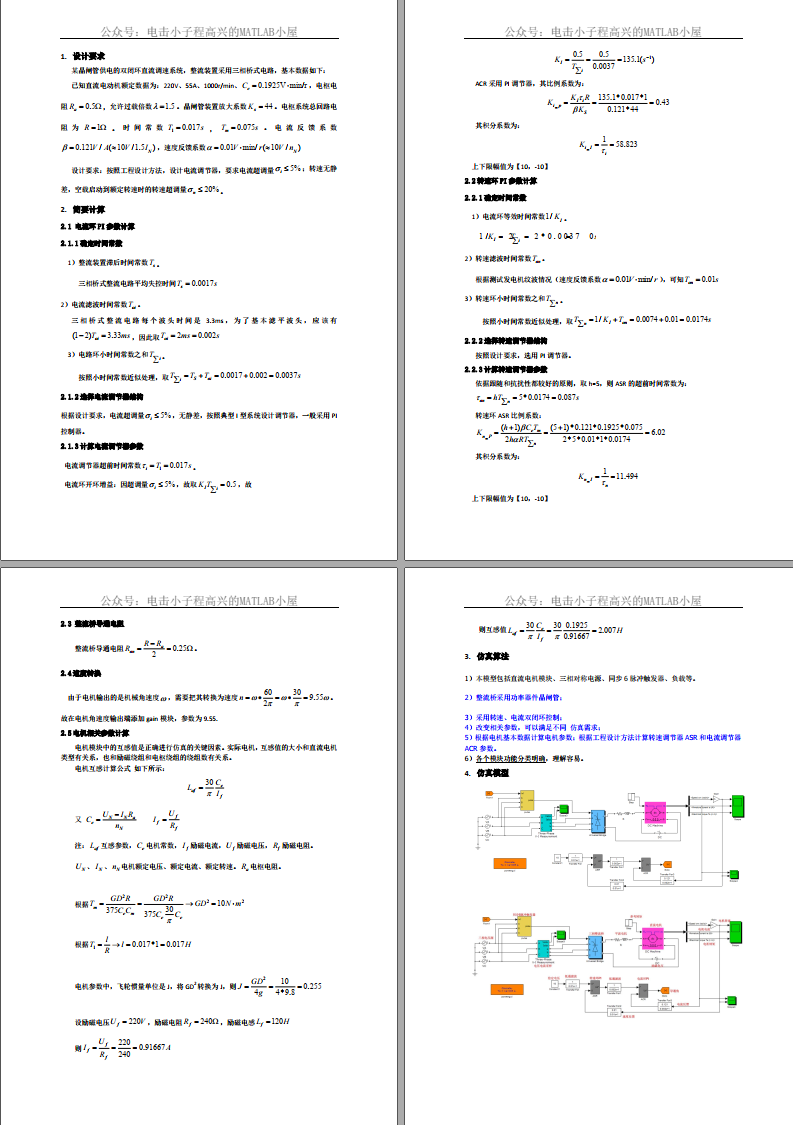
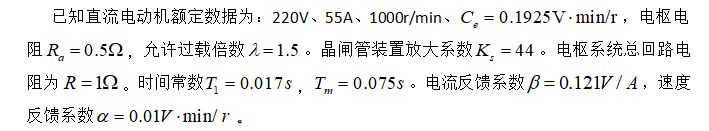
直流电机参数:

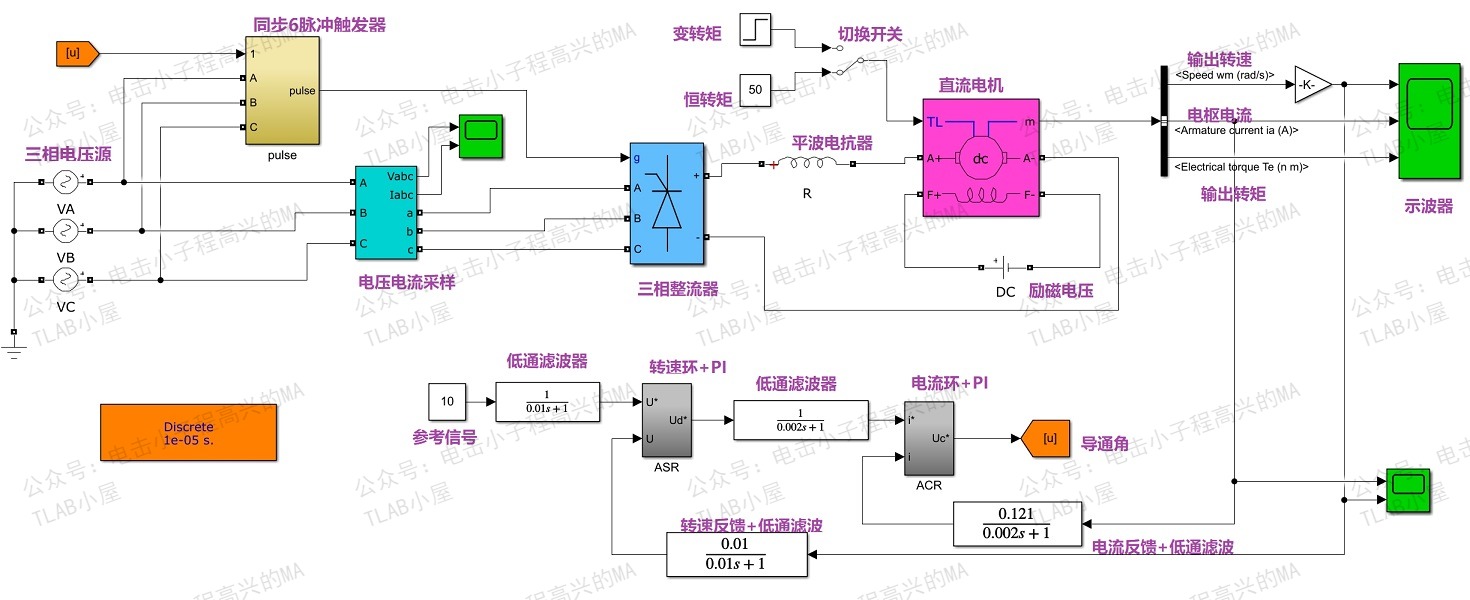
仿真模型算法介绍:
1)三相整流桥,采用半控功率器件SCR晶闸管;
2)采用转速环、电流环 双闭环控制算法;
