一. 项目初始化
Ant Design Pro 是基于 Ant Design 和 umi 封装的一整套企业级中后台前端设计框架,致力于在设计规范和基本组件的基础上,继续向上构建,提炼出典型模板或配套设计资源,进一步提升企业级中后台产品设计研发过程中的用户体验。
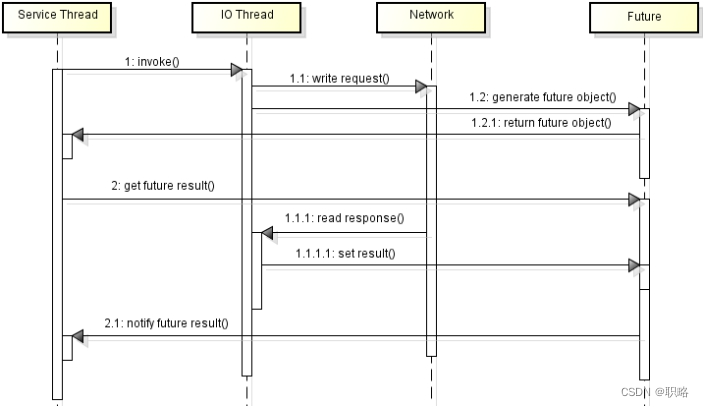
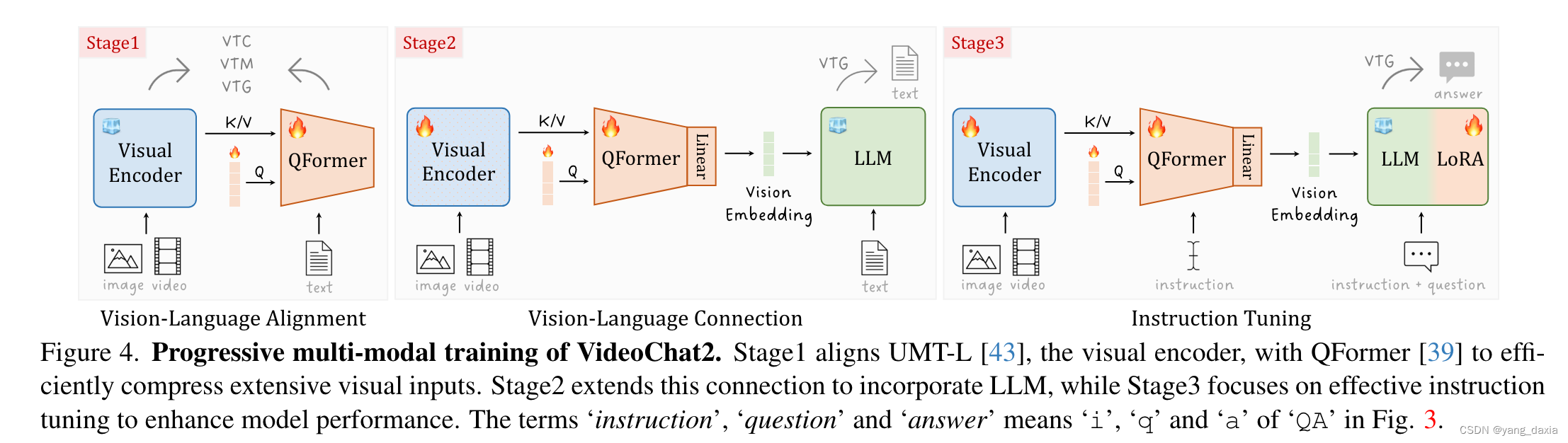
Ant Design Pro 力求于开箱即用,提供了完整的脚手架,包括国际化、权限、mock、网络请求等各方面,大幅提升开发效率,减少学习成本。下图为整体架构:

官方地址:开始使用 - Ant Design Pro
初始化命令:
npm i @ant-design/pro-cli -g
pro create myapp在项目源目录中使用 cmd 或 Powershell 打开终端。
版本选择:
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
completesimple 版本提供了框架运行的基本内容,complete 版本包含所有区块,不适合当作基础模板进行二次开发。
此处选择 simple 版本,后续可进行二次开发。下载完成后在源目录中能看到模板代码文件夹。

安装依赖包:
1. yarn / yarn install
2. npm install打开项目后在终端使用 yarn 或 npm 包管理器均可。二者的区别可参考该文章。
下载完成后,可以看到生成的依赖包。

