一,编程中函数的介绍
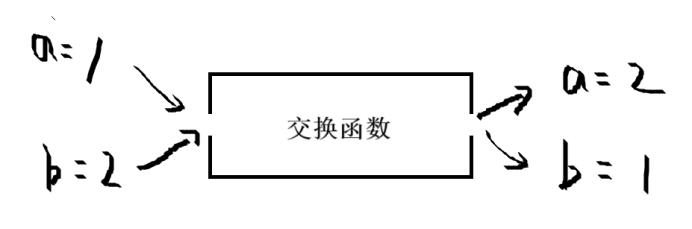
函数像一个黑盒子、加工厂、榨汁机等等(你能想到的任何类似的比喻),它会经过一个固定的规则将你送入其中的参数变成另一个样子、或者实现某种预想的功能(比如print()函数、input()函数、以及在turtle库中我们学过的好十几种函数)
总之,在函数式编程中,函数就是一个管道。这头进去一个值,那头就会出来一个新的值
下面是两个形象的函数功能形象图


二,函数的分类
一般根据函数的来源将其分为两大类:一是库函数,而是自定义函数
库函数:指的是python中已经预先定义好的供开发者使用的函数,一些常用的例如print()、input()均是库函数,因为它们使用十分频繁因此不需要引入库,而像turtle库中的大量函数则需要使用”import turtle”这行代码来将turtle库引入才能使用,在python中还有数不清的库,每个库中也还有数不清的库函数
特点:无需定义(因为在库中已经定义过)直接使用,因为是官方专业开发人员定义的其正确性很高
自定义函数:指的是由开发人员自己定义的,具有开发人员预想设计功能的函数,有些时候库函数不一定能全部实现我们预想的功能,这时开发人员会选择自定义函数供自己使用
特点:需要定义,因为通常由非官方专业人员(甚至是初学者)编写,极有可能出现bug
三,python函数的五大组成部分
①定义关键字:def
def是英文单词define的缩写,中文意思就是定义,python的任何一个函数都少不了def

②函数名
就像变量有自己五花八门的名字一般,函数也要有自己的名字,而且也要有一定的命名规范,最最大的特点就是无论是定义还是使用时,函数一定是跟着一对小括号的!
说到这里不妨复习一下变量的命名规范吧:
标识符命名的内容限定:
- 字母
- 数字(不可以放在开头)
- 下划线(_)
- 中文(不建议使用!)
标识符命名规范:
- 见名知意
- 下划线命名法
- 英文字母全小写
而函数的命名规范和变量的命名规范大同小异,你只需要记住一点不同:在函数命名时大部分公司习惯使用“小驼峰命名法”和“大驼峰命名法”
小驼峰命名法:第一个单词以小写字母开始;第二个单词的首字母大写或每一个单词的首字母都采用大写字母
例:add(), addNum(), addTwoNum()
大驼峰命名法:相比小驼峰法,大驼峰法把第一个单词的首字母也大写了
例:Add(), AddNum(), AddTwoNum()
③参数列表

所谓的参数列表,就是前面将函数比喻成管道时,要从管道这头进去的参数,在函数名后面紧跟的小括号中填写,如果有多个就用逗号隔开

④函数体

函数体就是定义函数时,通过代码来规定其实现的功能,在函数中编写代码的逻辑和平常编写其实大差不大,但要注意使用tab键空出缩进来表明代码是属于某函数的
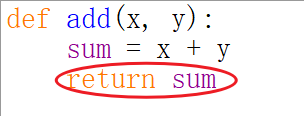
例如一个加法函数的函数体其实十分简单,要做的事情就是将两数相加——
⑤返回值

所谓的返回值,就是前面将函数比喻成管道时,要从函数那头出来的结果,函数返回值需要用到一个叫做“return”的关键字

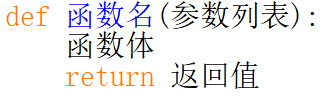
总之,一个函数可以大致浓缩成下面这个样子

*小练习
尝试自己编写一个计算器,能够完成简单的4则(+-*/)运算