【作者主页】:小鱼神1024
【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等
chrome.contextMenus 允许开发者向浏览器的右键菜单添加自定义项。
在使用 chrome.contextMenus 之前,必须在 manifest.json 中声明权限:
{
"manifest_version": 3,
"name": "chrome.contextMenus",
"description": "chrome.contextMenus API 基础用法",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_icon": "icons/icon128.png"
},
"background": {
"service_worker": "background.js"
},
"permissions": [
"contextMenus"
],
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
}
在 manifest.json 声明 contextMenus 权限。
1、chrome.contextMenus.create
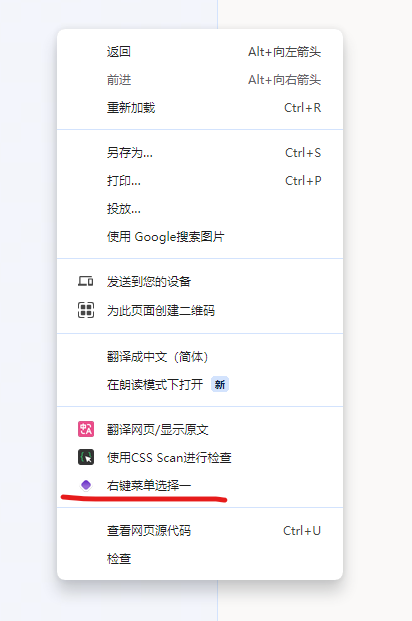
可以通过 chrome.contextMenus.create 进行创建右键菜单,如下:
chrome.runtime.onInstalled.addListener(function () {
chrome.contextMenus.create({
id: "1",
title: "右键菜单选择一",
});
});
看看效果吧。
chrome.contextMenus.create 有哪些参数可配置呢?
- id:菜单项的唯一标识符
- title:菜单名称
- type:菜单类型,包括:“normal”(默认) | “checkbox”(多选) | “radio”(单选) | “separator” (分隔符)
- contexts:菜单项出现的上下文,包括:
"all": 上下文菜单项将在所有可用的上下文中显示。
"page": 表示上下文菜单项只在常规网页的空白处(非链接、非媒体等)上点击时显示。
"frame": 表示上下文菜单项只在网页中的 iframe 上点击时显示。
"selection": 表示上下文菜单项只在用户选中文本时显示。
"link": 表示上下文菜单项只在链接上点击时显示。
"editable": 表示上下文菜单项只在可编辑区域(如文本框)点击时显示。
"image": 表示上下文菜单项只在图像上点击时显示。
"video": 表示上下文菜单项只在视频上点击时显示。
"audio": 表示上下文菜单项只在音频元素上点击时显示。
"launcher": (已弃用)原先用于Chrome应用的启动器上的菜单。
"action": 表示上下文菜单项只在扩展的操作按钮(地址栏旁的图标)上点击时显示。
- parentId:父级菜单唯一标识
- checked:当 type 为多选或单选时,菜单是否被选中
- enabled:菜单是否被禁用
- documentUrlPatterns:指定上下文菜单项应该在哪些文档页面的 URL 中显示
- targetUrlPatterns:匹配触发上下文菜单项显示的链接的 URL
其中:id、title、parentId、checked、enabled 都是比较容易理解的。就不一一举例了。
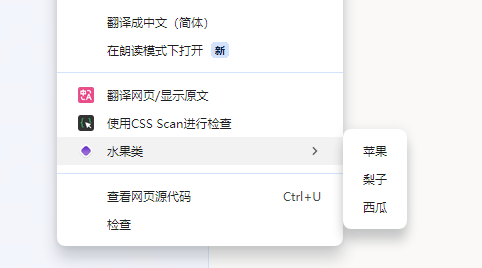
假设我们希望当选中文字右键时,菜单按分类展示,比如:一级菜单:水果类;二级菜单:苹果、梨子、西瓜
可以如下创建菜单:
chrome.runtime.onInstalled.addListener(function () {
