效果展示
正文
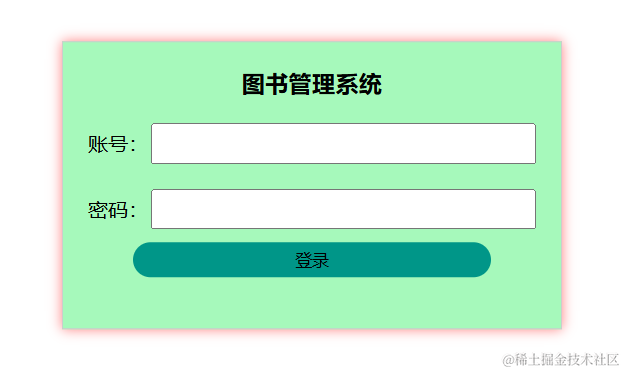
登录页

<template>
<div>
<div class="login">
<h3>图书管理系统</h3>
<div class="user">
<span>账号:</span><input type="text" v-model="user" />
</div>
<div class="pwd">
<span>密码:</span><input type="text" v-model="pwd" />
</div>
<div class="btn">
<button @click="login">登录</button>
</div>
</div>
</div>
</template>
这是一个简单的登录页的布局(css参考完整代码)
我们现在要实现输入账号和密码就能够跳转到home页怎么实现?
很简单
- 创建home页
- 配置路由
- 在登录点击事件里实现路由跳转
- 创建home页

- 配置路由
{
path: "/home",
component: Home,
name: "home",
},
- 在登录点击事件里实现路由跳转
import { useRouter } from "vue-router";
import { ref } from "vue";
const user = ref("");
const pwd = ref("");
const router = useRouter();
const login = () => {
if (user.value !== "" && pwd.value !== "") {
localStorage.setItem("user", user.value);
router.push("/home");
}
};
通过 ref 创建了两个响应式变量 user 和 pwd 来存储用户名和密码
然后,使用 useRouter 获取了路由实例 router
定义的 login 函数用于处理登录逻辑。当用户名和密码都不为空时,将用户名存储到本地存储 localStorage 中,并通过 router.push('/home') 跳转到 /home 路由对应的页面
接下来你就能实现下面的效果了

这里我们就了解了一级路由了
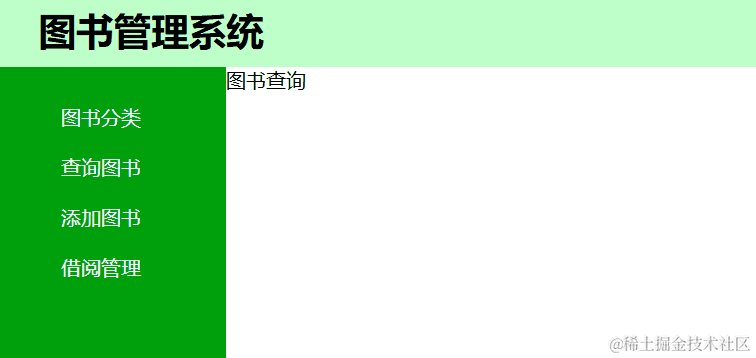
home页面
效果演示

我们通过home页面来讲解二级路由
首先我们创建基础页面
<div class="home">
<header class="header">
<div class="name">图书管理系统</div>
<div class="userInfo">
<span>欢迎 {{ user }}</span>
</div>
</header>
<section class="main">
<div class="menu">
<ul class="menu-list">
<li class="list-item" v-for="item in menu" :key="item.title">
<router-link :to="`/home${item.path}`">{{
item.title
}}</router-link>
</li>
</ul>
</div>
<div class="content">
<RouterView></RouterView>
</div>
</section>
</div>
同样是三步走
- 创建页面
- 配置路由
- 添加
router-link触发
- 创建页面

