1、描述
- 本机(Ubuntu22)已经安装了LLVM-14,但是需要使用LLVM-12。
- 安装LLVM-12和Clang-12并切换使用。
2、过程
- 安装LLVM-12和Clang-12。
-
sudo apt-get install llvm-12 sudo apt-get install clang-12 - 【注】运行 sudo apt-get install llvm-12 命令时,默认情况下不会自动安装Clang。LLVM 和 Clang 是两个独立的项目,虽然它们紧密相关并且经常一起使用,但它们有各自的安装包。
-
- 切换LLVM默认版本。(最后的20和10为权重)
-
# 首先,添加所有可用的 llvm-config 版本到 update-alternatives: sudo update-alternatives --install /usr/bin/llvm-config llvm-config /usr/bin/llvm-config-12 20 sudo update-alternatives --install /usr/bin/llvm-config llvm-config /usr/bin/llvm-config-14 10 # 选择默认版本 sudo update-alternatives --config llvm-config 
-
- 切换Clang默认版本。
-
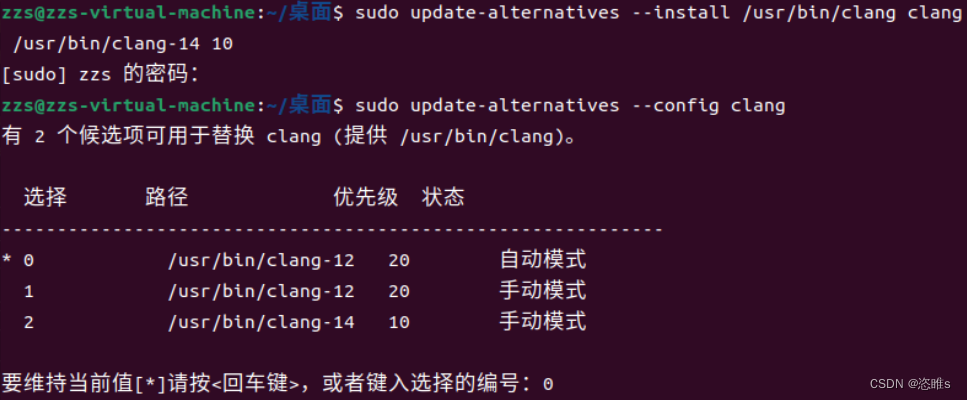
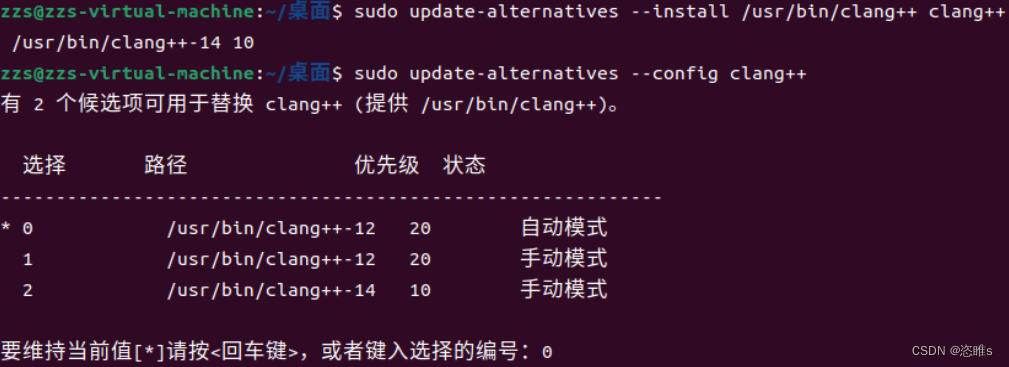
# 添加所有可用的 clang 版本到 update-alternatives sudo update-alternatives --install /usr/bin/clang clang /usr/bin/clang-12 20 sudo update-alternatives --install /usr/bin/clang clang /usr/bin/clang-14 10 sudo update-alternatives --install /usr/bin/clang++ clang++ /usr/bin/clang++-12 20 sudo update-alternatives --install /usr/bin/clang++ clang++ /usr/bin/clang++-14 10 # 选择默认版本 sudo update-alternatives --config clang sudo update-alternatives --config clang++ 

-
- 查看先使用版本。
-
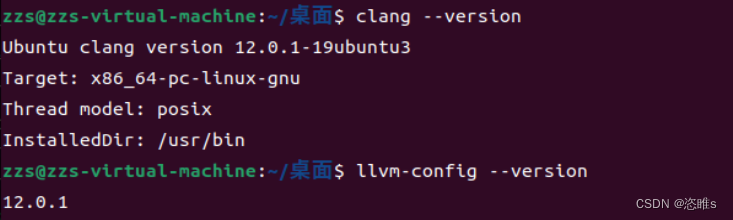
# 查看llvm版本 llvm-config --version # 查看clang版本 clang --version 
-