【作者主页】:小鱼神1024
【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等
chrome.cookies API能够让我们在扩展程序中去操作浏览器的cookies。
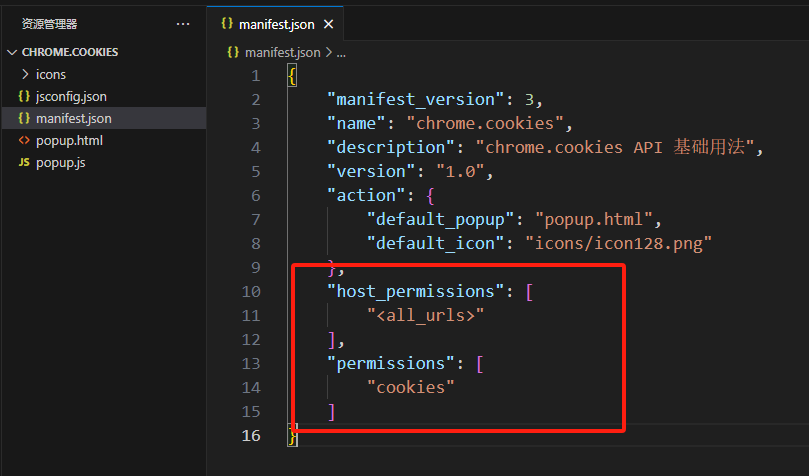
在使用 chrome.cookies 要先声明 cookies 权限,并设置 host_permissions 主机权限,如下:
{
"manifest_version": 3,
"name": "chrome.cookies",
"description": "chrome.cookies API 基础用法",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_icon": "icons/icon128.png"
},
"host_permissions": [
"<all_urls>"
],
"permissions": [
"cookies"
]
}
这里 host_permissions 设置了 “<all_urls>”,表示扩展对所有的网站都有访问权限,也可以指定某个网站。比如:
