数据可视化 Pyecharts简介
Apache ECharts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了;PyEcharts是Echarts的Python接口, Pyecharts = Python + Echarts
- Pyecharts 官方文档手册:pyecharts - A Python Echarts Plotting Library built with love.
- Pyecharts 官方示例网站:Document
- echart 官方网站:Apache ECharts
Pyecharts是一个强大的Python库,用于创建各种类型的数据可视化图表,包括折线图、柱状图、饼图、散点图、地图、雷达图等。
Pyecharts 环境搭建
Pyeharts版本
本系列Pyecharts版本采用 1.9.0
Pyecharts 安装
建议大家在单独的隔离环境中使用pip 进行安装
pip install pyecharts==1.9.0
也可以使用源码方式安装最新版,但是由于pyecharts更新方式,不同版本的API可能略有不同
$ git clone https://github.com/pyecharts/pyecharts.git
$ cd pyecharts
$ pip install -r requirements.txt
$ python setup.py install
# 或者执行 python install.py在可视化之前,会对原始数据进行一些列的整理,数据处理过程中,可能会用到
- pandas
- numpy
- matplotlib
等Python工具,在进行绘图时,会高频率访问pyecharts API 文档和示例官网
- Pyecharts 官方文档手册:pyecharts - A Python Echarts Plotting Library built with love.
- Pyecharts 官方示例网站:Document
- echart 官方网站:Apache ECharts
Pyecharts 柱状图绘制
