课程大纲

1、应用场景
验证页面跳转:有多个窗口/页面,每个窗口/页面有多个动作,每个动作之间有相互的联系的场景。看点击后,页面跳转正确与否。
2、设计步骤
step1.列出大纲:列出涉及的页面和页面可执行的动作。
step2.画关系图:可手动画也可根据UE设计图,画出页面不同动作与其他页面产生的联系。
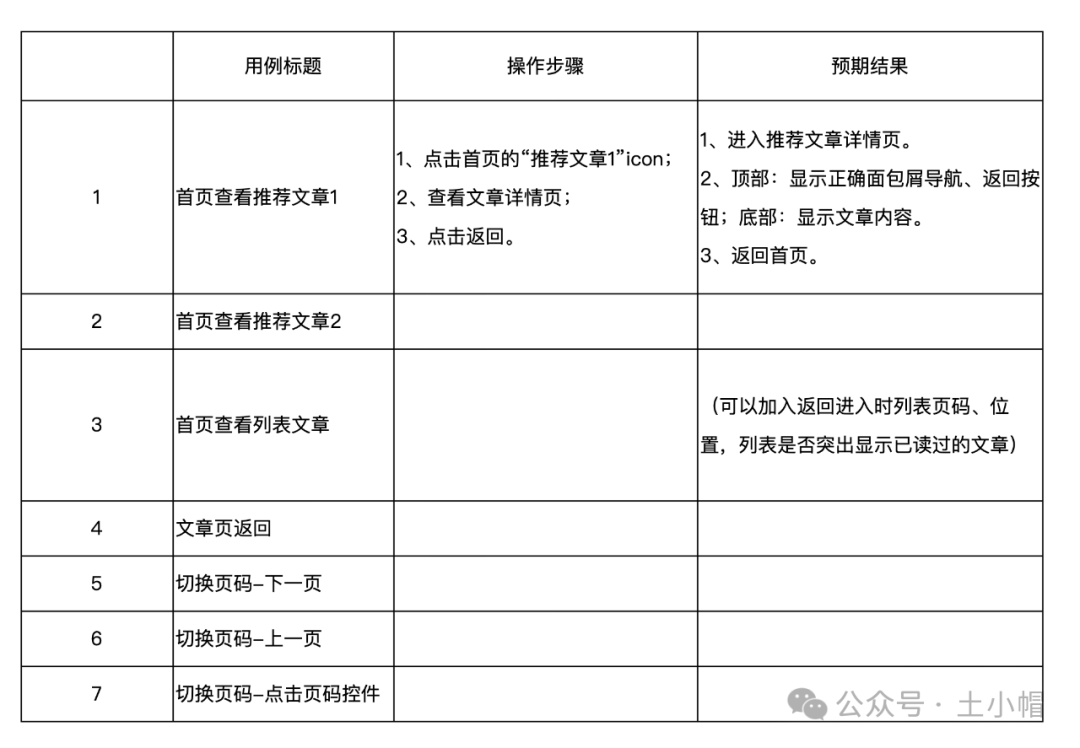
step3.转用例:图转用例。
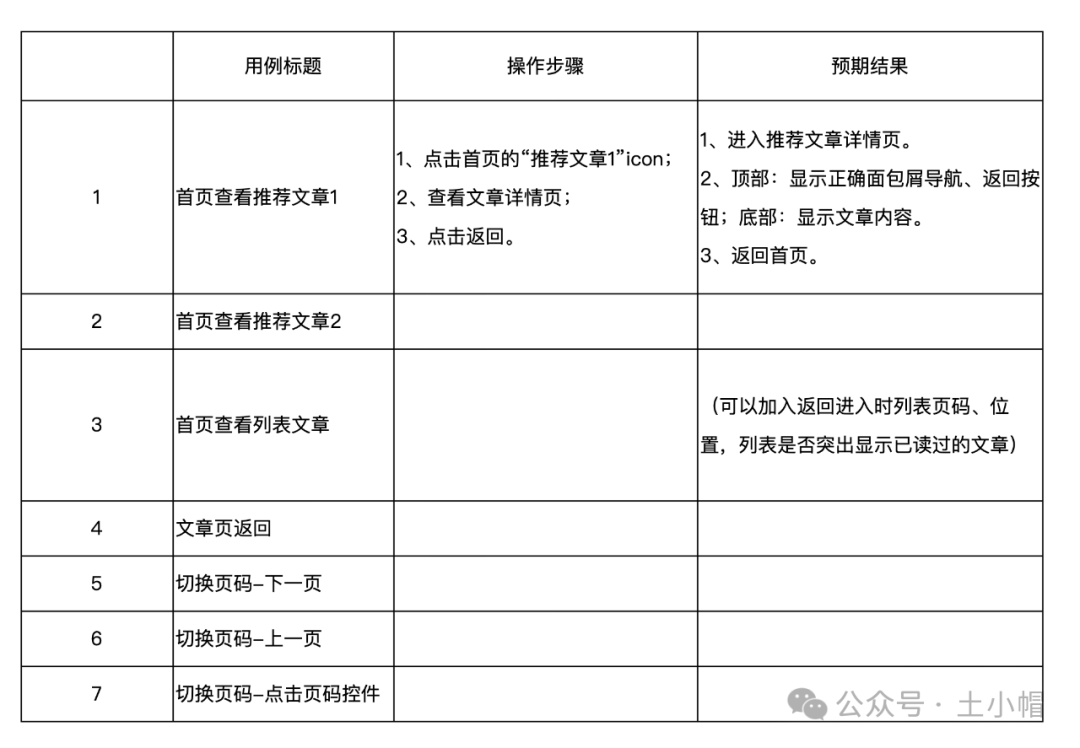