"host_permissions": [
"*://*.google.com/"
],
以 千图网 网站为例,来分析 chrome.cookies 用法
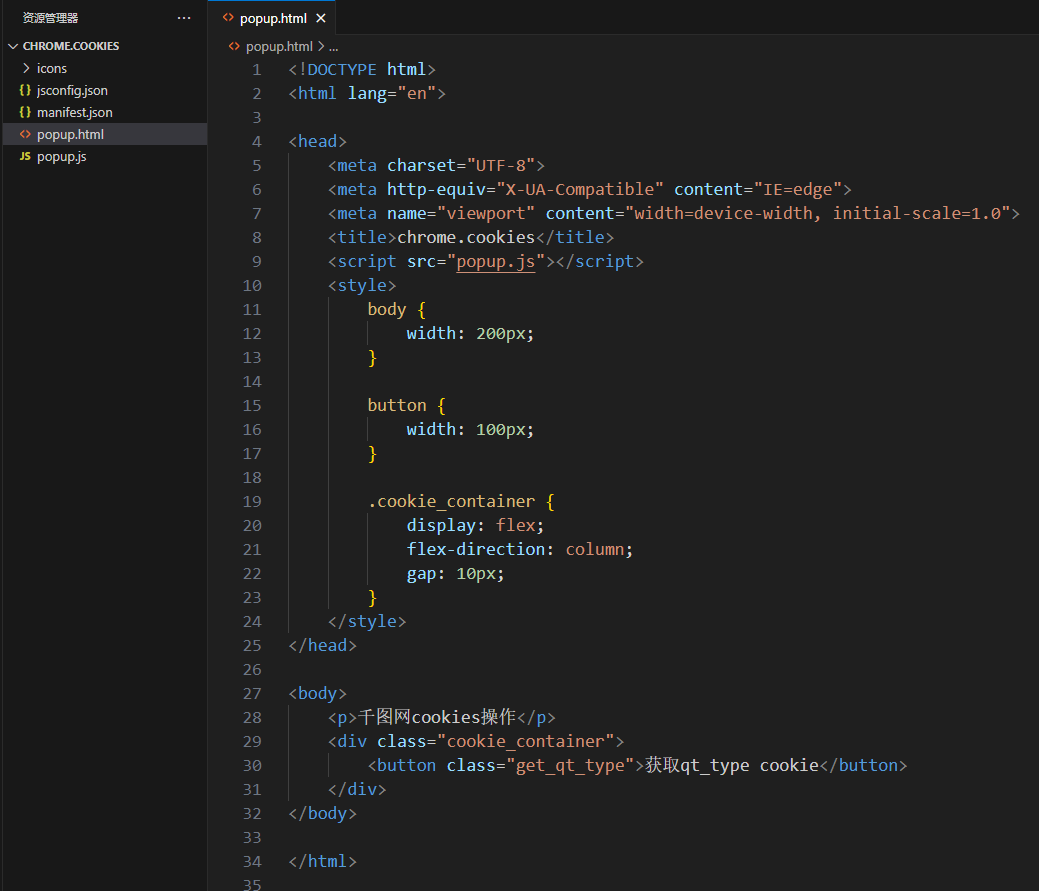
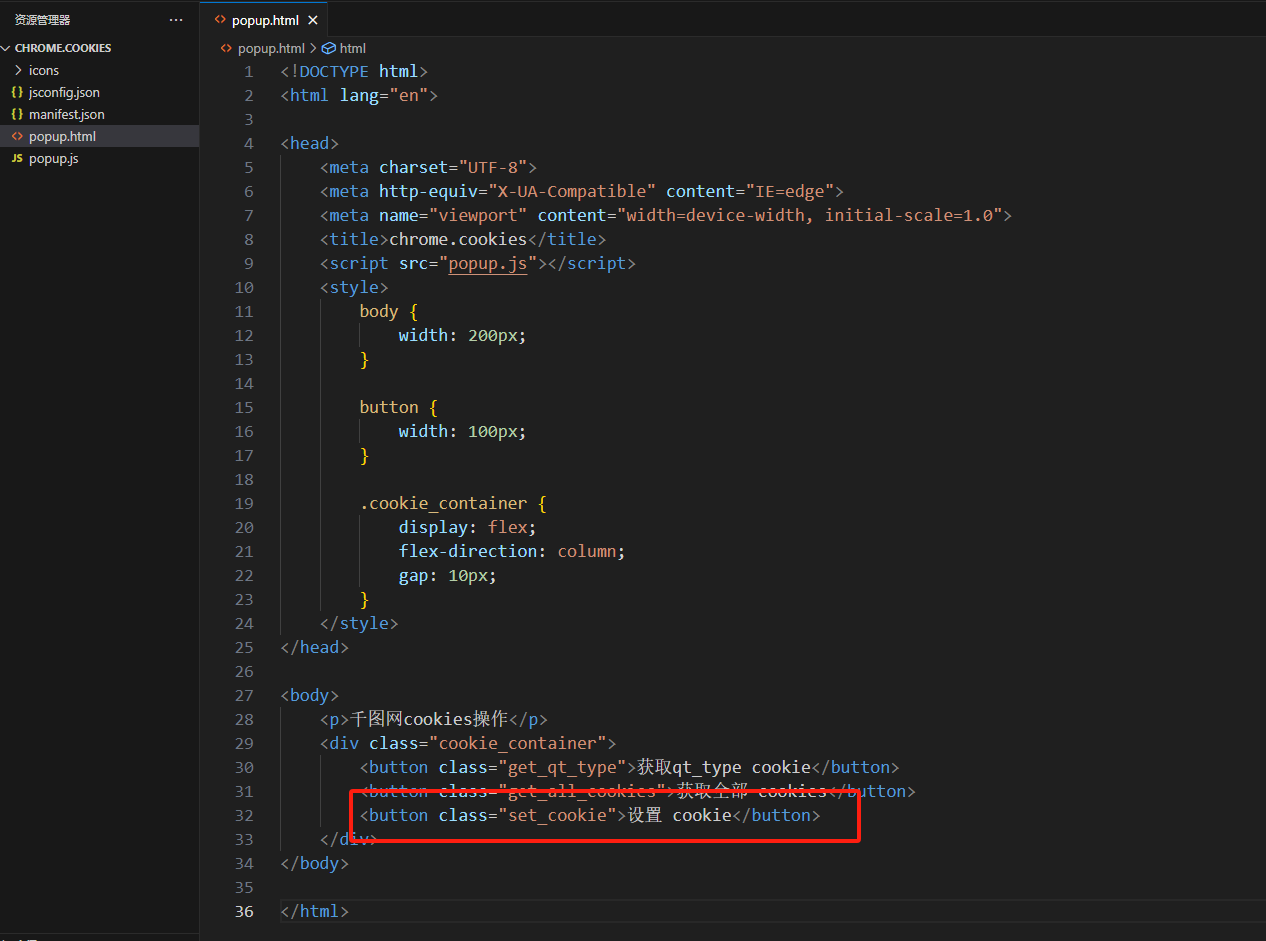
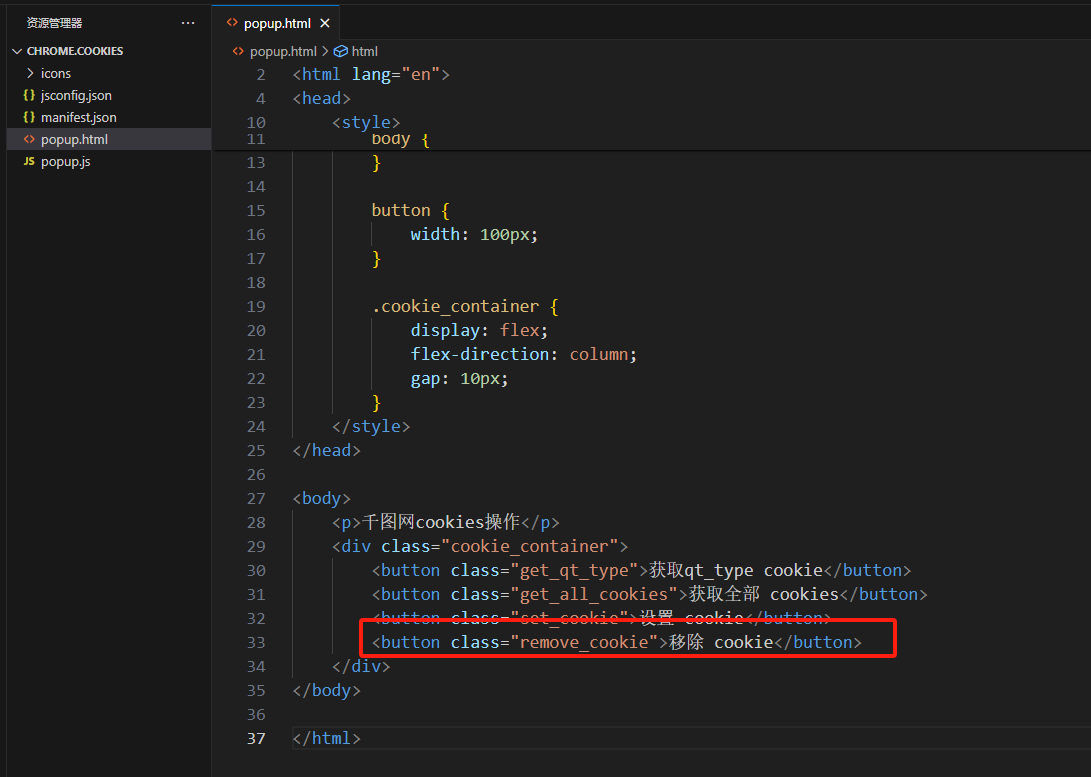
首先,先编写 pupup.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chrome.cookies</title>
<script src="popup.js"></script>
<style>
body {
width: 200px;
}
button {
width: 100px;
}
.cookie_container {
display: flex;
flex-direction: column;
gap: 10px;
}
</style>
</head>
<body>