我们使用中国各省2003年至2021年结婚登记数与离婚登记数数据进行分析与可视化,该数据来自中国国家统计局官方数据。
数据准备
import pandas as pd
import numpy as np
path_marry = "结婚数据.csv"
path_divorse = "离婚数据.csv"
marry_data = pd.read_csv(path_marry)
divorse_data = pd.read_csv(path_divorse)
# 只需要在顶部声明 CurrentConfig.ONLINE_HOST 即可
# from pyecharts.globals import CurrentConfig, OnlineHostType
# OnlineHostType.NOTEBOOK_HOST 默认值为 http://localhost:8888/nbextensions/assets/
# CurrentConfig.ONLINE_HOST = OnlineHostType.NOTEBOOK_HOST可以预览一下结婚数据(离婚数据类似)
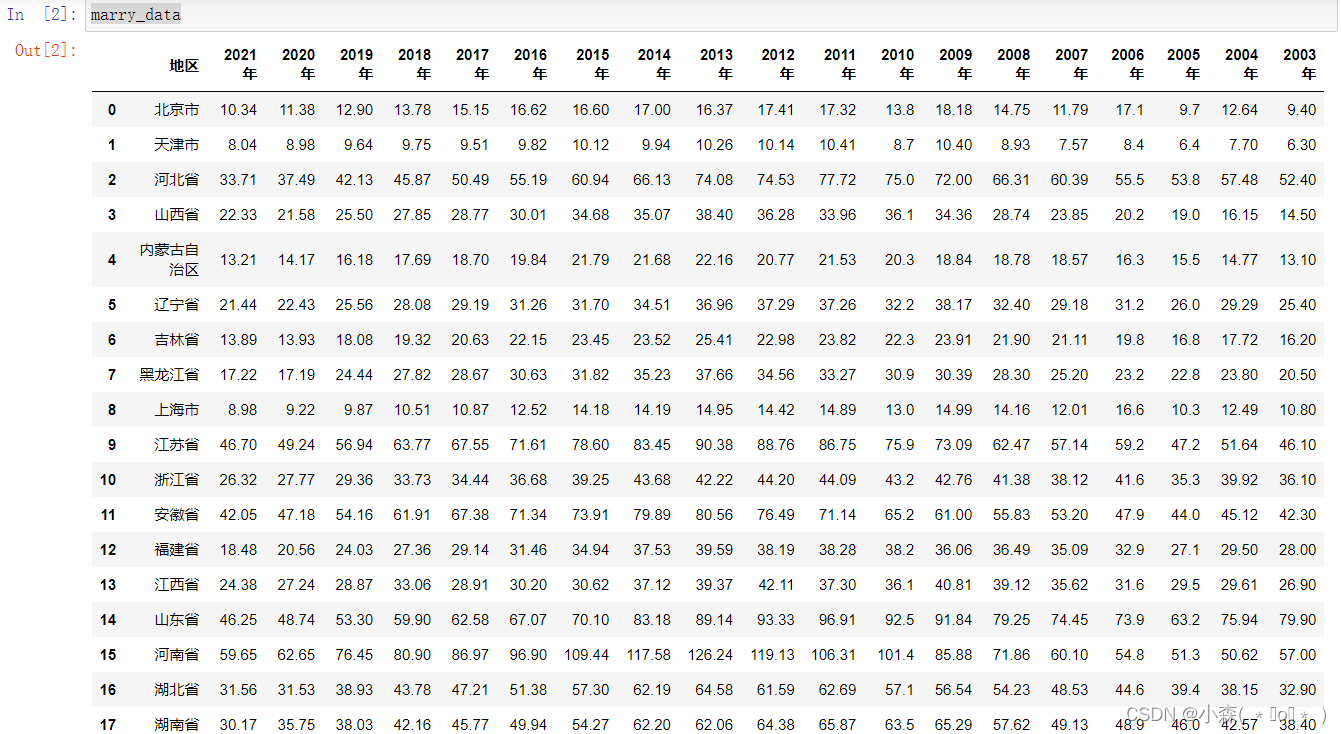
marry_data
显示了各个省2003年到2021年结婚数据,单位是(万对),数据中,并没有显示全国合计的数据,可以给当前的数据增加一行,表示全国求和的数据,执行如下代码:
demo = marry_data.set_index(marry_data["地区"]).drop(columns=["地区"])
demo = demo.transpose()
demo['全国合计'] = demo.sum(axis=1)
marry_data = demo.transpose()需求1,要求对全国结婚登记数每年度数据变化展现
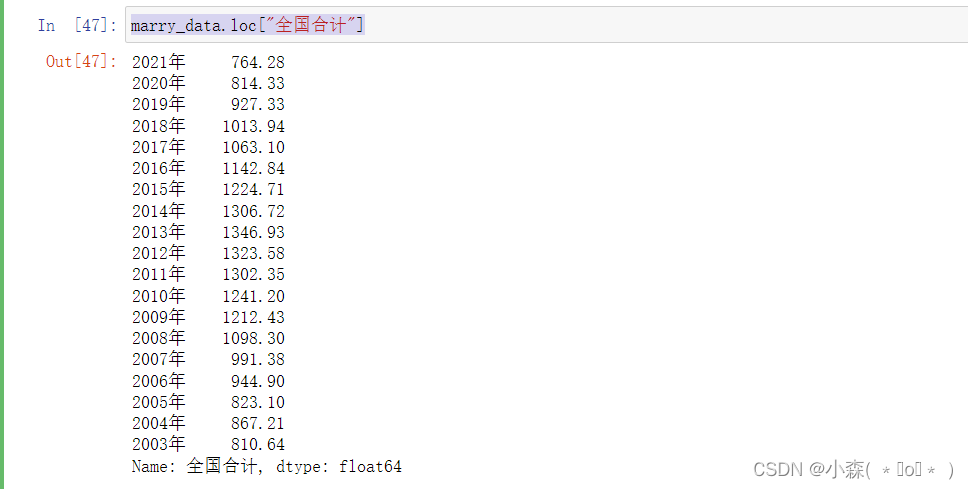
marry_data.loc["全国合计"]
很明显,是一个Series类型的数据,该类型数据有两个需要展示的内容,分别是index和values,可视化图标中能够展示该类型数据有很多,但是最贴题的应该是条柱图,在进行图形展示之前,我们还需要了解,Pyecharts到底是怎么进行条柱图绘制的?