创建好对应的页面
- 配置路由
{
path: "/home",
component: Home,
name: "home",
children: [
{
path: "/home/add-book",
component: AddBook,
name: "addbook",
},
{
path: "/home/borrow",
component: Borrow,
name: "borrow",
},
{
path: "/home/category",
component: Category,
name: "category",
},
{
path: "/home/search",
component: Search,
name: "search",
},
],
},
- 添加
router-link触发
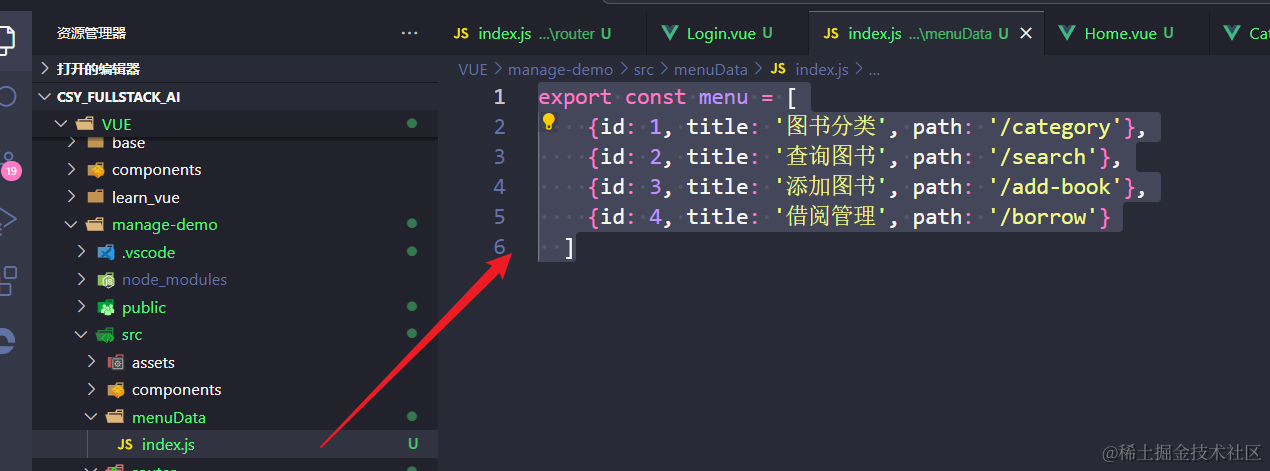
我们首先创建一个用来存储菜单数据
export const menu = [
{id: 1, title: '图书分类', path: '/category'},
{id: 2, title: '查询图书', path: '/search'},
{id: 3, title: '添加图书', path: '/add-book'},
{id: 4, title: '借阅管理', path: '/borrow'}
]