// 定义菜单
const menuList = [
{
id: "1",
title: "水果类",
children: [
{ id: "1-1", title: "苹果", parentId: "1" },
{ id: "1-2", title: "梨子", parentId: "1" },
{ id: "1-3", title: "西瓜", parentId: "1" },
],
},
];
// 创建菜单
function createMenu(menu) {
chrome.contextMenus.create(
{
id: menu.id,
title: menu.title,
contexts: ["selection"],
parentId: menu.parentId,
},
function () {
if (Array.isArray(menu.children)) {
menu.children.forEach(createMenu);
}
}
);
}
menuList.forEach(createMenu);
});
定义了一个菜单列表 menuList ,通过递归 createMenu 创建菜单。同时,我们将 contexts 设置了 selection ,即在选中文本时才显示菜单。
效果如下:
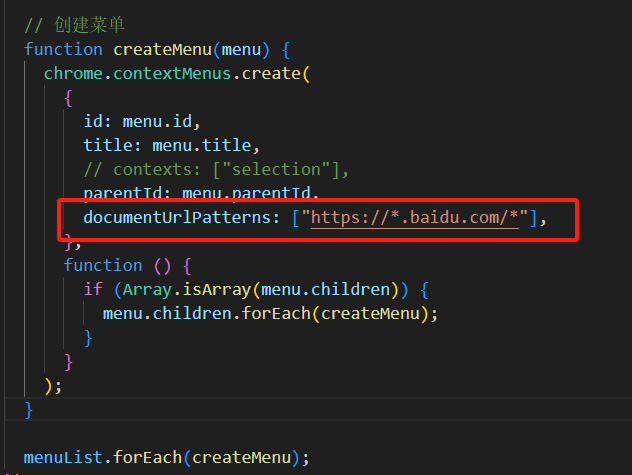
documentUrlPatterns:表示哪些网址下可以看到右键菜单。
假如:我们只想让百度界面才能看到菜单,可以将 documentUrlPatterns 设置如下:
documentUrlPatterns 支持通配符,*: 匹配任何字符数量的任何字符序列。
targetUrlPatterns:它的作用和 documentUrlPatterns 类似,都是限制哪些内容可以看到菜单的,区别是:
- documentUrlPatterns 是针对网页的
- targetUrlPatterns 是针对页面上的某些元素(如链接、图片)的 URL 匹配
2、chrome.contextMenus.update
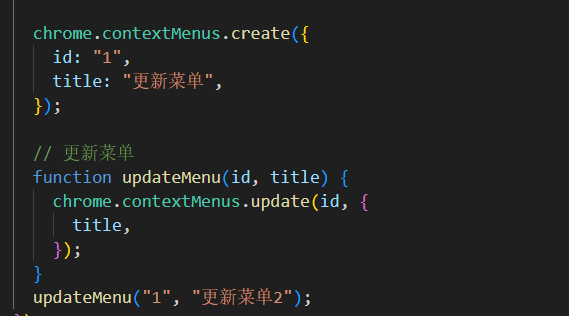
更新菜单,除了 id 不能更新外,其他创建选项均可以更新,比如:更新菜单标题 title
chrome.contextMenus.create({
id: "1",
title: "更新菜单",
});
// 更新菜单
function updateMenu(id, title) {
chrome.contextMenus.update(id, {
title,
});
}
updateMenu("1", "更新菜单2");
3、chrome.contextMenus.remove
移除指定菜单项
chrome.contextMenus.remove("id");
这个 API 比较简单,就不单独举例了。
4、chrome.contextMenus.removeAll
移除所有菜单项
chrome.contextMenus.removeAll()
代码地址:传送门
总结
- 使用右键菜单要开启权限:contextMenus
- chrome.contextMenus.create:创建菜单
- chrome.contextMenus.update:更新菜单
- chrome.contextMenus.remove:移除菜单
- chrome.contextMenus.removeAll:移除全部菜单
创作不易,动动您发财的小手,点赞关注一波,支持我创作更多对您有帮助的文章!









![[word] Word表格怎么填充序列号? #微信#微信#笔记](https://img-blog.csdnimg.cn/img_convert/b208bc22852f498fb9ad475028fb60f1.gif)