在信息爆炸的时代,内容创作已成为各行各业的刚需。然而,对于许多创作者来说,如何高效、高质量地输出内容却是一个不小的挑战。幸运的是,随着人工智能技术的飞速发展,AI智能写作软件应运而生,它们凭借一键生成的功能,让创作变得更加轻松、高效。那么,市面上都有哪些值得推荐的AI智能写作一键生成软件呢?本文将为你揭晓答案。

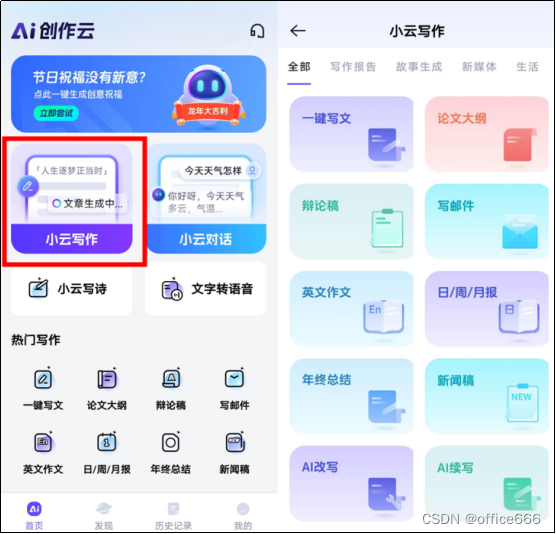
1.AI创作云
特点:一款全面的AI智能写作平台,集成了自然语言处理、机器学习和深度学习技术,能够生成高质量、原创性的文章。
优势:提供多种写作模板和风格,支持多种语言和行业,可根据用户需求进行定制。
适用场景:适用于新闻稿、广告文案、博客文章、小说创作等多种场景。

2.Copy.ai
特点:基于GPT-3技术的AI写作工具,能够生成具有针对性和创新性的文案。
优势:支持多语言内容生成,具有直观的用户界面和快速的生成速度,能够实时提供文案的修改和优化建议。
适用场景:特别适用于市场营销、社交媒体推广、广告创意等领域,帮助用户快速生成吸引人的文案。

3.Jasper
特点:一款智能化的写作助手,通过智能提示和反馈机制激发创作灵感,帮助用户生成具有原创性的内容。
优势:提供个性化的建议,引导用户探索新的写作方向和主题,支持多种写作风格和场景。
适用场景:适用于博客写作、内容营销、SEO优化等场景,帮助用户提高写作效率和质量。

4.聪明灵犀
特点:一款集聊天和写作于一体的AI实用工具,具备智能写作和智能聊天对话功能。
优势:能够高效答疑解惑,辅助创作,通过AI技术为用户的工作和生活赋能。
适用场景:适用于需要快速生成文章、报告、干货写作等多种实际场景,同时也可用于日常聊天和问答交流。

AI智能写作一键生成软件为内容创作者提供了强大的支持和帮助,让创作变得更加轻松、高效。无论是专业写手还是业余爱好者,都可以通过这些工具来提升自己的写作能力和效率。在未来,随着人工智能技术的不断发展,相信这些AI智能写作软件将会带给我们更多惊喜和便利!