文章目录
- 概叙
- 科技强国的概述
- 实例分析
- 代码
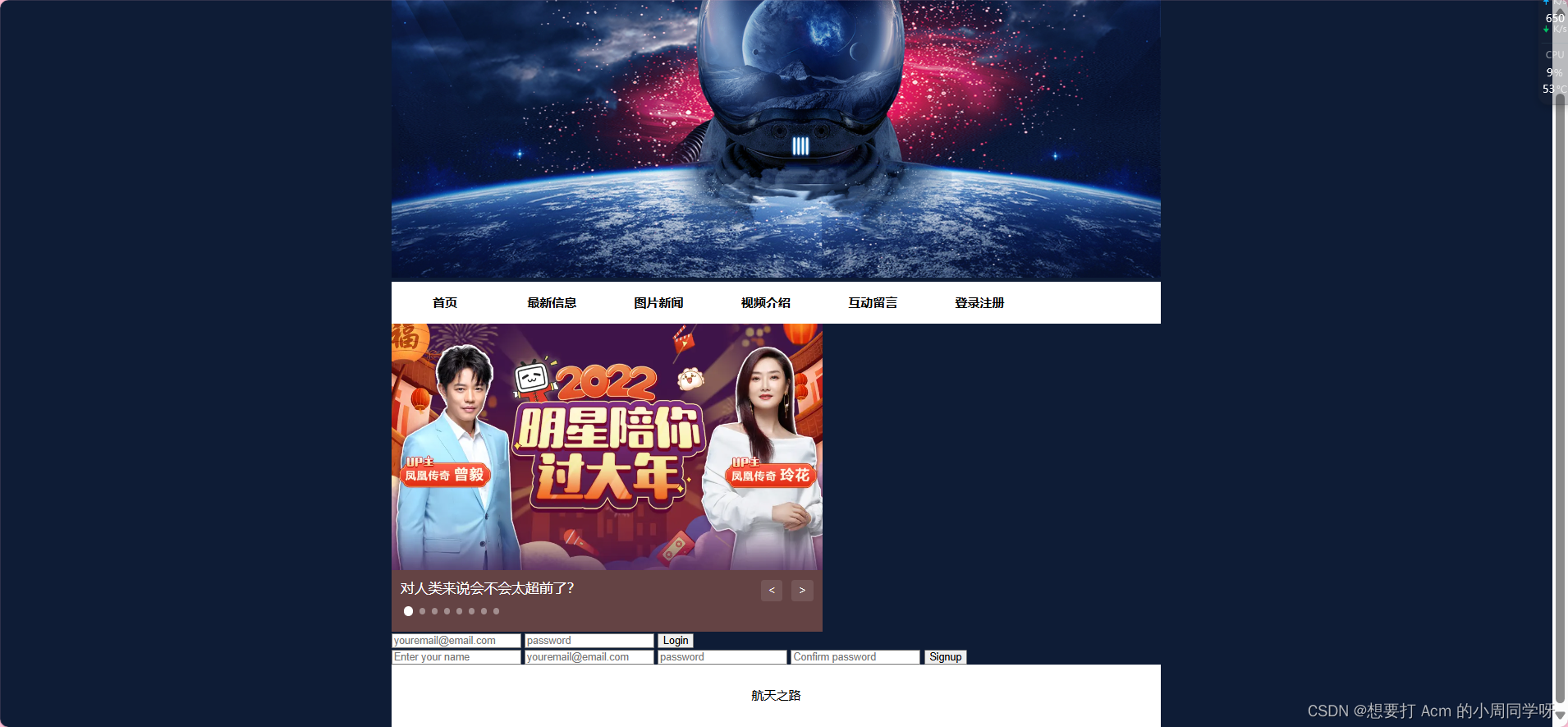
- 截图
- 代码连接
概叙
科技强国的概述
一个科技强国在全球范围内具备领先的科技创新能力和竞争力,能够在多个高科技领域内引领创新潮流和技术发展。成为科技强国通常依赖于以下几个关键因素:
-
经济实力:
- GDP和科技投入:强大的经济基础是科技发展的重要保障。高GDP国家往往能够拨出更多的资金用于科研和开发(R&D)。例如,美国和中国等国家在科研经费的投入上占据全球前列。
-
教育水平:
- 高等教育体系:拥有顶尖的大学和科研机构,能够培养大批高素质的科技人才。重视STEM(科学、技术、工程、数学)教育是科技强国的共同特点。
- 人才储备:吸引和培养世界一流的科学家、工程师和技术人员。
-
科研基础设施:
- 先进的实验室和研究机构:拥有现代化的科研设施和实验室,支持前沿科技研究。
- 科技园区和创新中心:建立高科技园区和创新中心,促进科技企业的发展和技术转移。
-
政府政策和支持:
- 政策支持:政府出台积极的科技政策,提供资金支持和税收优惠,鼓励创新和创业。
- 知识产权保护:完善的知识产权保护制度,激励发明创造和技术创新。
-
国际合作和竞争:
- 全球合作:积极参与国际科技合作,与全球顶尖科研机构和科技企业建立合作关系,共享科技资源和成果。
- 科技竞争力:在人工智能、量子计算、生物技术、新材料等前沿科技领域占据领先地位。
-
创新文化:
- 鼓励创新和风险承担:在社会文化中鼓励创新、接受失败、支持创业精神,营造良好的创新生态环境。
-
科技应用和产业化:
- 技术转移和产业化:将科研成果迅速转化为实际应用和产品,推动经济发展和社会进步。
- 高科技产业发展:在信息技术、生物医药、航空航天、新能源等高科技产业中形成完整的产业链和强大的竞争力。
实例分析
美国:作为全球领先的科技强国,美国拥有世界一流的大学(如哈佛大学、麻省理工学院)、先进的科研机构(如NASA、NIH)、强大的科技企业(如谷歌、苹果)、丰富的科技人才储备和庞大的科研投入。
中国:近年来,中国在科技领域取得了显著进步,尤其在5G、人工智能、量子计算、航天等领域。中国政府高度重视科技创新,增加科研经费投入,推动科技成果转化。
综上所述,科技强国通过多方面的综合努力,形成强大的科技创新能力,持续推动科技进步和社会经济发展。在全球科技竞争日益激烈的背景下,成为科技强国不仅需要雄厚的经济实力,还需要卓越的教育体系、先进的科研设施、有效的政策支持和良好的创新文化。
代码
主页index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>航天之路</title>
</head>
<body>
<div class="banner"><img src="images/timg.jpg" width="100%" /></div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="Important.html">最新信息</a></li>
<li><a href="news.html">图片新闻</a></li>
<li><a href="video.html">视频介绍</a></li>
<li><a href="message.html">互动留言</a></li>
<li><a href="login.html">登录注册</a></li>
</ul>
</div>
<div class="content">
<div class="fl xw"><a href="detail.html"><img src="images/0.jpg" width="100%" /></a><a href="detail.html"><img src="images/1.jpg" width="100%" /></a>
<img src="images/logo.png" style="position: absolute; top: 0; left: 450px;" alt="">
</div>
<ul class="news">
<div class="bar">今日关注 SpaceNews</div>
<li>
<h4><a href="detail.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h4>
<p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>
</li>
<li>
<h4><a href="detail.html">欧洲太空局将部署月球星链,构建地月通讯网络</a> </h4>
<p>欧洲太空局(ESA)日前宣布将在月球周围的天空部署一个由很多个卫星构成的星链网络,就像在地球上构建的群阵卫星网络。</p>
</li>
<li>
<h4><a href="detail.html">《大国飞天》发布航天日特辑 致敬中国航天人</a> </h4>
<p>探索浩瀚宇宙、发展航天事业、建设航天强国,是我们不懈追求的航天梦。</p>
</li>
<li>
<h4><a href="detail.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h4>
<p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>
</li>
<li>
<h4><a href="detail.html">移民火星:首个火星城市设计规划出炉</a></h4>
<p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>
</li>
</ul>
<div class="bar">深空探测</div>
<div class="pics scrollleft">
<ul>
<li>
<b><img src="images/3.jpg"></b>
<h3><a href="detail.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h3>
