这一篇文章来点简单的内容,相当于我们使用蓝图创建类似于unity的预制体。
创建一个一个柱子蓝图
首先,我们创建一个立柱的蓝图,将我们之前创建的柱子上面含有火焰和灯光的部分合并成一个蓝图,方便往场景内添加。
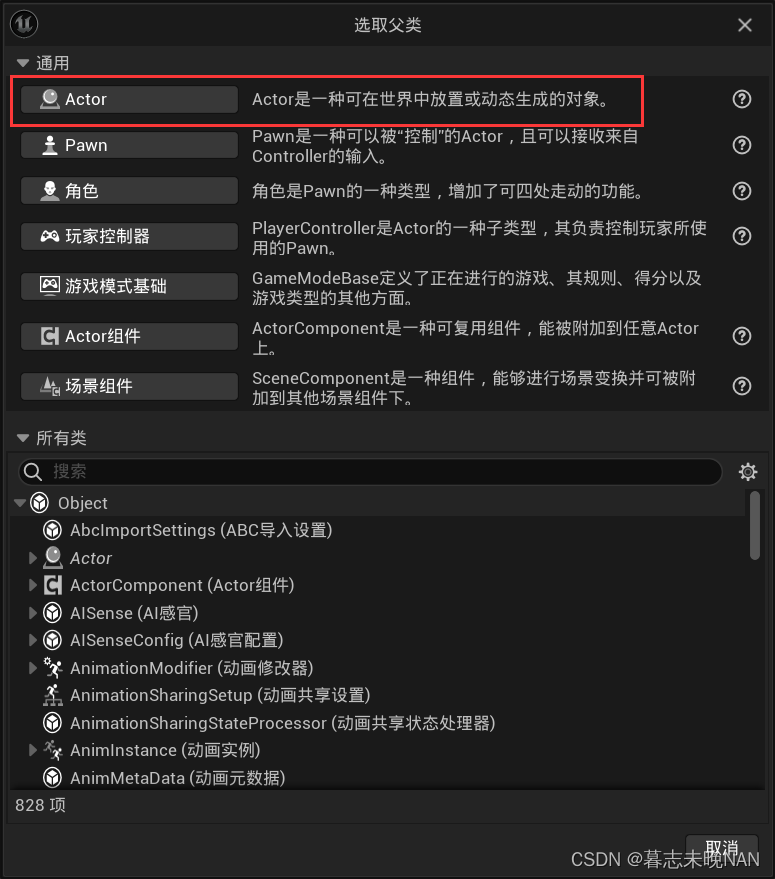
点击创建一个基于Actor的蓝图

