目录
1、CSS语法
2、实例
3、CSS注释
4、id 选择器
5、class 类选择器
6、标签选择器
7、内联选择器
1、CSS语法
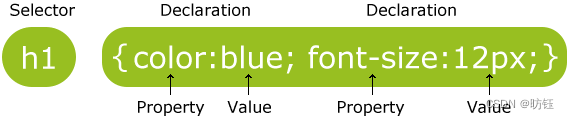
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器(Selector)通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
2、实例
CSS 声明总是以分号 ( ; ) 结束,声明组以大括号 ({ }) 括起来:
p {color:red;text-align:center;}或者这样,为了让 CSS 可读性更强,你可以每行只描述一个属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
</body>
</html>运行效果如下:

3、CSS注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p {
text-align: center;
/*这是另一个注释*/
color: black;
font-family: arial;
}4、id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 # 来定义。
以下的样式规则应用于元素属性 id = "para1":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">你好,世界!!!</p>
<p>此段落不受样式的影响。</p>
</body>
</html>运行效果如下:

ID 属性不要以数字开头,数字开头的 ID 在 Mozilla/Firefox 浏览器中不起作用。
ID 属性只能在每个 HTML 文档中出现一次。具体的解释,请参阅 XHTML:网站重构。
5、class 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class 可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
<style>
.center {
text-align: center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>运行效果如下:

你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
<style>
p.center {
text-align: center;
}
</style>
</head>
<body>
<h1 class="center">此标题不受影响</h1>
<p class="center">此段落将居中对齐。</p>
</body>
</html>
6、标签选择器
除了提到的 id 和 class 选择器外,第三种选择器为标签选择器,即以 HTML 标签作为 CSS 修饰所用的选择器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
<style>
h3 {
color: red;
}
</style>
</head>
<body>
<h3>W3cschool教程</h3>
</body>
</html>运行效果如下:

7、内联选择器
第四种内联选择器即直接在标签内部写 CSS 代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习记录(5)</title>
</head>
<body>
<h3 style="color:red;">CSS教程</h3>
</body>
</html>运行效果如下:

这四种 CS 选择器有修饰上的优先级,即:内联选择器 > id选择器 > 类选择器 > 标签选择器。