有什么能和ai聊天的软件?5个软件教你快速和ai进行聊天
当今数字化时代,人工智能(AI)技术已经逐渐渗透到我们的日常生活中,而与AI进行聊天也成为了一种趋势和乐趣。以下是五款可以和AI进行聊天的软件,它们提供了不同的功能和特点,让你可以选择最适合自己的工具进行聊天:

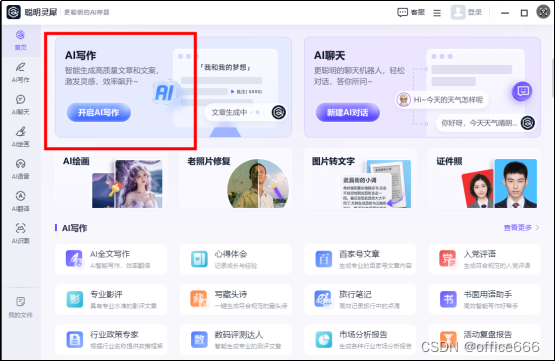
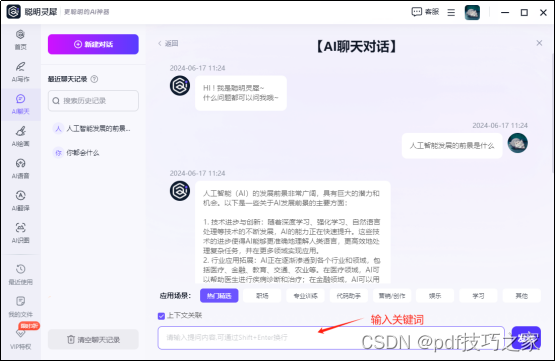
1.聪明灵犀:这是一款基于人工智能的对话引擎,可以进行逼真的自然语言交互。它能够回答各种问题,进行语义理解和生成,让对话更加流畅自然。你可以随时随地和他进行交流。下面就让我来为大家详细的解说一下这款软件的具体操作步骤吧。
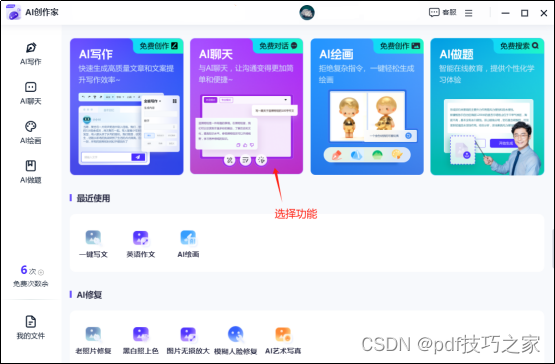
第一步:首先我们需要打开这款软件,选择你所需要的具体功能,这款软件的界面简单大方,可以确保你在各种场景下都可以进行快速的编辑修改,而且非常好上手,我们只需要选择聊天功能即可。

第二步:选择好聊天功能之后,你就可以在这个界面进行快速的对话聊天了,这款软件的对话速度快、效率超高,还可以进行上下文关联,让你的对话聊天更加的智能,非常方便。

-
ai创作家:这是一款个人助手应用,通过与用户的对话学习用户喜好和习惯,提供个性化的建议和支持。它可以成为你的虚拟朋友,陪伴你进行对话,分享心情和故事,是一个有趣的交流伙伴。

-
Mitsuku:Mitsuku 是一款著名的聊天机器人,多次获得 Loebner Prize 人工智能竞赛冠军。它具有丰富的语言理解和生成能力,可以进行有趣的闲聊对话,回答各种问题,模拟人类智能的交互体验。

-
ChatGPT:ChatGPT 是由 OpenAI 开发的人工智能聊天软件,基于 GPT-3 模型。它可以进行自然语言交互,回答各种问题,进行闲聊对话,提供实用建议等。你可以在网页版或移动应用上与 ChatGPT 进行交流,体验智能聊天的乐趣。

- Eva Chatbot:Eva Chatbot 是一款个人助手应用,具有智能对话和任务管理功能。它可以回答问题,提供实用建议,帮助用户管理日程和任务,是一个全面的人工智能助手。

这些软件都可以让你与人工智能进行聊天,无论是闲聊对话还是获取实用信息,都可以通过这些工具与AI进行交流。与AI进行聊天不仅可以提供娱乐和乐趣,还可以增强人机交互的体验,拓展个人知识和视野。因此,选择一款适合自己需求和喜好的AI聊天软件,与AI进行交流吧!