<p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>
</li>
<li>
<b><img src="images/4.jpg"></b>
<h3><a href="detail.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h3>
<p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>
</li>
<li>
<b><img src="images/5.jpg"></b>
<h3><a href="detail.html">移民火星:首个火星城市设计规划出炉</a></h3>
<p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="end">
<p>航天之路</p>
</div>
</body>
</html>
登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>航天之路</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="banner"><img src="images/timg.jpg" width="100%" /></div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="Important.html">最新信息</a></li>
<li><a href="news.html">图片新闻</a></li>
<li><a href="video.html">视频介绍</a></li>
<li><a href="message.html">互动留言</a></li>
<li><a href="login.html">登录注册</a></li>
</ul>
</div>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<!-- active 让元素激活-->
<li class="active" ></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<!-- <div class="fl xw"><a href="detail.html"><img src="images/0.jpg" width="100%" /></a><a href="detail.html"><img src="images/1.jpg" width="100%" /></a>-->
<!-- <img src="images/logo.png" style="position: absolute; top: 0; left: 450px;" alt="">-->
<!-- </div>-->
<!-- <ul class="news">-->
<!-- <div class="bar">今日关注 SpaceNews</div>-->
<!-- <li>-->
<!-- <h4><a href="detail.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h4>-->
<!-- <p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <h4><a href="detail.html">欧洲太空局将部署月球星链,构建地月通讯网络</a> </h4>-->
<!-- <p>欧洲太空局(ESA)日前宣布将在月球周围的天空部署一个由很多个卫星构成的星链网络,就像在地球上构建的群阵卫星网络。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <h4><a href="detail.html">《大国飞天》发布航天日特辑 致敬中国航天人</a> </h4>-->
<!-- <p>探索浩瀚宇宙、发展航天事业、建设航天强国,是我们不懈追求的航天梦。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <h4><a href="detail.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h4>-->
<!-- <p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <h4><a href="detail.html">移民火星:首个火星城市设计规划出炉</a></h4>-->
<!-- <p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>-->
<!-- </li>-->
<!-- </ul>-->
<!-- <div class="bar">深空探测</div>-->
<!-- <div class="pics scrollleft">-->
<!-- <ul>-->
<!-- <li>-->
<!-- <b><img src="images/3.jpg"></b>-->
<!-- <h3><a href="detail.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h3>-->
<!-- <p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <b><img src="images/4.jpg"></b>-->
<!-- <h3><a href="detail.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h3>-->
<!-- <p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>-->
<!-- </li>-->
<!-- <li>-->
<!-- <b><img src="images/5.jpg"></b>-->