pyecharts 条柱图的绘制
在官方示例中,直接copy过来最简单的pyecharts的源码
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.render("bar_base.html")
)
大家执行这些代码时,并没有什么效果,并不是代码错误,而是在代码中执行render("bar_base.html")这个方法,默认规则是生成一个HTML页面,在页面中使用echarts渲染对应图表;大家可以查看一下,在当前目录下,是否生成了一个bar_base.html内容,为了学习过程中的联系性,我们不选择生成一个单独的页面,我们选择在notebook中进行渲染,只需要替换一点点代码,把render方法替换成render_notebook
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
c.render_notebook()解析一下这段代码,首先,pyecharts的编程风格是链式调用风格,在pyecharts中每一种图表都是实例对象,柱状图就是Bar这个类实例化后的结果,柱状图绘制其实需要两种数据,X轴上的数据,以及Y轴上的数据,柱状图是通过条柱的高低或者长短来表示数据;所以,在Bar实例化后,需要添加两个轴方向上的数据,add_xaxis 方法添加的就是X轴向的数据,Faker.choose()其实就是pyecharts提供的一个方便产生随机数据的方法,随机产生数据。对于柱状图而言,X轴向的数据是离散的,并不是连续的!一般是种类、类别数据
add_yaxis 方法就是添加Y轴向数据,也是条柱图要表达的数据,pyecharts可以支持多Series系列数据,什么是系列呢,该图表有两种颜色的条柱,一种颜色的条柱就是Series数据,调用add_yaxis方法就会像Bar实例添加一个系列的数据。这个add_yaxis 是pyecharts非常核心的方法,可以查看下这个方法的参数
help(Bar().add_yaxis)
#
Help on method add_yaxis in module pyecharts.charts.basic_charts.bar:
add_yaxis(series_name: str, y_axis: Sequence[Union[int, float, pyecharts.options.charts_options.BarItem, dict]], *, is_selected: bool = True, xaxis_index: Union[int, float, NoneType] = None, yaxis_index: Union[int, float, NoneType] = None, is_legend_hover_link: bool = True, color: Optional[str] = None, is_realtime_sort: bool = False, is_show_background: bool = False, background_style: Union[pyecharts.options.charts_options.BarBackgroundStyleOpts, dict, NoneType] = None, stack: Optional[str] = None, stack_strategy: Optional[str] = 'samesign', sampling: Optional[str] = None, cursor: Optional[str] = 'pointer', bar_width: Union[int, float, str] = None, bar_max_width: Union[int, float, str] = None, bar_min_width: Union[int, float, str] = None, bar_min_height: Union[int, float] = 0, category_gap: Union[int, float, str] = '20%', gap: Optional[str] = '30%', is_large: bool = False, large_threshold: Union[int, float] = 400, dimensions: Optional[Sequence] = None, series_layout_by: str = 'column', dataset_index: Union[int, float] = 0, is_clip: bool = True, z_level: Union[int, float] = 0, z: Union[int, float] = 2, label_opts: Union[pyecharts.options.series_options.LabelOpts, dict, NoneType] = <pyecharts.options.series_options.LabelOpts object at 0x10567fcc0>, markpoint_opts: Union[pyecharts.options.series_options.MarkPointOpts, dict, NoneType] = None, markline_opts: Union[pyecharts.options.series_options.MarkLineOpts, dict, NoneType] = None, tooltip_opts: Union[pyecharts.options.global_options.TooltipOpts, dict, NoneType] = None, itemstyle_opts: Union[pyecharts.options.series_options.ItemStyleOpts, dict, NoneType] = None, encode: Union[str, pyecharts.commons.utils.JsCode, dict, NoneType] = None) method of pyecharts.charts.basic_charts.bar.Bar instance有很多很多参数,很夸张,这些参数控制着这个系列数据的展现形式,有各种各样的配置,比如条柱颜色,条柱上Label的位置等等,具体信息请查看pyecharts的官网,解释很详细 点我.