通过import { menu } from "../menuData";可以导入数据
使用v-for渲染数据
<li class="list-item" v-for="item in menu" :key="item.title">
<router-link :to="`/home${item.path}`">{{
item.title
}}</router-link>
</li>
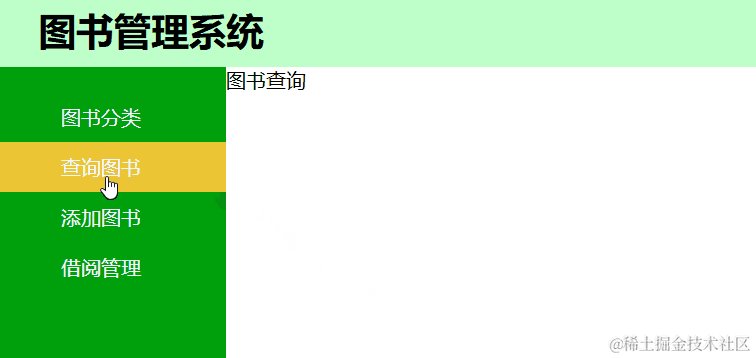
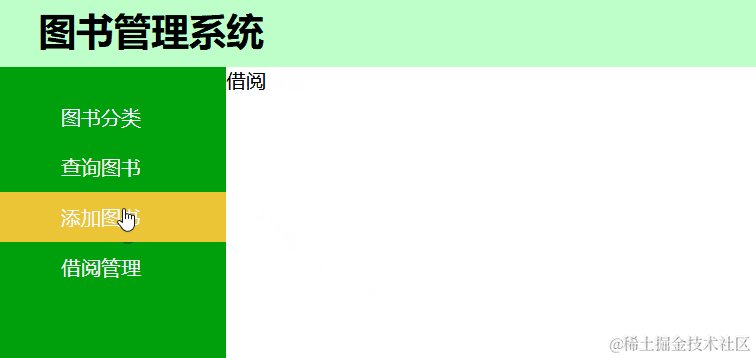
现在我们就能实现二级路由的效果了
一级路由和二级路由的区别主要在于路由的配置是不同的
总结
本文通过一个小demo,讲解了路由的使用,路由的使用主要就是在于路由的配置,相信看到这里的你一定会有收获的
完整代码
- login
<template>
<div>
<div class="login">
<h3>图书管理系统</h3>
<div class="user">
<span>账号:</span><input type="text" v-model="user" />
</div>
<div class="pwd">
<span>密码:</span><input type="text" v-model="pwd" />
</div>
<div class="btn">
<button @click="login">登录</button>
</div>
</div>
</div>
</template>
<script setup>
import { useRouter } from "vue-router";
import { ref } from "vue";
const user = ref("");
const pwd = ref("");
const router = useRouter();
const login = () => {
if (user.value !== "" && pwd.value !== "") {
localStorage.setItem("user", user.value);
router.push("/home");
}
};
</script>
<style lang="css" scoped>
.login {
background-color: #a6f9bb;
border: 1px solid #ccc;
width: 400px;
height: 230px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 10px #ff000080;
padding: 20px;
box-sizing: border-box;
}
.input {
border-radius: 10px;
}
.user {
margin-bottom: 20px;
display: flex;
align-items: center;
}
.user span {
width: 50px;
}
.user input {
flex: 1;
font-size: 20px;
padding: 3px 10px;
}
.pwd {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.pwd span {
width: 50px;
}
.pwd input {
flex: 1;
font-size: 20px;
padding: 3px 10px;
}
button {
display: block;
width: 80%;
margin: 0 auto;
padding: 5px 0;
background-color: #009688;
border: none;
border-radius: 20px;
cursor: pointer;
}
h3 {
margin-bottom: 20px;
text-align: center;
}
</style>
- home
<template>
<div>
<div class="home">
<header class="header">
<div class="name">图书管理系统</div>
<div class="userInfo">
<span>欢迎 {{ user }}</span>
</div>
</header>
<section class="main">
<div class="menu">
<ul class="menu-list">
<li class="list-item" v-for="item in menu" :key="item.title">
<router-link :to="`/home${item.path}`">{{
item.title
}}</router-link>
</li>
</ul>
</div>
<div class="content">
<RouterView></RouterView>
</div>
</section>
</div>
</div>
</template>
<script setup>
import { menu } from "../menuData";
const user = localStorage.getItem("user");
</script>
<style lang="css" scoped>
.home {
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
height: 60px;
background-color: #beffca;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 50px;
}
.name {
font-size: 30px;
font-weight: bold;
}
.main {
flex: 1;
display: flex;
}
.menu {
flex: 0 0 200px;
background-color: #00a00d;
}
.content {
flex: 1;
}
.menu-list {
padding: 20px 0;
}
.list-item {
height: 40px;
line-height: 40px;
font-size: 16px;
}
.list-item a {
display: block;
width: 100%;
height: 100%;
text-align: center;
}
.list-item:hover {
background-color: #ecc536;
}
</style>
- 路由
import { createRouter, createWebHistory } from "vue-router";
import Login from "../views/Login.vue";
import Home from "../views/Home.vue";
import AddBook from "../views/pages/AddBook.vue";
import Borrow from "../views/pages/Borrow.vue";
import Category from "../views/pages/Category.vue";
import Search from "../views/pages/Search.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
redirect: "/login",
},
{
path: "/login",
component: Login,
name: "login",
},
{
path: "/home",
component: Home,
name: "home",
children: [
{
path: "/home/add-book",
component: AddBook,
name: "addbook",
},
{
path: "/home/borrow",
component: Borrow,
name: "borrow",
},
{
path: "/home/category",
component: Category,
name: "category",
},
{
path: "/home/search",
component: Search,
name: "search",
},
],
},
],
});
export default router;
import { createRouter, createWebHistory } from "vue-router";
import Login from "../views/Login.vue";
import Home from "../views/Home.vue";
import AddBook from "../views/pages/AddBook.vue";
import Borrow from "../views/pages/Borrow.vue";
import Category from "../views/pages/Category.vue";
import Search from "../views/pages/Search.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
redirect: "/login",
},
{
path: "/login",
component: Login,
name: "login",
},
{
path: "/home",
component: Home,
name: "home",
children: [
{
path: "/home/add-book",
component: AddBook,
name: "addbook",
},
{
path: "/home/borrow",
component: Borrow,
name: "borrow",
},
{
path: "/home/category",
component: Category,
name: "category",
},
{
path: "/home/search",
component: Search,
name: "search",
},
],
},
],
});
export default router;