<p>千图网cookies操作</p>
<div class="cookie_container">
<button class="get_qt_type">获取qt_type cookie</button>
</div>
</body>
</html>
然后,再编写需要引入的 popup.js 文件:
1、chrome.cookies.get
如果我们想获取指定网站下的指定cookie信息,可以通过 chrome.cookies.get 来实现,如下:
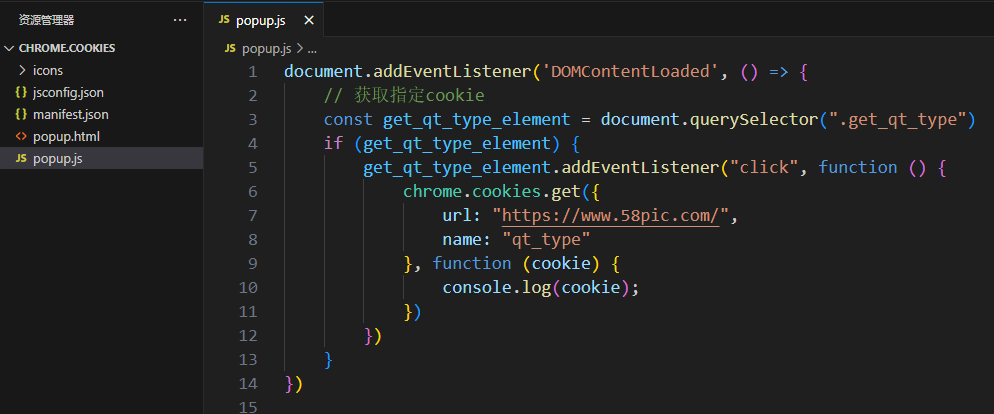
document.addEventListener('DOMContentLoaded', () => {
// 获取指定cookie
const get_qt_type_element = document.querySelector(".get_qt_type")
if (get_qt_type_element) {
get_qt_type_element.addEventListener("click", function () {
chrome.cookies.get({
