原文链接:https://nextjs.org/learn/dashboard-app/css-styling
- 01-nextjs起步
- 03-处理字体和图片
- 04-创建layouts 和pages 页面
- 05-页面之间的导航跳转
- 更多
目前,您的主页没有任何样式。让我们来看看您可以用哪些不同的方式来设计Next.js应用程序的样式。
本课目标
- 如何将全局CSS文件添加到您的应用程序中。
- 两种不同的设置style方式:
Tailwind和CSS module。 - 如何使用
clsx工具程序包有条件地添加类名。
全局样式
如果您查看/app/ui文件夹内部,您将看到一个名为global.css的文件。您可以使用此文件将CSS规则添加到应用程序中的所有路由中,例如CSS重置规则、链接等HTML元素的站点范围样式等等。
您可以在应用程序的任何组件中导入global.css,但通常将其添加到顶级组件中是一种很好的做法。在Next.js项目中,这个顶级组件是 root layout (稍后会详细介绍)
通过导航到/app/layout.tsx并导入global.css文件,将全局样式添加到应用程序中:
import '@/app/ui/global.css';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}
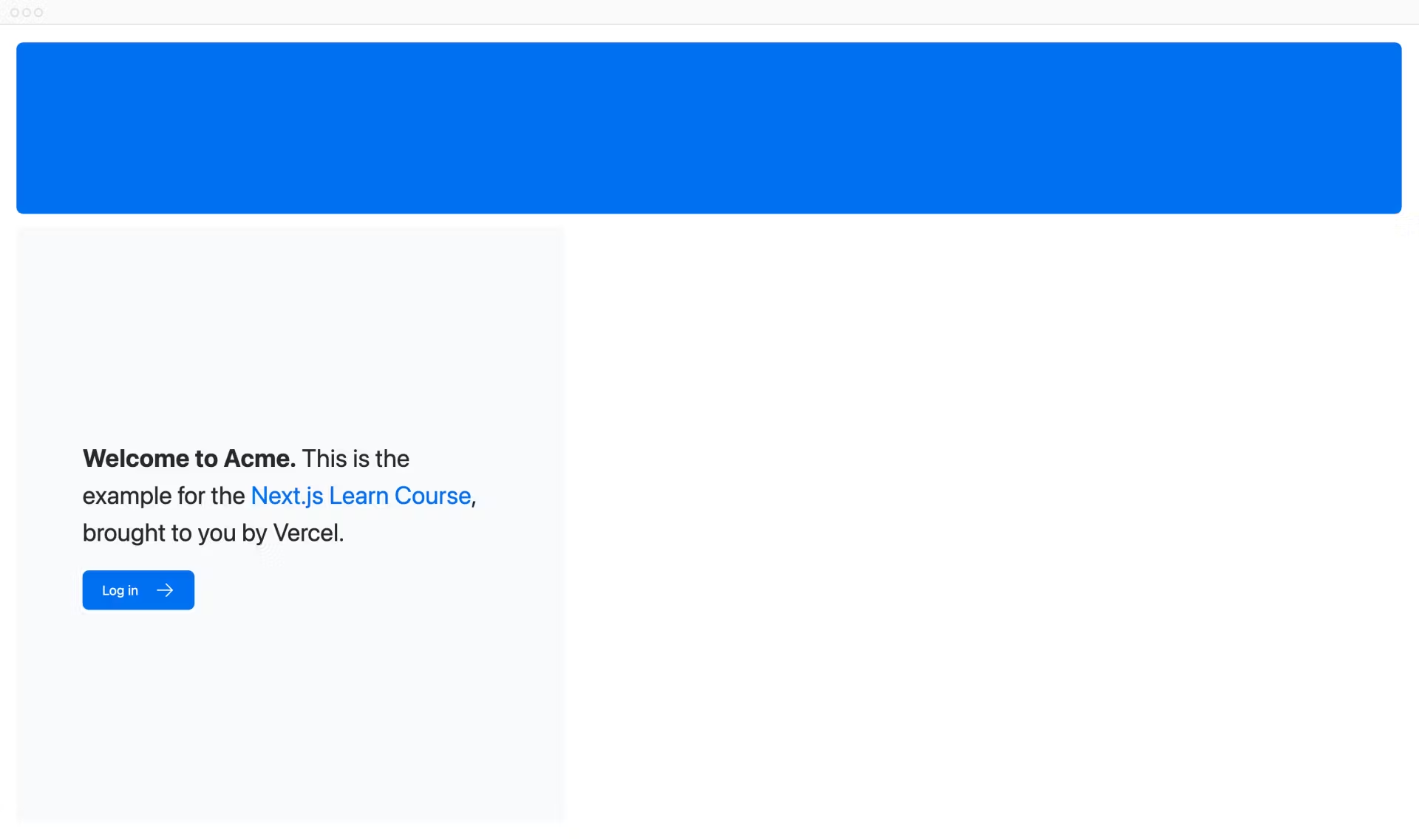
在开发服务器仍在运行的情况下,保存您的更改并在浏览器中预览它们。您的主页现在应该是这样的:

但是等一下,你没有添加任何CSS规则,这些样式是从哪里来的?
