项目实训-vue(十一)
文章目录
- 项目实训-vue(十一)
- 1.概述
- 2.页顶导航栏
- 3.导航信息
- 4.总结
1.概述
本篇博客将记录我在图片上传页面中的工作。
2.页顶导航栏
<div
style="
display: flex;
justify-content: space-between;
align-items: center;
height: 120px;
padding: 0 20px;
"
>
<img
:src="require('@/assets/imgs/20210812130727.png')"
style="width: 25%"
/>
<div>
<el-button
@click="drawer1 = true"
type="text"
style="
font-size: 20px;
margin-left: 20px;
color: #333;
text-decoration: none;
font-family: Arial, sans-serif;
padding: 10px 15px;
border-radius: 4px;
transition: background-color 0.3s;
"
>
<i class="el-icon-info"></i>
良恶性息肉
</el-button>
<el-button
@click="drawer2 = true"
type="text"
style="
font-size: 20px;
margin-left: 20px;
color: #333;
text-decoration: none;
font-family: Arial, sans-serif;
padding: 10px 15px;
border-radius: 4px;
transition: background-color 0.3s;
"
>
<i class="el-icon-info"></i>
相关咨询
</el-button>
<el-button
@click="drawer3 = true"
type="text"
style="
font-size: 20px;
margin-left: 20px;
color: #333;
text-decoration: none;
font-family: Arial, sans-serif;
padding: 10px 15px;
border-radius: 4px;
transition: background-color 0.3s;
"
>
<i class="el-icon-info"></i>
团队成员
</el-button>
上述这段代码实现了一个包含图片和按钮的布局,旨在为用户提供简洁美观的导航界面。
这段代码使用了 flex 布局来创建一个水平排列的容器,使图片和按钮均匀分布,并保持垂直居中。容器设置了固定的高度和左右内边距,确保在不同屏幕尺寸上都能保持一致的外观。
容器中包含了一张图片,使用动态绑定的方式引入本地图片资源,并将图片宽度设置为容器的25%。这样设计不仅灵活,还能保证图片的清晰度。
此外,代码使用了 Element UI 框架中的 el-button 组件,创建了三个按钮,分别用于“良恶性息肉”、“相关咨询”和“团队成员”。每个按钮通过点击事件触发相应的抽屉组件来显示详细信息。按钮设计为无边框文本按钮,带有圆角、内边距和过渡效果,使得交互体验更加友好。