可以观察到,这个方法有两个必须传递的参数,第一个参数和第二个参数,分别表示该系列数据的名称,这个系列名称会自动添加到该图形的legend上去,第二个参数就是该系列数据的真实值,其他参数,未传入的参数都有默认值,注意,这些参数主要控制着每一种系列数据的样式,也就是说,不同系列数据可以设置不同的样式!
重点!
接下来有调用了一个很重要的方法,set_global_opts方法,这个方法是实例对象调用的,但是他,并不是对系列数据进行修饰,而是对整体图表进行修饰,称之为全局项配置。负责图形大部分整体的修饰,主要包括:
- 初始化配置
- 动画配置
- 标题配置
- 图例配置
- 坐标轴配置
- 工具箱配置
- 动画配置
对Pyecharts有了一定了解之后,我们就可以把marry_data.loc["全国合计"] 这个Pandas中的Series数据使用柱图表现出来了,只需要替换add_xaxis和add_xaxis方法中的数据值。
tips:
pyecharts 中只支持list等 Python原生数据,所以还要对numpy数组进行一个转换,使用tolist方法
show_data1 = marry_data.loc["全国合计"]
x_axis_data = pd.Series(show_data1.index).apply(lambda x:x[:-1]).values.tolist()
y_axis_data = show_data1.values.tolist()
c = (
Bar()
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data)
)
c.render_notebook()没有经过修饰的 图表肯定不是我们想要的,接下来,我们就要对该图表进行修饰,第一步,肯定是对不规则的label进行设计。由于图表密度比较大,产生重叠,所以最好把label移入柱体内部。这个label是series条柱本身的设计,所以可以在add_yaxis中通过参数配置,具体规则,还是需要对文档进行查询 来吧,点我.
c = (
Bar(init_opts=opts.InitOpts(width="1000px",height="400px"))
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data
, label_opts=opts.LabelOpts(
position="inside"
, color='white'
, rotate=90
, font_size=12
, font_weight='blod'
)
)
)
c.render_notebook()结果是清晰了一些,但是还是有问题,显示数据并没有格式化,数据格式化可以对原始数据进行格式化,也可以在现实的时候通过配置进行控制,通过查询文档,发现,在配置LabelOpts时,支持formatter这样的格式化函数,但是不幸的是,这个是需要传入一个javascript函数,也就是说,在使用Python编程完成可视化时,还需要了解一点点的JavaScript代码,以下是文档对该回调函数的解释
# 参数 params 是 formatter 需要的单个数据集。格式如下:
# {
# componentType: 'series',
# // 系列类型
# seriesType: string,
# // 系列在传入的 option.series 中的 index
# seriesIndex: number,
# // 系列名称
# seriesName: string,
# // 数据名,类目名
# name: string,
# // 数据在传入的 data 数组中的 index
# dataIndex: number,
# // 传入的原始数据项
# data: Object,
# // 传入的数据值
# value: number|Array,
# // 数据图形的颜色
# color: string,
# }
接下来可以使用js代码稍微修饰一下
from pyecharts.commons.utils import JsCode
js_code_01 = """function (param) {return Number(param.data).toFixed(2)}"""
c = (
Bar(init_opts=opts.InitOpts(width="1000px",height="400px"))
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data
, label_opts=opts.LabelOpts(
position="inside"
, color='white'
, rotate=90
, font_size=12
, font_weight='blod'
, formatter=JsCode(js_code_01)
)
)
)
c.render_notebook()接下来,还需要进行文本的显示,这里的文本是指图表的标题,这里是全局设置,通过title_opts参数设置
c = (
Bar(init_opts=opts.InitOpts(width="1000px",height="400px"))
