最近,国内新能源汽车的热度是一波又一波,比亚迪大降价、小米SU7横空出世…… 智能驾舱,车载设计也受到越来越多人的关注。作为一名软件产品经理或设计师,你可能正在相关行业工作,或准备进入汽车领域。那你一定想了解车载设计(HMI)相关的方法和工具,今天就一起来盘点下车载设计的经典设计思路~

一、车载设计包含哪些内容?
车载设计涉及用户和车两个主体,目标是建立有效的输入请求处理和精准的响应。
相对PC和移动端的设计,车载设计有很大的差异,主要在于用户的使用场景和交互方式的改变。从使用场景来看,可分为驾驶场景和乘坐场景,不同视角对设计的要求不同。更大的改变在于交互方式的改变,比如通过实体按键、语音、手势、眼神完成交互,是传统GUI不涉及的。同时车载场景还会和其他的设备发生交互,如手机、钥匙等。

(资料来源:Developing a Multimodal HMI Design Framework for Automotive Wellness in Autonomous Vehicles)
出色的车载设计体验包括:
1)多模式:驾驶员可以通过视觉、听觉、触觉、嗅觉和多通道提示与车辆互动。
2)连接:车辆传感器、远程信息处理和内部/外部连接使驾驶员能够更好地与周围环境互动。
3)安全:体验优先考虑驾驶员和乘客的安全,最大限度地减少干扰和不安全行为。
为了实现上述协同作用,需要在三个层面上规划HMI设计:
1)硬件
2)中间件
3)软件(面向用户的元素)
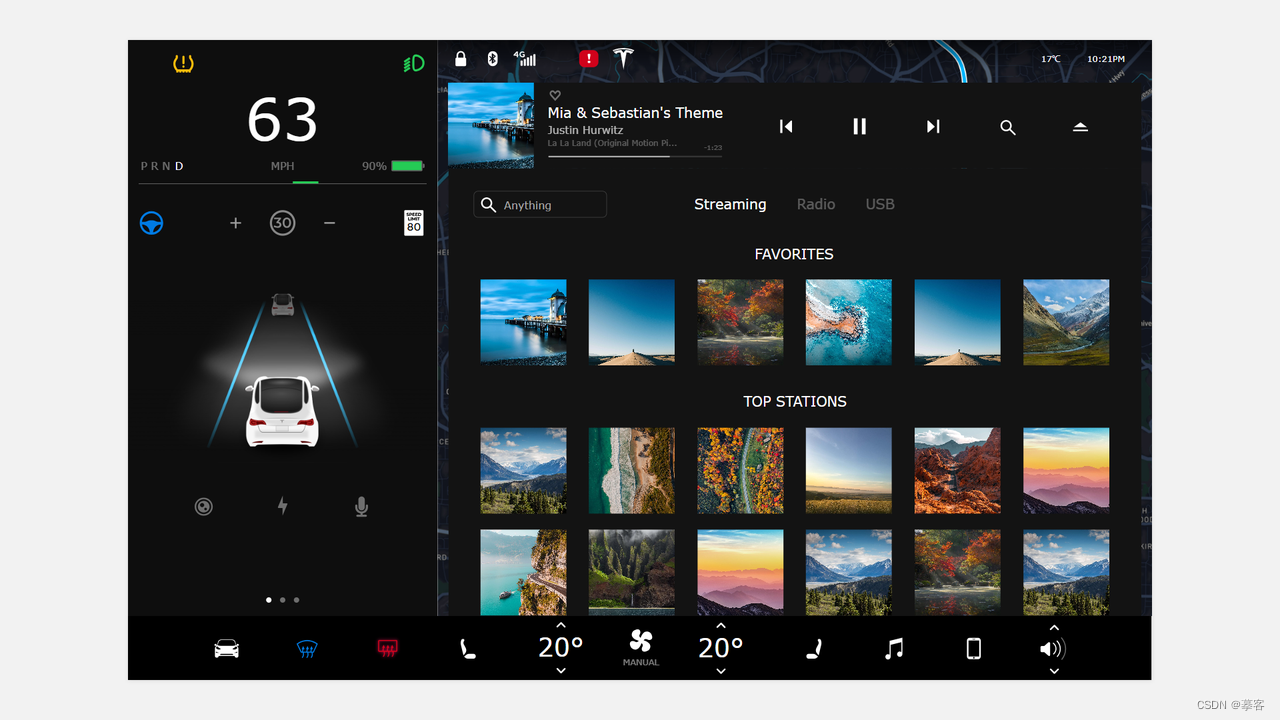
本文主要跟大家介绍下车载中控设计,首先说说车载中控界面设计常用的工具,接下来再带大家具体了解下设计原则和需要注意的要点。