这些按钮还包含了图标,使得功能更加直观。总体来说,这段代码展示了如何使用 Vue.js 和 Element UI 框架来构建一个高效、用户友好的界面,通过良好的布局和样式使页面看起来简洁而美观。
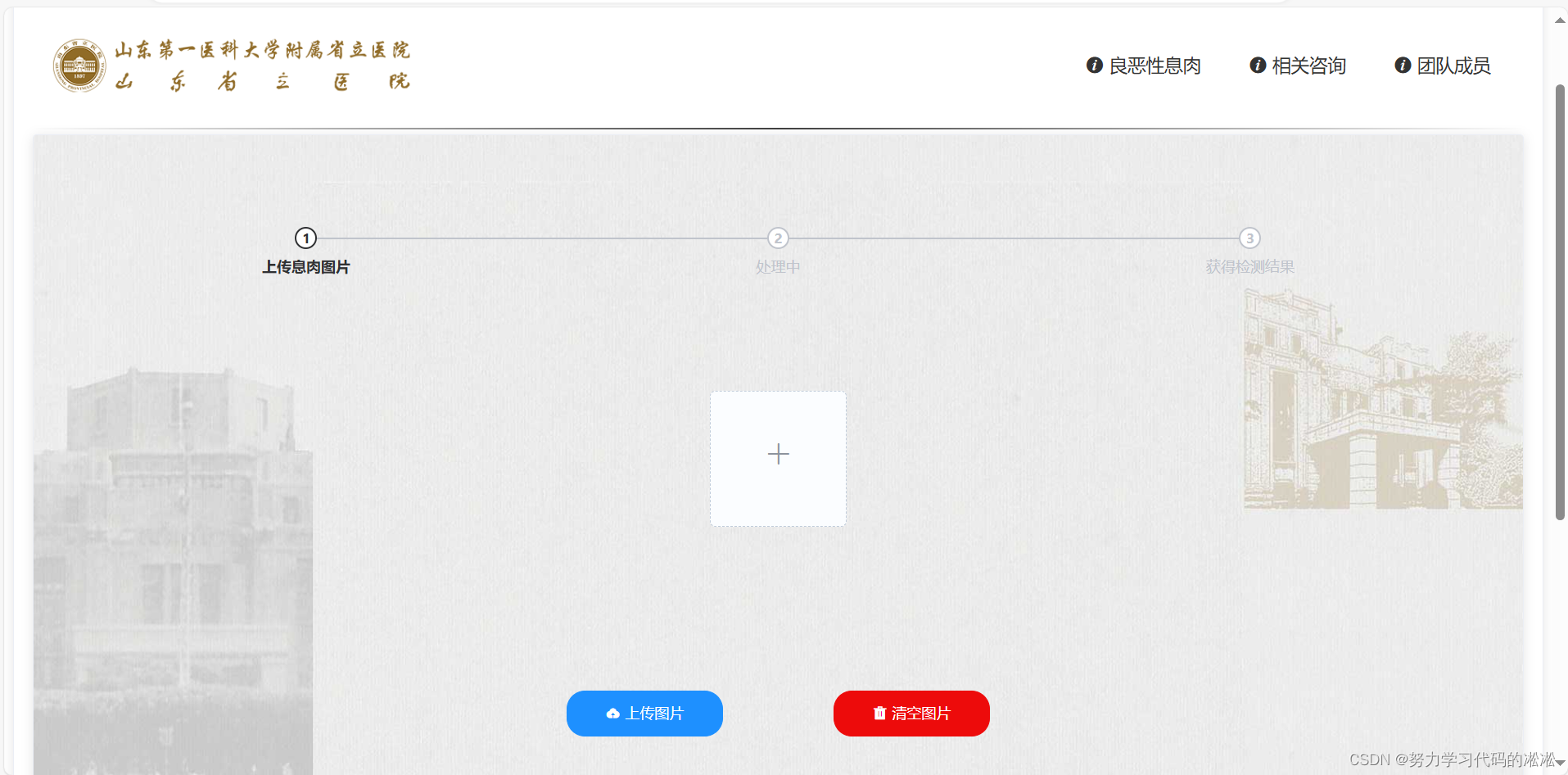
实现的效果如下:

3.导航信息
当用户点击信息按钮时,能查看到对应的具体信息。
<el-drawer
title="我是标题"
:visible.sync="drawer1"
:with-header="false"
>
<div class="drawer-content">
<img
:src="require('@/assets/imgs/3160088572.webp')"
alt="图片"
class="drawer-image"
/>
<div class="drawer-text">
<h2>良性肠息肉</h2>
<p>
良性肠息肉通常是非癌性的增长,常见类型包括腺瘤性息肉和增生性息肉。
</p>
<p>它们通常不会引起明显症状,但在体检或筛查时可以发现。</p>
<p>
虽然良性息肉本身不是癌症,但某些类型的良性息肉(如腺瘤性息肉)有可能在未来发展为癌症。
</p>
<h2>恶性肠息肉</h2>
<p>
恶性肠息肉是指已经发生癌变的息肉,通常是由良性息肉演变而来的。
</p>
<p>恶性息肉可能导致肠道出血、腹痛、体重减轻和便秘等症状。</p>
<p>早期发现和治疗恶性息肉对于预防结直肠癌的发展至关重要。</p>
<h2>如何区分</h2>
<p>
区分良性和恶性肠息肉通常需要通过结肠镜检查和病理学检查。
</p>
<p>医生通过观察息肉的形态和进行组织学分析来确定其性质。</p>
<p>定期筛查和早期检测是预防肠息肉恶变的重要措施。</p>
</div>
</div>
</el-drawer>
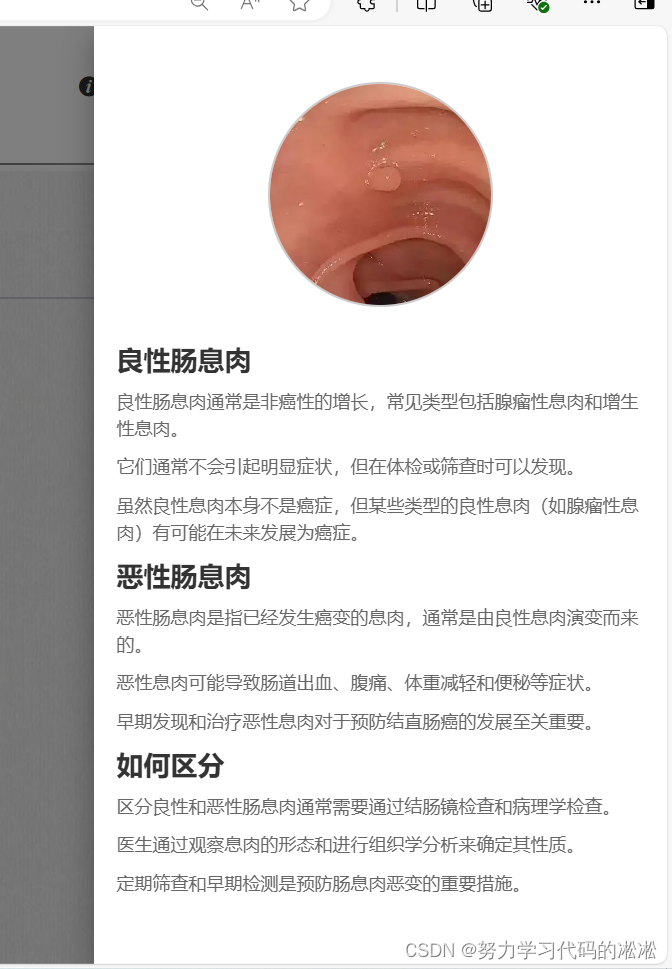
上述这段代码使用了 Element UI 框架中的 el-drawer 组件来创建一个侧边抽屉,用于展示关于肠息肉的信息。当 drawer1 变量为 true 时,抽屉将显示。抽屉内包含一个图片和文本内容,详细介绍了良性和恶性肠息肉的特征及其区分方法。通过这种方式,用户可以在一个整洁且互动的界面中获取相关医疗知识,增强用户体验。
效果如下:

<el-drawer
title="我是标题"
:visible.sync="drawer2"
:with-header="false"
>
<div class="drawer-content">
<div class="drawer-text">
<h2>肠息肉检测系统</h2>
<p>
肠息肉检测系统是一种专门设计用于检测和监测肠道息肉的医疗工具。
</p>
<p>
该系统结合了先进的成像技术和人工智能算法,可以精确地识别和分类肠道息肉。
</p>
<p>
使用肠息肉检测系统,医生能够更早发现肠道内的异常,从而提高早期治疗和预防的效果。
</p>
<h2>系统特点</h2>
<p>
高精度成像:肠息肉检测系统采用高分辨率成像技术,确保息肉的清晰可见。
</p>
<p>