url: "https://www.58pic.com/",
name: "qt_type"
}, function (cookie) {
console.log(cookie);
})
})
}
})
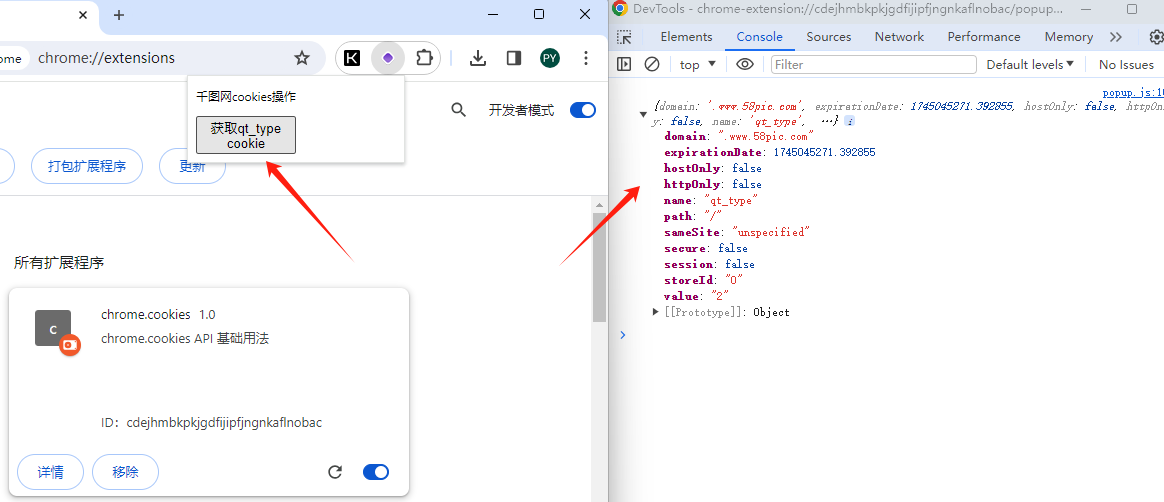
点击“获取qt_type cookie”按钮之后,打印如下:
2、chrome.cookies.getAll
如果我们想获取指定网站下全部 cookies , 可以使用 chrome.cookies.getAll 来实现
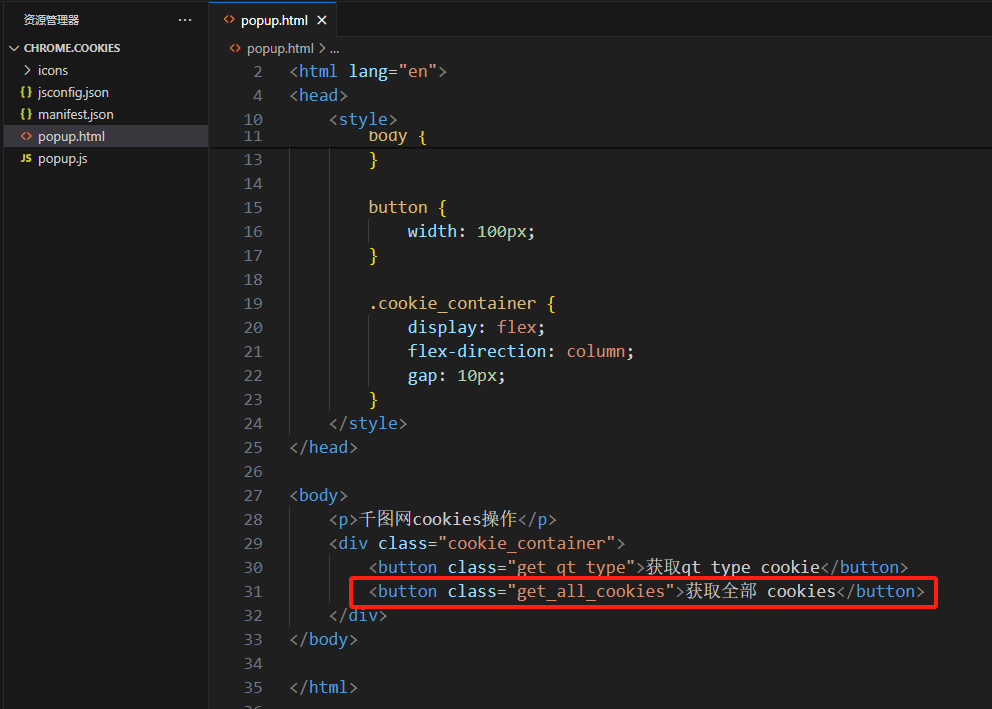
将 pupup.html 增加 “获取全部 cookies”按钮,如下:
<button class="get_all_cookies">获取全部 cookies</button>
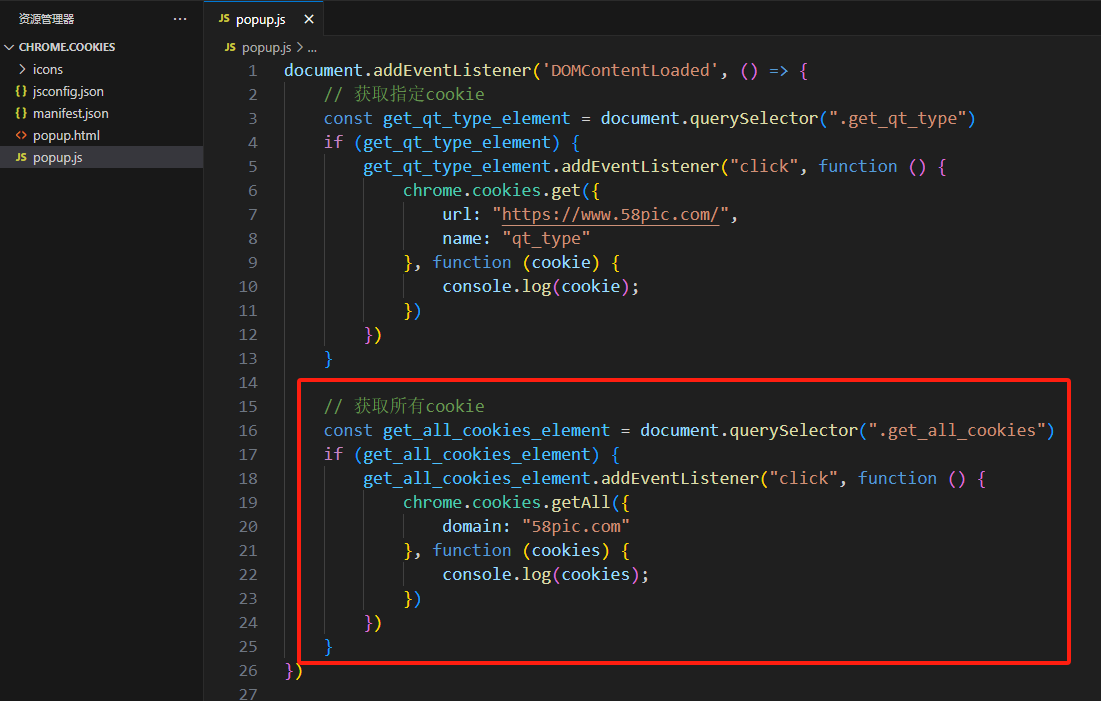
同时在 pupup.js 中追加的监听事件,如下:
// 获取所有cookie
