文章目录
- financialmanagement
- 项目简介
- 项目特色
- 项目预览
- 卫星的实现方式:
- 首次进入卫星效果的实现方式:
- 卫星跟随鼠标滑动的随机效果实现方式:
- 环境准备
- 项目启动
- 项目部署
- 项目地址
financialmanagement
项目简介
vue2+element+axios 个人财务管理系统 是基于 vue2+element+axios 等主流技术栈构建的免费开源的后台管理前端模板。
项目特色
-
简洁易用:无过渡封装 ,易上手。
-
权限管理:用户、角色、菜单、字典、部门等完善的权限系统功能。
-
基础设施:路由、代码规范、Git 提交规范、常用组件封装。
-
持续更新:持续更新,及时跟进最新的技术和工具。
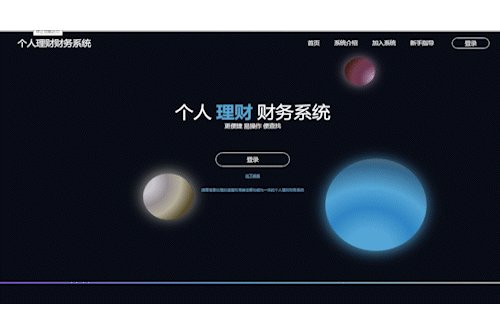
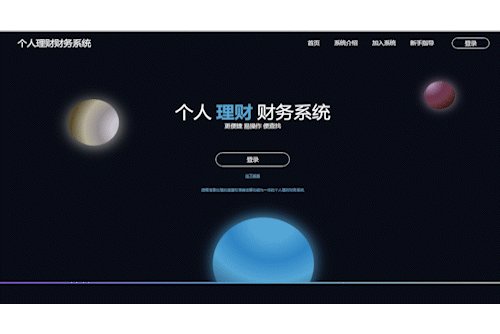
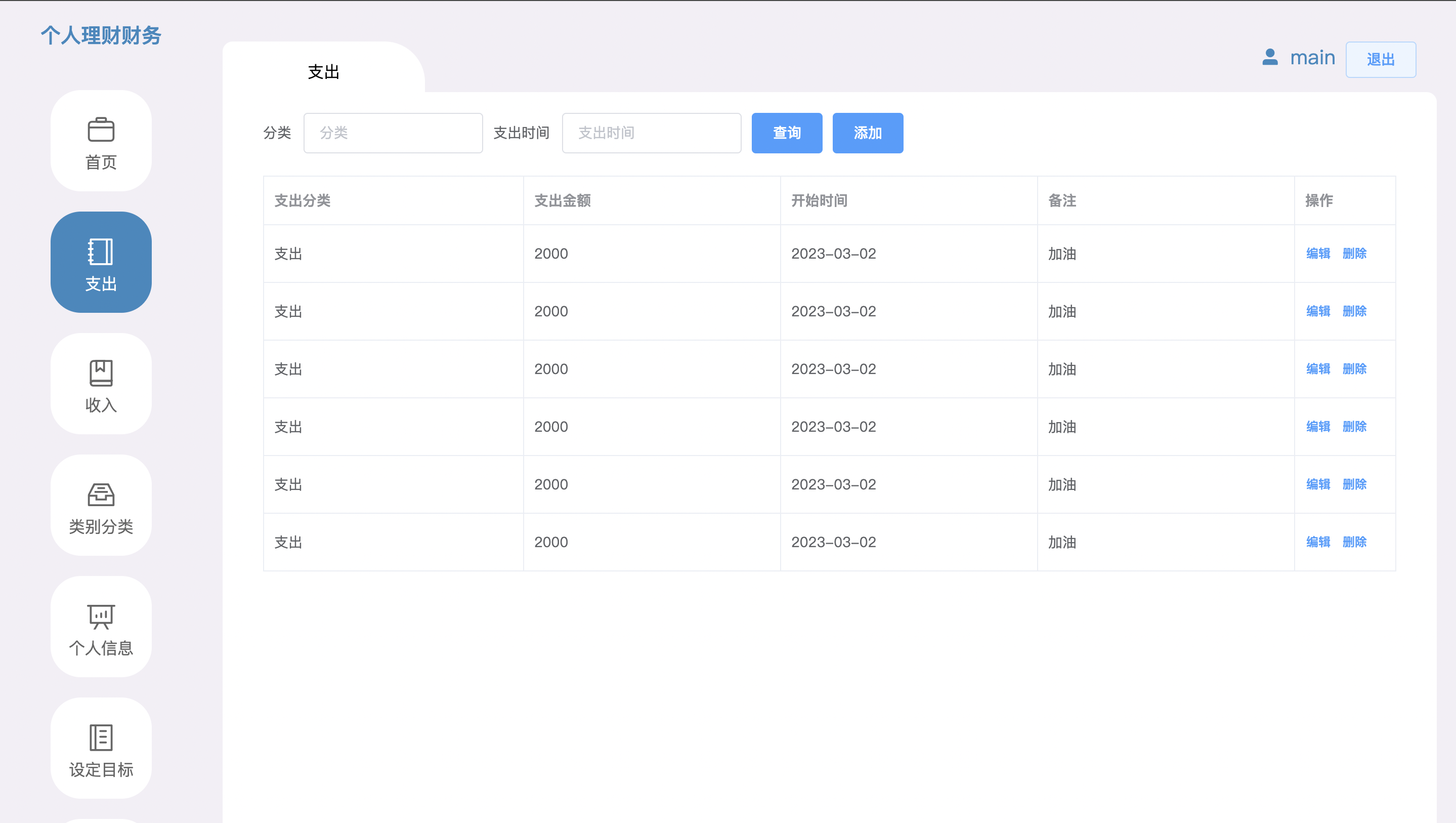
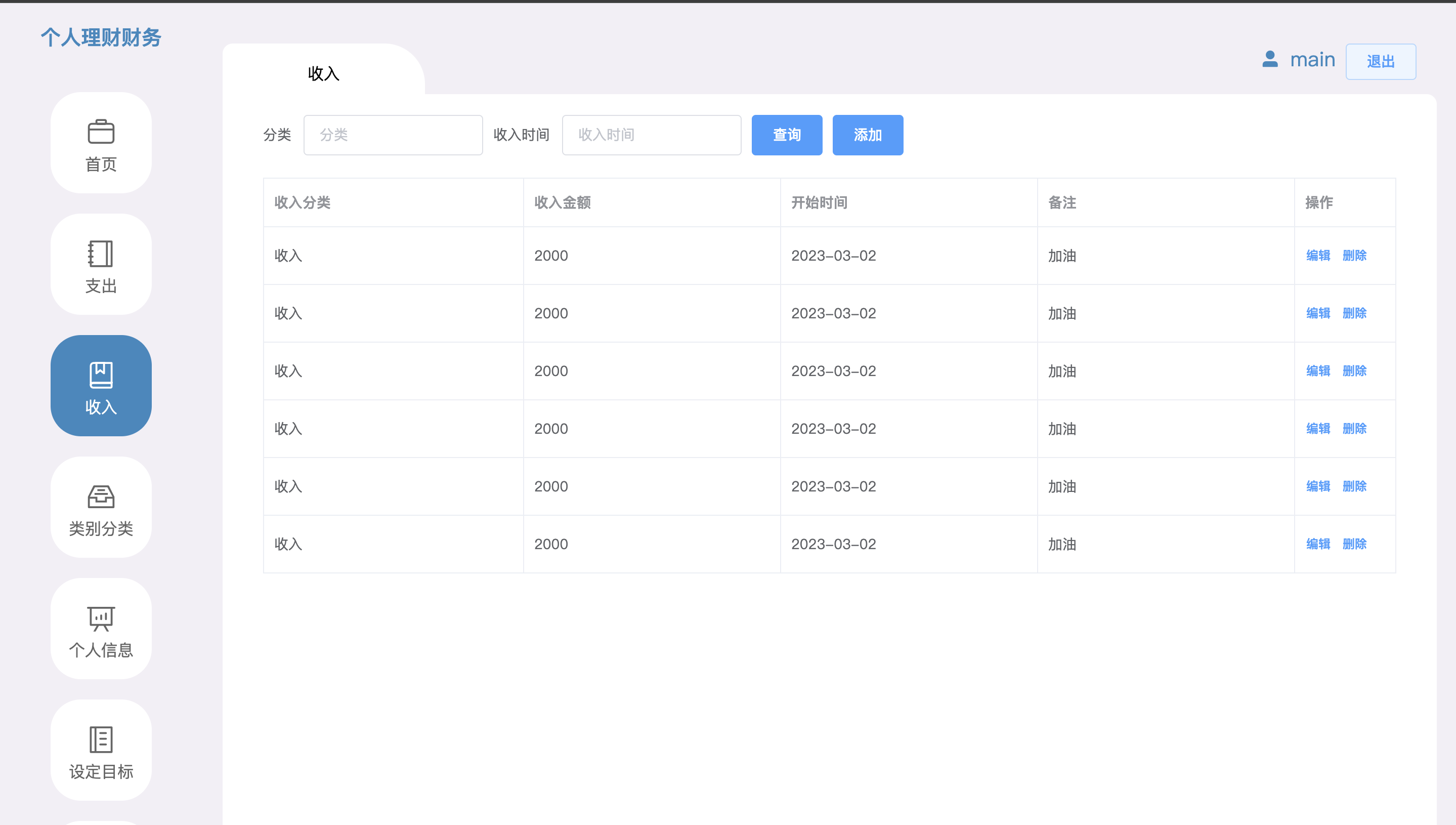
项目预览
登录页面的为动态效果,在刚刷新或者刚进入的时候有个卫星环绕的动画效果,鼠标移动或者悬浮都有不同的动态效果。
首页首次进入效果:

卫星的实现方式:
主要是用到了渐变背景和阴影。在background中使用radial-gradient,控制不同的卫星的样式效果。再用box-shadow来展示卫星的发光效果。
background: radial-gradient(circle at 124px 3px, #5babd1, #5babd1, #3689c0, #5babd1, #386a8b, #666);
// 3个小球的渐变值不同
box-shadow: 0px -5px 40px #5babd1;
position: absolute;
bottom: -100px;
width: 20vw;
height: 20vw;
min-width: 200px;
min-height: 200px;
left: 40%;
animation-name: ball1-example-37dfd6fc;
animation-duration: 4s;
首次进入卫星效果的实现方式:
css3的动画效果,用transform的rotate控制小球的运行轨迹。
@keyframes ball-example {
from {
