一、安装:
npm i -S vuedraggable@next二、代码
<draggable :list="projectOptions" item-key="name" class="w-25" ghost-class="ghost"
chosen-class="chosen" @update="updateSort" animation="300">
<template #item="{ element }">
<div class="mt-2 w-100%"
style="line-height: 25px;border: 1px solid darkgreen;margin-bottom: 10px;padding: 5px">
<n-tag class="item" :class="{ 'not-draggable':false }" :key="element.id">
{{ element.name }}
</n-tag>
<el-checkbox style="float: right;" v-model="element.checked" size="large" />
</div>
</template>
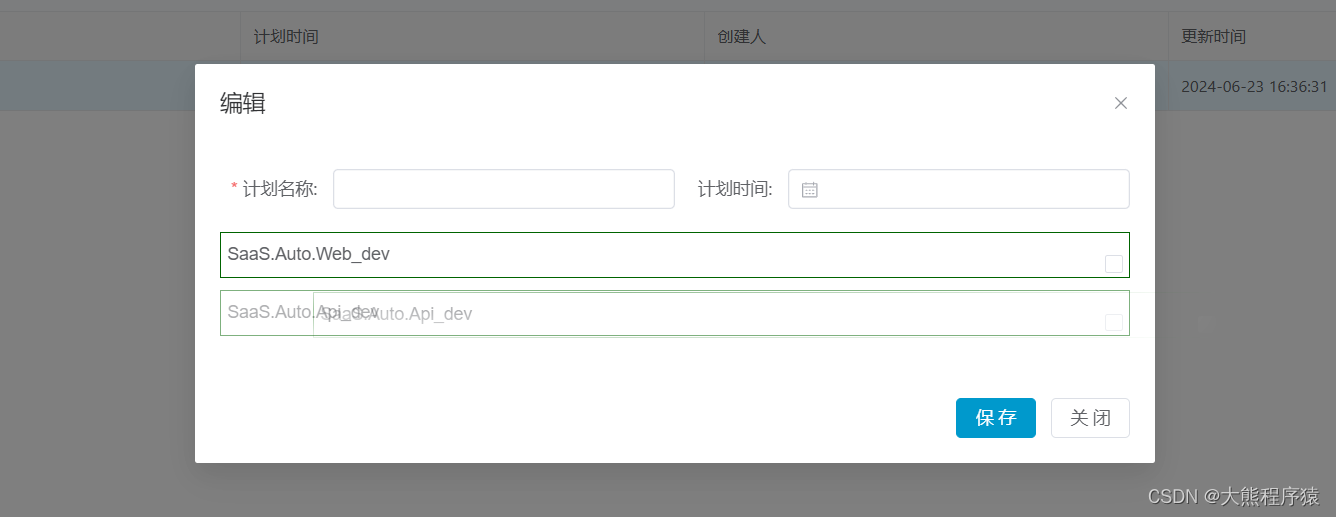
</draggable>三、效果