二、5款车载中控界面设计工具推荐
目前,车载中控界面设计相对小众,市面上没有专门针对车载场景的设计工具,对于体验设计和UI设计来说,传统的GUI设计工具仍是较好的选择。大致分为两类:原型设计和UI设计。
原型设计可以帮助你更好的进行可用性测试,UI设计是最终视觉效果的保障。下面推荐几款好用的工具给大家使用。
1、Mockplus RP(https://www.mockplus.cn/rp)作为一款快速原型设计工具,可以快速的验证你的设计思路,撰写产品文档,这是设计验证最重要的一部分;

2、Sketch(https://www.sketch.com/)作为老牌的设计工具,你可以在离线环境下进行复杂的UI设计工作;
3、Figma(https://www.figma.com/)作为新兴的设计工具,其自动布局和组件状态功能可以帮助你更好的完成UI设计;
4、摹客DT(https://www.mockplus.cn/dt)作为一款在线的矢量UI设计工具,支持多人实时协作,功能完全媲美Sketch,如果你没有离线的需求,非常推荐使用,或申请私有部署使用。
5、Spline(https://spline.design/)作为一款在线的3D设计软件,可以帮助你完成一些3D交互场景的搭建。
三、车载中控设计有哪些原则?
根据我的经验,设计美观高效的 HMI 需要兼顾艺术性和功能性。艺术性和功能性应平等,完美和谐地协同工作,让用户沉浸在体验中。
以下是我想与大家分享的一些基本设计原则:
1、给予用户控制感
Jakob Nielsen 在《UI 设计十个可用性启发》中说道:“设计应该始终通过在合理时间内的适当反馈让用户了解正在发生的事情。”
HMI 应始终在合理的时间内通过适当的反馈告知用户当前状态。当用户正在驾驶时,这一点尤其重要,并且不应在未通知用户的情况下采取任何可能对用户造成后果的行动。
即使汽车避免了事故,它也应该告知用户正在发生的事情(例如,通过显示带有声音的视觉警报)。