transform: rotate(397deg);
}
to {
transform: rotate(0deg);
}
}
.ball1:hover {
box-shadow: 0px -15px 80px #5babd1;
}
卫星跟随鼠标滑动的随机效果实现方式:
使用@mousewheel.prevent方法,在mousePoll中配置滚轮滑动的效果。
使用方法中的deltaY 和deltaX ,获取鼠标的动态。
向左右上下滑动,都有不同的动态效果。
由于@mousewheel.prevent是不断的返回数据,使用加了一个节流,2秒获取一次数据,以防出现问题。
// 滚轮滑动
mousePoll(e) {
let directionY = e.deltaY > 0 ? "down" : "up";
let directionX = e.deltaX > 0 ? "left" : "right";
// 获取各个小球
let ball1 = document.getElementsByClassName("ball1")[0];
let ball2 = document.getElementsByClassName("ball2")[0];
let ball3 = document.getElementsByClassName("ball3")[0];
// 节流
if (this.mousepollShow) {
this.mousepollShow = false;
// 上下滑动
if (directionY === "down" || directionY === "up") {
// 判断是否离得太远
if (this.ballScale < 1.5 && this.ballScale > 0.5) {
this.ballScale =
directionY === "down"
? this.ballScale + 0.1
: this.ballScale - 0.1;
} else {
this.ballScale =
directionY === "down"
? this.ballScale - 0.1
: this.ballScale + 0.1;
}
ball1.style.transform = `scale(${this.ballScale})`;
ball2.style.transform = `scale(${this.ballScale})`;
