
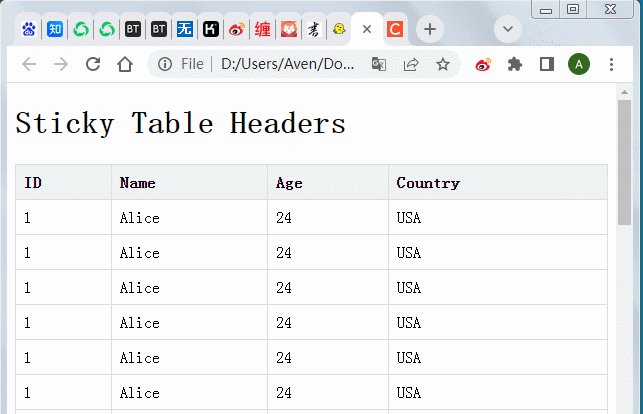
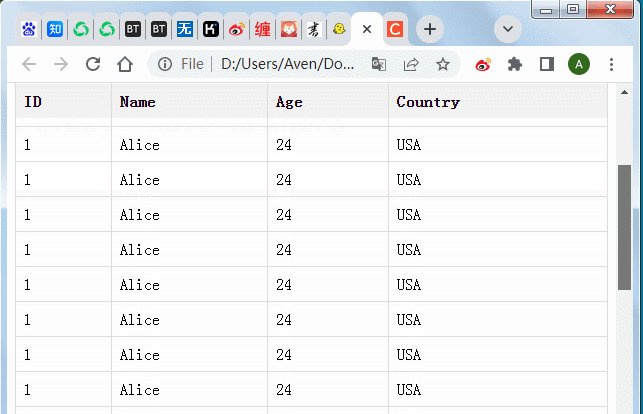
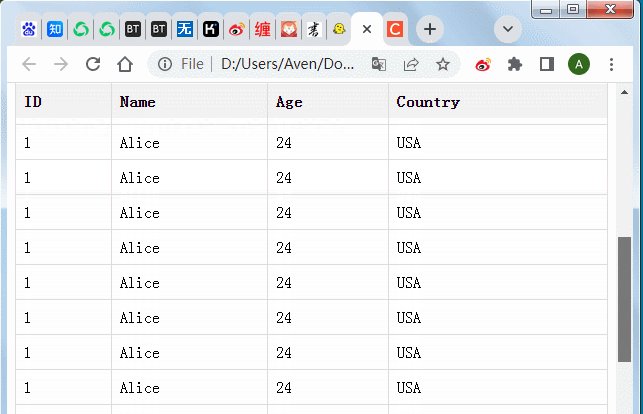
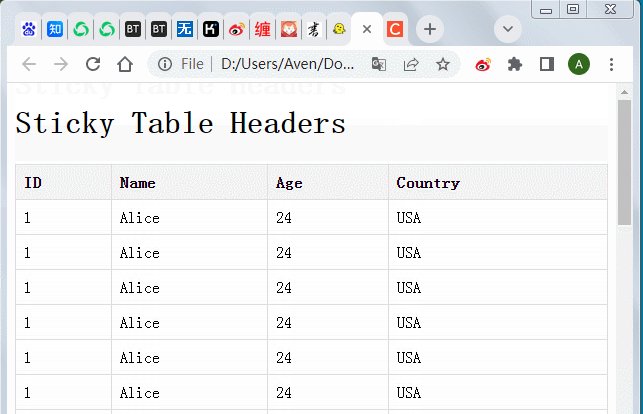
让表格标题栏具有粘性
什么意思呢?
就是当表格的内容(行数)比较多的时候,
滚动屏幕,看下面的内容的时候,
表格标题栏可以一直显示在屏幕最上方,
以前呢,
我会通过JS+CSS 的 position: fixed; 属性来实现这样的功能,
当然,这样的实现其实是比较通用的;
今天要说的是一个新的方法,不需要JS,只需要CSS就可以搞定
这两个CSS属性就是:
position: sticky;
top: 0;看一个完整的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sticky Table Headers</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
position: sticky;
top: 0; /* 当表格标题粘附在视口顶部时 */
z-index: 10; /* 确保标题在滚动时显示在其他行之上 */
}
/* 可选:使表格的底部也粘性,适用于长表格 */
/* tbody {
display: block;
overflow-y: auto;
height: 200px; /* 根据需要调整高度 */
}
tr {
display: table;
width: 100%;
table-layout: fixed;
} */
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<!-- 表格数据行 -->
<tr>
<td>1</td>
<td>Alice</td>
<td>24</td>
<td>USA</td>
</tr>
<!-- 在这里添加更多的行... -->
</tbody>
</table>
</body>
</html>以上代码保存为html文件,然后在对应的位置添加更多的行,在浏览器上打开看看效果吧!
注意:
position: sticky 在某些情况下可能不起作用,原因可能有多种。我就遇到了 overflow 属性导致不生效的问题。
以下是一些常见的问题和潜在的解决方案:
-
父元素的滚动:
position: sticky仅在父元素可以滚动的情况下有效。如果父元素没有滚动条,即使内容溢出也不会触发粘性定位。 -
<html>或<body>元素的滚动:如果页面的<html>或<body>元素本身没有设置高度或最大高度,并且内容不足以触发滚动条,position: sticky可能不会生效。 -
CSS 优先级问题:可能有其他CSS规则覆盖了
position: sticky的声明。确保没有其他具有更高优先级的规则(如内联样式、ID选择器等)覆盖了你的样式。 -
浏览器兼容性:确保你的浏览器支持
position: sticky。虽然大多数现代浏览器都支持这个属性,但一些旧的浏览器版本可能不支持。 -
Z-index 上下文:
position: sticky创建了一个新的层叠上下文。如果父元素或相邻元素有z-index值,可能会影响粘性元素的显示。 -
CSS 错误:检查CSS是否有语法错误,这可能导致整个样式表或部分样式不被应用。
-
JavaScript 动态内容:如果你的内容是动态生成的,确保在应用
position: sticky样式之前元素已经渲染到DOM中。 -
视口大小:如果视口(viewport)大小不足以触发滚动条,
position: sticky可能不会生效。 -
CSS 属性冲突:确保没有其他CSS属性与
position: sticky冲突,如position: fixed或position: absolute。 -
overflow属性:父元素需要有overflow属性设置为非visible(如auto或scroll),以便在内容溢出时提供滚动空间。
如果上述情况都不适用于你的问题,可能需要更详细地检查HTML和CSS代码,或者提供更具体的代码示例以便进一步分析。