const get_all_cookies_element = document.querySelector(".get_all_cookies")
if (get_all_cookies_element) {
get_all_cookies_element.addEventListener("click", function () {
chrome.cookies.getAll({
domain: "58pic.com"
}, function (cookies) {
console.log(cookies);
})
})
}
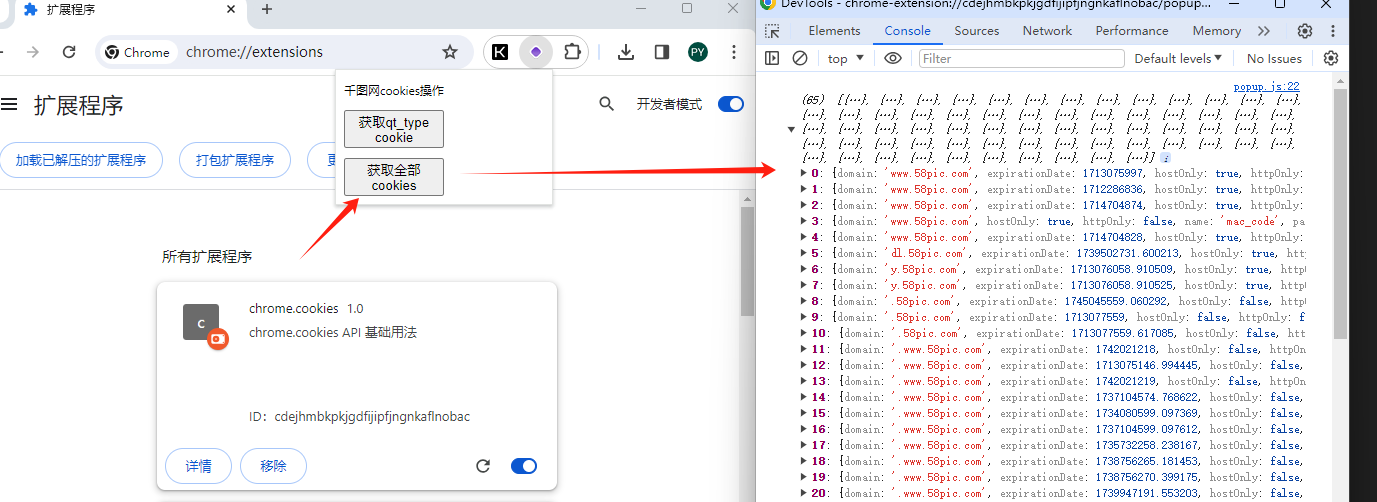
刷新扩展后,点击按钮,打印如下:
这样就拿到该网站下的所有 cookies 了。
3、chrome.cookies.set
如果我们想给指定网站设置 cookie , 可以使用 chrome.cookies.set 来实现
将 popup.html 中增加 “设置 cookie”按钮,代码如下:
<button class="set_cookie">设置 cookie</button>
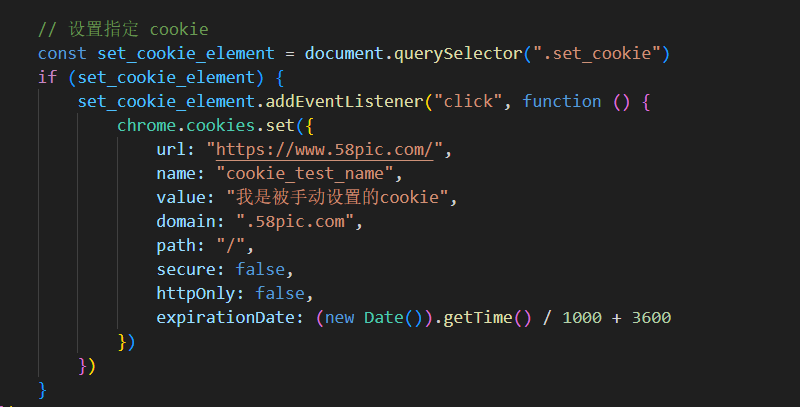