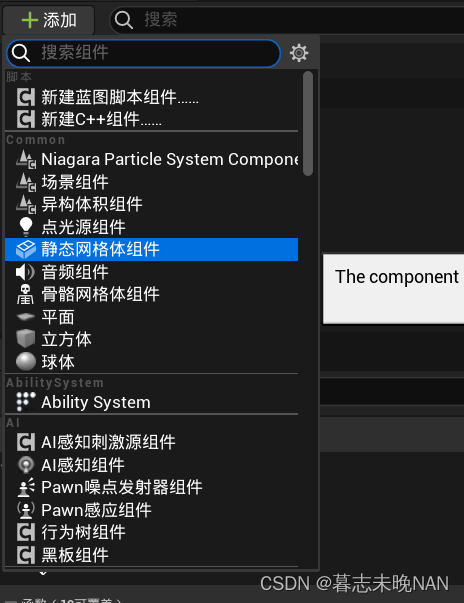
添加一个静态网格体组件

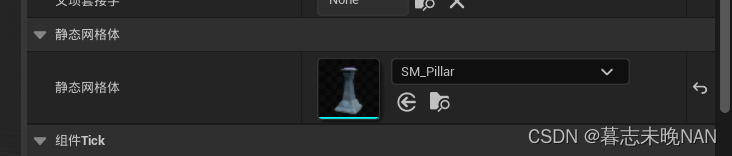
设置网格体显示的模型

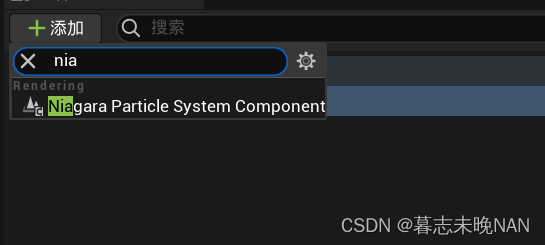
然后在静态模型下面加个Niagara 组件

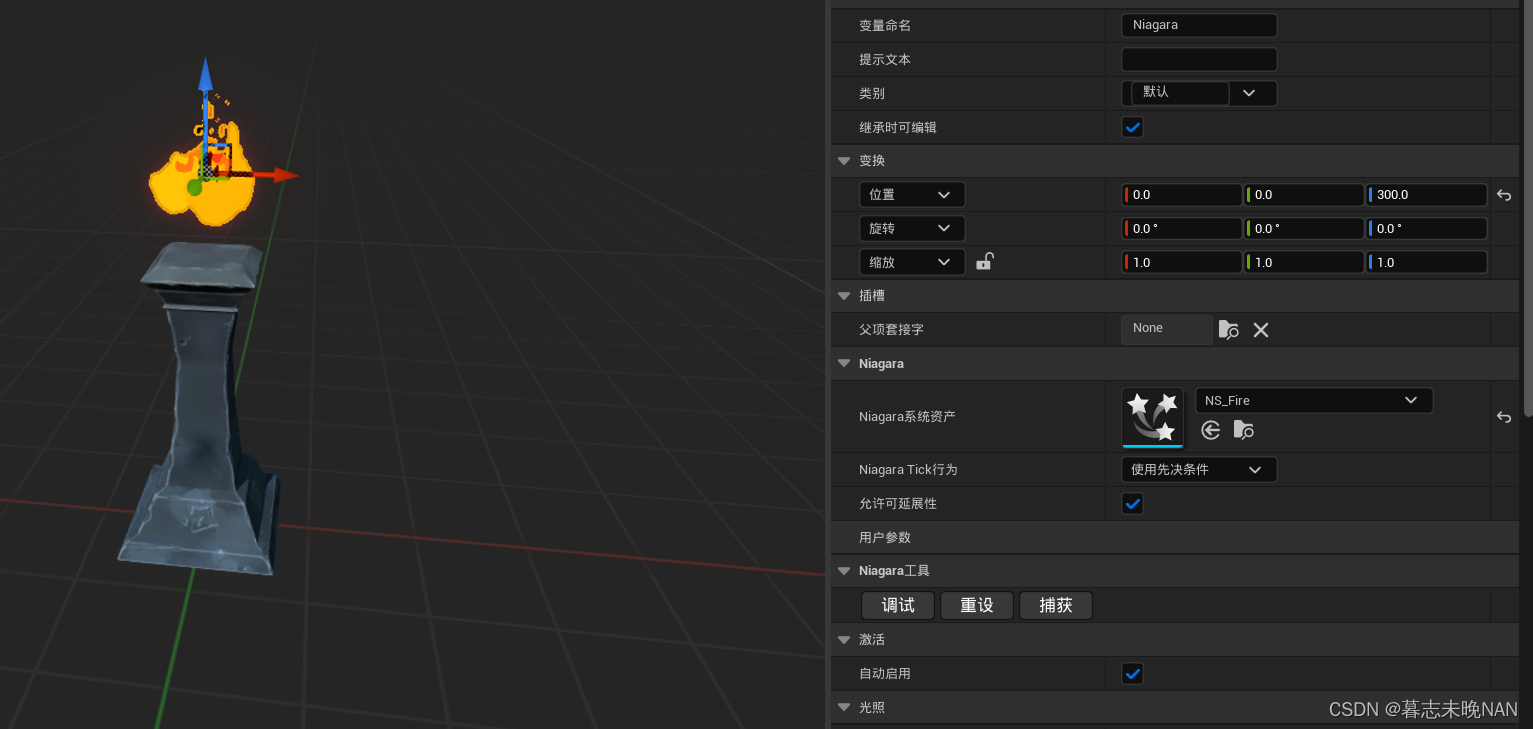
设置使用的系统,并修改它的位置

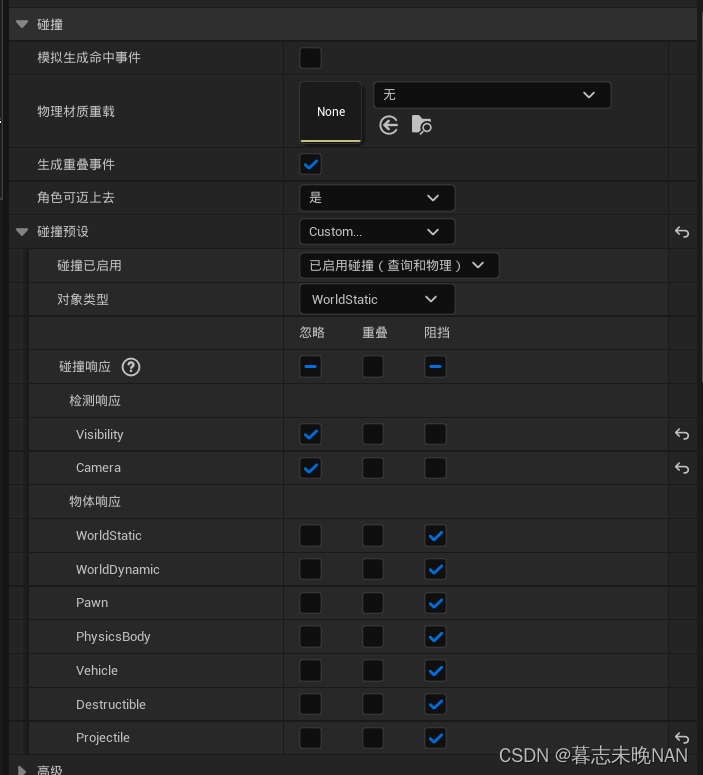
修改一下它的碰撞

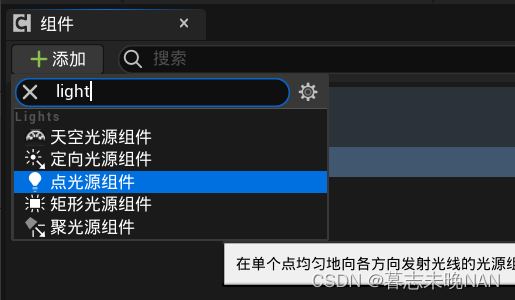
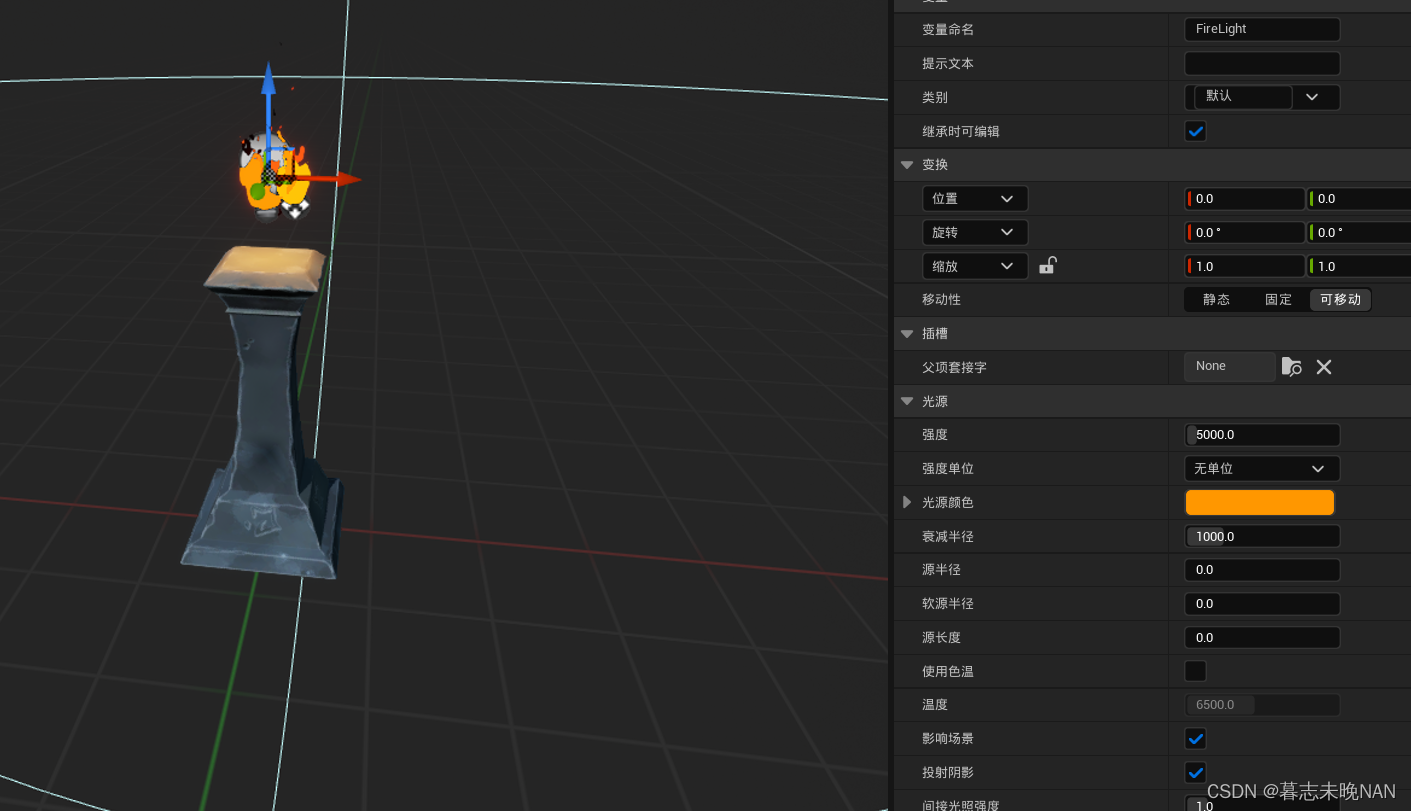
在火焰下层添加一个点光源

