该课程设计使用的环境为:HTML+css+JavaScript,vue3,creat-vue脚手架工具,vscode编辑器
其中实现的功能为:购物车管理,商品展示。
1.购物车管理中包含对商品数量进行加减,对商品进行全选或反选操作,删除单个商品或批量删除商品。
2.商品展示包含对购物车中的商品进行渲染展示,例如改变数量总金额进行改变等等
一.项目结构
使用creat-vue脚手架工具进行vue项目工程化
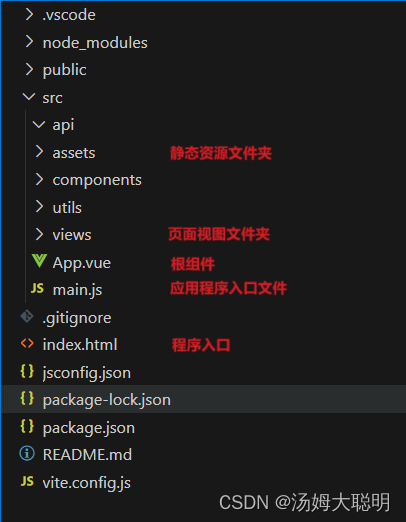
使用到的项目结构如下:
- index.html为程序入口Html文件
- main.js为应用程序入口文件
- App.vue为根组件
- assets为静态资源文件夹,存放图片,样式等
- views为页面视图文件夹,存放.vue文件

二.业务说明
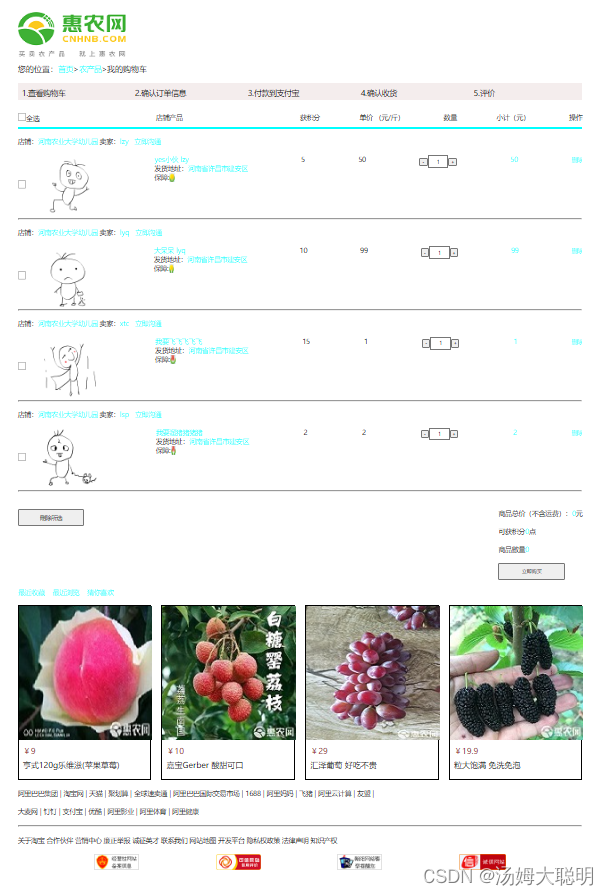
页面展示图如下:

1.购物车管理功能
(1)商品加减
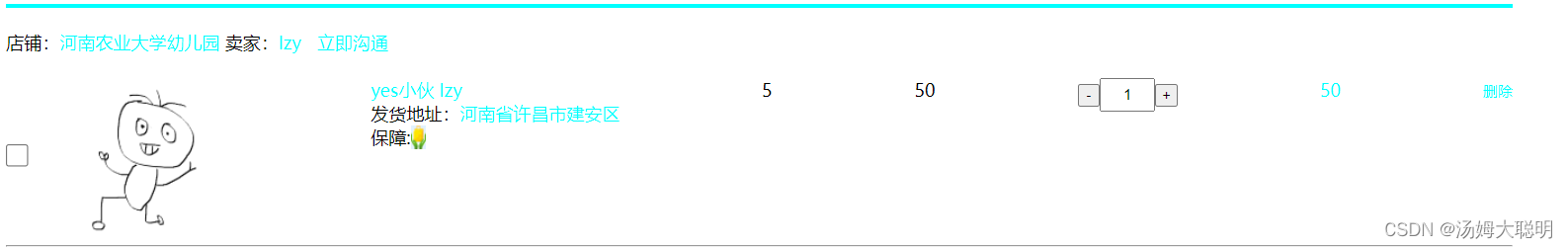
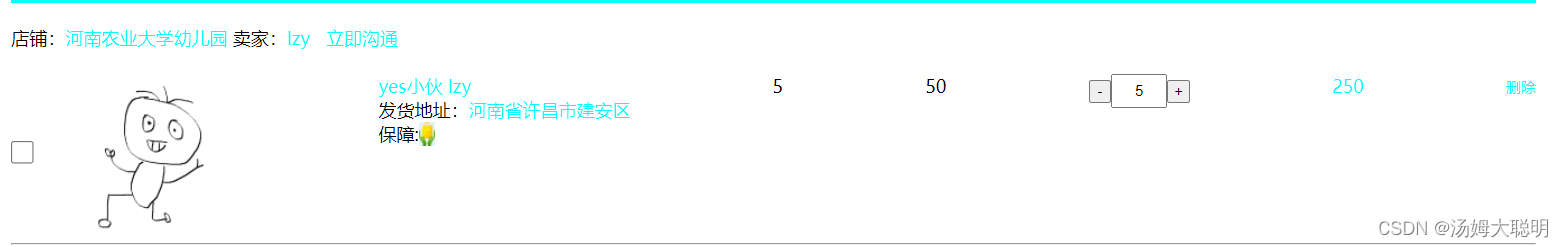
我们可以对购物车里的商品数量进行加减,点击“+”商品数量加1,点击“-”商品数量减1,同时该商品总价会发生改变
加前:

加后:

(2)全选和反选
当我们需要购买商品时,可以勾选前面的方框表示选择,下方的商品总价,可获积分和商品数量也会跟着改变。
如果要全部购买,那么我们就可以点击全选按钮,下面的商品就会被全部勾选上,同时下方的商品总价,可获积分和商品数量也会跟着改变。
再次点击就会被取消勾选
选前:被勾选的商品总价和可获积分会展示出来

全选:当点击全选,所以商品都被勾选,总价也会变化

反选:再次点击无商品勾选总价清空

(3)删除单个商品和批量删除商品
当点击商品后的删除按钮,该商品就会被删除
勾选多个商品,再点击“删除所选”按钮 ,就可以实现批量删除
单个删除:

批量删除:

2.商品展示功能
对在购物车中的所有商品进行对应信息的展示
如购物车中:

如最近浏览中:

三.部分代码展示
1.商品渲染展示
将如下购物车中的商品信息展示出来
通过v-for循环创建多个li,通过插值表达式将多个商品信息渲染展示
在<script setup><script> 标签中编写要展示的商品信息
在<template></template>标签中编写组件的html
在<style scoped>中编写css
<script setup>
import { ref } from 'vue'
let imgList =ref( [
{
img: new URL("../assets/imgs/item1.jpg", import.meta.url).href,
price: 9,
product: "亨式120g乐维滋(苹果草莓)",
},
{
img: new URL("../assets/imgs/item2.jpg", import.meta.url).href,
product: "嘉宝Gerber 酸甜可口",
price: 10,
},
{
img: new URL("../assets/imgs/item3.jpg", import.meta.url).href,
product: "汇泽葡萄 好吃不贵",
price: 29,
},
{
img: new URL("../assets/imgs/item4.jpg", import.meta.url).href,
product: "粒大饱满 免洗免泡",
price: 19.9,
},
])
</script>
<template>
<div class="allDiv">
<div style="margin: 20px 0;">
<a href=""><span>最近收藏</span></a>
<a href="">
<span>最近浏览</span></a>
<a href="">
<span>猜你喜欢</span></a>
</div>
<div id="flex-bt" >
<div v-for="img in imgList" :key="img.id" id="v-div1">
<div>
<img :src="img.img" id="v-div2">
</div>
<div>
<div id="mar">
<span style="color: brown;font-size: larger;">¥{{img.price}}</span>
</div>
<div id="mar">
<span style="color: black;font-size: larger;">{{img.product}}</span>
</div>
</div>
</div>
</div>
</div>
</template>
<style scoped>
#mar {
margin: 10px 10px;
}
#v-div1 {
width: 320px;
height: 420px;
border-style: solid;
border-width: 1px;
}
#v-div2 {
width: 320px;
height: 320px;
}
</style>
最后将所写好的tail-one.vue组件导入App.vue中加载出页面
<script setup>
// import './assets/main.css'
import H from './views/Header.vue'
import C from './views/Center.vue'
import T1 from './views/tail-one.vue'
import T2 from './views/tail-two.vue'
</script>
<template>
<div class="overall">
<!-- 表头 -->
<H/>
<!-- 表中 -->
<C/>
<!-- 表尾1 -->
<T1/>
<!-- 表尾2 -->
<T2/>
</div>
</template>
<style scoped>
</style>
2.单选多选
//全选与取消全选
const negation=(isSelect)=> {
//遍历productList,全部取反
for (let i = 0, len = mesList.value.length; i < len; i++) {
//让productList[i].select不管为true还是false都取!isSelect,如现在未全选,那么isSelect就为false,!isSelect就为true,所以点击让商品的select都变为true
mesList.value[i].select = !isSelect;
}
}
//检测是否全选
const isSelectAll=()=> {
//如果长度为0,直接返回false
if (mesList.value.length === 0) {
return false;
}
//如果productList中每一条数据的select都为true,返回true,否则返回false;
return mesList.value.every(function(val) {
return val.select;
});
}点击全选按钮后触发事件,判断是全选还是反选
<div id="flex-m" style="width: 50%;">
<div style="width: 49%;">
<input type="checkbox" id="checkbox" @click="negation(isSelectAll())">全选
</div>
<p>店铺产品</p>
</div>