2、遵循“安全第一”的方法
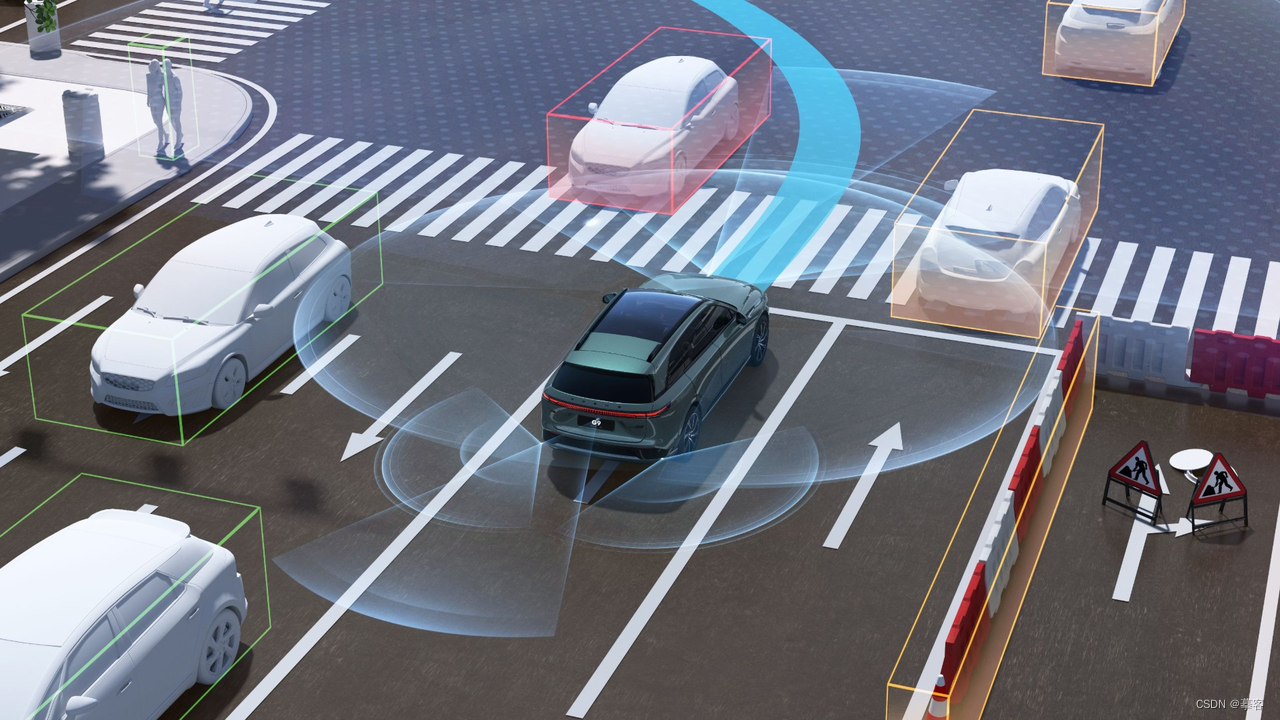
正如上面提到的,HMI 系统的主要好处是它可以帮助我们挽救生命。现代汽车配备了许多传感器,传感器可以收集信息,然后使用这些信息来跟踪驾驶状况。最终,系统可以监控实时情况并防止交通碰撞和事故。系统对路况的响应可以是:
1)反应性:系统会告知驾驶员刚刚发生的情况,例如轮胎气压低或微睡眠(眼皮变得沉重),并向驾驶员发出警报。
2)主动性:该系统可以分析情况,预测可能发生的情况,并警告驾驶员潜在的不利情况。例如,该系统分析天气状况并建议用户避免在道路结冰的日子开车。
设计系统响应时,不要用太多信息让用户不知所措,这一点至关重要。制定可靠的通知策略至关重要。你发送给用户的所有更新都应:
1)有价值的:用户应该只看到他们关心的更新。
2)及时性:应在用户需要时向其及时发送更新。
3)清晰:用户应该能够理解更新的全部内容。在设计信息消息时,依赖分块和格式塔原则非常重要。用户越容易扫描,安全性就越高。