然后,在 pupup.js 追加其点击事件,如下:
// 设置指定 cookie
const set_cookie_element = document.querySelector(".set_cookie")
if (set_cookie_element) {
set_cookie_element.addEventListener("click", function () {
chrome.cookies.set({
url: "https://www.58pic.com/",
name: "cookie_test_name",
value: "我是被手动设置的cookie",
domain: ".58pic.com",
path: "/",
secure: false,
httpOnly: false,
expirationDate: (new Date()).getTime() / 1000 + 3600
})
})
}
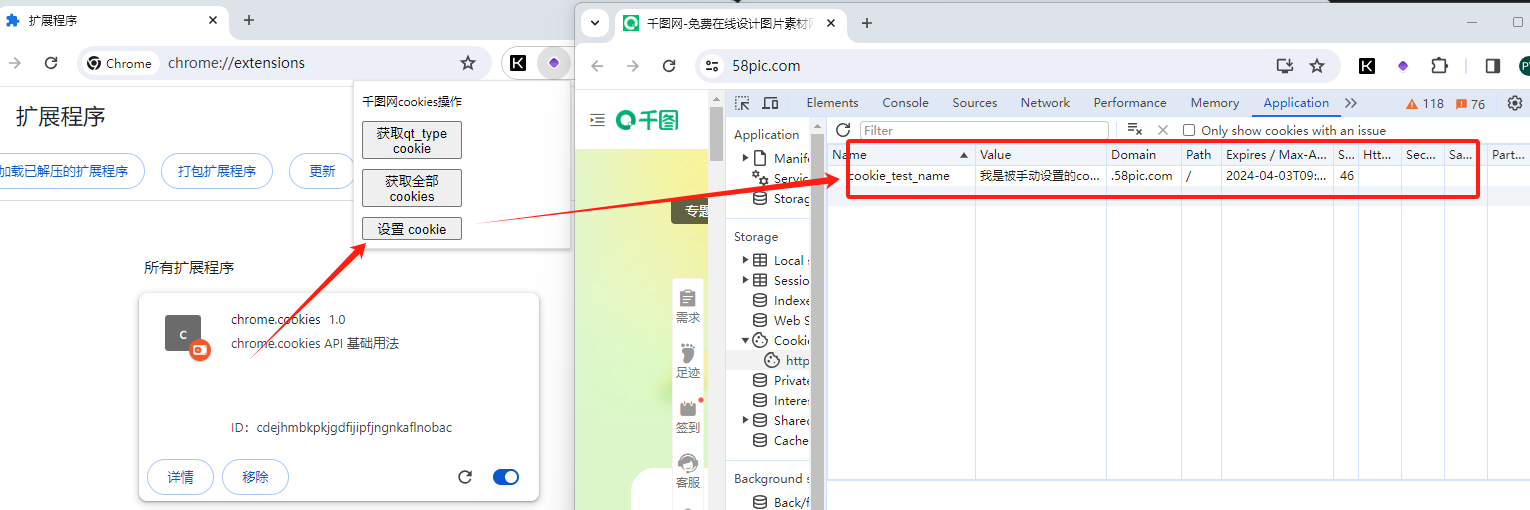
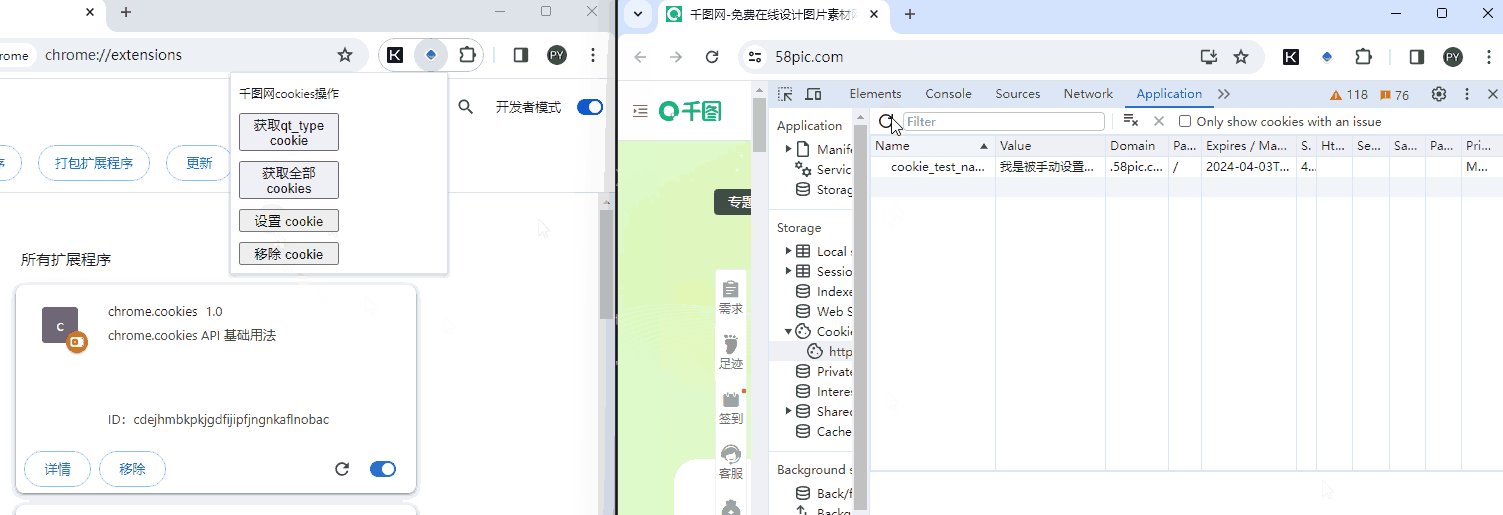