举例:主页显示推荐文章和文章列表,和底部页码操作区,使用测试大纲法设计测试用例。


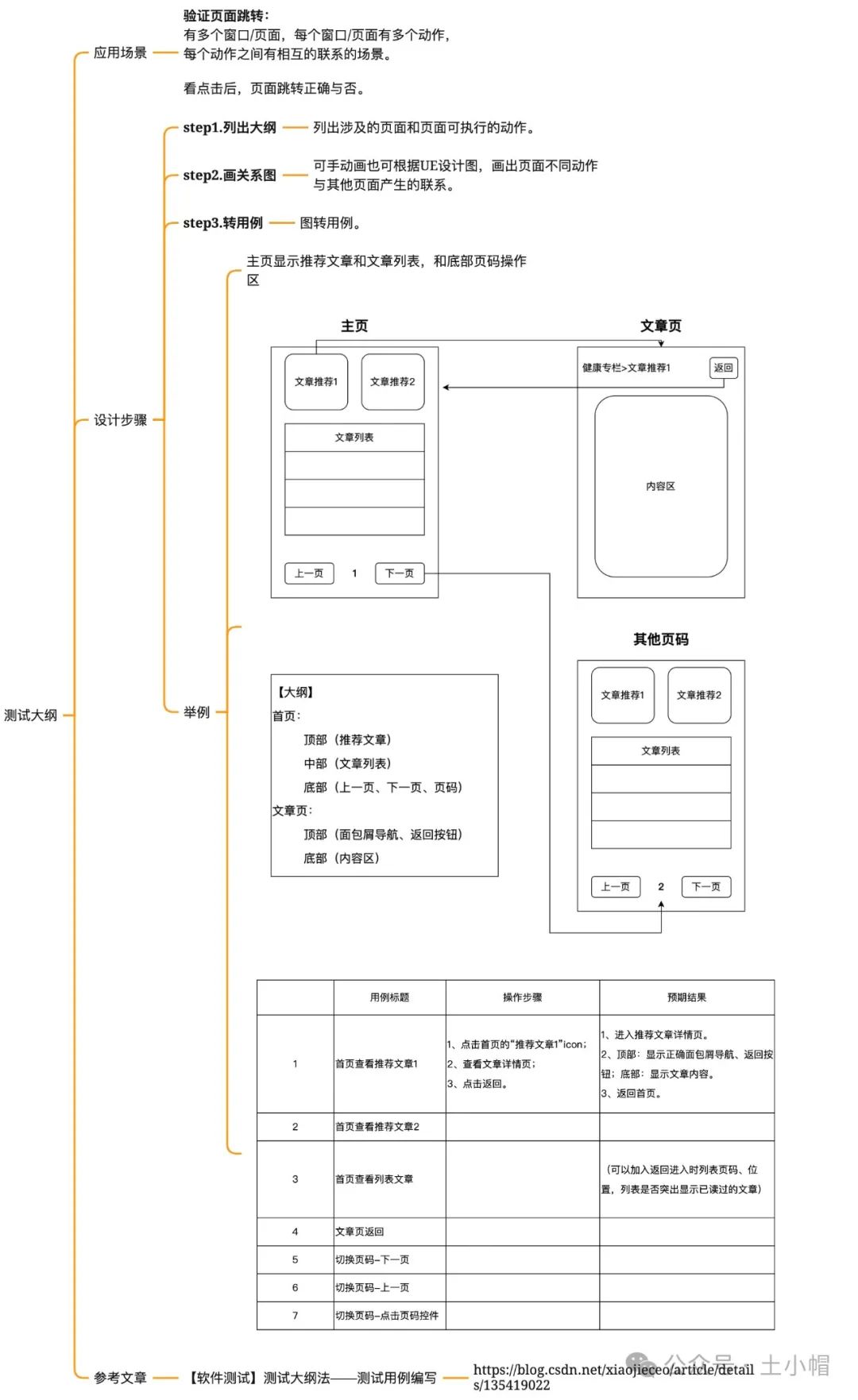
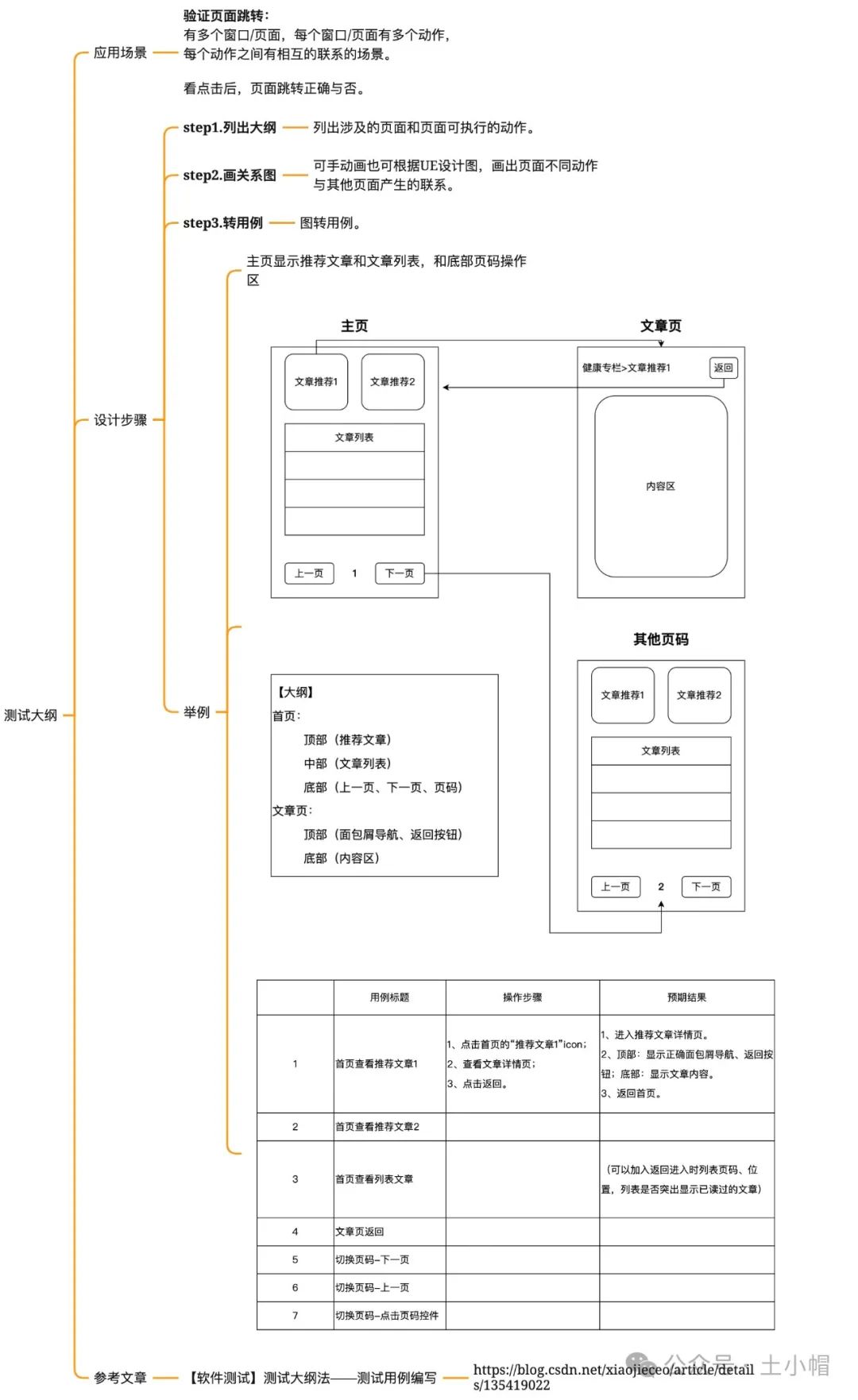
附:课程完整思维导图


验证页面跳转:有多个窗口/页面,每个窗口/页面有多个动作,每个动作之间有相互的联系的场景。看点击后,页面跳转正确与否。
step1.列出大纲:列出涉及的页面和页面可执行的动作。
step2.画关系图:可手动画也可根据UE设计图,画出页面不同动作与其他页面产生的联系。
step3.转用例:图转用例。
举例:主页显示推荐文章和文章列表,和底部页码操作区,使用测试大纲法设计测试用例。



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1865707.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!