CSS简介
什么是CSS
CSS(Cascading Style Sheet),层叠样式表 或者 级联样式表,简称样式表。
CSS的作用
主要用来给 HTML网页 设置外观或者样式。
CSS的语法规则
h1 {属性:属性值}
注意:
1. CSS代码是由选择器和一对括号组成
2. 大括号里面是由一条一条的声明语句组成
3. 每一条语句都要使用英文状态下面的分号
4. 每一条语句是由 属性:'属性值' 组成
5. CSS中的属性值一般不加引号
6. 在CSS中如果属性值为数值型数据的时候,一般情况下需要加单位,单位一般都是px(像素)
7. 在CSS中不能出现HTML标签
快速入门
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*
在这里书写CSS代码
CSS代码:选择器:{语句1;语句2;};
*/
p{
color: #FF0000; /*给文本设置颜色为#FF0000*/
font-size: 18px; /*设置字体为100像素*/
}
</style>
</head>
<body>
<font color="red" size='7'>《红楼梦》</font>
<p>《红楼梦》,中国古代章回体长篇小说,中国古典四大名著之首。其通行本共120回,一般认为前80回是清代作家曹雪芹所著,后40回作者为无名氏,由高鹗、程伟元整理。小说以贾、史、王、薛四大家族的兴衰为背景,以大荒山青埂峰下顽石幻化的通灵宝玉为视角,以贾宝玉与林黛玉、薛宝钗的爱情婚姻悲剧为主线,描绘了一些闺阁佳人的人生百态,展现了真正的人性美和悲剧美,是一部从各个角度展现中国清代社会百态的史诗性著作。</p>
</body>
</html>
CSS代码的书写方式
什么是书写方式?
CSS代码应该写在什么地方!
书写方式分为三种:嵌入式、外链式、行内式
嵌入式(一般放在头部标签中)
将CSS代码嵌入到HTML中,嵌入式是通过HTML中的<style>标签将CSS代码嵌入到HTML网页中
语法规则:
<style type="text/css">
选择器{属性:值;属性:值;}
</style>
如果我们使用的是HTML5的文档,type属性可以省略不写!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌入式</title>
<style type="text/css">
/*嵌入式*/
/*选择器{属性:值}*/
div{
width: 100px;
height: 100px;
background-color: #FF0000;
}
</style>
</head>
<body>
<!--要使用CSS代码给div设置宽度100像素以及背景颜色为红色
把div理解为一个存放东西的盒子 -->
<div></div>
</body>
</html>
外链式
外链式是以.css为扩展名的文件,然后再head标签中使用<link />标签,将这个css文件链接到html文件中。
注意:
css文件不能单独运行,它必须依赖html文件!
语法格式
<link rel="stylesheet" href="./css/index.css">
一定确保css文件已经被正确引入成功!
检查是否正确引入css文件:
1.当前页面,右击“检查”
2.找到“网络”选项卡
3.刷新当前网页
4.查看网络选项卡中的status状态,
如果是成功的,就表示文件已经被加载;
如果是失败的,就表示文件没有被加载,需要检查文件路径。
5.见图1
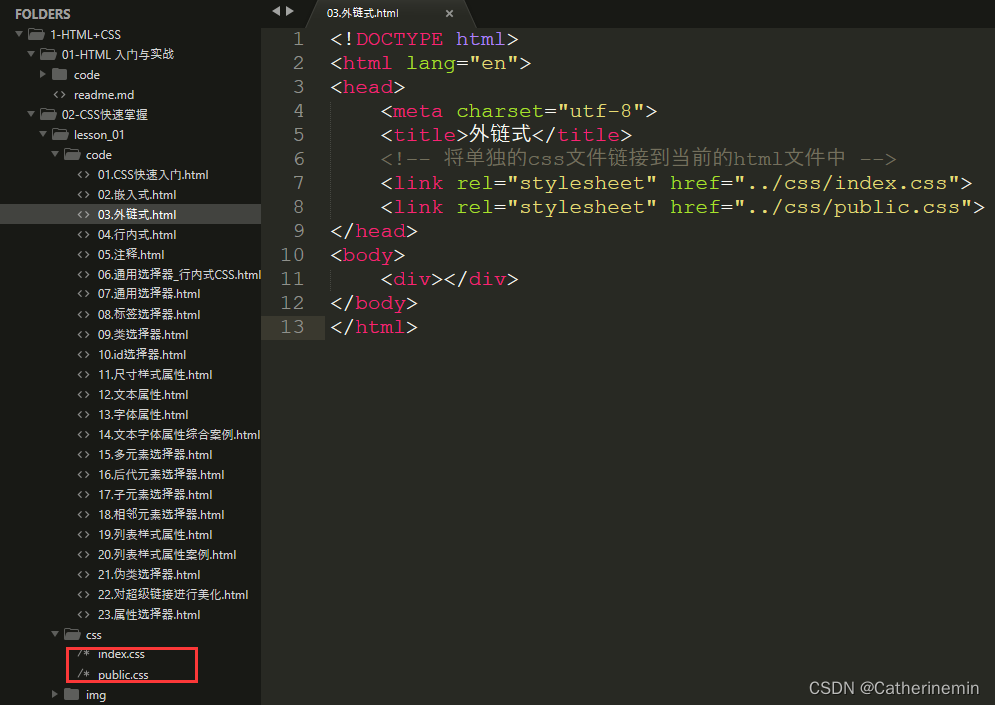
可以同时引入多个css文件
比如:
<link rel="stylesheet" href="../css/index.css">
<link rel="stylesheet" href="../css/public.css">
当前路径下须有对应的.css文件

public.css
body{
background-color: #00f; /* f00 等价于 FF0000 蓝色*/
}
index.css
/*
在index.css文件中书写CSS代码
这个文件里面只能书写CSS代码
选择器{属性:值;}
*/
div{
width: 100px;
height: 100px;
background-color: #f00; /* f00 等价于 FF0000 红色*/
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>外链式</title>
<!-- 将单独的css文件链接到当前的html文件中 -->
<link rel="stylesheet" href="../css/index.css">
<link rel="stylesheet" href="../css/public.css">
</head>
<body>
<div></div>
</body>
</html>
行内式
什么是行内式?
将CSS代码书写在HTML标签的style属性中。
style是一个通用属性,每一个标签里面都拥有这个属性!
语法格式:
<标签名 style="属性:值"></标签名>
比如:
<div style="width: 100px; height: 100px; background-color: #f00;"></div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 将DIV设置为宽度100px,高度100px,背景颜色为红色
使用行内式的方式来设置
-->
<div style="width: 100px; height: 100px; background-color: #f00;"></div>
</body>
</html>
总结
1.使用嵌入式的方式来书写CSS代码,它只能作用于当前的HTML文件
2.使用外链式的方式来书写CSS代码,它可以作用于多个HTML文件
注释
格式
/* 注释的内容 */
千万不要在html中使用html注释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注释</title>
<style type="text/css">
/*使用嵌入式来设置样式
给div设置宽度100px 高度100px 背景颜色为红色
选择器{属性:值;}
*/
div{
width: 100px;
height: 100px;
background-color: #f00; /* 设置背景颜色为红色 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>