🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
如题,惯性思路很简单,就是直接撸上一个空内容的html。
注:以下都是在现代浏览器中执行,主要为**Chrome 版本 120.0.6099.217(正式版本) (64 位)和Firefox123.0.1 (64 位) **

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
</body>
</html>
؏؏☝ᖗ乛◡乛ᖘ☝؏؏~
但是,要优雅~咱玩的花一点,如果这个HTML中加入一行文字,比如下面这样,如何让这行文字一直不显示出来呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div>放我出去!!!</div>
</body>
</html>
思考几秒~有了,江湖一直传言,Javascrip代码执行不是影响Render树生成么,上循环!于是如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div>放我出去!!!</div>
<script>
while (1) {
let a;
}
// 或者这样
/*(function stop() {
var message = confirm("我不想让文字出来!");
if (message == true) {
stop()
} else {
stop()
}
})()*/
</script>
</body>
</html>
```一下一下
bingo,可以实现,那再换个思路呢?加载资源?
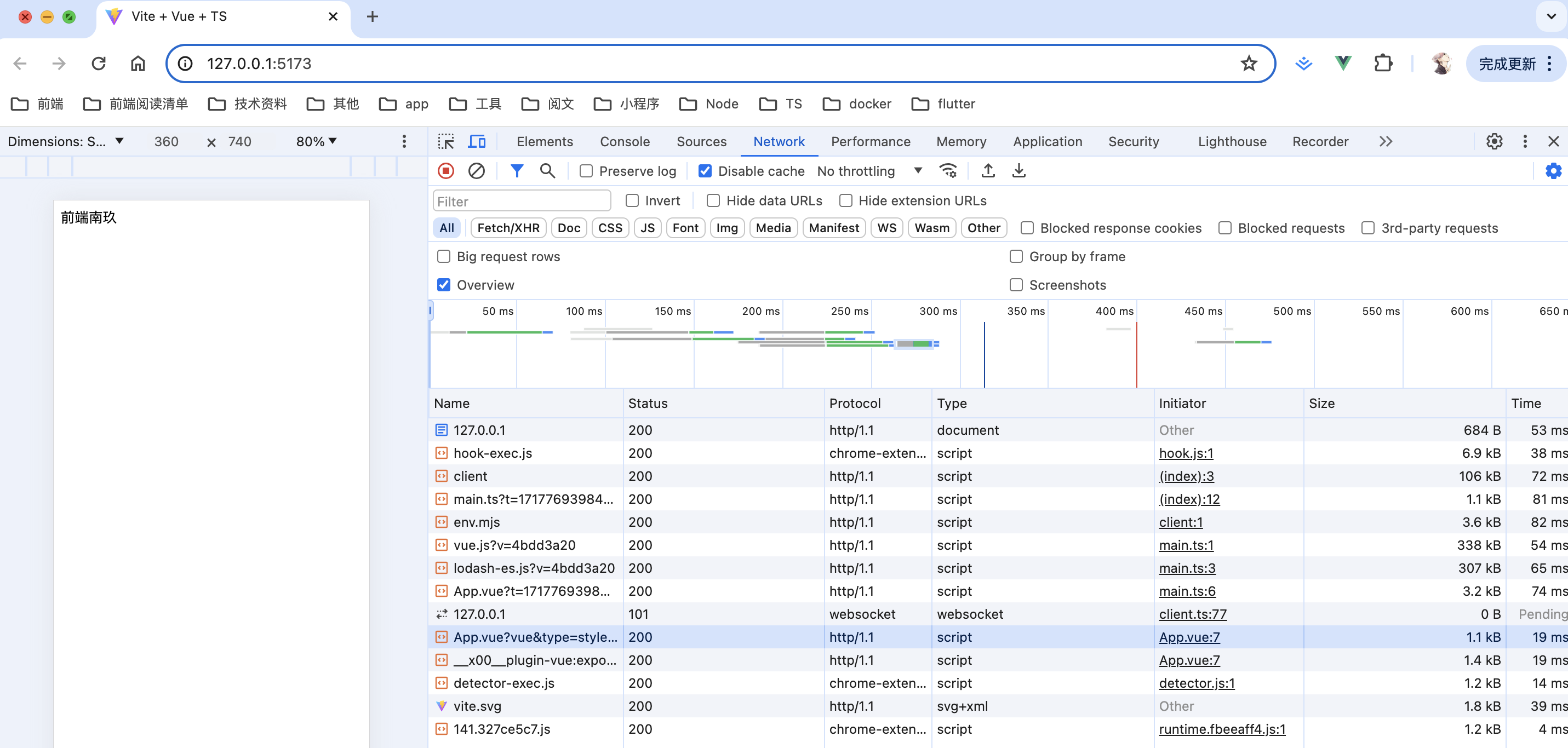
说干就干,在开发者工具上,设置上下载速度为1kb/s,测试了以下三种类型资源
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<!-- <link rel="stylesheet" href="https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/static/bytedesign.min.css" as="style"/> -->
<!-- <img src="https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/static/bytedesign.min.css"/> -->
<div class="let-it-go">放我出去!!!</div>
<script src="https://lf3-cdn-tos.bytescm.com/obj/static/log-sdk/collect/5.1/collect.js"></script>
<style>
.let-it-go {
color: red;
}
</style>
</body>
</html>
总得来说,JS和CSS文件,需要排在.let-it-go元素前面或者样式前面,才会影响到渲染DOM或者CSSOM,图片或者影片之类的,不管放前面还是后面,都无影响。如果在css文件中,一直有import外部CSS,也是有很大影响!
但正如题目,这种只能影响一时,却不能一直影响,就算你在代码里写一个在头部不停插入脚本,也没有用,比如如下这么写,按,依旧无效:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<link rel="stylesheet" href="https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/static/bytedesign.min.css"
as="style" />
