 默认的点击事件是这样的:
默认的点击事件是这样的:
myChart.on('click', function (param) { console.log(param) })
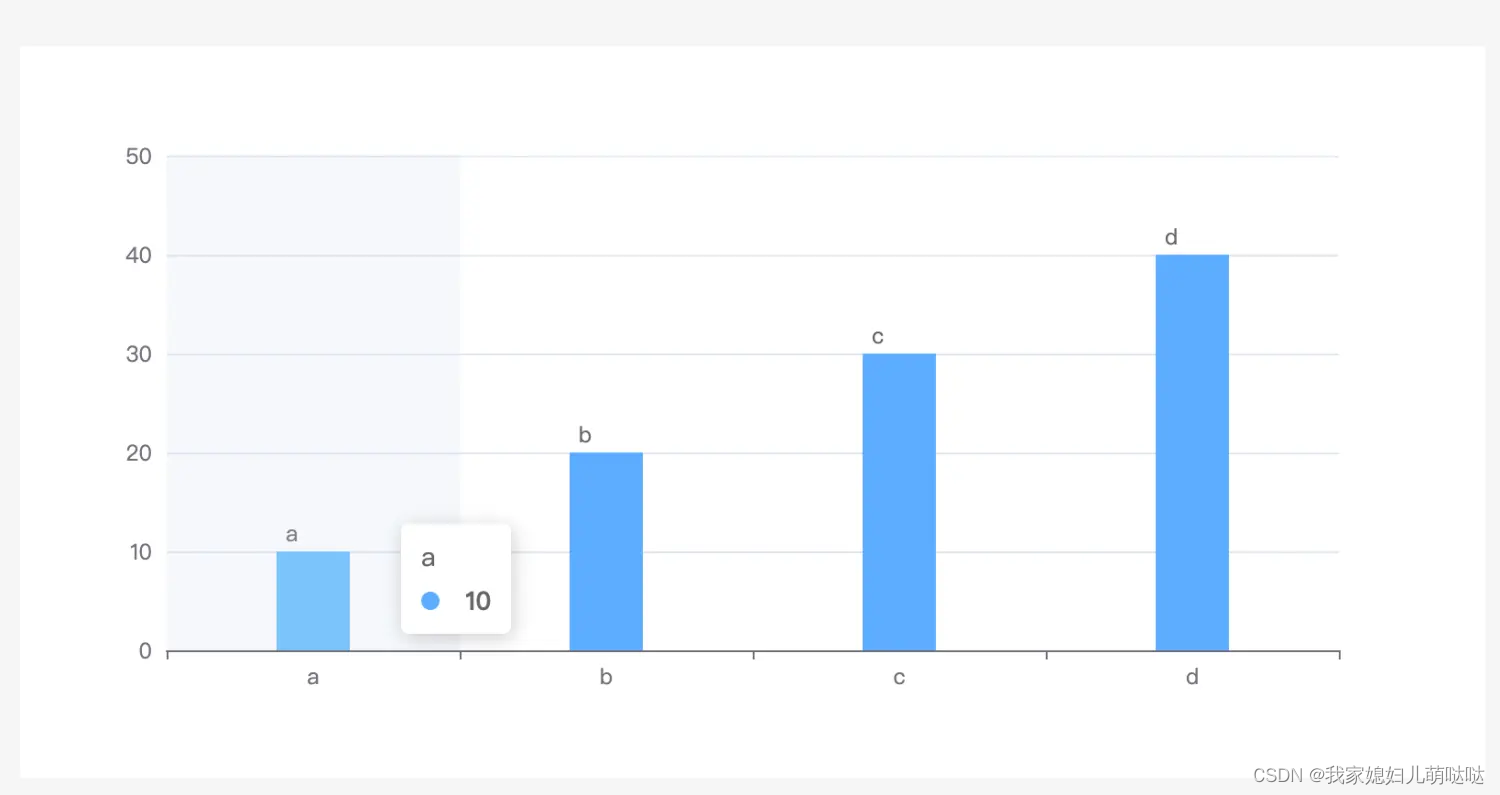
这个事件需要点击具体图形才会触发,例如我上面的图,想选择a柱子,就需要明确点击到柱体才行,明显不符合正常的预期,正常预期应该是:

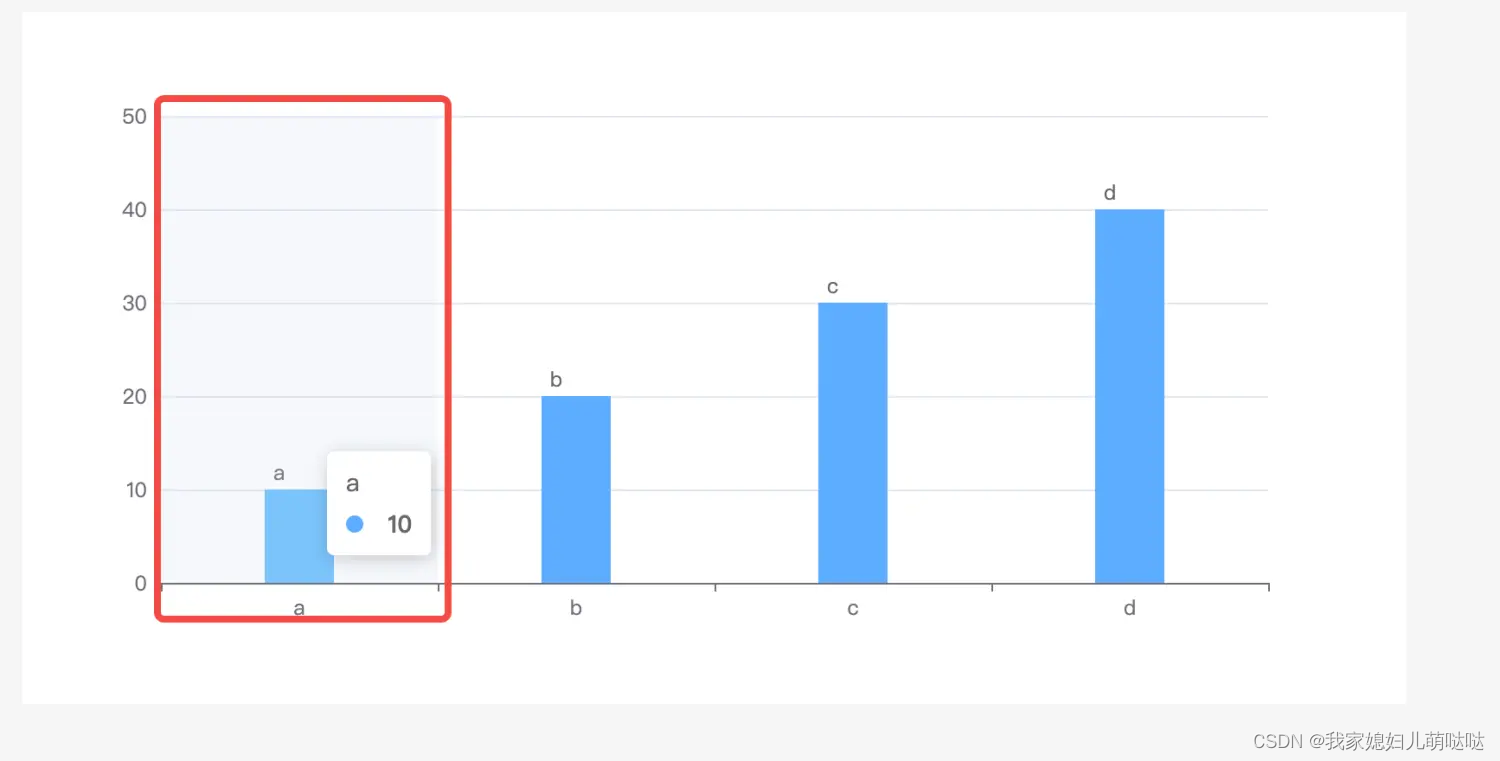
点击整个a柱子对应的区域都会触发点击事件,且能对应上a柱子所代表的数据
想要实现这一效果首先要监听echarts全图的点击事件,echarts有个api,但官方文档并没有写:
echartsInstance.getZr()
这个方法获取echart实例全图
然后通过监听全图的点击事件来实现区域点击:
// echart全图点击事件 myChart.getZr().on('click', function (param) { // 获取 点击的 触发点像素坐标 const pointInPixel = [param.offsetX, param.offsetY] // 判断给定的点是否在指定的坐标系或者系列上 if (myChart.containPixel('grid', pointInPixel)) { // 获取到点击的 x轴 下标 转换为逻辑坐标 const xIndex = myChart.convertFromPixel({ seriesIndex: 0 }, pointInPixel)[0] console.log(xIndex) } })
这里用到了一个方法:convertFromPixel,这个方法就是将像素坐标值转化为逻辑坐标值:
通过 echartsInstance.getZr() 和 convertFromPixel就可以拿到点击区域对应的数据。
既然每个区域都可以点击,那么为了更好的体验,鼠标移动图中设置一下鼠标样式:
// echart全图移入鼠标事件
myChart.getZr().on('mousemove', function (params) {
const pointInPixel = [params.offsetX, params.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
// 将此区域的 鼠标样式变为 小手
myChart.getZr().setCursorStyle('pointer')
}
})