人工智能辅助诊断:系统集成了AI算法,能够自动分析图像并提供息肉的分类建议。
</p>
<p>
实时检测:系统能够在检查过程中实时显示结果,帮助医生立即采取相应的措施。
</p>
<h2>使用方法</h2>
<p>1. 患者进行肠镜检查,系统将实时采集肠道图像。</p>
<p>2. 系统通过图像分析自动识别息肉,并标注可疑区域。</p>
<p>3. 医生根据系统提示,对可疑息肉进行进一步检查和处理。</p>
<h2>咨询和服务</h2>
<p>
若有任何疑问或需要更多信息,请联系我们的医疗团队。我们的专家将为您提供专业的咨询和帮助。
</p>
<p>
您可以通过电话、邮件或在线客服与我们取得联系,获得及时的支持和服务。
</p>
<p>
我们致力于为每位患者提供个性化的医疗方案,确保您获得最好的治疗效果。
</p>
</div>
</div>
</el-drawer>
这段代码实现了一个关于肠息肉检测系统的详细介绍,通过 Element UI 框架中的 el-drawer 组件来展示。当 drawer2 变量为 true 时,侧边抽屉将显示。抽屉内包含多个标题和段落,介绍了肠息肉检测系统的功能、特点、使用方法,以及提供咨询和服务的信息。通过这种方式,用户可以方便地获取关于肠息肉检测系统的全面信息,提升医疗知识和理解。
效果如下:

<el-drawer
title="我是标题"
:visible.sync="drawer3"
:with-header="false"
>
<div class="drawer-content">
<div class="drawer-text">
<h2>张医生 - 主任医师</h2>
<p>
张医生是本团队的主任医师,拥有超过20年的临床经验,专注于肠道疾病的诊治与研究。他曾在多家知名医院工作,发表了多篇学术论文。
</p>
<p>
作为团队的领导者,张医生致力于推动肠息肉检测技术的发展,积极参与国内外学术交流与合作。
</p>
<h2>李医生 - 副主任医师</h2>
<p>
李医生是副主任医师,擅长内镜检查和肠道肿瘤的早期诊断。她拥有丰富的临床经验,曾多次获得专业奖项。
</p>
<p>
李医生对患者细致入微的关怀和精准的诊疗方案,深受患者信赖与好评。
</p>
<h2>王医生 - 主治医师</h2>
<p>
王医生是主治医师,专注于消化系统疾病的研究和治疗,特别是肠道息肉和结直肠癌的早期筛查。
</p>
<p>
他具备扎实的医学基础和敏锐的诊断能力,致力于为每位患者提供个性化的治疗方案。
</p>
<h2>赵护士长 - 护理团队负责人</h2>
<p>
赵护士长是护理团队的负责人,拥有丰富的护理经验和管理能力。她带领的护理团队以专业、细心、温暖的服务态度,为患者提供全面的护理支持。
</p>
<p>
赵护士长在护理团队中树立了榜样,确保每位患者在治疗过程中都能得到最好的护理与关怀。
</p>
</div>
</div>
</el-drawer>
这段代码使用 Element UI 的 el-drawer 组件来展示团队成员的详细信息。当 drawer3 变量为 true 时,侧边抽屉将显示。抽屉内包含对多位医护人员的介绍,包括他们的职称、专业领域、临床经验和贡献。通过这种方式,用户可以了解负责其诊治和护理的医护人员的背景和专业能力,增强对医疗团队的信任和认可。
效果如下:

4.总结
路漫漫其修远兮。