一、目的:在开发过程中,增加一些提示消息可以很好的提高用户体验,下面介绍一个用于增加提示消息的库
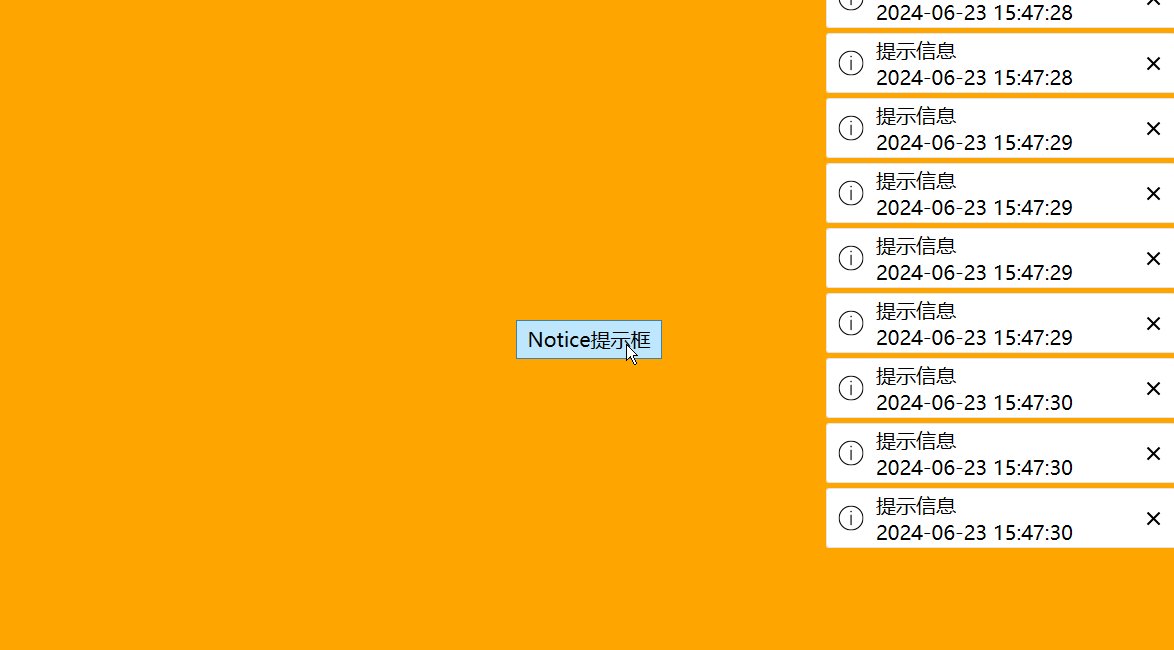
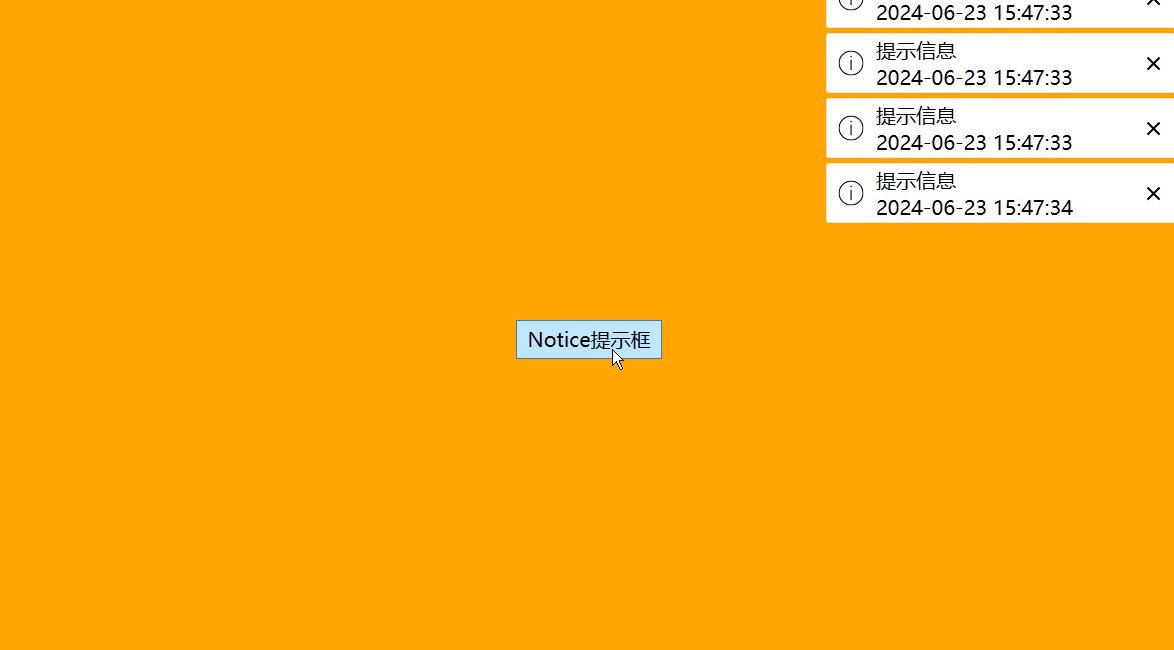
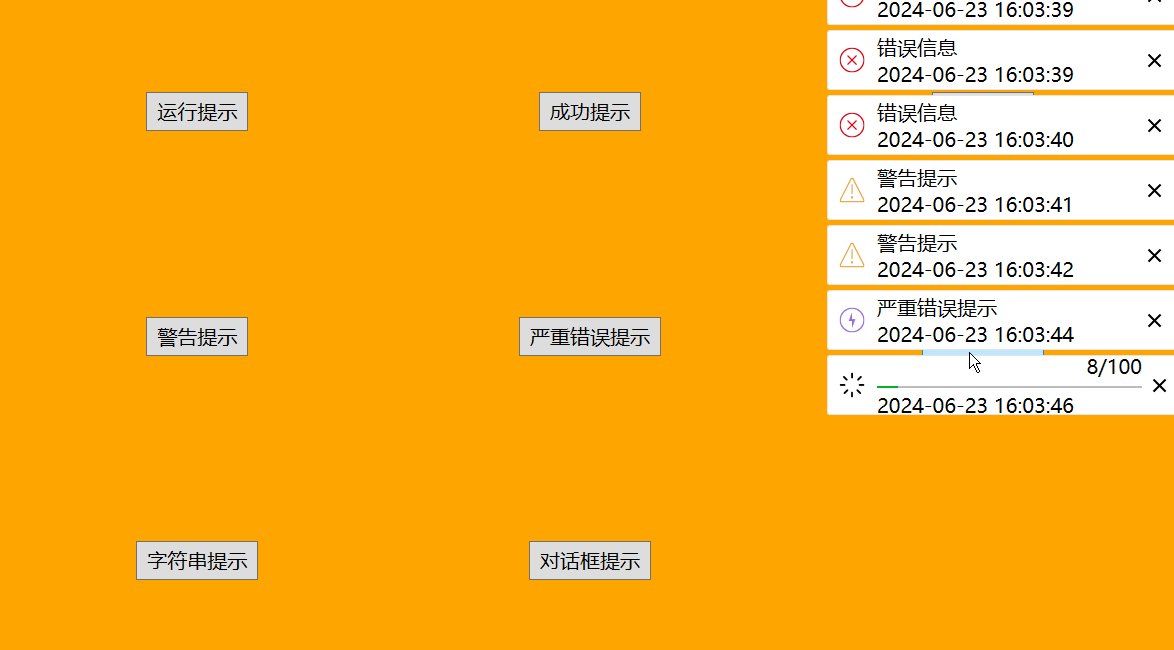
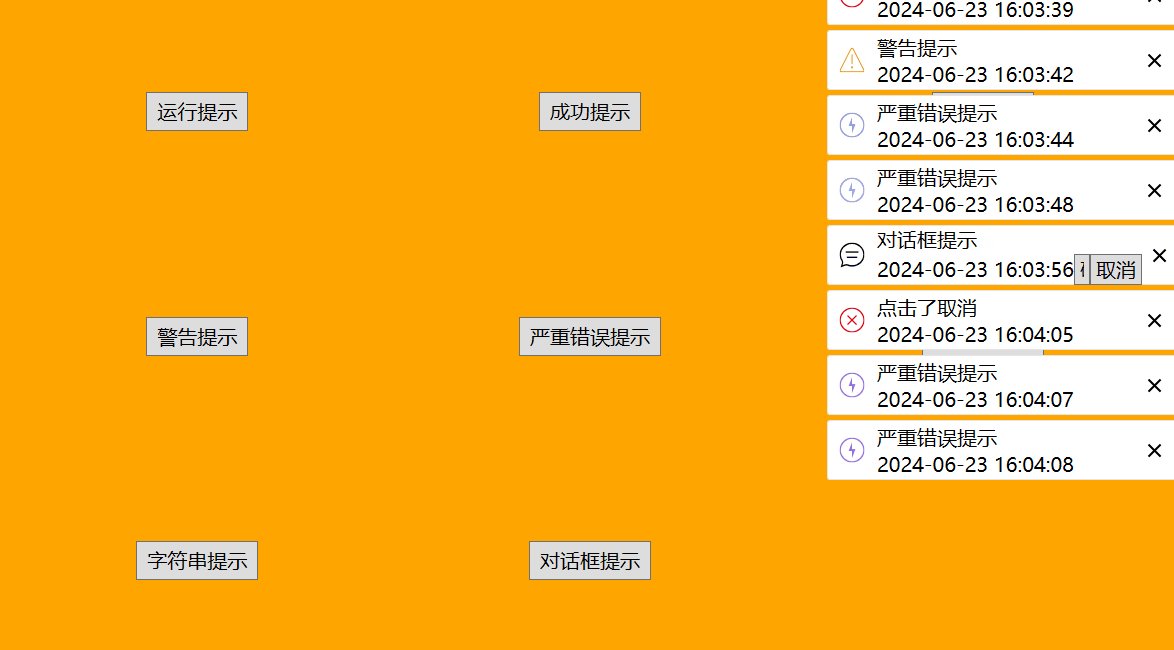
二、效果如下

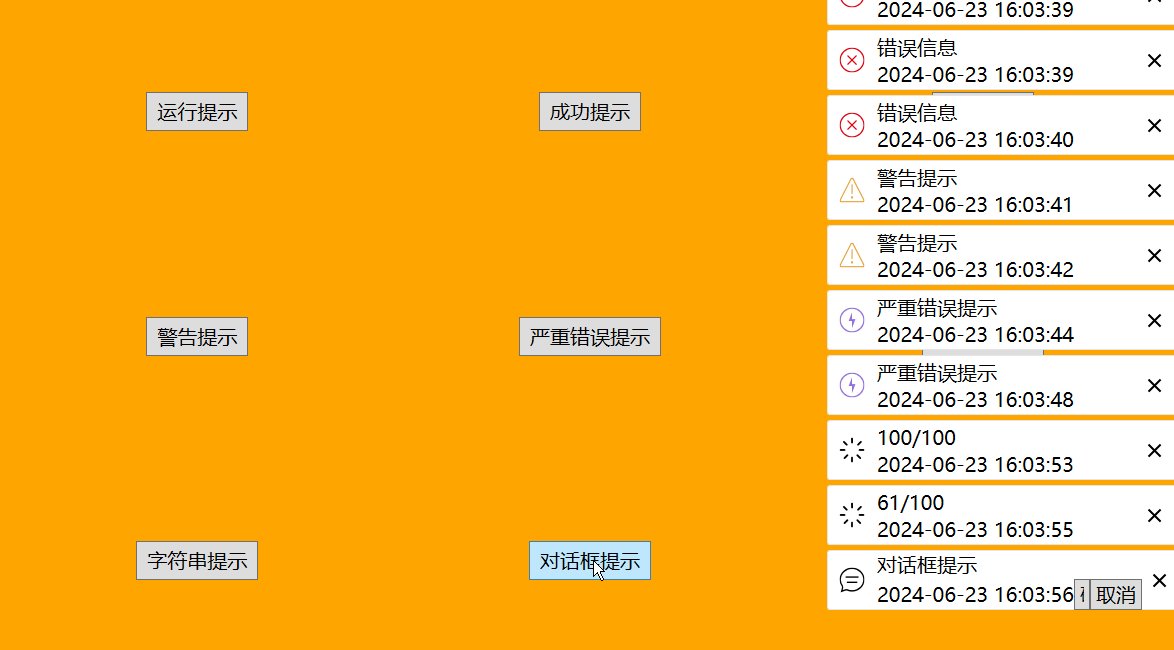
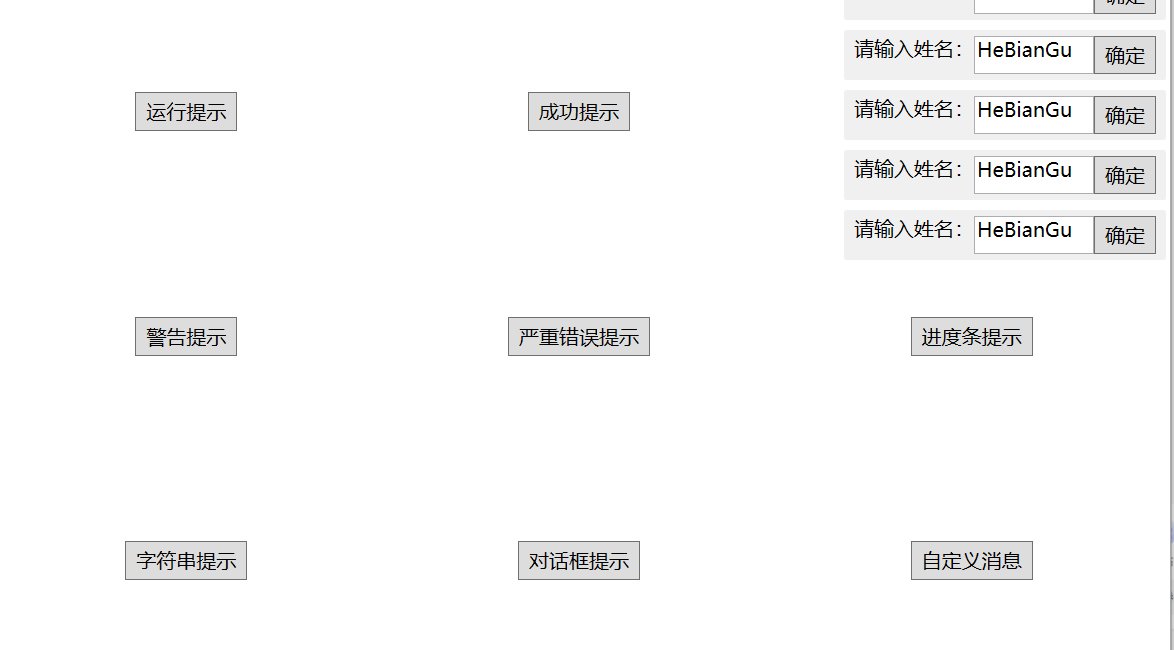
可以看到右侧顶端弹出提示消息,消息间隔3s自动退出
三、环境
VS2022 Net7