3、最小化认知负荷
认知负荷是指使用车载系统时所需的脑力投入。当系统需要用户承担大量认知负荷时,表明系统设计有改进的空间。你可以采取一些措施来最大限度地减少认知负荷。
首先,不要强迫用户记住有关驾驶条件的信息。众所周知,人们无法在工作记忆中保存大量信息。你需要设计一个系统来回答用户在驾驶时可能遇到的所有关键问题,比如:
1)机舱内的温度是多少?
2)我现在正在听什么?
3)我要去哪儿?
设计人员需要在仪表盘上预先提供这些信息。
其次,基于现有的思维模型构建 HMI 至关重要。人们已经根据过去与其他汽车交互的经验形成了有关 HMI 工作原理的思维模型。遵循传统的设计原则可以最大限度地减少学习如何使用系统所需的工作量。
4、减少不必要的干扰
十多年前,美国国家安全委员会发现,开车时使用手机每年导致 160 万起车祸。想象一下,在移动设备越来越重要的今天,这个数字会是多少。这就是为什么汽车制造商的目标之一就是让用户与 HMI 而不是手机进行交互。
在你开车时,HMI 应该完全替代你的手机。你没有理由看手机,因为 HMI 应该能够做你的手机正在做的事情。你可能会认为,HMI 系统的大显示屏将吸引大量注意力,并产生与现在的手机类似的影响。实际上,我们设计系统的方式很重要。我相信语音—而不是触摸—语音应该是与系统交互的主要媒介。目标是定义用户可能希望通过车载系统完成的一组核心任务(即回复微信、更新汽车偏好、向朋友发送消息等),并设计用户可以仅使用语音完成这些任务的场景,以满足这一需求。

5、不言而喻的导航体验
用户应该能够轻松找到相关功能,可发现性(在系统中查找特定功能的能力)和导航体验(导航到该功能的能力)应该处于最高水平。许多现代汽车都存在这样的情况:用户必须点击几十次才能完成他们想做的事情。
通过仔细规划系统的信息架构,可以避免这种情况。首先,你需要定义用户将导航的界面(即车辆设置,如悬架、气候控制、娱乐系统等)。这些界面将充当导航中心,用户可以在其中深入了解更详细的信息。之后,你需要在它们之间分配相关功能,并确保用户最多只需点击三次即可导航到该功能(是的,三次点击规则仍然有效)。
例如,当用户想要改变舒适度(即打开座椅按摩)时,他们应该能够在触摸显示屏上点击三次或更少次或发出一个语音命令即可完成。
6、引人入胜的视觉语言
如果你让我定义一个用户需求金字塔,我会给你以下几个层次:
1)功能性
2)可靠性
3)可用性
4)愉快性
只有当你设计一个具有前三层的系统时,你才能让它令人愉悦。但是就设计而言,愉悦意味着什么呢?我认为愉悦是系统给你的感觉。即使是没有任何视觉设计的系统也能让你感觉良好。
美学可用性效应(The Aesthetic-Usability Effect)表明,用户倾向于认为有吸引力的产品更实用。设计师必须在他们用来与用户沟通的视觉语言中建立身份和个性。通过改善系统的视觉效果,我们可以改善系统的感知方式。
例如,你可以设计逼真的 3D 渲染导航,帮助用户更快地了解上下文(他们现在在哪里以及他们要去哪里),并带来极佳的体验。想象一下,你作为用户第一次触发此功能,这可能会让你产生愉悦的感觉。
当你验证你的 HMI 设计时,你不应该只测量任务竞争时间和错误数量。你应该始终测量用户满意度。当你对真实或潜在用户进行可用性测试时,问“这个设计让你感觉如何?”这个问题很重要。如果你发现用户对你的设计感觉不好,你可以问更具体的问题来确定需要改进的地方。

现代车载 HMI 正在改变我们与车辆的互动方式,汽车变成了一种小工具,我们使用它的方式与使用手机的方式类似。用户对 HMI 有很多期待,他们甚至会根据使用 HMI 的经验来评估汽车体验。不过。只要我们遵循上述的设计原则,就一定能设计出既美观又实用的车载中控大屏!
最后,有大大大个福利送给你,全网最全产品设计AI学习资料免费领!只要花1分钟填写问卷就能免费领取啦!
1、产品经理必读的100本书
2、UI/UX设计师必读的115本书
3、30G互联网人知识礼包
4、50G热门流行的AI学习大礼包
5、30G职场必备技能包
礼包资源持续更新,互联网行业知识一网打尽!礼包领取地址:
https://docs.qq.com/form/page/DUnJBTmF5RXdiYU9s