然后调整位置和颜色,最终效果如下

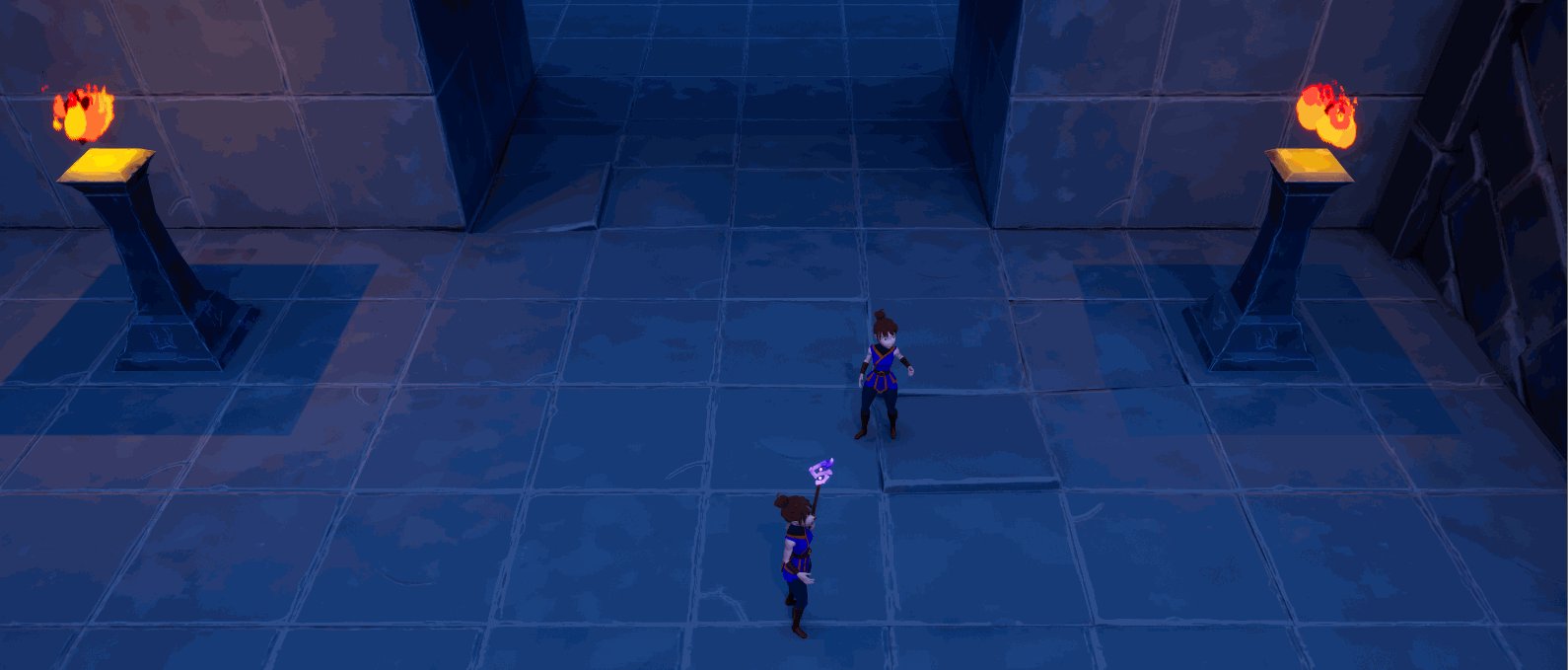
然后拖入场景中,发现效果和之前一样

动态修改强度
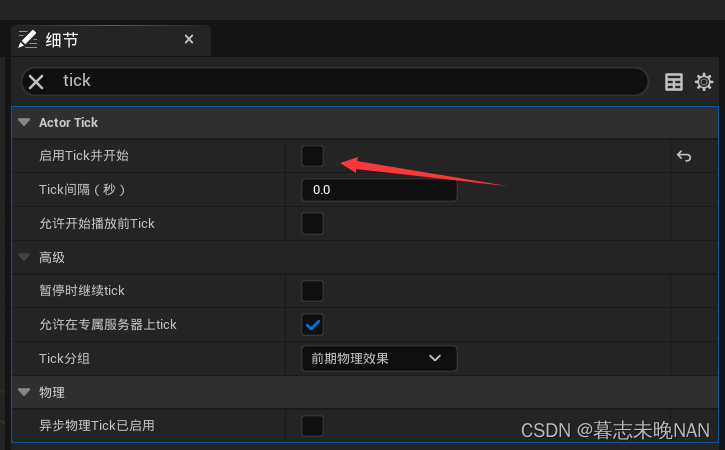
我们将使用时间轴修改光的强度,来模拟火焰动态强度的变化。但是我们不需要帧更新,所以,我们将其关闭来节约性能

