vue3 + ts + pinia.js
先看报错=> patchToApply.hasOwnProperty is not a function

错误信息:
pinia.js?v=91704efd:913 Uncaught (in promise) TypeError: patchToApply.hasOwnProperty is not a function
at mergeReactiveObjects (pinia.js?v=91704efd:913:23)
at mergeReactiveObjects (pinia.js?v=91704efd:918:21)
at Proxy.$patch (pinia.js?v=91704efd:1032:7)
at login.vue:180:7
at async validateField (chunk-WIW5DRE4.js?v=91704efd:6092:11)解决方案:
1 检查自己的代码,是否将“非响应式”数据赋值了。看我代码,我用的非响应式赋给了pinia中。
let resUserInfo: any = await getUserInfo({}) // 获取用户信息
setStorage('userRole', resUserInfo.user.roles[0].roleKey) // 设置本地token
_userInfo.value = resUserInfo
// 批量修改state
store.$patch({
userRole: resUserInfo.user.roles[0].roleKey, //角色
userInfo: resUserInfo.user, //用户全部信息
isAdmin: resUserInfo.user.admin, //是否是管理员
userName: resUserInfo.user.userName, //用户名
})
错误说明:
1 resUserInfo:是接口得到的用户信息,且是非响应式数据
let resUserInfo: any = await getUserInfo({}) // 获取用户信息
2 我将resUserInfo非向应式数据赋值到了pinia中。
store.$patch({
userRole: resUserInfo.user.roles[0].roleKey, //角色
...
})
所以,导至了我开头出现的pinia错误。
更改成响应式数据即可,如下
//1 创建响应式变量
let _userInfo: any = ref({})
//2 使用
let resUserInfo: any = await getUserInfo({}) // 获取用户信息
setStorage('userRole', resUserInfo.user.roles[0].roleKey) // 设置本地token
_userInfo.value = resUserInfo //暂存用户信息
//响应式存储
store.$patch({
userRole: _userInfo.value.user.roles[0].roleKey, //角色
userInfo: _userInfo.value.user, //用户全部信息
isAdmin: _userInfo.value.user.admin, //是否是管理员
userName: _userInfo.value.user.userName, //用户名
})搞定!!!
补充:
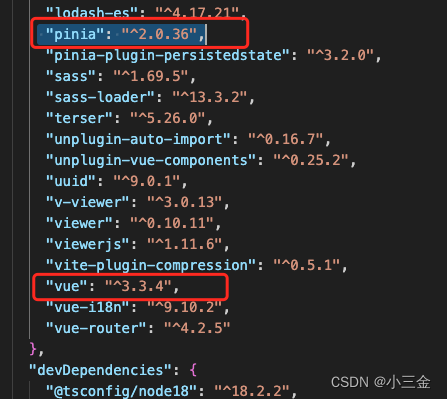
1 网上有说降级pinia.js的版本的,如下图,但我的还是错。还是要好好看看pinia的官网的。