ball3.style.transform = `scale(${this.ballScale})`;
}
if (directionX === "left") {
// 滑轮向left滚动
ball1.style.left = `35%`;
ball2.style.left = "8%";
ball3.style.right = "8%";
} else {
// 滑轮向right滚动
ball1.style.left = `45%`;
ball2.style.left = "12%";
ball3.style.right = "12%";
}
// 如果一直向下滑动 就到下一面
if (this.slideDown > 1 && directionY === "down") {
document.getElementsByClassName("main-second")[0].scrollIntoView();
this.slideDown = 0;
} else {
this.slideDown = this.slideDown + 1;
}
this.mouseShow();
}
},
// 节流
mouseShow() {
const betterFn = () => {
setTimeout(() => {
this.mousepollShow = true;
}, 2000);
};
betterFn();
},
如果想要知道具体的实现思路,可以到项目中查看:项目地址》》






环境准备
| 环境 | 名称版本 | 下载地址 |
|---|---|---|
| 开发工具 | VSCode | 下载 |
| 运行环境 | Node ≥18 | 下载 |
项目启动
# 克隆代码
git clone https://gitee.com/naitang_room/Personal-Financial-Management-System.git
# 安装依赖
npm install
# 启动运行
npm run serve
# 打包
npm run build
项目部署
# 项目打包
npm run build:prod
项目地址
https://gitcode.com/wantRich/vue2_element_axios_PersonalFinancialManagementSystem.git
欢迎访问项目!
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。