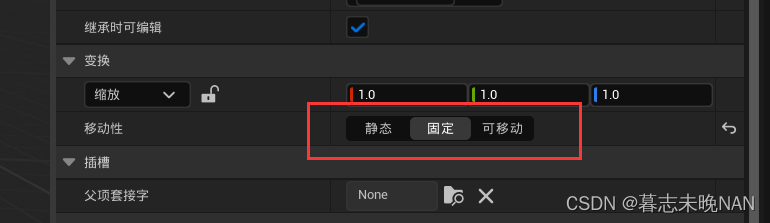
接下来,我们将模型的可移动性修改为固定,在固定模式下,蓝图无法移动,但可以被修改,将能够缓存动态阴影。

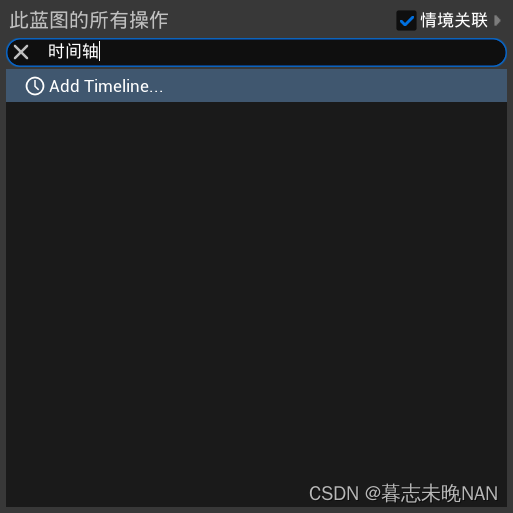
我们接着在事件图表中创建一个时间轴

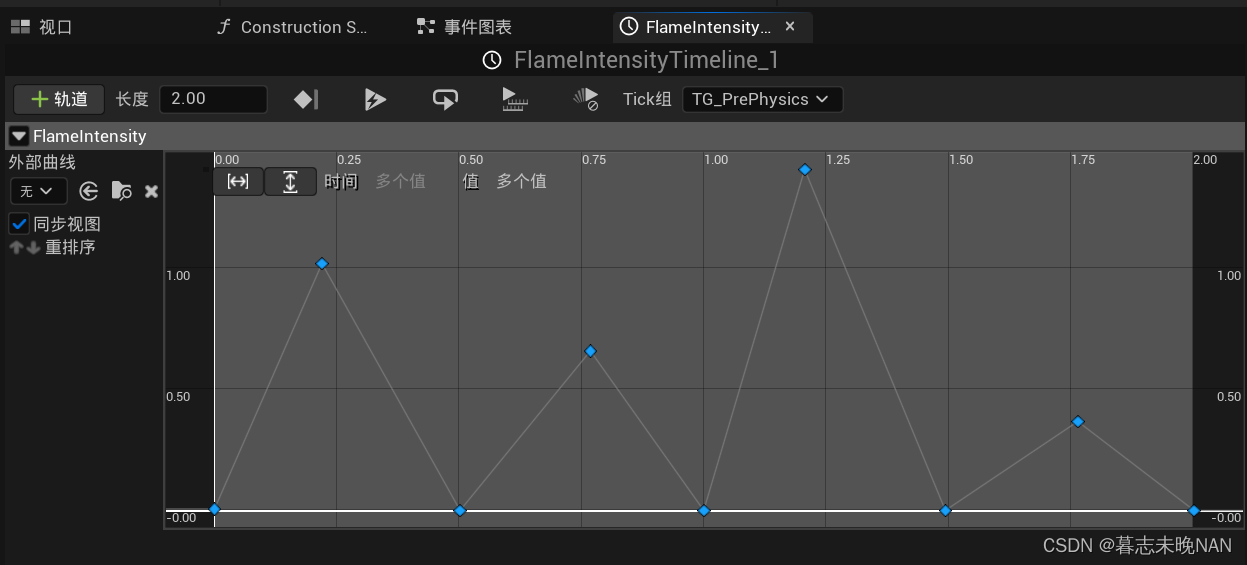
添加一个轨道,设置多个关键点,让起伏大一些

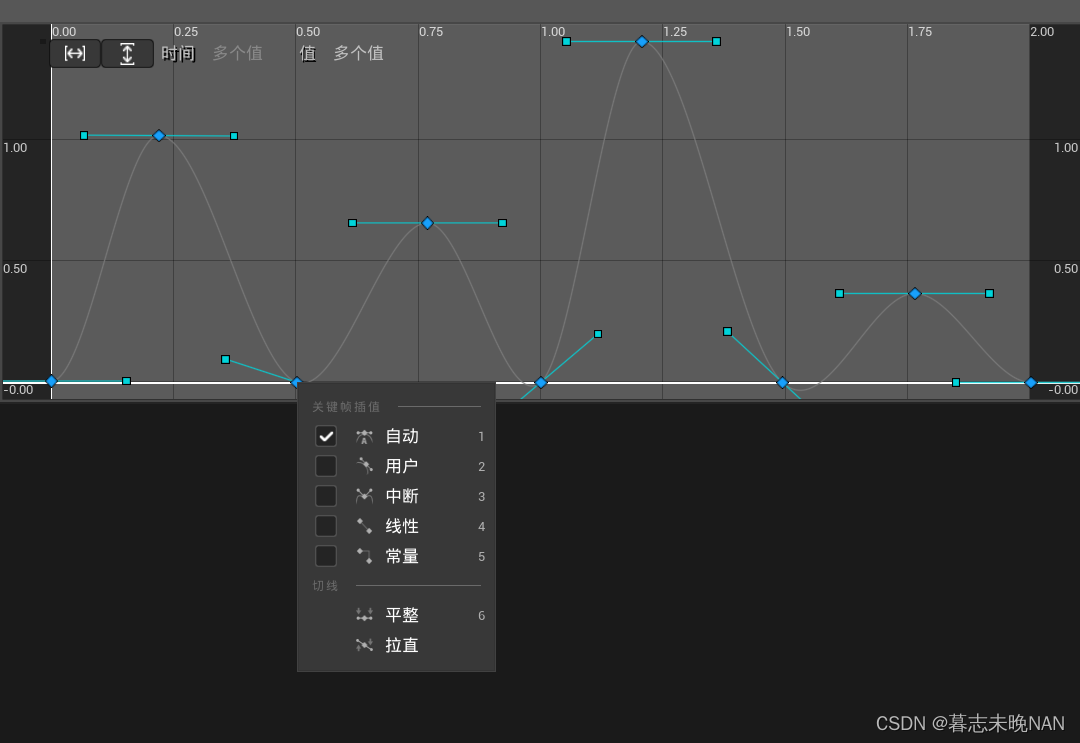
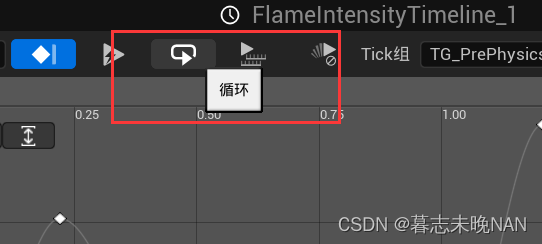
然后设置自动圆滑