3)外环-转速环,采用PI 比例积分控制;
4)内环-电流环,采用PI 比例积分控制;
5)根据电机基本数据,计算电机相关参数;
6)根据工程设计方法,计算转速环调节器ASR和电流环调节器ACR参数(计算过程详细);
7)改变相关参数,可以满足不同 仿真需求,比如通过开关实现恒转矩和变转矩的切换;
8)本模型基于power system模块搭建,包括直流电机模块、三相对称电源、同步6脉冲触发器、转速环、电流环、PI控制、负载、测量模块、示波器等。
9)各个模块功能分类明确,理解容易。
仿真模型:

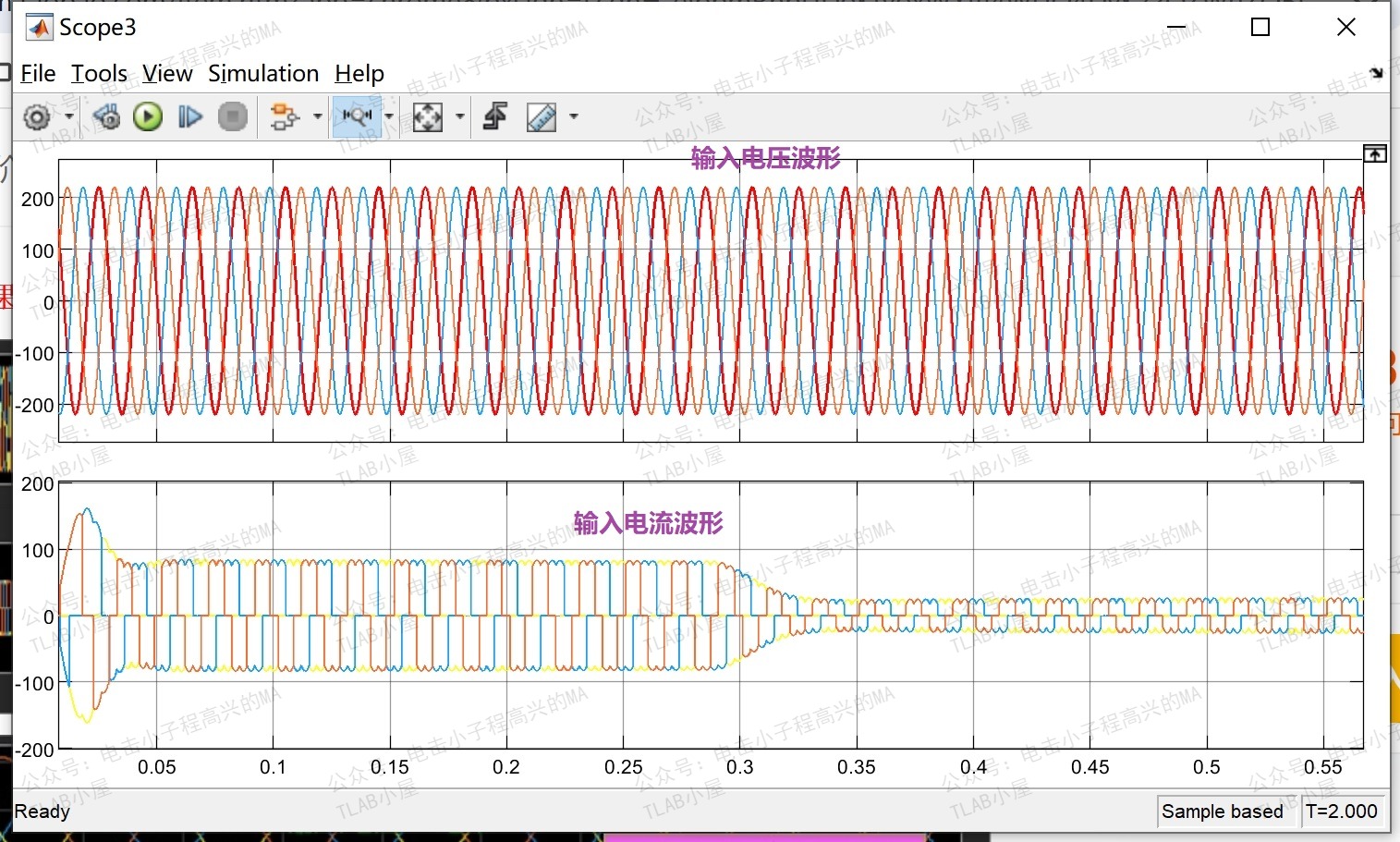
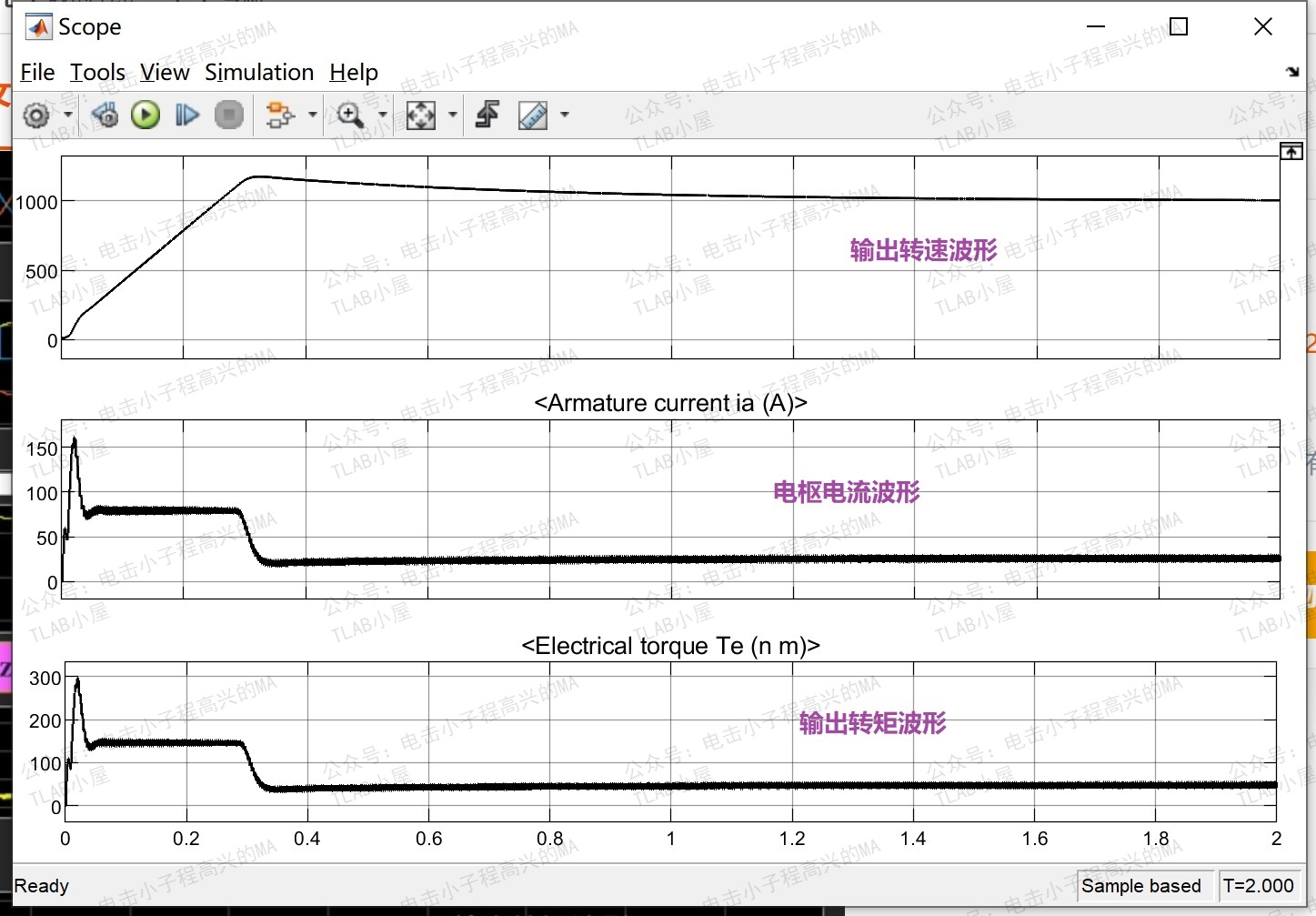
仿真结果:


建模文档: