魔都上海最近迎来了一轮梅雨季节了,小编我上周就已经提前把被子衣服袜子都晒了一遍,省的后面一段时间下雨就不能晒了。这种阴雨绵绵的天气当然在家里睡觉最舒服了,上周留正当我在家里夏眠的时候,突然被一阵手机铃声吵醒了,打开手机一看是之前的一位武林前辈也是我的学姐,找我咨询一个问题,她说她在设置一组BUS线的总的长度的时候看规则是“绿了”,但是实际长度还是超长的,这个究竟是为啥啊?

我让我她共享一下她的电脑桌面,打开allegro中的规则设置选项,结果不看不知道,一看我吓了一激灵。
目前来看她的设置有两个问题:
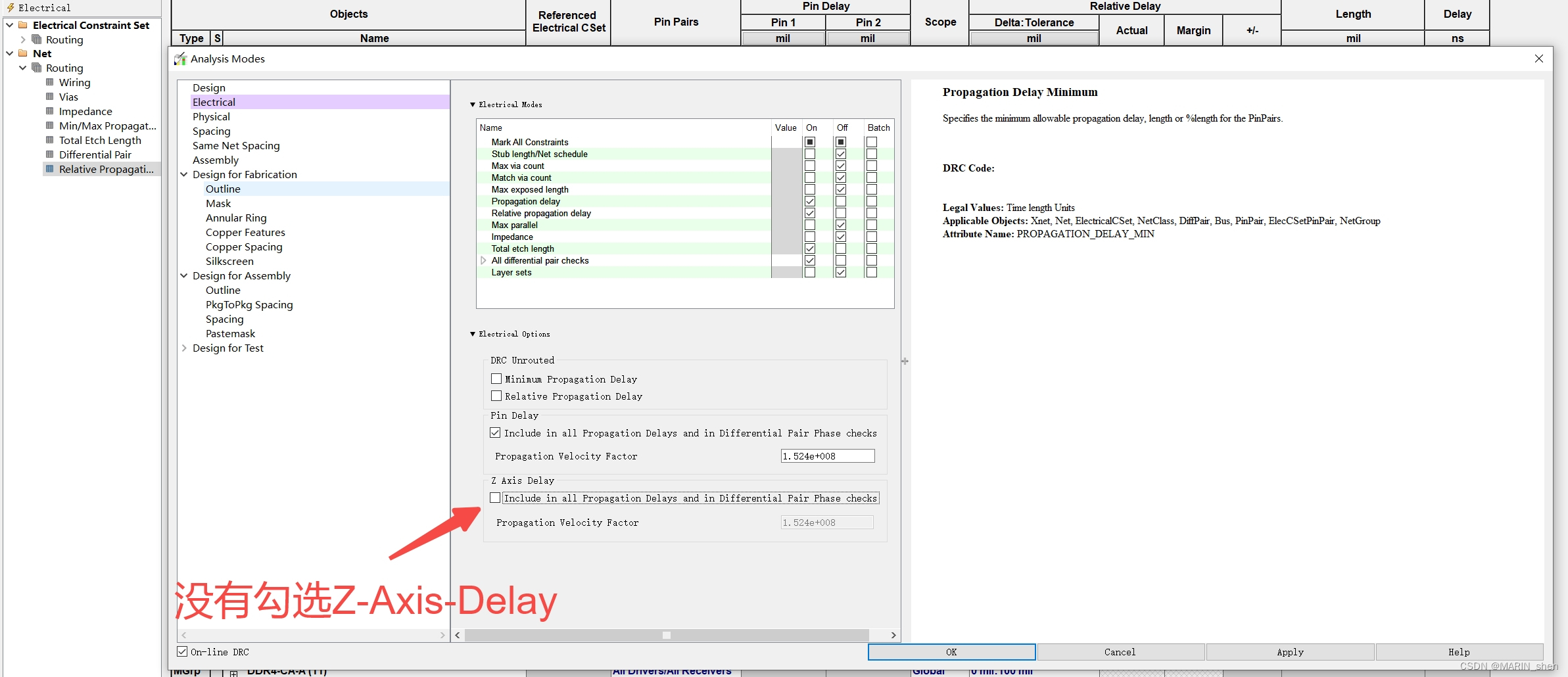
一,首先是她的规则里面没有勾选那个Z-AXIS_DELAY,对这个没有一点印象的小伙伴们可以去看我之前写的文章,有关于这个的详细解释

Marin说PCB之Via 的 Z--AXIS--delay知多少?
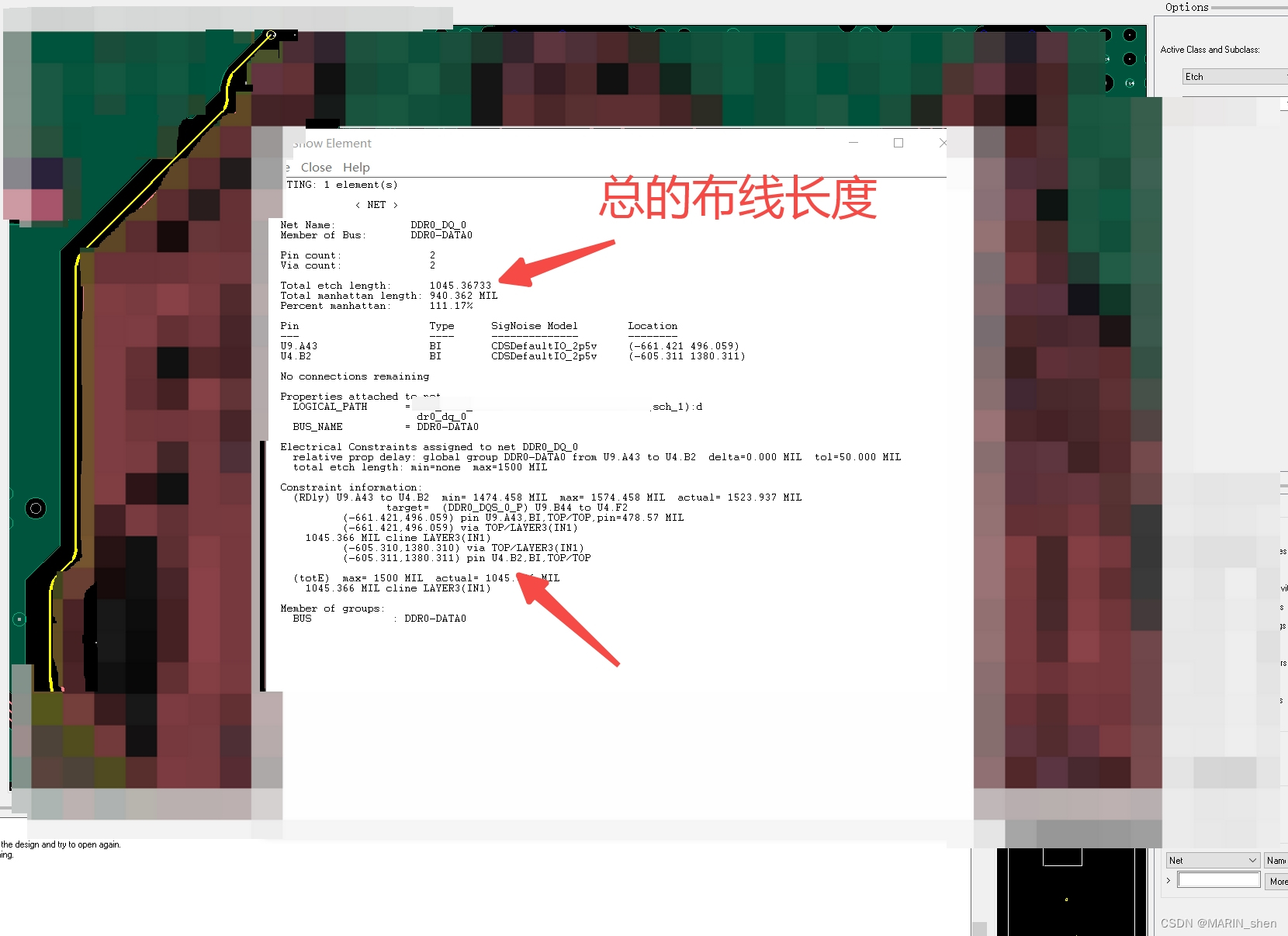
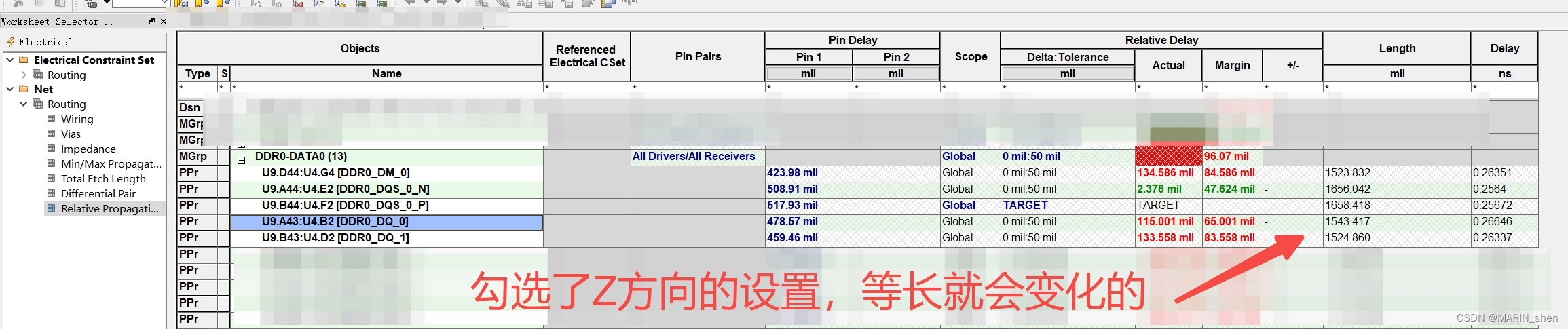
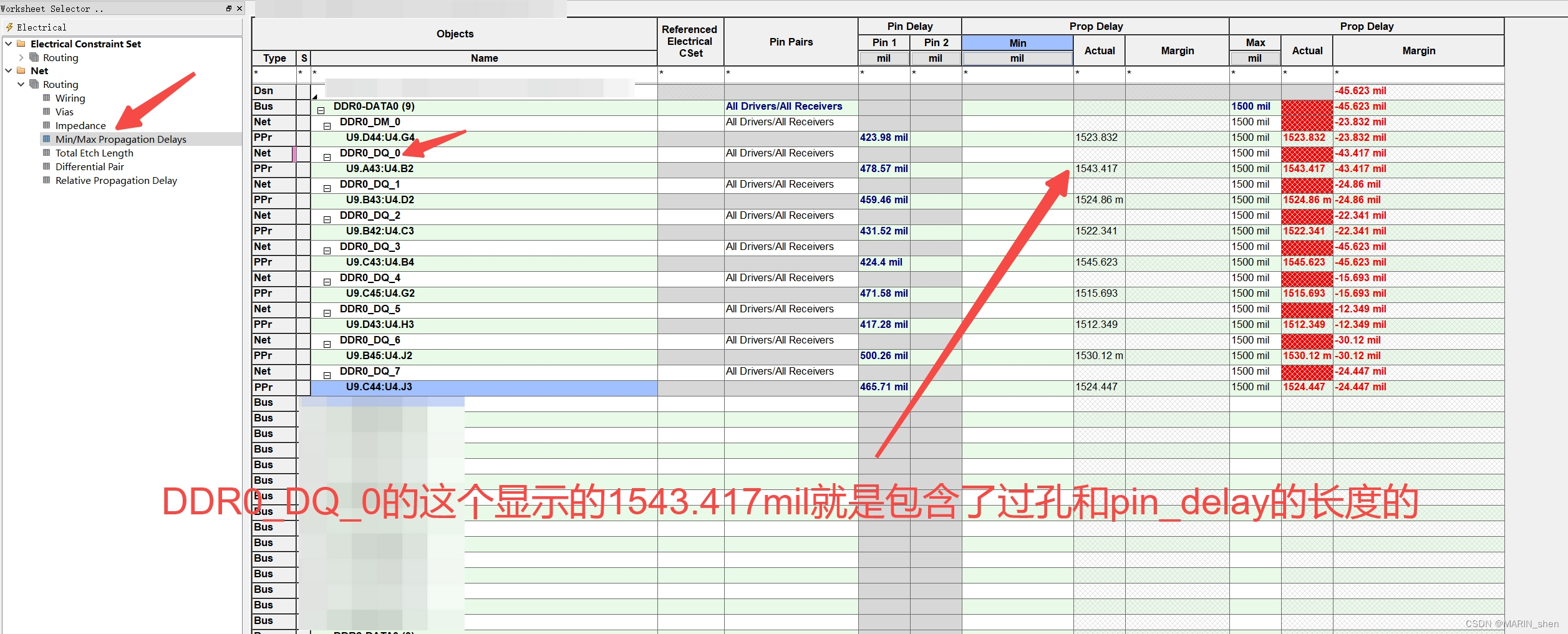
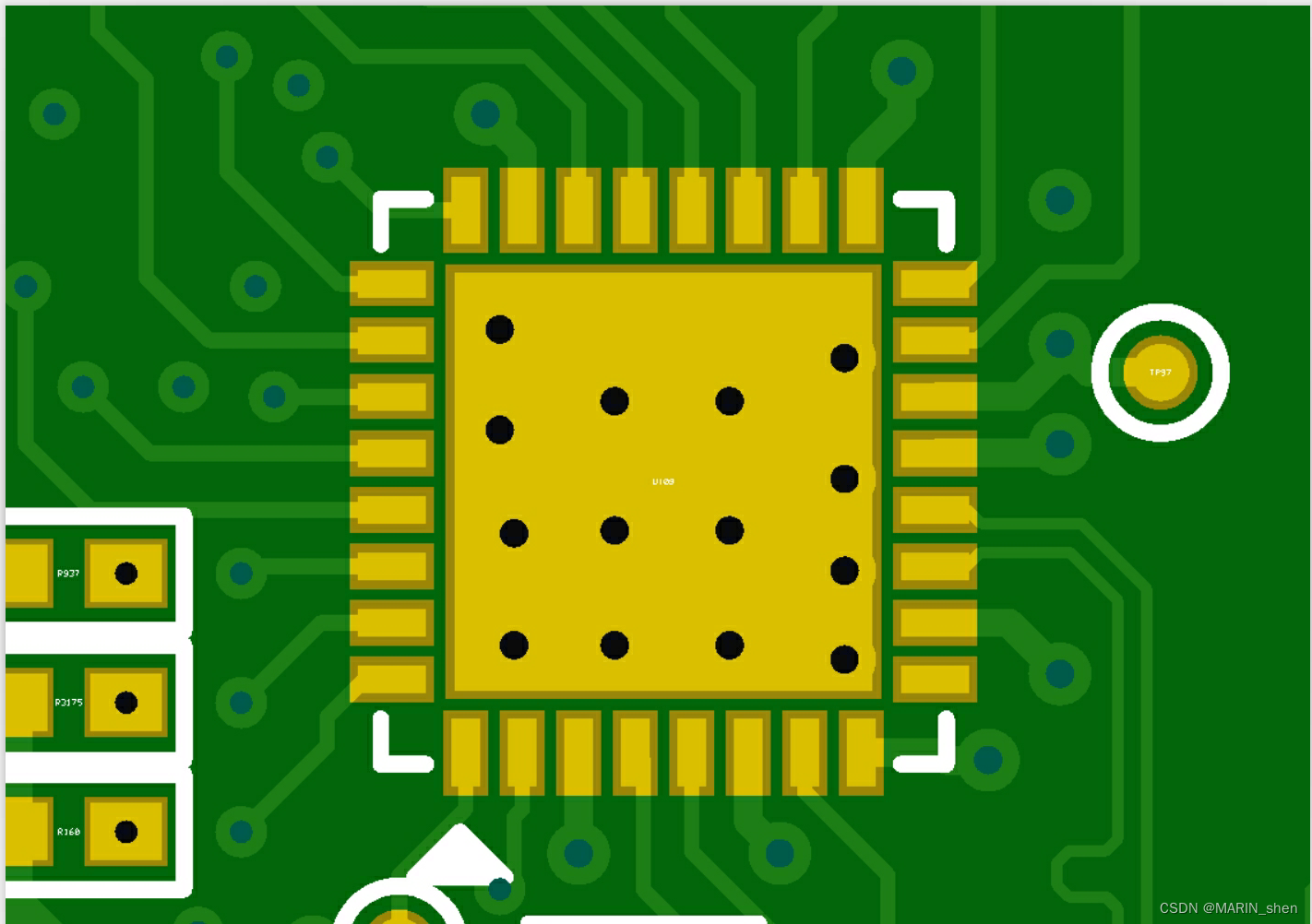
或者我再好心提醒一下吧,首先先随便找一个网络DDR0_QR_0,首先看下这个走线的长度:

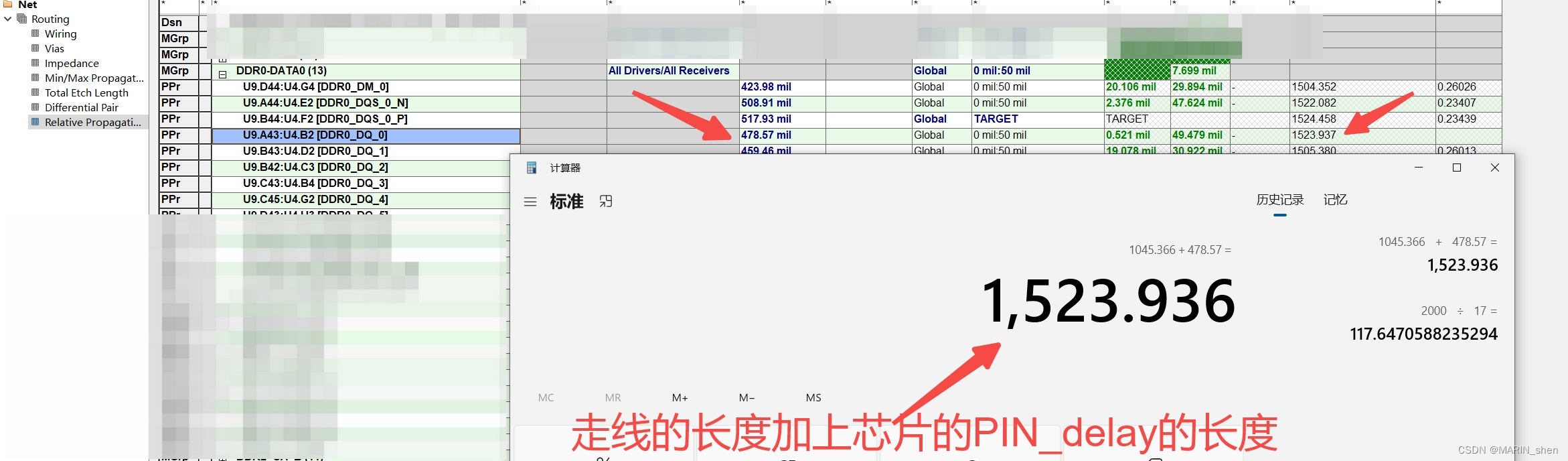