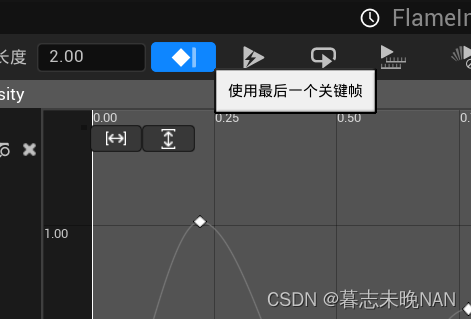
我们并开启了使用最后一个关键帧,开启它以后,时间轴时间执行到我们设置的最后一个关键帧时,将结束此时间轴,而不看我们设置的时间轴的总长度是多少

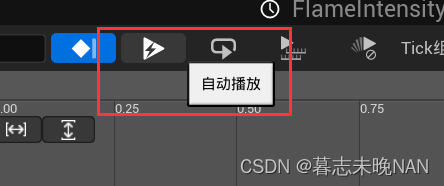
自动播放,激活此蓝图实例后,此时间轴将自动运行

循环播放,时间轴播放结束后,将从头开始继续执行

已复制,开启后,此时间轴将进行网络同步

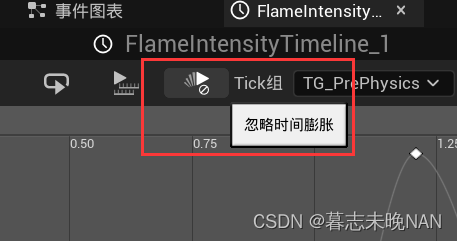
忽略时间碰撞,设置后,将不会受子弹时间的影响,我们可以在命令行通过输入指令slomo 0.1来修改时间运行速度,0.1为正常时间流动速度的0.1倍

