随着数字媒体的飞速发展,视频文件已成为我们生活中不可或缺的一部分。然而,大量视频文件的累积不仅占据了宝贵的存储空间,而且在某些情况下,我们更希望提取视频中的音频内容。为了满足这一需求,我们推出了全新的视频批量剪辑方案,让你轻松实现MP4到MP3的转码,并自动删除原文件,优化存储空间,提升播放体验。
首先,让我们进入“视频剪辑高手”的主页面。简洁明了的界面设计,让您一眼就能找到所需的功能板块。在板块栏里,选择“批量转换格式”板块,您将开启一段全新的视频剪辑之旅。

2、只需点击“添加视频”按钮,你将会看到一个文件夹弹窗。在这个弹窗中,你可以轻松浏览你的电脑文件,找到那些需要进行格式转换的视频文件进行一一导入,这些视频文件就会迅速被添加到转换列表中。

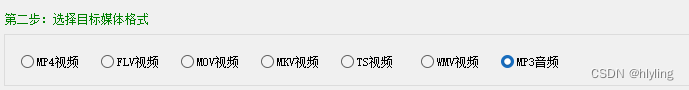
3、导入文本之后,你会被下方丰富的格式栏所吸引。那里陈列着多种转换格式,包括MP3音频可以选择。

4、我们为您提供了两种保存位置,第一种方式:保存在原文件位置,如果您希望转换后的文件能够保存在与原文件相同的位置,以便更方便地查找和管理,那么“视频剪辑高手”的“保存在原文件位置”功能将是您的首选。

5、第二种方式:指定位置保存,如果您希望将转换后的文件保存在特定的文件夹或驱动器中,以便更好地分类和管理您的作品,那么“视频剪辑高手”的“指定位置保存”功能将满足您的需求。您可以在保存位置中选择“指定位置保存”这个方式即可。
![]()
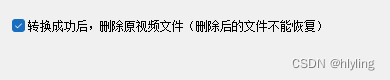
6、为你提供了删除原文件的便捷选项。只需在转换设置中勾选“转换成功后删除原文件”,即可在转换完成后自动删除不再需要的原文件,释放你的存储空间。

7、在设置完毕后,一切准备就绪。此时,你只需轻轻一点“开始转换”,软件便会迅速启动转换进程。无需复杂的操作,无需漫长的等待,一切都如此简单

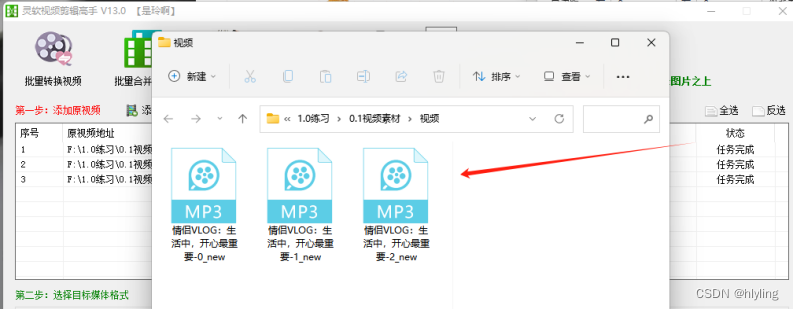
8、任务完成之后,即可打开转换后的文件夹,发现原来的MP4视频文件已经变身为MP3音频文件,并且原文件也被删除了,无需再受限于屏幕和画面。