
设备像素比
设备像素比 (DevicePixelRatio) 指的是设备物理像素和逻辑像素的比例 。比如 iPhone6 的 DPR 是2。
设备像素比 = 物理像素 / 逻辑像素。可通过 window.devicePixelRatio 获取,CSS 媒体查询代码如下
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
...
}
复制代码
布局视口、视觉视口、理想视口
布局视窗(Layout Viewport)
一般移动设备的浏览器都默认设置了一个布局视口,并且该视口最常见的分辨率为 980px。
由于 980px 的宽度大于大部分手机屏幕的宽度,为了将页面显示完全,只能对原来的页面进行缩放,如果不进行缩放,那么就需要左右拖动来浏览。(大部分浏览器默认采用缩放方式)
视觉视窗(Visual Viewport)
它指的是浏览器的可视区域,也就是我们在移动端设备上能够看到的区域。默认与当前浏览器窗口大小相等,当用户对浏览器进行缩放时,不会改变布局视口的大小,但会改变视觉窗口的大小。

理想视口(Ideal Viewport) 理想中的视口。这个概念最早由苹果提出,其他浏览器厂商陆续跟进,目的是解决在布局视窗下页面元素过小的问题,显示在理想视口中的页面具有最理想的宽度,用户无需进行缩放。所以理想视窗就相当于把布局视窗修改成一个理想的大小,这个大小和物理视窗基本相等。
Viewport Meta
我们可以使用 viewport meta 标签来进行布局视窗的设置,常见的配置如下:
<metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />复制代码
viewport meta 各个属性介绍:
-
width:设置 layout viewport 的宽度
-
initial-scale:设置页面与 layout viewport 之间的初始放大系数
-
minimum-scale:设置最小放大系数(用户可以虽小的最小程度)
-
maxmum-sacle:最大放大系数(用户可以放大的最大程度,比如 300%)
-
height:设置 layout viewport 的高度。应该设置布局视图的高度。它在任何地方都不受支持。(一般不会规定高度)
-
user-scalable:设置为 no,意味着阻止用户进行缩放操作。最好不要使用。
自适应方案
响应式布局
使用媒体查询,百分比布局,flex 布局等方式来让页面自适应,Bootstrap 就是使用响应式布局完成适配移动端的。

如上图可以看到,Bootstrap 使用了 @media 来控制不同视窗下的展示。
@mediaonly screen and (min-width: 375px) {
.logo { width : 62.5px; }
}
@mediaonly screen and (min-width: 360px) {
.logo { width : 60px; }
}
@mediaonly screen and (min-width: 320px) {
.logo { width : 53.3333px; }
}
复制代码
rem 方案
rem(font size of the root element)是 CSS3 新增的一个相对单位,是指相对于根元素的字体大小的单位。这个方案阿里有个对应的库 lib-flexible,我们将介绍个他的原理和最终效果。
因为 rem 是相对于根元素字大小的单位,我们在编写标准尺寸的 h5 页面时可以使用 rem 作为单位,最后根据设备大小动态设置根元素大小,这样即可实现自适应。
举个例子:
-
比如设计稿是 750 * 1334 尺寸的,根元素设定一个基础大小 100px,页面完成后如果是展示在 828 * 1562 机型上,计算出对应的根元素大小为 110.4 px。此时页面内使用 rem 单元的元素对应的 px 也会按比例增大,就实现了自适应。
-
接下来我们要按照设计稿写各个布局宽高大小,只需要把 px 转换成 rem,比如 50px 就对应 0.5rem(根元素为100px)。这边可以使用 postcss-pxtorem 插件或者 less 定义函数都可以。

来看下 lib-flexible 经典版本核心部分:
var doc = window.document;
var docEl = doc.documentElement;
functionrefreshRem(){
var width = docEl.getBoundingClientRect().width; // 获取html宽度// ...var rem = width / 10; // 这边 10 的计算:750 ÷ 75 = 10,也就是基础大小是 75px,上边例子中是 100px
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
// 页面出现或者大小变化时重新设置
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
复制代码
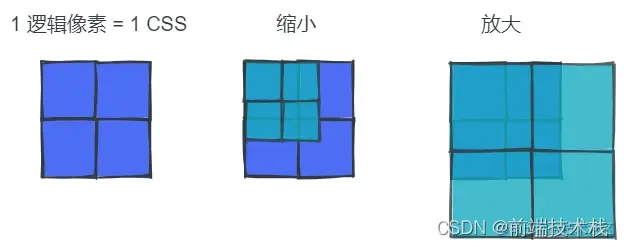
还有一部分是根据 window.devicePixelRatio 设置 meta 的 scale(注意2.0版本不会设置),比如在 iphone6 下 scale 会设置成 0.5,此时 1px 的效果如下:

iphone6 下 scale 为 1 时,1px 的效果如下:

可以看到 scale 为 0.5 的情况下,线更细。
如果设置 scale 保持都为 1,根据上边自适应方案,编写的 1px 代码最终在 iphone6 中渲染的是 0.5px,但是部分设备版本不支持 0.5px,可能会解释成 0,这时就要单独处理 1px 问题。
小结:目前个人项目中使用较多的是只动态设置根元素大小,meta 设置为 ,1px 的问题看情况单独处理。
vw、vh 方案
lib-flexible 官方已经不推荐使用 rem 方案了,推荐使用 vw、vh 方案。
由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方。
vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
-
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
-
vh:视窗高度的百分比
-
vmin:当前 vw 和 vh 中较小的一个值
-
vmax:当前 vw 和 vh 中较大的一个值
举个例子,看下 vw、vh 方案是怎么实现自适应的:
1、设计稿是 750 * 1334 尺寸的,页面布局宽高大小都按设计稿写,到时类似使用 less 或者 postcss-px-to-viewport 插件转换成 vw。比如一个元素宽度为 75px, 到时会自动转换成 10vw,在页面尺寸为 828 * 1562 下,这个元素对应的宽度为 82.8px,实现了自适应。
可以看到对比 rem 方案,这边省去了设置根元素大小,更加简洁。
postcss-px-to-viewport 插件的一些配置:
module.exports = {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: "px", // 要转化的单位 viewportWidth: 750, // UI设计稿的宽度 unitPrecision: 6, // 转换后的精度,即小数点位数 propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名, minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换 mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false replace: true, // 是否转换后直接更换属性值 exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
}
}
}
复制代码
vw、vh 的兼容性好,基本所有的现代浏览器都支持。

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
-
HTML+CSS
-
JavaScript
-
前端框架
-
前端性能优化
-
前端监控
-
模块化+项目构建
-
代码管理
-
信息安全
-
网络协议
-
浏览器
-
算法与数据结构
-
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

















![[数据集][目标检测]棉花检测数据集VOC+YOLO格式389张1类别](https://img-blog.csdnimg.cn/direct/e986f484419b4f8f89f3fb4d5131306e.png)