四、使用方式
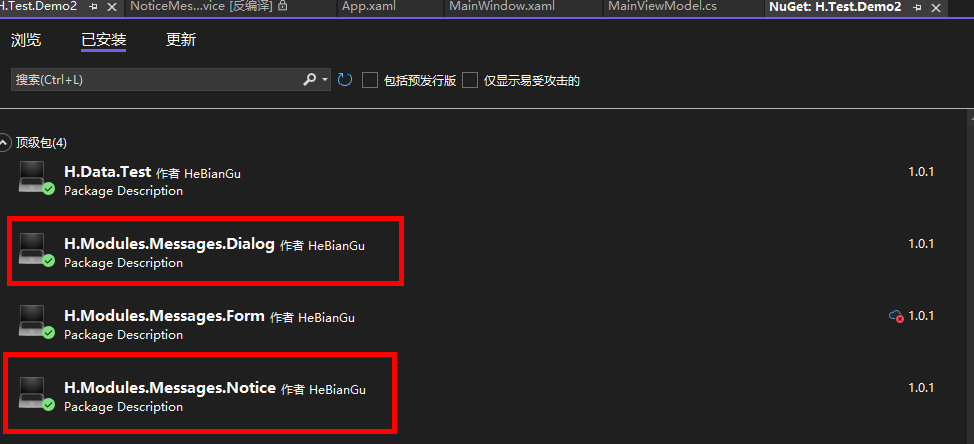
安装nuget包:H.Modules.Messages.Dialog和H.Modules.Messages.Notice

添加如下代码
private NoticeMessageService _noticeMessageService = new NoticeMessageService();
public RelayCommand ShowInfoNoticeCommand => new RelayCommand(async (s, e) =>
{
_noticeMessageService.ShowInfo("提示信息");