如果你看看global.css内部,你会注意到一些@tailwind指令:
@tailwind base;
@tailwind components;
@tailwind utilities;
Tailwind
Tailwind是一个CSS框架,它允许您直接在TSX标记中快速编写实用程序类,从而加快了开发过程。
在Tailwind中,可以通过添加类名来设置元素的样式。例如,添加类“text-blue-500”将使
文本变为蓝色:
<h1 className="text-blue-500"> I'm blue! </h1>
尽管CSS样式是全局共享的,但每个类都单独应用于每个元素。这意味着,如果添加或删除一个元素,就不必担心维护单独的样式表,样式冲突,或者CSS 包的大小随着应用程序的扩展而增长。
当您使用create-next-app应用程序启动新项目时,Next.js会询问您是否要使用Tailwind。如果您选择yes,Next.js将自动安装必要的软件包,并在您的应用程序中配置Tailwind。
如果您查看/app/page.tsx,您会发现我们在示例中使用的是Tailwind类。
import AcmeLogo from '@/app/ui/acme-logo';
import { ArrowRightIcon } from '@heroicons/react/24/outline';
import Link from 'next/link';
export default function Page() {
return (
// These are Tailwind classes:
<main className="flex min-h-screen flex-col p-6">
<div className="flex h-20 shrink-0 items-end rounded-lg bg-blue-500 p-4 md:h-52">
// ...
)
}
如果这是您第一次使用Tailwind,请不要担心。为了节省时间,我们已经为您将要使用的所有组件设置了样式。
让我们玩Tailwind吧!复制下面的代码并将其粘贴到/app/page.tsx中的<p>元素上方:
<div
className="h-0 w-0 border-b-[30px] border-l-[20px] border-r-[20px] border-b-black border-l-transparent border-r-transparent"
/>
使用上面的代码片段时,您看到的是什么形状?一个黑色三角形
如果您更喜欢编写传统的CSS规则,或者将样式与JSX分开,那么CSS模块是一个很好的选择。
CSS模块
CSS模块允许您通过自动创建唯一的类名来将CSS扩展到一个组件,因此您也不必担心样式冲突。
我们将在本课程中继续使用 Tailwind,但让我们花点时间看看如何使用 CSS 模块从上面的测验中获得相同的结果。
在里面/app/ui,创建一个名为的新文件home.module.css并添加以下 CSS 规则:
.shape {
height: 0;
width: 0;
border-bottom: 30px solid black;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
然后,在您的/app/page.tsx文件中导入样式并
import AcmeLogo from '@/app/ui/acme-logo';
import { ArrowRightIcon } from '@heroicons/react/24/outline';
import Link from 'next/link';
import styles from '@/app/ui/home.module.css'; //+++++
export default function Page() {
return (
<main className="flex min-h-screen flex-col p-6">
<div className={styles.shape} />
// ...
)
}
保存更改并在浏览器中预览。您应该看到与之前相同的形状。
Tailwind 和 CSS 模块是设计 Next.js 应用程序样式的两种最常用方法。使用其中一种取决于个人喜好 - 您甚至可以在同一个应用程序中同时使用这两种方法!
使用clsx库切换类名
在某些情况下,您可能需要根据状态或其他条件有条件地设置元素的样式。
clsx是一个可以让你轻松切换类名的库。我们建议查看文档了解更多详细信息,但以下是基本用法:
- 假设您要创建一个InvoiceStatus接受 的组件status。状态可以是’pending’或’paid’。
- 如果是’paid’,则您希望颜色为绿色。如果是’pending’,则您希望颜色为灰色。
您可以clsx有条件地应用这些类,如下所示:第9和第10行
import clsx from 'clsx';
export default function InvoiceStatus({ status }: { status: string }) {
return (
<span
className={clsx(
'inline-flex items-center rounded-full px-2 py-1 text-sm',
{
'bg-gray-100 text-gray-500': status === 'pending',
'bg-green-500 text-white': status === 'paid',
},
)}
>
// ...
)}
其他style解决方案
除了我们讨论过的方法之外,您还可以使用以下方法设置 Next.js 应用程序的样式:
- Sass 允许您导入.css和.scss文件。
- CSS-in-JS 库,例如styled-jsx、样式组件和情感。
查看CSS 文档以获取更多信息。