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data
, label_opts=opts.LabelOpts(
position="inside"
, color='white'
, rotate=90
, font_size=12
, font_weight='blod'
, formatter=JsCode(js_code_01)
)
)
.set_global_opts(
title_opts=opts.TitleOpts(
title = "全国结婚登记数量(万对)数据分布"
, subtitle="结婚数据"
)
)
)
c.render_notebook()到此,基本设计已经完结,但是,当前可视化图表颜色表达还不是特别突出,为了得到良好的视觉效果,可以使用VisualMapOpts 进行颜色与数据的映射,该配置可以使用全局配置。
c = (
Bar(init_opts=opts.InitOpts(width="1000px",height="400px", theme='dark'))
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data
, label_opts=opts.LabelOpts(
position="inside"
, color='white'
, rotate=90
, font_size=12
, font_weight='blod'
, formatter=JsCode(js_code_01)
)
)
.set_global_opts(
title_opts=opts.TitleOpts(
title = "全国结婚登记数量(万对)数据分布"
, subtitle="结婚数据"
),
visualmap_opts=opts.VisualMapOpts(
max_ = show_data1.max()
, min_ = show_data1.min()
, range_color = ['#3867d6','#45aaf2','#0fb9b1','#26de81','#fed330','#fa8231','#eb3b5a']
)
)
)
c.render_notebook()我们还可以给条柱设计阴影效果,让图表显示的更立体,通过属性ItemStyleOpts,穿越时空.,但是pyecharts并没有开放对应的阴影效果的属性,但是我们可以使用字典形式的配置,来指定阴影效果,可以直接查阅echarts再次穿越对应的阴影设置,在pyecharts中使用字典配置
show_data2 = show_data1.sort_index()
x_axis_data = pd.Series(show_data2.index).apply(lambda x:x[:-1]).values.tolist()
y_axis_data = show_data2.values.tolist()
c = (
Bar(init_opts=opts.InitOpts(width="1000px",height="400px", theme='dark'))
.add_xaxis(x_axis_data)
.add_yaxis("全国数据分布", y_axis_data
, label_opts=opts.LabelOpts(
position="inside"
, color='white'
, rotate=90
, font_size=12
, font_weight='blod'
, formatter=JsCode(js_code_01)
),
itemstyle_opts={
"areaColor":'#091632'
, 'borderColor':'#4168E1'
, 'shadowColor':'#4168E1'
, "shadowBlur":5
, 'opacity':1
}
, markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(
name="平均值"
, type_="average"
,
),
opts.MarkLineItem(
name="最低值"
, type_="min"
)
],
linestyle_opts=opts.LineStyleOpts(
width=2
, color="#8854d0"
, type_="dashed"
, opacity=0.5
)
)
)
.set_global_opts(
title_opts=opts.TitleOpts(
title = "全国结婚登记数量(万对)数据分布"
, subtitle="结婚数据"
),
visualmap_opts=opts.VisualMapOpts(
max_ = show_data1.max()
, min_ = show_data1.min()
, range_color = ['#3867d6','#45aaf2','#0fb9b1','#26de81','#fed330','#fa8231','#eb3b5a']
)
)
)