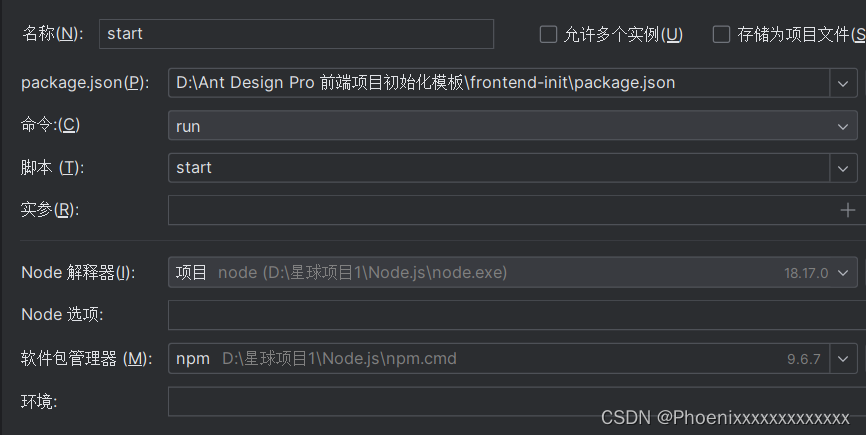
启动项目:
初始化模板中提供了 mock 模拟数据供开发者测试,选择 start 方式启动,包管理器此处选择了npm,可根据自己下载的依赖包调整。


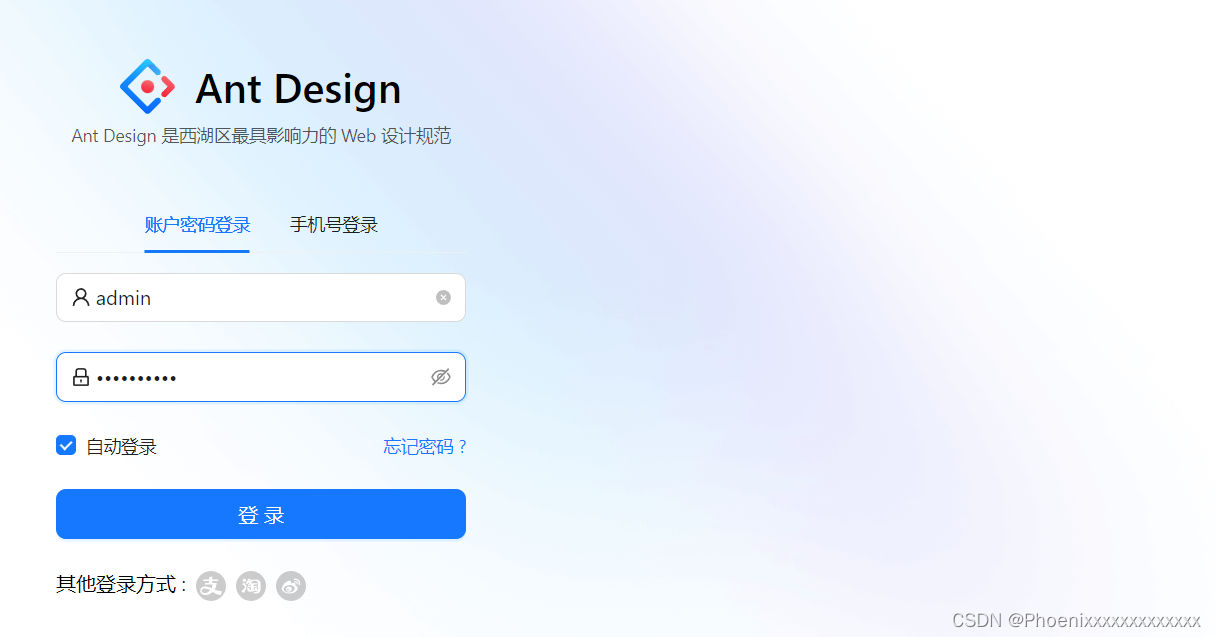
启动后,访问 http://localhost:8000,即可打开前端初始化项目。

由于选择了 start 启动方式,因此可以使用模板自带的 mock 模拟数据测试。
用户名: admin
密码: ant.design
开发规范设置:
勾选 Prettier 格式化工具,用于统一代码格式。

勾选 Eslint 保持代码风格,减少代码出错。

二. 模板瘦身
1. 移除冗余模块
每次移除后重启项目,以检查能否正常运行,如果无法正常运行直接回滚,防止模板出错。



(1)移除 husky
用来在提交前检查代码的规范,保证代码一致性,通常用于团队协作,个人项目可移除。删除文件夹后也将 husky 对应的启动命令删除。

(2)移除 mock
mock 是模板自带的模拟数据,但我们自己的项目有真实的后端接口要对接,因此可以移除。


(3)移除 icons 和 manifest.json
图标和适配移动端所需要的 Json,直接删除即可。


(4)移除 CNAME
官方提供的域名映射,与自己项目的域名无关,可移除。

(5)移除国际化
国际化包中集成了多种语言,如中文、英文、日语等。通常情况下,自己的上线项目仅对本国用户开放,并且如果访问量较少,也无需国际化配置,为了减轻项目体积,提升加载速度,可以选择移除。
模板的 package.json 命令执行中自带移除国际化的脚本 i18n-remove,直接执行即可。

执行后手动删除 locales 目录即可。
如果出现报错,大概率是国际化中对应的某些参数或方法被删除,导致文件找不到所需参数。此处,报错 ./src/components/index.ts 中 export 的 selectLang 参数找不到,删除后即可正常运行。

打开页面后发现,右上角处的语言切换功能消失。国际化移除成功。

(6)移除单元测试
删除 tests 目录和对应的测试命令即可。

(7)移除 types
我们自己的项目会用 OpenAPI 规范去生成接口和类型。

(8)移除 swagger

(9)移除 openapi.json
我们有自己的后端接口地址,不用模板自带的。

2. 生成请求代码
修改 config.ts 中 OpenAPI 部分的代码,执行后即可查看生成结果:
openAPI: [
{
requestLibPath: "import { request } from '@umijs/max'",
schemaPath: 'https://localhost:8081/api/v2/api-docs',
projectName: 'khr-backend',
},
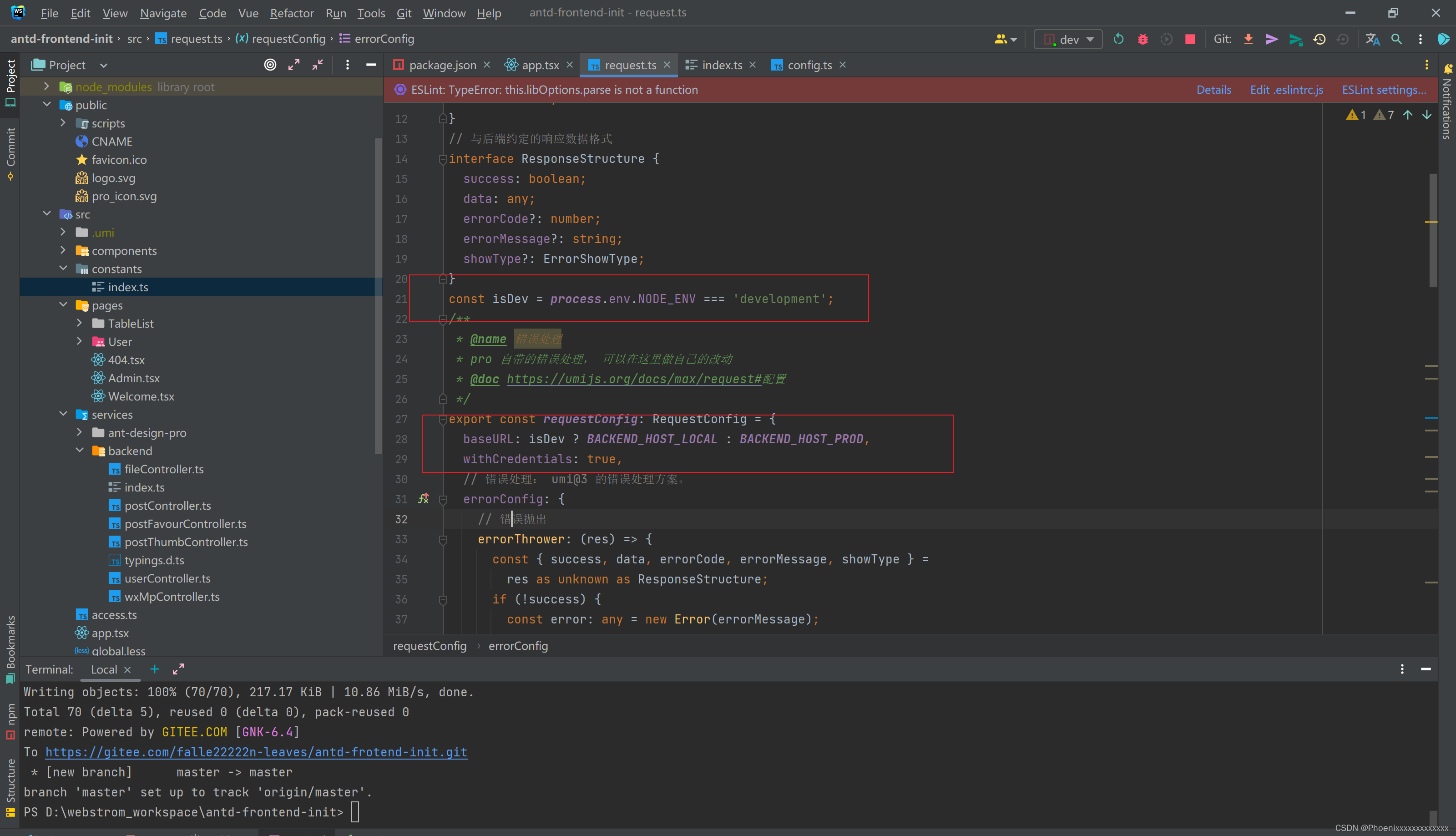
],3. 全局请求处理
修改 requestErrorConfig.ts 文件名称为 requestConfig.ts。
修改后将 app.tsx 中 errorConfig 替换为 requestConfig。

创建 index.ts,区别开发环境和部署环境。

引入环境变量,根据环境变量区分不同环境请求地址。

删除模板自带的错误处理,过于复杂。

修改请求拦截器部分的代码:
删除了拼接 Token 的部分,一般如果要使用 Token,可以直接在 Authorization 请求头中添加。
// 请求拦截器
requestInterceptors: [
(config: RequestOptions) => {
// 拦截请求配置,进行个性化处理。
return config;
},
],修改封装好的响应拦截器:
// 响应拦截器
responseInterceptors: [
(response) => {
// 请求地址
const requestPath: string = response.config.url ?? '';
// 响应
const { data } = response as unknown as ResponseStructure;
if (!data) {
throw new Error('服务异常');
}
// 错误码处理
const code: number = data.code
// 未登录,且不为获取用户登录信息接口
if (
code === 40100 &&
!requestPath.includes('user/get/login') &&
!location.pathname.includes('user/login')
) {
// 跳转至登录页
window.location.href = ` /user/login?redirect=${window.location.href}`;
throw new Error('请先登录');
}
if(code !== 0){
throw new Error(data.message ?? '服务器错误')
}
return response;
},
],4. 临时登录
修改 app.txs 中的 getInitialState,获取用户初始化状态,先利用 Mock 模拟数据,替换后将报错的 username、avatar等全局替换即可。
export async function getInitialState(): Promise<InitialState> {
const initialState: InitialState = {
currentUser: undefined,
};
// 如果不是登录页面,执行
const { location } = history;
if (!location.pathname.startsWith(loginPath)) {
// 获取当前登录用户
const res = await getLoginUser();
initialState.currentUser = res.data;
const mockUser:API.LoginUserVO = {
userAvatar: '提供一个图片地址',
userName: 'khr',
userRole: 'admin',
};
initialState.currentUser = mockUser;
}
return initialState;
}先用 @ts-ignore 忽略 ts 类型提示错误。

移除无用配置,如 setting drawers。

注释请求后端的代码,访问主页面不会再重定向到登录页。

5. 基础布局
修改 src/components/Footer/index.tsx 中的内容,可以替换页面底部信息,如个人博客、GitHub地址等。

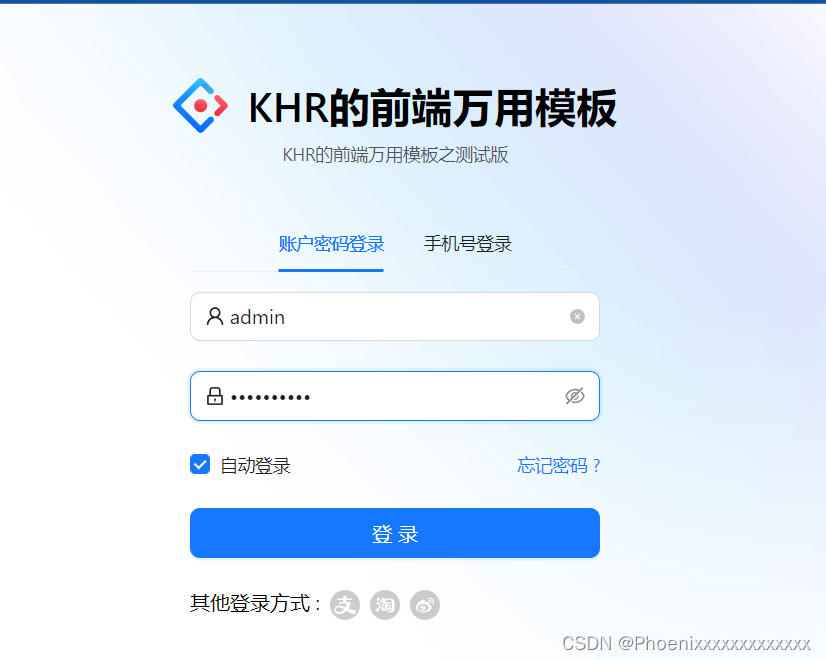
6. 用户登录
移除手机号登录方式,验证码错误也一并删除。

移除其它登录方式和无用模块,清除不需要导入的模块和包,按 ctrl + alt + o。
修改 logo.svg 自己替换图片,标题与副标题也是。



移除错误提示,修改模板的用户名 username 和密码 password 为 userAccount 和 userPassword。

移除其它不必要代码。

修改登录后触发的事件。
const handleSubmit = async (values: API.LoginParams) => {
try {
// 登录
const msg = await login({
...values,
type,
});
if (msg.status === 'ok') {
const defaultLoginSuccessMessage = '登录成功!';
// 保存已登录用户信息
setInitialState({
...initialState,
currentUser:res.data
)}
const urlParams = new URL(window.location.href).searchParams;
history.push(urlParams.get('redirect') || '/');
return;
}
// 如果失败去设置用户错误信息
} catch (error) {
const defaultLoginFailureMessage = '登录失败,请重试!';
console.log(error);
message.error(defaultLoginFailureMessage);
}
};之前由于初始化的时候获取的还是模拟的状态,因此刷新后,用户状态会失效。修改 app.tsx 的代码 。
export async function getInitialState(): Promise<InitialState> {
const initialState: InitialState = {
currentUser: undefined,
};
// 如果不是登录页面,执行
const { location } = history;
if (!location.pathname.startsWith(loginPath)) {
// 获取当前登录用户
try{
const res = await getLoginUser();
initialState.currentUser = res.data;
} catch (error:any){
}
//const mockUser:API.LoginUserVO = {
// userAvatar: '提供一个图片地址',
// userName: 'khr',
// userRole: 'admin',
//};
// initialState.currentUser = mockUser;
}
return initialState;
}修改模板的退出登录接口,改为自己后端的退出登录方法。
给登录按钮添加跳转链接。

根据后端的接口返回相对应的错误信息,再次修改 index.tsx 的 handleSubmit 方法。
const handleSubmit = async (values: API.LoginParams) => {
try {
// 登录
const msg = await login({
...values,
type,
});
if (msg.status === 'ok') {
const defaultLoginSuccessMessage = '登录成功!';
// 保存已登录用户信息
setInitialState({
...initialState,
currentUser:res.data
)}
const urlParams = new URL(window.location.href).searchParams;
history.push(urlParams.get('redirect') || '/');
return;
// 如果失败去设置用户错误信息
} catch (error: any) {
const defaultLoginFailureMessage = `登录失败,请重试!${error.message}`;
console.log(error);
message.error(defaultLoginFailureMessage);
}
};7. 其它
修改网页 title 和 logo。


除此之外,还有其它一些修改模板内容的操作,不一一列举,可以在具体开发时根据业务后端内容实时修改。 当找不到想要修改的内容时,可以使用 Ctrl + Shift + F 进行全局搜索。
可以从资源目录中直接下载 Ant Design Pro 前端初始化模板(仅移除了国际化),也可以从官网中下载初始版本然后按照上述步骤完成初始化与瘦身等。