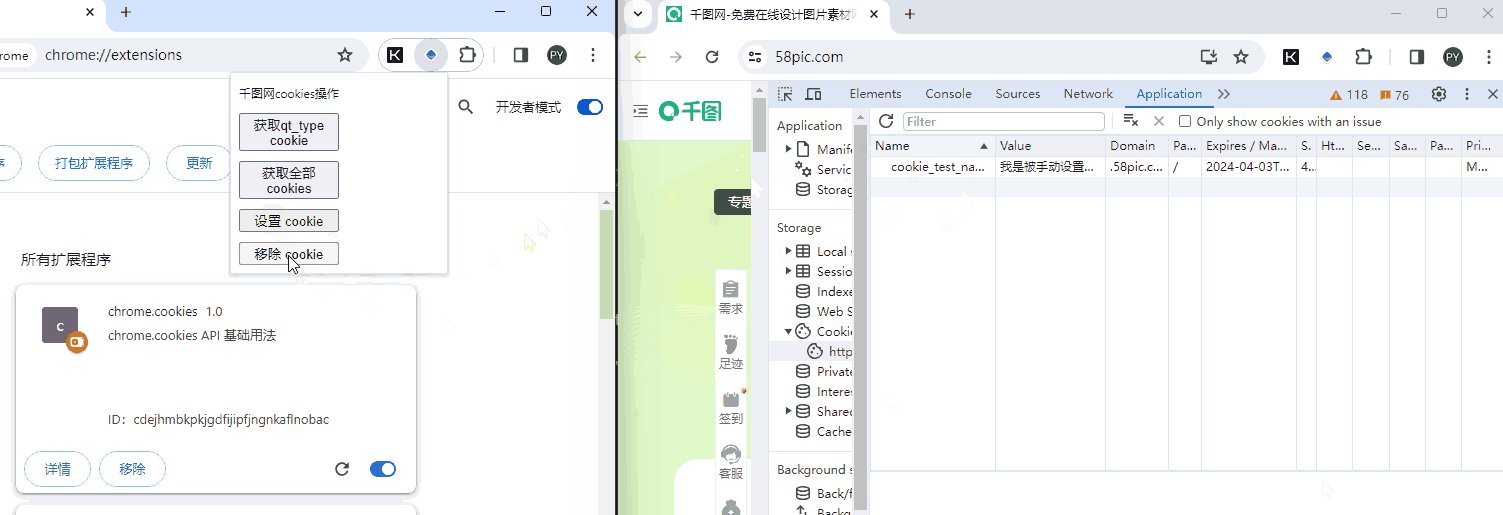
点击“设置 cookie”按钮后,刷新 cookie ,可以看到cookie被设置成功了。
4、chrome.cookies.remove
如果我们想移除指定网站下的指定 cookie , 可以使用 chrome.cookies.remove 来实现
在 popup.js 中添加 “移除 cookie” 按钮,如下:
<button class="remove_cookie">移除 cookie</button>
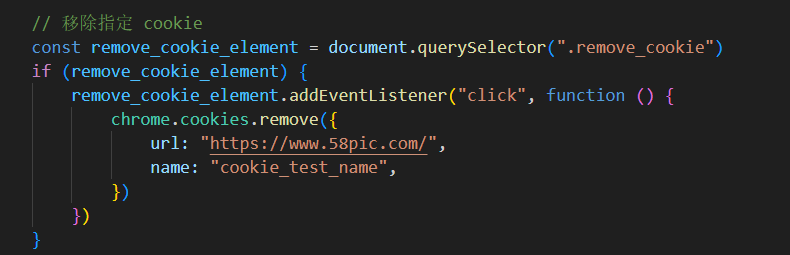
然后,在 popup.js 中追加其点击事件:
// 移除指定 cookie
const remove_cookie_element = document.querySelector(".remove_cookie")
if (remove_cookie_element) {
remove_cookie_element.addEventListener("click", function () {