我们也可以从其在的group里分析一下就可以得出这个走线的长度信息了。

正确的做法是需要勾选上Z-AXIS_DELAY设置的,但是勾选上这个设置,你的group的等长也会发生变化的,这个就是需要大家尤其注意一点了,最好是在绕线前的时候把单板的层叠设置好,接着把Z-AXIS_DELAY设置也勾选上的,当然有pin_delay的话也一起勾上的。


这是第一个问题,正常来说老员工都不应该犯这个低级错误的,但是有时候你一个人同时做好几板子,这样的强度下难免也会出现一些问题的,这个可以理解的,不过一般的大公司都会有评审流程的,正常是可以检查出这个问题的。
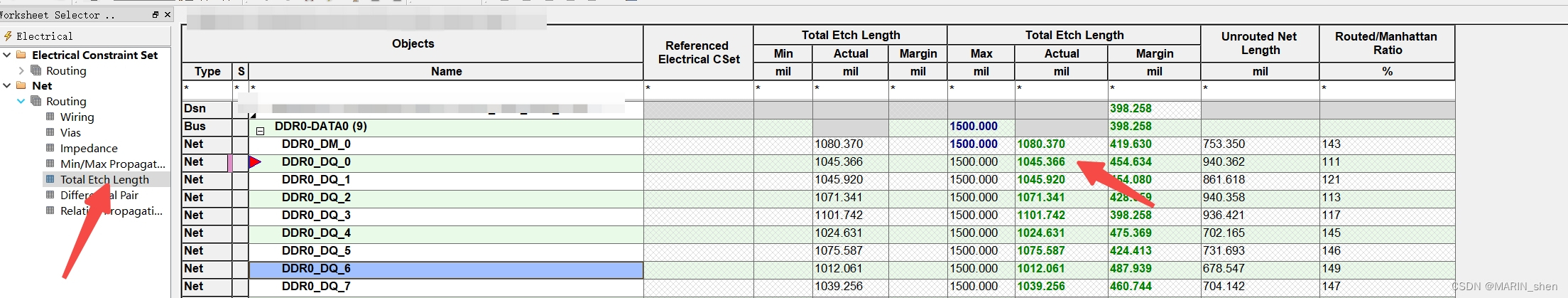
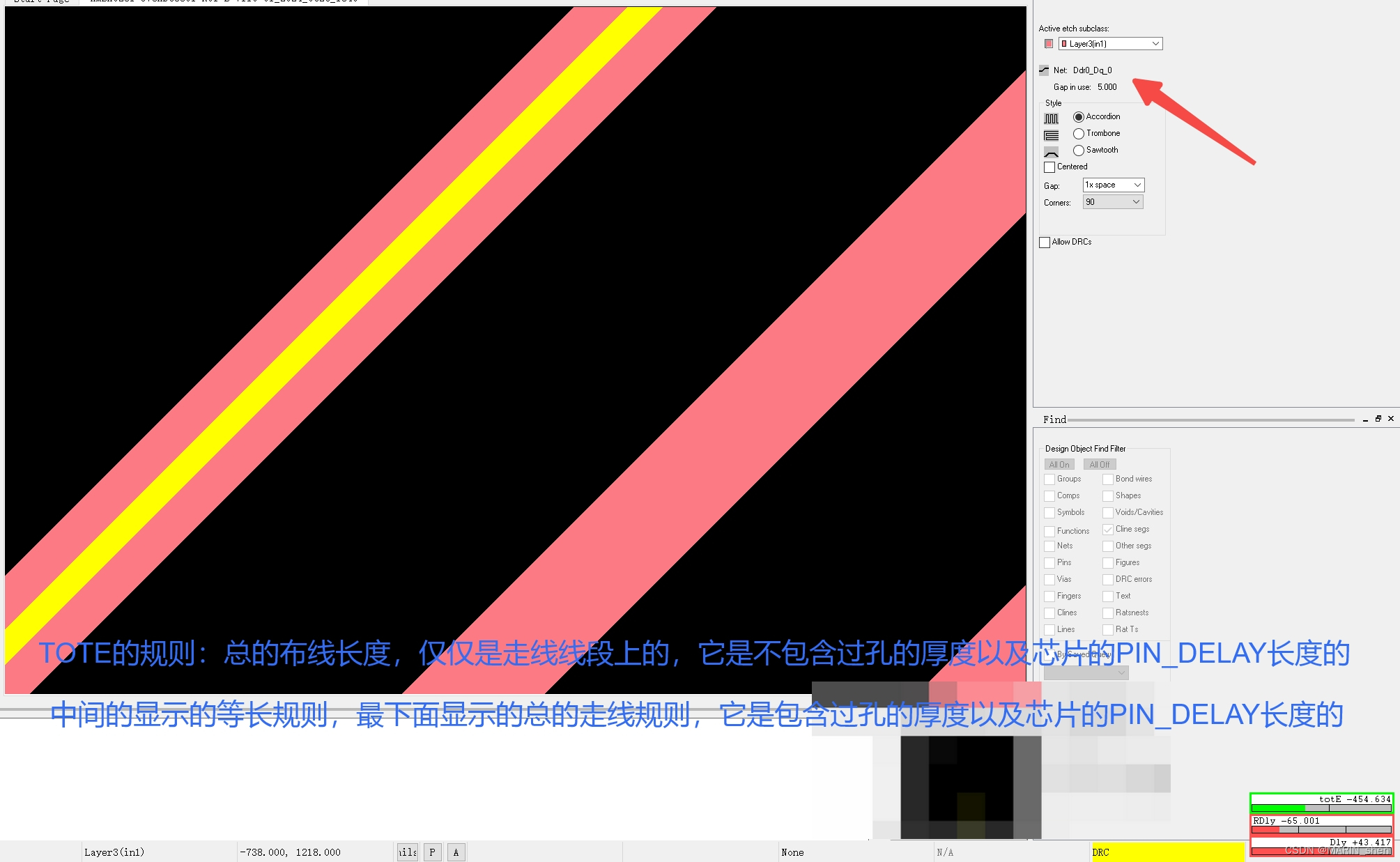
二,第二个问题就是我们在设置一组BUS线的总的长度规则的时候是不能用那个total etch length这个规则的,主要原因是因为这个total etch length这个规则是只是包含了你的走线路径上所有线段的长度之和,不会包含这个NET上的换层过孔的长度以及芯片的PIN_delay的长度的。

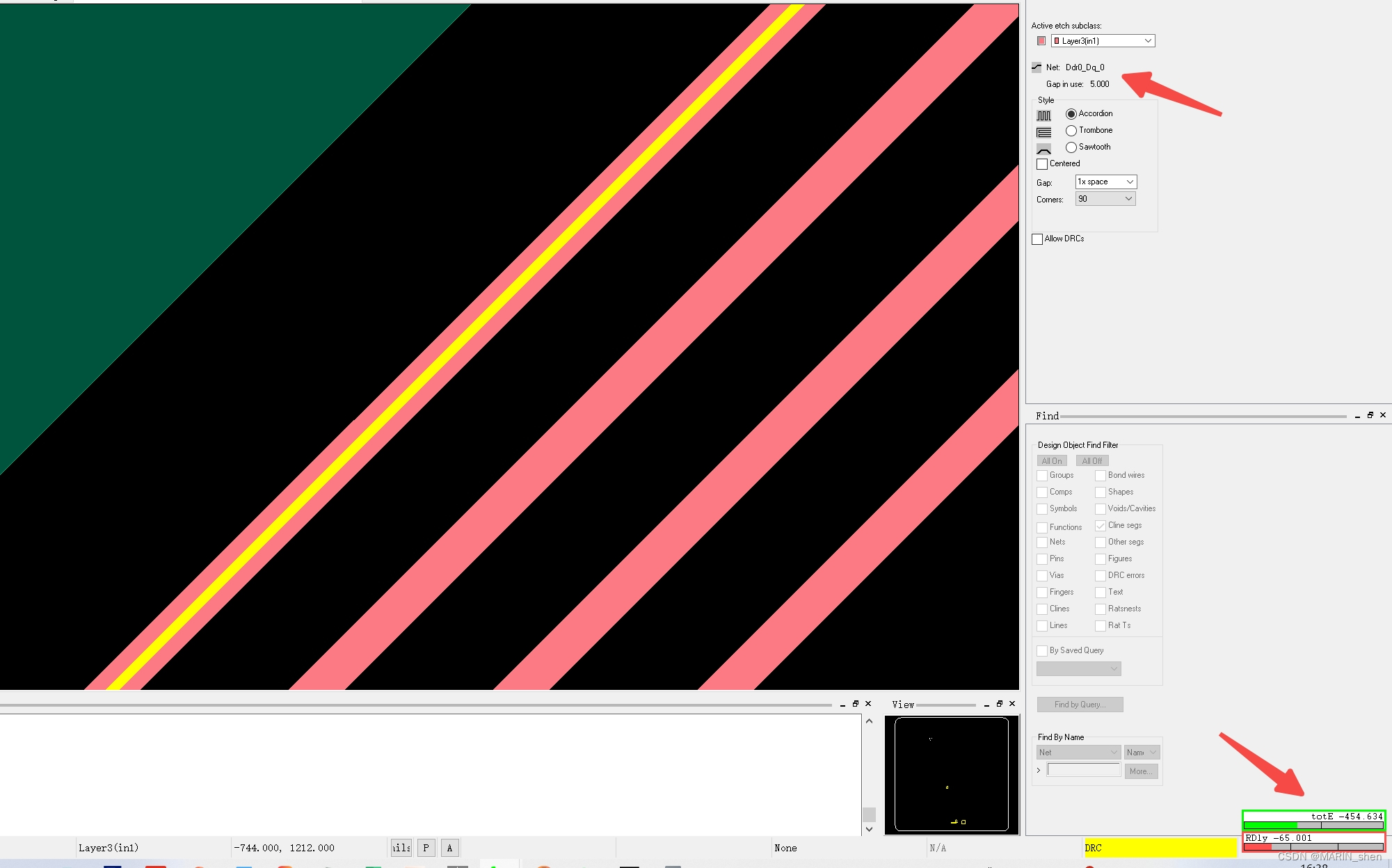
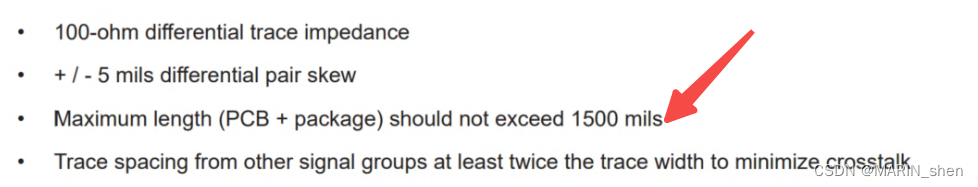
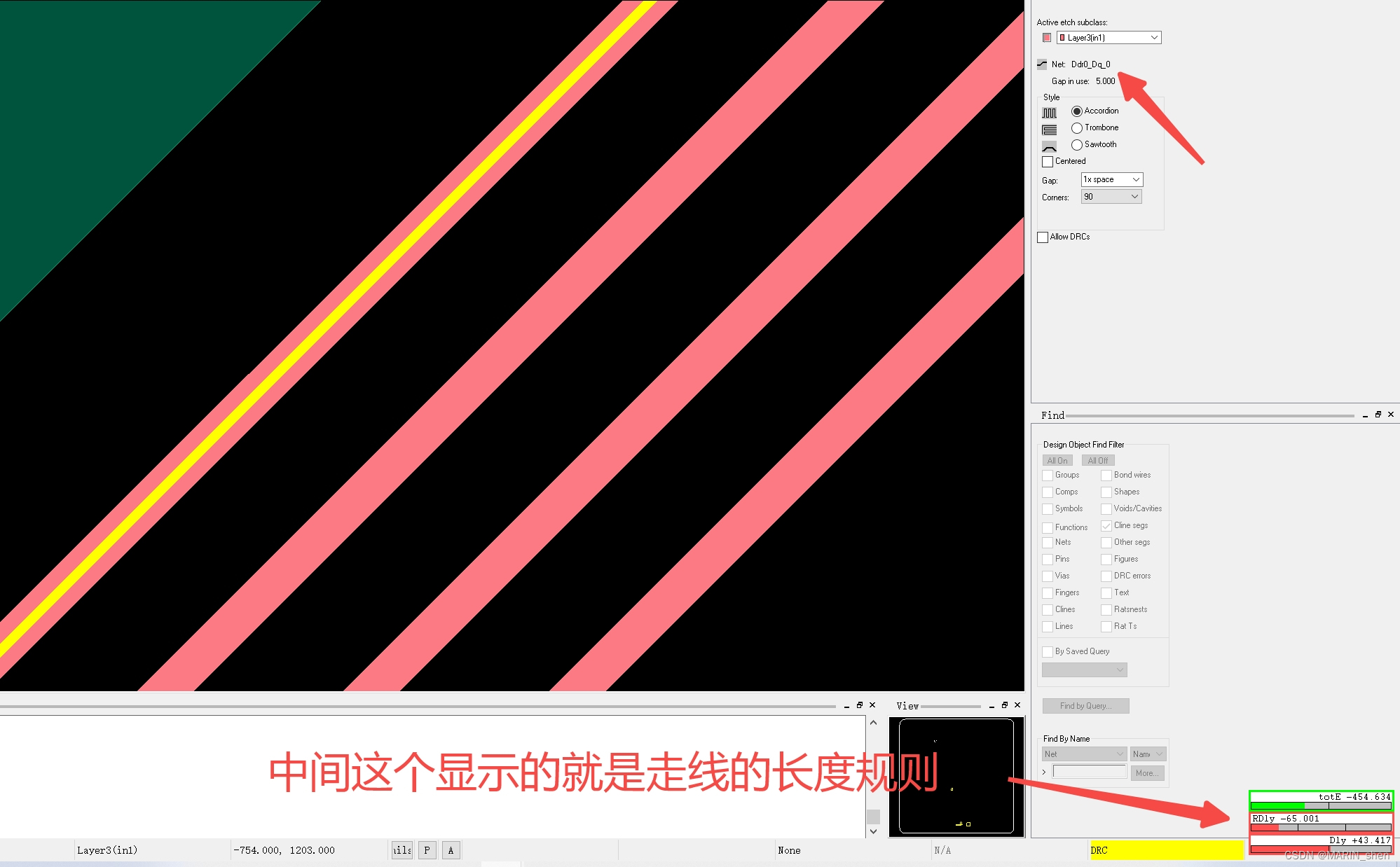
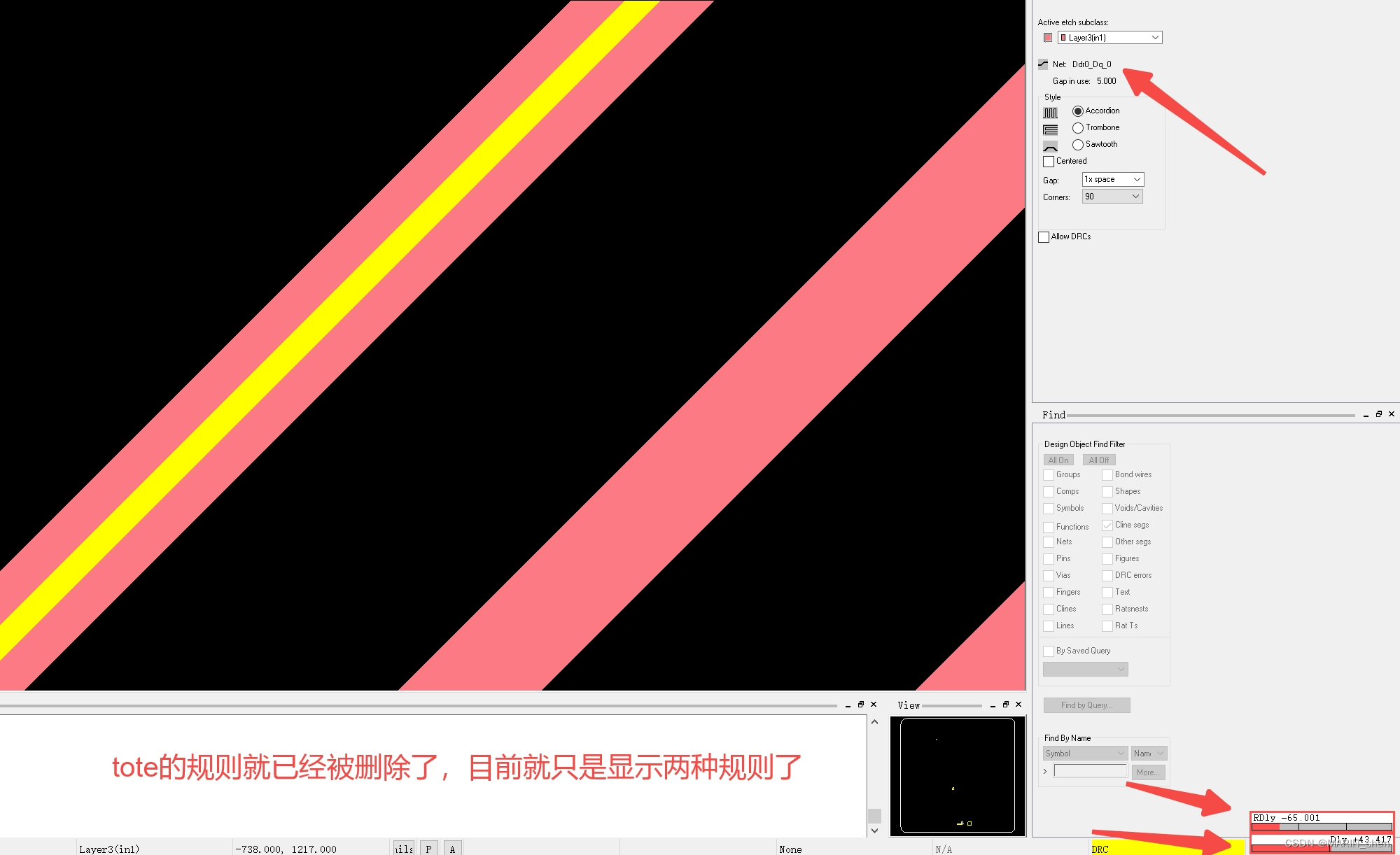
在PCB中显示总线长度规则TotE是OK的,其实长度还是超过了手册上要求的1500MIL布线长度(PCB的布线长度加上芯片的PIN_delay)


其实正确的的做法是在total etch length这个规则上面的那个选项Min/Max_Propagation_Delays, 
在PCB中的界面显示效果:


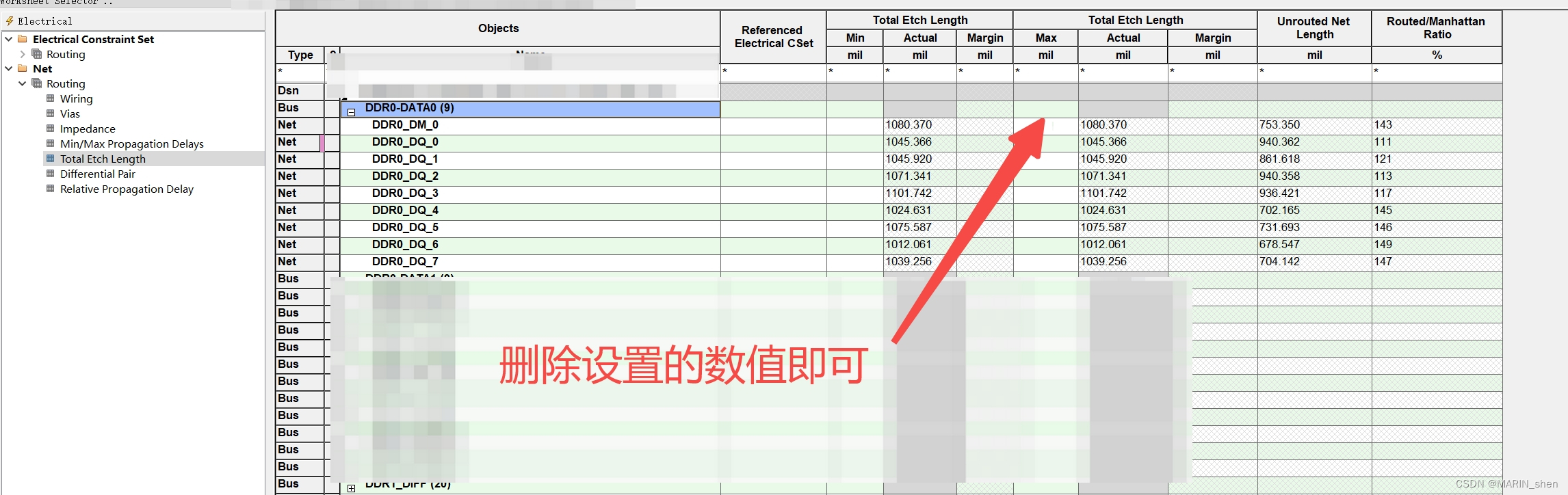
如果你不想在这个界面显示那个total etch length这个规则了,可以在规则管理器界面删除相应的设置参数即可。

在PCB中的界面显示效果:

小小的规则却闹出的不小的问题啊,即使是干了很多年的老江湖也难免会出现问题的,这个时候就体现出来互检的重要性了,我一直认同一个观点就是:勿以恶小而为之,勿以善小而不为。再小的的板子也是需要认真去对待的,我不喜欢那种感觉小的项目就不认真对待,粗心大意,这样的习惯很是不好的。不是有句话叫做大意失荆州吗?

某家的公司的的企业文化宣传语我是很赞同的,那就是细节决定成败,态度决定一切。做事情切记要细心,认真,负责对待。以上就是本期的所有内容了,我们下期文章不见不散了。

下面是小编的微信公众号二维码,习惯用微信看的可以扫描下面的二维码关注小编即可阅读文章。















![[油猴脚本] Image To Ascii 快速转换审计网站图片中敏感信息插件](https://img-blog.csdnimg.cn/img_convert/1f67bd2464cd3b9a50046589b46403ba.jpeg)