘’ ;value:‘’} 但有时候需要展示更多的信息工用户查看,如下图。此时就需要我们进行一定的改造。 代码如下: <el-form-item label"相关人员"><…
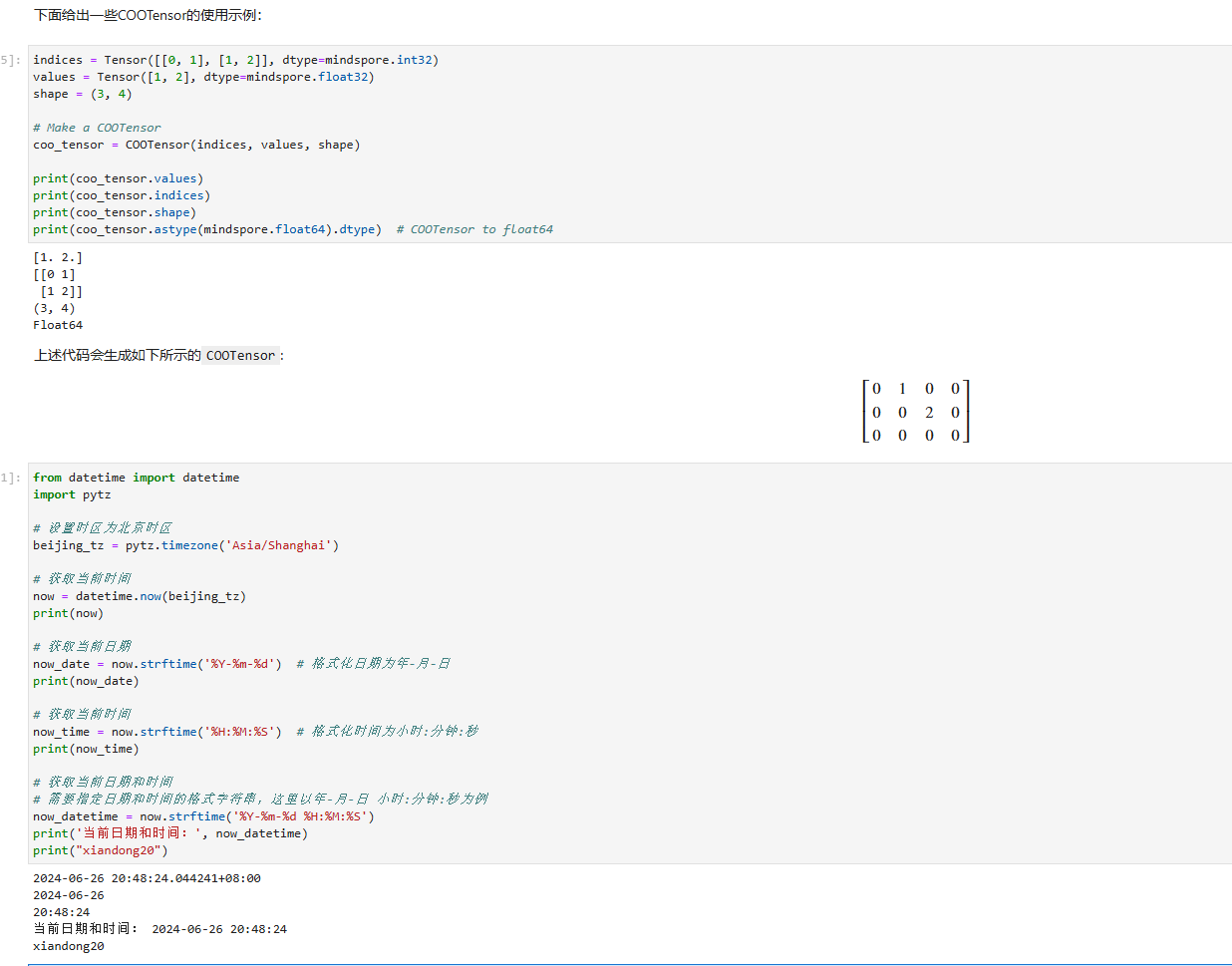
240626_昇思学习打卡-Day8-稀疏矩阵
240626_昇思学习打卡-Day8-稀疏矩阵
稀疏矩阵
在一些应用场景中,比如训练二值化图像分割时,图像的特征是稀疏的,使用一堆0和极个别的1表示这些特征即费事又难看,此时就可以使用稀疏矩阵。通过参考大佬博文,结合个人理…
第十八课,函数基本语法规则
一,编程中函数的介绍
函数像一个黑盒子、加工厂、榨汁机等等(你能想到的任何类似的比喻),它会经过一个固定的规则将你送入其中的参数变成另一个样子、或者实现某种预想的功能(比如print()函数、input()函数、以及在tu…
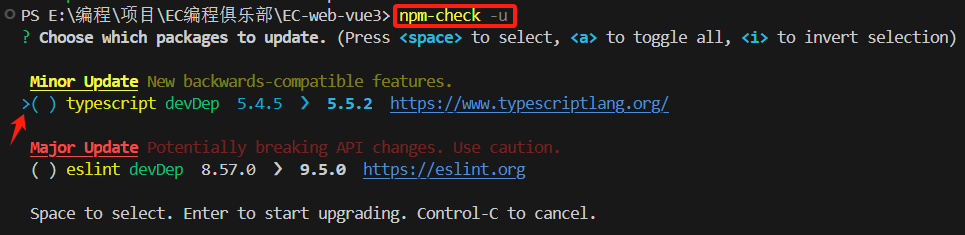
npm-check【实用教程】升级项目中的依赖
安装 npm-check npm i -g npm-check检查项目中的依赖 npm-check会显示项目中没有使用,以及有新版本的依赖 升级项目中的依赖 npm-check -u方向键上下可以移动图中左侧的箭头空格键可选中/取消选中标注为 Major Update 和 Non-semver 类的版本,需去官网查…
对抗生成网络GANP52-
1.对抗生成网络的重点:有原始的输入,按照需求,生成新的数据。 eg1:超分辨率重构(首先先告诉神经网络什么是低分辨率,什么是高分辨率,让计算机学习两者的联系。 eg2:警察抓小偷的时候,由于录像太过模糊&…