});注:v1.0.1中NoticeMessageService需要用单例来显示
后面版本采用 NoticeDialog.ShowInfo(string message)
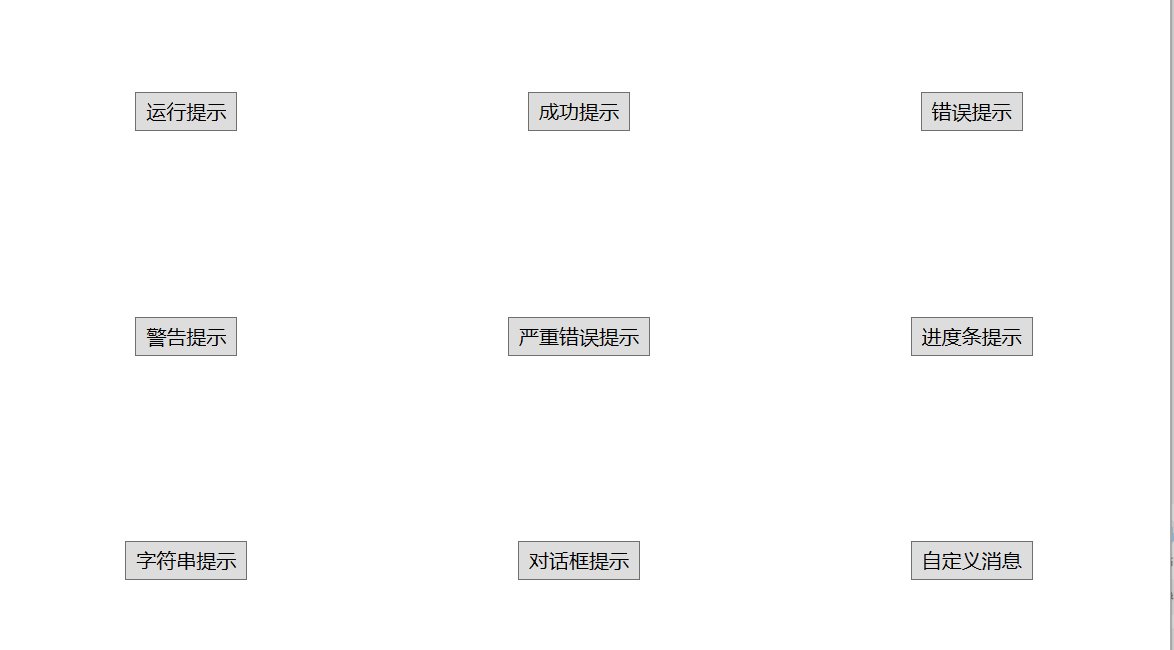
更多扩展,成功提示,错误提示,警告提示,严重错误提示,进度提示,字符串进度提示,对话框提示,效果如下:

也可以自定义提示消息
首先,自定义一个类继承INoticeItem接口
public class MyNotice : INoticeItem
{
public string Message { get; set; }
public string Time { get; }
}然后,定义一下MyNotice的DataTemplate