<!-- <img src="https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/static/bytedesign.min.css"/> -->
<script>
// setInterval(()=>{
// 不停插入script脚本 或者css文件
let index = '';
(function fetchFile() {
var script = document.createElement('script');
script.src = `https://lf3-cdn-tos.bytescm.com/obj/static/log-sdk/collect/5.1/collect${index}.js`;
document.head.appendChild(script);
script.onload = () => {
fetchFile()
}
script.onerror = () => {
fetchFile()
}
index+=1
// 创建一个 link 元素
//var link = document.createElement('link');
// 设置 link 元素的属性
// link.rel = 'stylesheet';
// link.type = 'text/css';
// link.href = 'https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/app.f81e9f9${index}.css';
// 将 link 元素添加到文档的头部
//document.head.appendChild(link);
})()
// },1000)
</script>
<div class="let-it-go">放我出去!!!</div>
<style>
.let-it-go {
color: red;
}
</style>
<!-- <script src="https://lf3-cdn-tos.bytescm.com/obj/static/log-sdk/collect/5.1/collect.js"></script> -->
</body>
</html>
那么,还有别的方法吗?暂时没有啥想法了,等后续再在这篇上续接~
另外,在实验过程中,有一个方式让我很意外,以为以下代码也会造成页面一直空白,但好像不行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div id="appp"></div>
<script>
(function createElement() {
var parentElement = document.getElementById('appp');
// 创建新的子元素
var newElement = document.createElement('div');
// 添加文本内容(可选)
newElement.textContent = '这是新的子元素';
// 将新元素添加到父元素的子元素列表的末尾
parentElement.appendChild(newElement);
createElement()
})()
</script>
<div class="let-it-go">放我出去!!!</div>
</body>
</html>
这可以很好的证明,插入DOM元素这个任务,会在主HTML渲染之后再执行。
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。








![[数据集][目标检测]棉花检测数据集VOC+YOLO格式389张1类别](https://img-blog.csdnimg.cn/direct/e986f484419b4f8f89f3fb4d5131306e.png)