chrome.cookies.remove({
url: "https://www.58pic.com/",
name: "cookie_test_name",
})
})
}
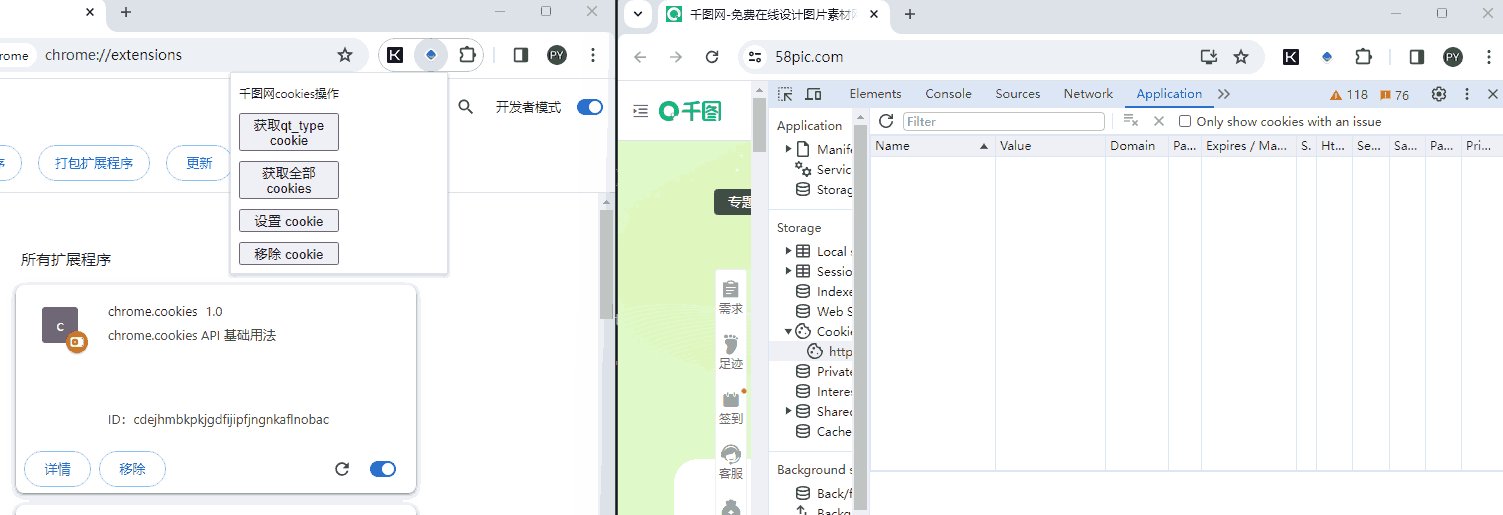
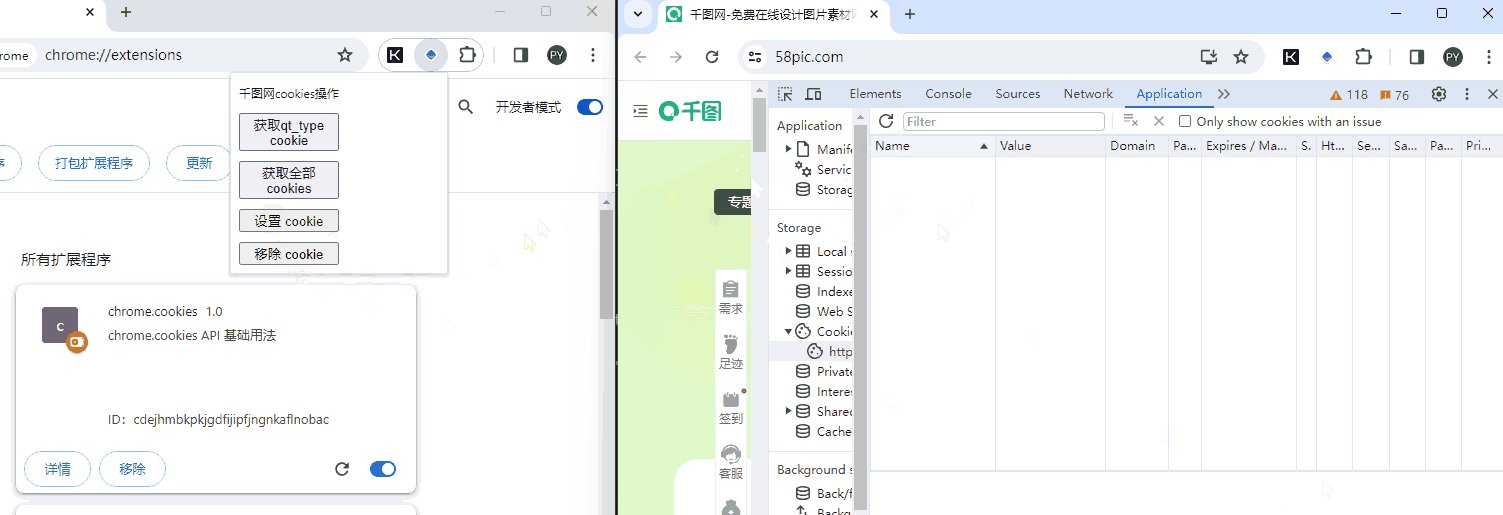
效果如下:
代码地址:传送门
总结
- 获取指定 cookie ,使用:chrome.cookies.get
- 获取全部 cookies , 使用:chrome.cookies.getAll
- 设置指定 cookie , 使用:chrome.cookies.set
- 移除指定 cookie , 使用:chrome.cookies.remove
创作不易,动动您发财的小手,点赞关注一波,支持我创作更多对您有帮助的文章!



![[C#][opencvsharp]C#使用opencvsharp进行年龄和性别预测支持视频图片检测](https://img-blog.csdnimg.cn/direct/ce6fe244d81a49caa29af93f58bb06a8.png)