目录
一、DOM是什么
二、节点是什么(Node)
三、代码示例
一、DOM是什么
DOM全称Document Object Model文档对象模型
文档:表示整个HTML网页文档
对象:表示网页中的每一个部分转换为一个对象
模型:表示对象之间的关系,为了方便我们获取对象
二、节点是什么(Node)
定义:是构成我们网页的基本组成部分,网页中的每一个部分都是一个节点。
例如:html标签、属性、文本、注释、整个文档都是一个节点,标签被称为元素节点、属性被称为属性节点,以此类推,节点类型不同,属性和方法也不同
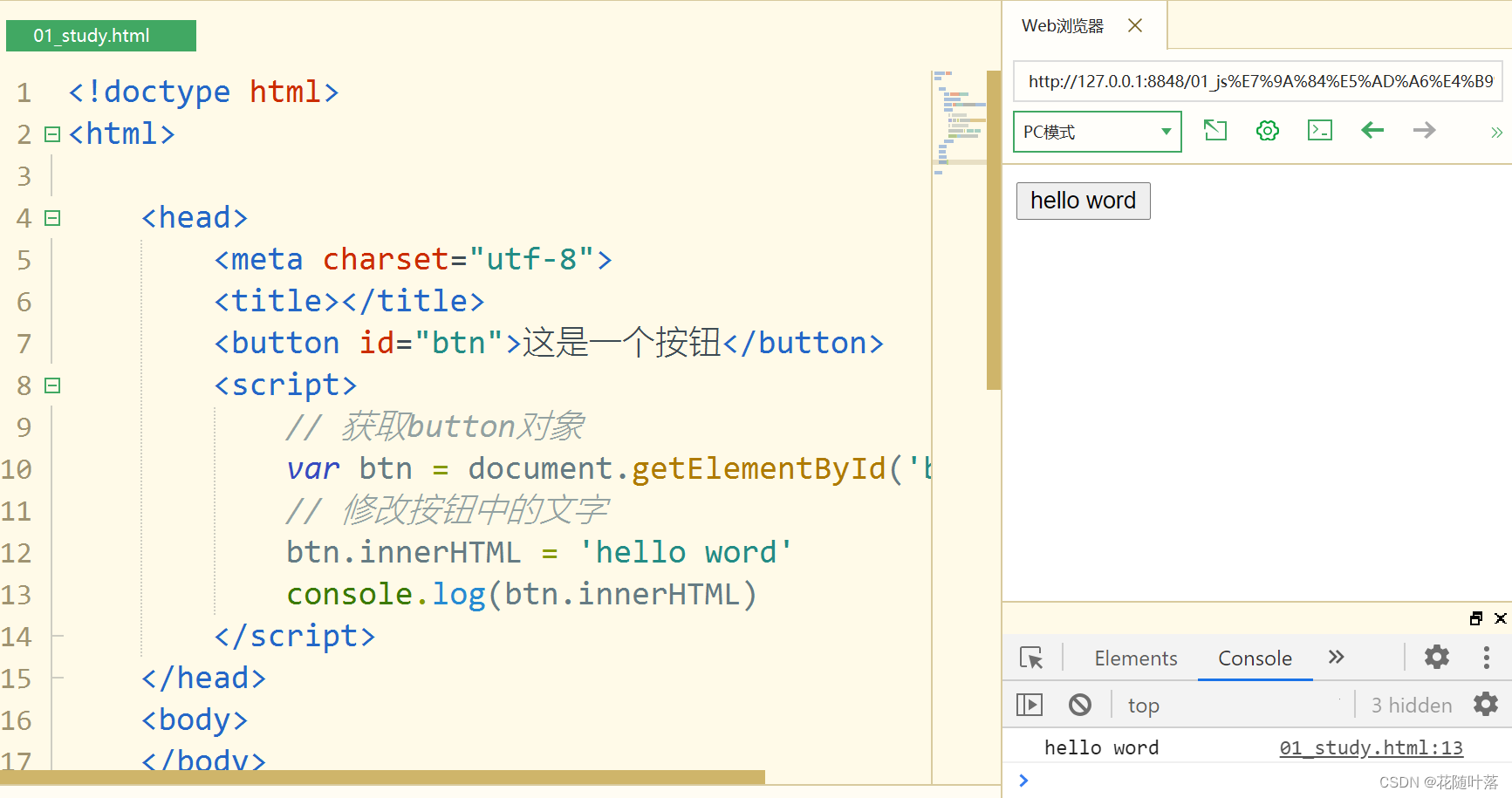
三、代码示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<button id="btn">这是一个按钮</button>
<script>
// 获取button对象
var btn = document.getElementById('btn')
// 修改按钮中的文字
btn.innerHTML = 'hello word'
console.log(btn.innerHTML)
</script>
</head>
<body>
</body>
</body>
</html>运行效果:

上期学习链接:
JavaScript的学习之自增自减
感谢大家的学习,我会持续更新的哦!!!