<!-- <h3><a href="detail.html">移民火星:首个火星城市设计规划出炉</a></h3>-->
<!-- <p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>-->
<!-- </li>-->
<!-- </ul>-->
<!-- </div>-->
<!-- <div class="clear"></div>-->
<div class="form-section">
<!-- login form -->
<div class="login-box">
<input type="email"
class="email ele"
placeholder="youremail@email.com">
<input type="password"
class="password ele"
placeholder="password">
<button class="clkbtn">Login</button>
</div>
<!-- signup form -->
<div class="signup-box">
<input type="text"
class="name ele"
placeholder="Enter your name">
<input type="email"
class="email ele"
placeholder="youremail@email.com">
<input type="password"
class="password ele"
placeholder="password">
<input type="password"
class="password ele"
placeholder="Confirm password">
<button class="clkbtn">Signup</button>
</div>
</div>
<div class="end">
<p>航天之路</p>
</div>
<script src="cast.js"></script>
</body>
</html>
轮播图代码
// 1. 初始数据
const data = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const footer = document.querySelector('.slider-footer')
// 1. 右按钮业务
// 1.1 获取右侧按钮
const next = document.querySelector('.next')
let i = 0 // 信号量 控制播放图片张数
// 1.2 注册点击事件
next.addEventListener('click', function () {
// console.log(11)
i++
// 1.6判断条件 如果大于8 就复原为 0
// if (i >= 8) {
// i = 0
// }
i = i >= data.length ? 0 : i //三元表达式
// 1.3 得到对应的对象
// console.log(data[i])
// 调用函数
toggle()
})
// 2. 左侧按钮业务
// 2.1 获取左侧按钮
const prev = document.querySelector('.prev')
// 1.2 注册点击事件
prev.addEventListener('click', function () {
i--
// 判断条件 如果小于0 则爬到最后一张图片索引号是 7
// if (i < 0) {
// i = 7
// }
i = i < 0 ? data.length - 1 : i //三元表达式
// 1.3 得到对应的对象
// console.log(data[i])
// 调用函数
toggle()
})
// 声明一个渲染的函数作为复用
function toggle() {
// 1.4 渲染对应的数据
img.src = data[i].url
p.innerHTML = data[i].title
footer.style.backgroundColor = data[i].color
// 1.5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名
document.querySelector('.slider-indicator .active').classList.remove('active') //原来的active需要消失掉
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}
// 3. 自动播放模块
let timerId = setInterval(function () {
// 利用js自动调用点击事件 click() 一定加小括号调用函数
next.click() //自动播放 函数
}, 1000)
// 4. 鼠标经过大盒子,停止定时器
const slider = document.querySelector('.slider')
// 注册事件
slider.addEventListener('mouseenter', function () {
// 停止定时器
clearInterval(timerId)
})
// 5. 鼠标离开大盒子,开启定时器
// 注册事件
slider.addEventListener('mouseleave', function () {
// 停止定时器
if (timerId) clearInterval(timerId)
// 开启定时器
timerId = setInterval(function () {
// 利用js自动调用点击事件 click() 一定加小括号调用函数
next.click()
}, 1000)
})
截图





代码连接
链接: https://pan.baidu.com/s/1COUkH_VxbAAs_RIlqDm2Ng?pwd=6qci 提取码: 6qci
–来自百度网盘超级会员v3的分享