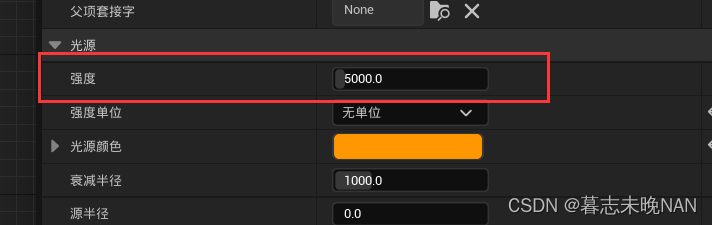
接下来,我们设置光源的厨师强度,点光源的初始强度为5000

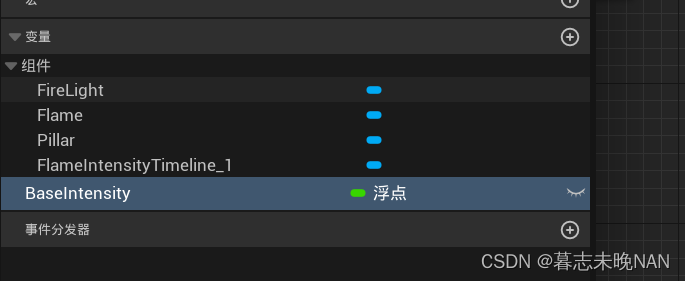
我们增加一个初始变量,设置默认值5000

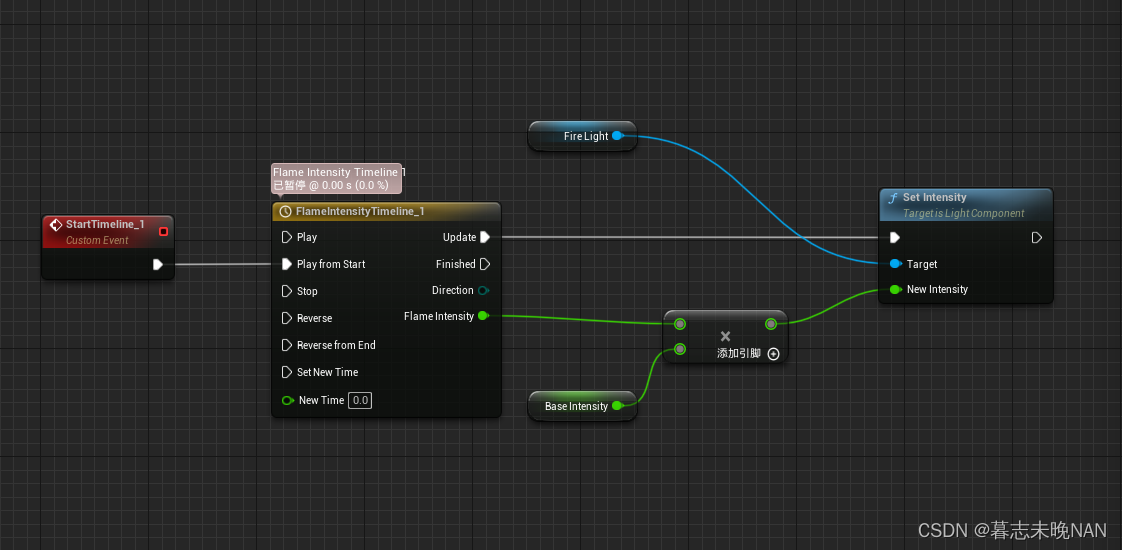
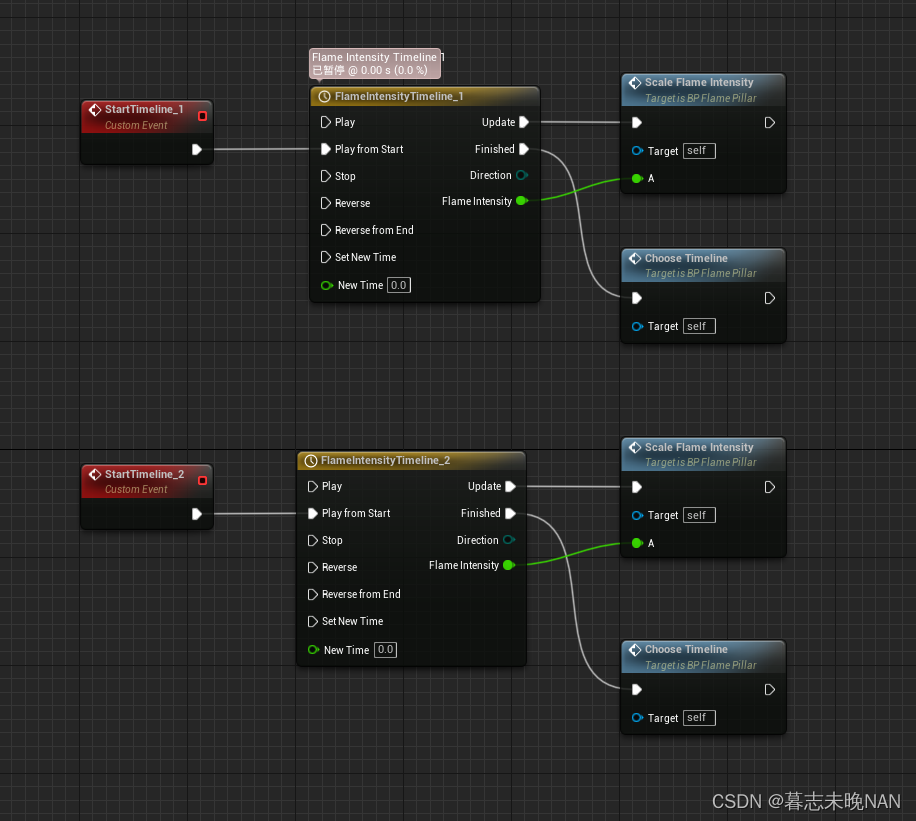
我们使用时间轴的值去更新点光源的强度,并将其设置为一个自定义事件,主要是为了后面创建多个,让它有一些随机性

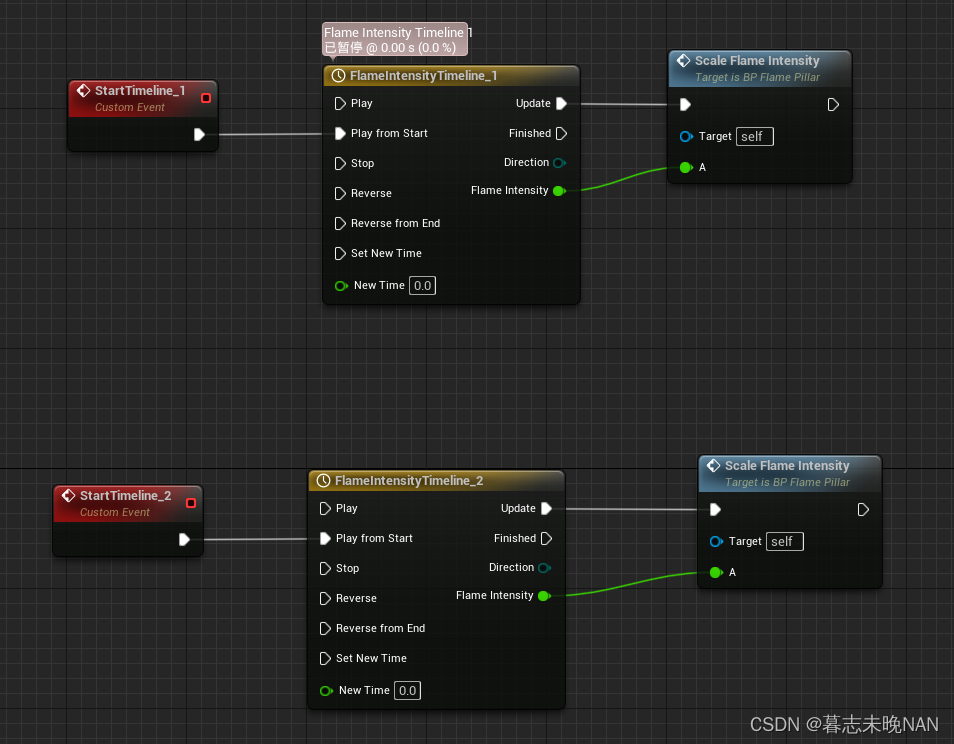
接下来,我们可以制作多个时间轴,然后通过一种随机的方式,随机选择一个去实现强度的修改

