background-blend-mode
定义了背景层的混合模式(图片与颜色)。菜鸟教程地址
例如:


filter 滤镜
background-clip 背景颜色出现位置,是否包含边框
border-box | padding-box | content-box 有点像盒子模型
border-image-source: url(border.png);用图像作为边框
border-image -width属性指定图像边界的宽度。
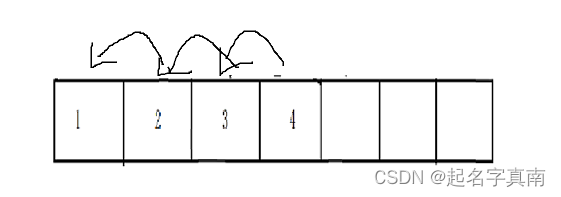
绘制箭头

.box { padding: 15px; background-color: #ffffff; border-radius: 6px; display: flex; align-items: center; justify-content: center; } .arrow { display: inline-block; margin-right: 10px; width: 0; height: 0; /* Base Style */ border: 16px solid; border-color: transparent #cddc39 transparent transparent; position: relative; } .arrow::after { content: ""; position: absolute; right: -20px; top: -16px; border: 16px solid; border-color: transparent #fff transparent transparent; } /*下*/ .arrow.bottom { transform: rotate(270deg); } /*上*/ .arrow.top { transform: rotate(90deg); } /*左*/ .arrow.left { transform: rotate(180deg); } /*右*/ .arrow.right { transform: rotate(0deg); }
单行文本溢出时显示省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-width: 375px;
多行文本溢出显示省略号
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* set n lines, including 1 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
页面展示灰色
body{
filter: grayscale(1);
}
删除 type="number" 末尾的箭头
.no-arrow::-webkit-outer-spin-button,
.no-arrow::-webkit-inner-spin-button {
-webkit-appearance: none;
}
使用 caret-color 来修改光标的颜色
caret-color: #ffd476;
:not选择器
除了最后一个元素外,所有元素都需要一些样式,使用 not 选择器非常容易做到。
li:not(:last-child) {
border-bottom: 1px solid #ebedf0;
}
修改 input placeholder 样式
.placehoder-custom::-webkit-input-placeholder {
color: #babbc1;
font-size: 12px;
}
日期选择器日期图标放在右侧
// 日期选择器日期图标放在右侧
.el-date-editor{
.el-input__prefix {
left: calc(100% - 26px);
}
.el-input__suffix{
right: 20px;
}
.el-input__inner{
padding-left: 12px;
}
}
绘制一个下拉框的样式
.poper-box {
box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.06);
width: 100%;
position: relative;
border: 1px solid #E8E8E8;
}
.poper-arrow {
border-width: 16px;
position: absolute;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
margin-left: -16px;
top: -16px;
left: 100px;
border-top-width: 0;
border-bottom-color: #E8E8E8;
}
.poper-arrow::after {
content: " ";
border-width: 16px;
position: absolute;
display: block;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
top: 1px;
margin-left: -16px;
border-top-width: 0;
border-bottom-color: #fff;
transition: 0.1s all;
}













![[word] Word表格怎么填充序列号? #微信#微信#笔记](https://img-blog.csdnimg.cn/img_convert/b208bc22852f498fb9ad475028fb60f1.gif)