c.render_notebook()需求2,计算2019年各省结婚登记数量对比
上一个需求数据对比的维度是时间,当前这个需求对比的维度则转变成了省份
数据准备
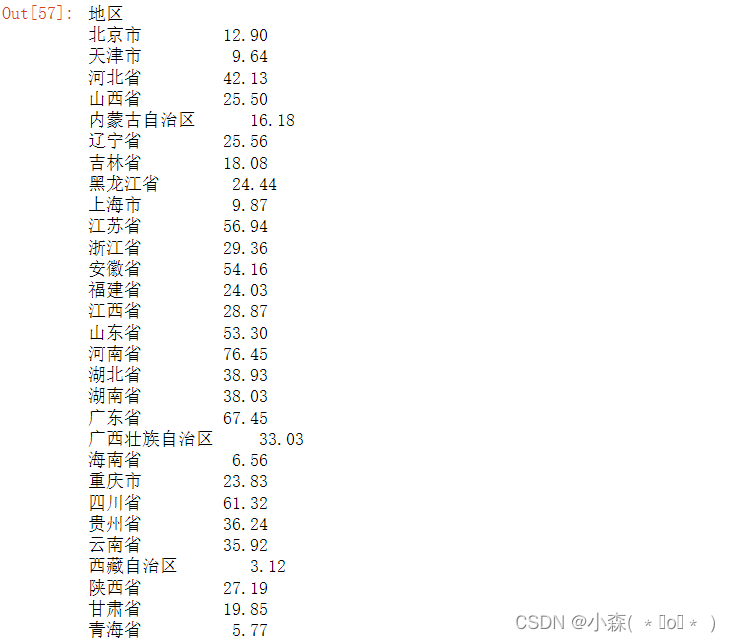
show_data2 = marry_data["2019年"]
show_data2 = show_data2.iloc[:-1]
show_data2
绘图展示
需要展现的数据依然是Series数据,本案例使用条形图进行数据展示,首先去示例官网寻找示例,记得常回来看看, 这里涉及到了另一个方法,就是set_series_opts方法,这个方法是对有Series系列进行属性设计,他接受的参数与add_yaxis方法接受的参数类似。
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-翻转 XY 轴"))
)
c.render_notebook()可以观察到,Bar实例对象调用了reversal_axis方法,进行了X轴与Y轴数据的转换,从而柱形图变成了条形图,所以在替换数据时,不需要改变数据轴向的位置。
条形图显示的数据,一般是排序之后的数据,这里排序就对数据源进行排序
show_data2 = show_data2.sort_values()
x_axis_data = pd.Series(show_data2.index).values.tolist()
y_axis_data = show_data2.values.tolist()
c = (
Bar(init_opts=opts.InitOpts(width="800px",height="700px"))
.add_xaxis(x_axis_data)
.add_yaxis("2019年结婚登记数量(万对)", y_axis_data)
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="全国各省2019年登记结婚数量(万对)"))
)
c.render_notebook()需求3,查看2019年各地区结婚离婚登记数据对比
之前的需求都是查看结婚登记数据,现在需要再一张图表上展示两种系列数据,结婚登记数与离婚登记数,当然,普通的展示只是需要调用两次add_yaxis方法,两种系列数据就能展示出来。
demo = divorse_data.set_index(divorse_data["地区"]).drop(columns=["地区"])
show_data3 = demo['2019年']
# show_data3.index == show_data2.index
show_data2 = marry_data["2019年"][:-1]
show_data3.index == show_data2.index多Series绘制
x_axis_data = show_data2.index.tolist()
y_axis_data1 = show_data2.values.tolist()
y_axis_data2 = show_data3.values.tolist()
c = (
Bar(init_opts=opts.InitOpts(width="800px",height="700px"))
.add_xaxis(x_axis_data)
.add_yaxis("2019年结婚登记数量(万对)", y_axis_data1)
.add_yaxis("2019年离婚登记数量(万对)", y_axis_data2)
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="全国各省2019年登记结婚数量(万对)"))
)
c.render_notebook()图形绘制之后,发现对比数据比较杂乱,这里可以使用堆叠图形来进行优化。这里第一次涉及到了legend_opts的设计,来嘛,来嘛
c = (
Bar(init_opts=opts.InitOpts(width="800px",height="700px"))
.add_xaxis(x_axis_data)
.add_yaxis("2019年结婚登记数量(万对)", y_axis_data1, stack="happy", itemstyle_opts={
"color":"#ed1941"
}
)
.add_yaxis("2019年离婚登记数量(万对)", y_axis_data2, stack="happy", itemstyle_opts={
"color":"#006400"
}
)
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(
position="insideRight"
)
)
.set_global_opts(title_opts=opts.TitleOpts(title="全国各省2019年登记结婚数量(万对)"),
legend_opts=opts.LegendOpts(
pos_right='10%'
, pos_top='2%'
, orient="horizontal"
)
)
)
c.render_notebook()