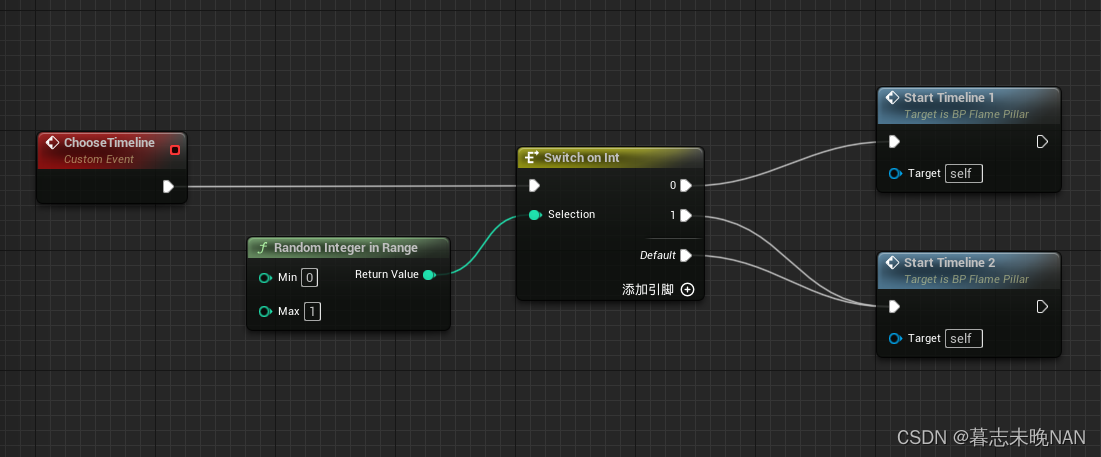
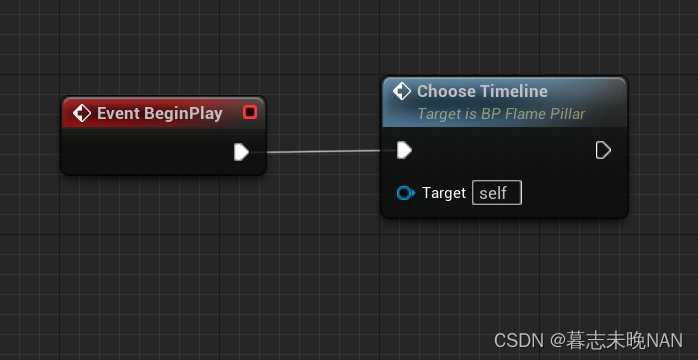
接下来,我们增加一个新的自定义事件,在一定范围内随机整数,然后根据返回选择调用自定义时间轴函数。