<Application.Resources>
<DataTemplate DataType="{x:Type local:MyNotice}">
<Border
Height="50"
Margin="5"
Padding="10,6"
Background="{x:Static SystemColors.ControlBrush}"
CornerRadius="2">
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="请输入姓名:" />
<TextBox
Grid.Column="1"
MinWidth="120"
Text="{Binding Message}" />
<Button
Grid.Column="3"
Command="{h:DeleteCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Content="确定" />
</Grid>
</Border>
</DataTemplate>
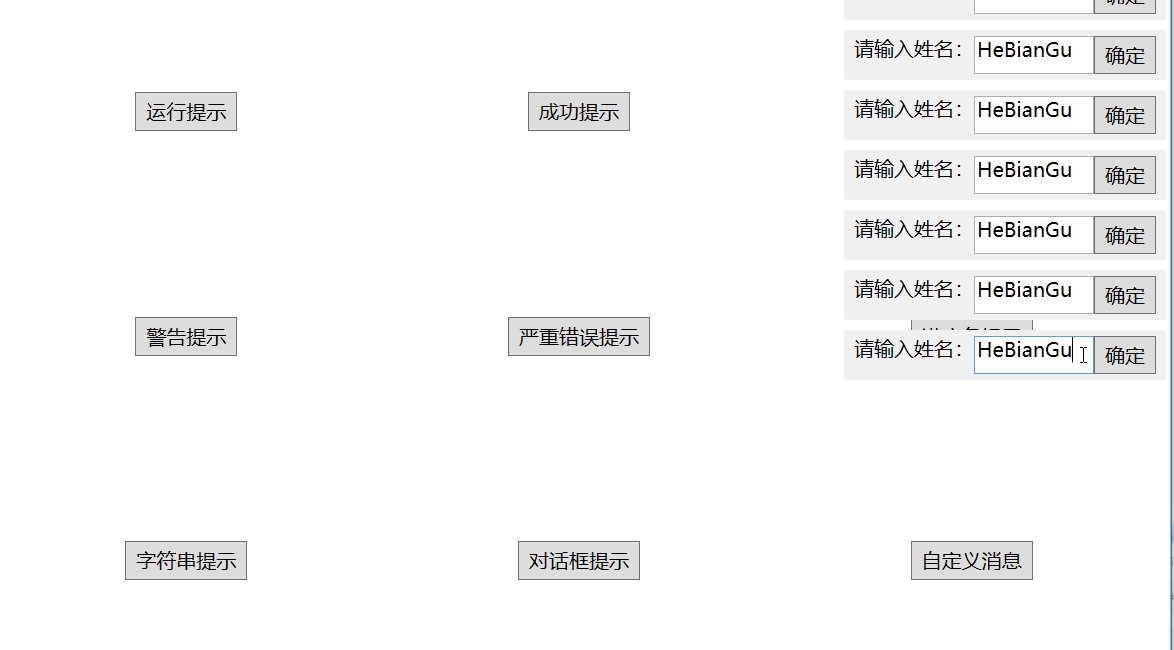
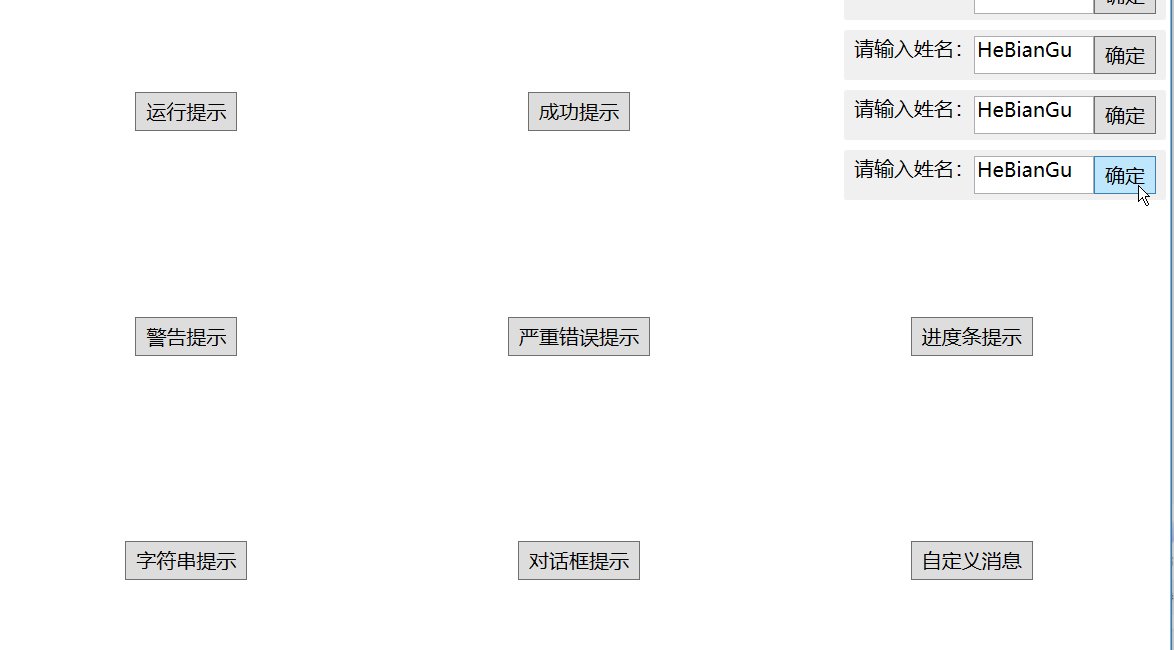
</Application.Resources>如上是定义了一个输入姓名的自定义模板,运行效果如下:

五、需要了解的知识点
System.Windows.Controls 命名空间 | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
七、了解更多
System.Windows.Controls 命名空间 | Microsoft Learn
https://github.com/HeBianGu
HeBianGu的个人空间-HeBianGu个人主页-哔哩哔哩视频






![[面试题]Jenkins](https://img-blog.csdnimg.cn/direct/6507af77273149edbd66e3abcb940ebf.jpeg#pic_left)











![vuex的深入学习[基于vuex3]----篇(一)](https://img-blog.csdnimg.cn/direct/b30e4921ca0e44df9530b86bf9db8ac3.png)