在执行事件的时候,开始调用选择一个执行

每个时间轴播放完成后,再重新选择一个执行

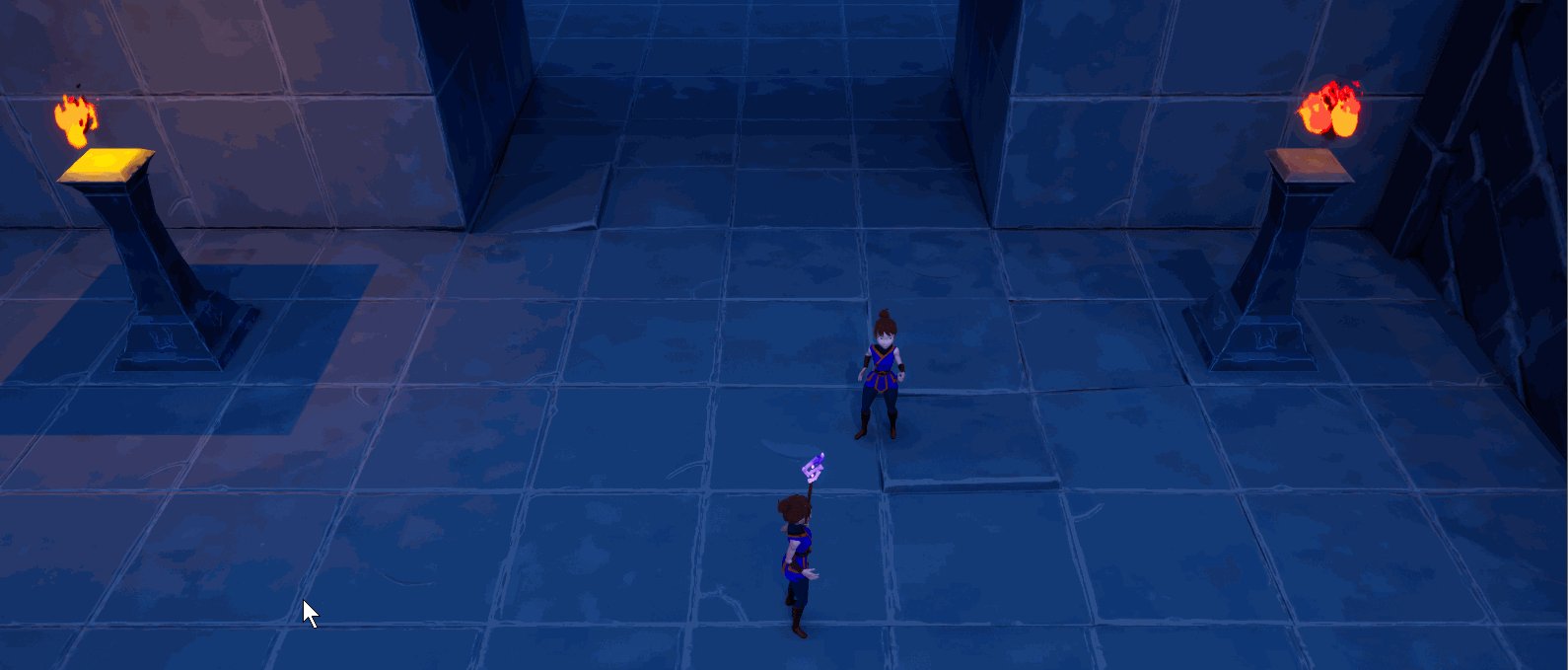
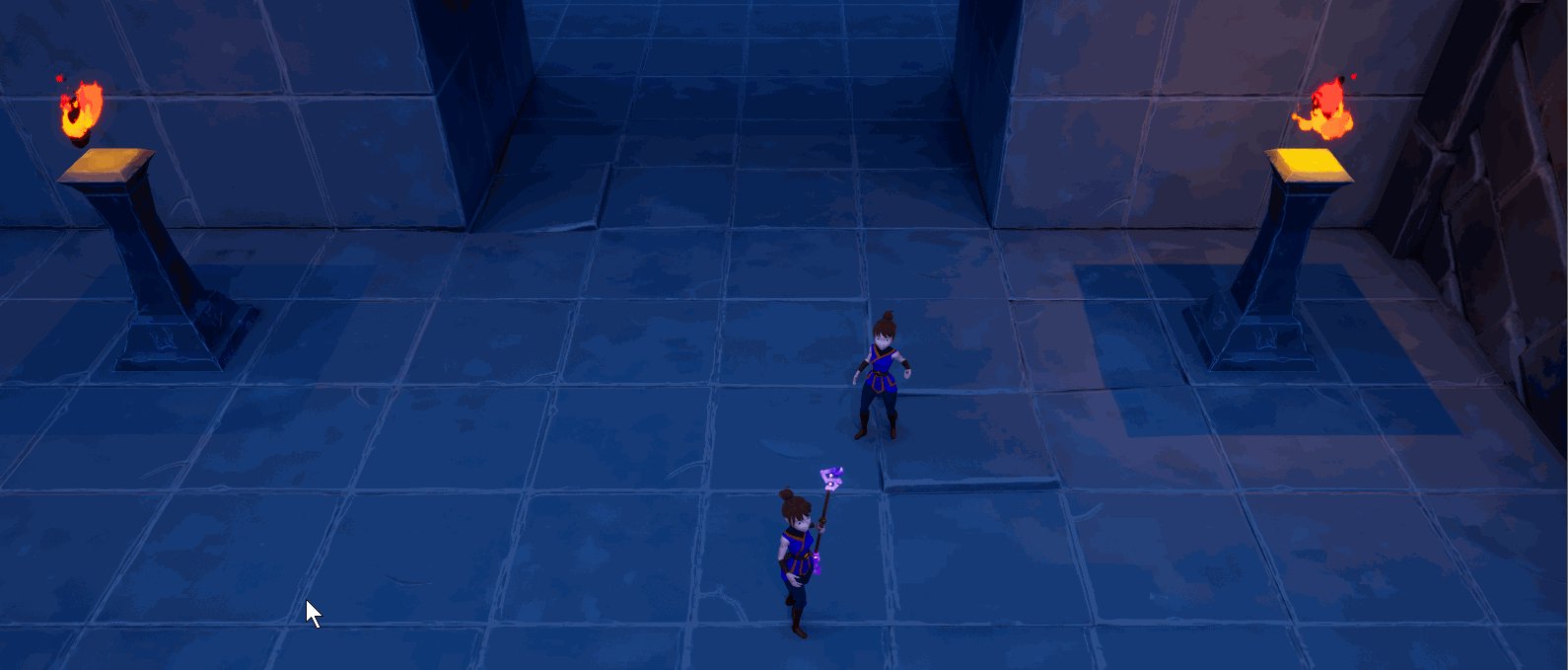
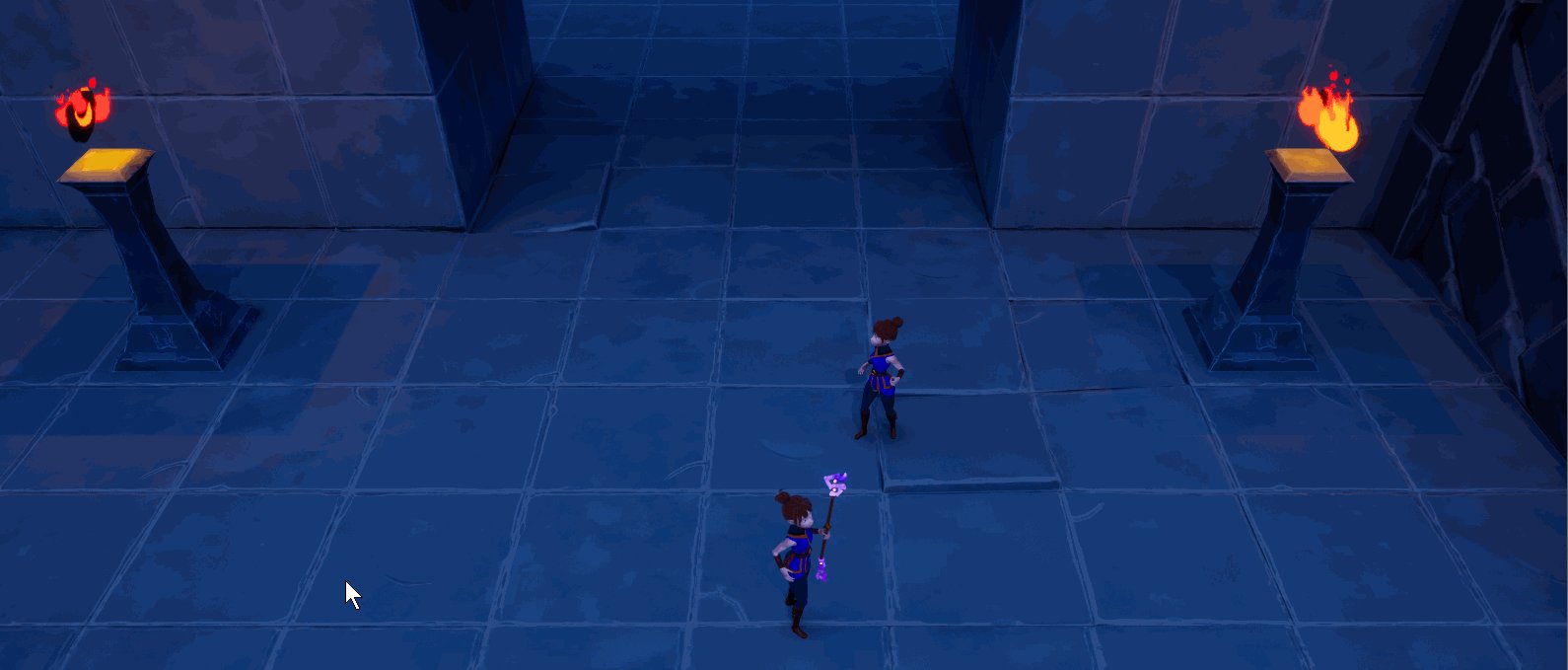
接下来,运行查看实际效果













![[leetcode]move-zeroes 移动零](https://img-blog.csdnimg.cn/direct/bb720b697bd1460c9218b89748ef2ed9.png)