======================
准备 GPT收费账号
screenshot-to-code Supported AI models:
- GPT-4O - Best model!
- GPT-4 Turbo (Apr 2024)
- GPT-4 Vision (Nov 2023)
- Claude 3 Sonnet
- DALL-E 3 for image generation
======================
git或者手动 下载源代码 https://github.com/abi/screenshot-to-code
======================
pip install poetry
(不需要魔法)
cd backend
vi .env 设置国内代理商的 OpenAI URL地址和API Key
OPENAI_BASE_URL=https://xxx.xxxxx.xxx/v1
OPENAI_API_KEY=sk-your-keypoetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001
======================
cd /data/screenshot-to-code/screenshot-to-code-main/frontend
先后执行
yarn
yarn dev
就可以 访问 http://localhost:5173 进行测试了
======================
yarn报错
There are no scenarios; must have at least one.
问题是yarn版本不对,是cmdtest里面的低版本 0.32版本,要改为最新的1.x版本
apt remove cmdtest
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install yarn
apt-get install yarn
yarn install v1.22.22
再执行yarn,还是报错
执行yarn报错
The engine "node" is incompatible with this module. Expected version ">=14.18.0". Got "12.22.9"
好吧,去安装node.js 14.18.0版本,这又要先安装nvm
安装nvm
安装nvm
git config --global http.proxy 'http://192.168.1.231:8086'
git config --global https.proxy 'http://192.168.1.231:8086'
https://github.com/nvm-sh/nvm?tab=readme-ov-file#installing-and-updating
看最新的下载地址
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
su -
nvm
nvm install 18
nvm use 18
git config --unset http.proxy
git config --unset https.proxy
======================
cd backend
后台运行,并监听IP地址 92.168.1.233
nohup poetry run uvicorn main:app --reload --port 7001 --host 192.168.1.233 &
cd frontend
vi .env.local 设置后台URL
VITE_HTTP_BACKEND_URL=http://192.168.1.233:7001
执行命令 yarn build 生成html代码到 frontend/dist目录
apt-get install nginx
ln xxxx dist
systemctl stop ufw
systemctl disable ufw
systemctl enable nginx
systemctl start nginx
浏览器访问http://192.168.1.233/
测试,打开浏览器控制台,注意观察 前端调用后台是 192.168.1.233:7001
======================
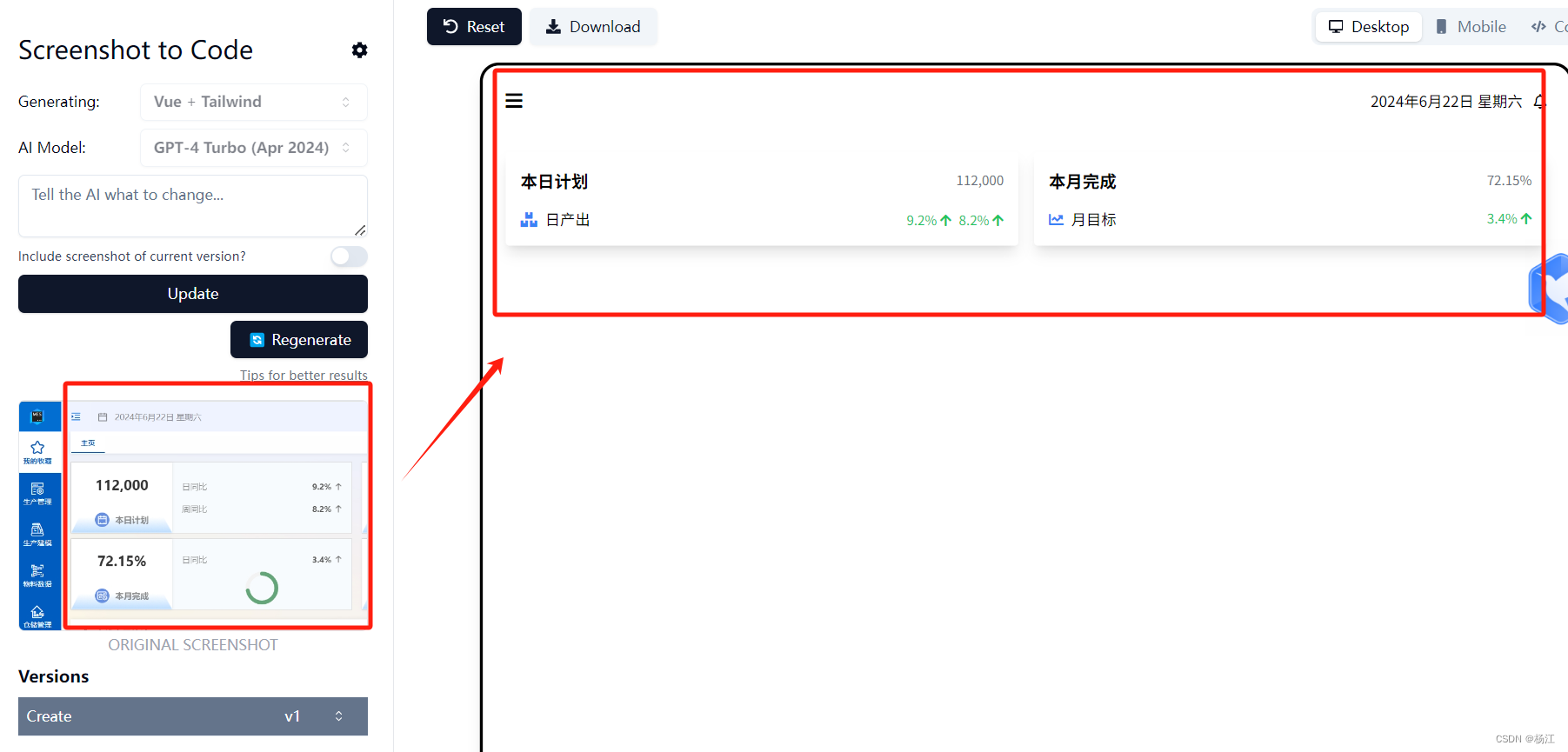
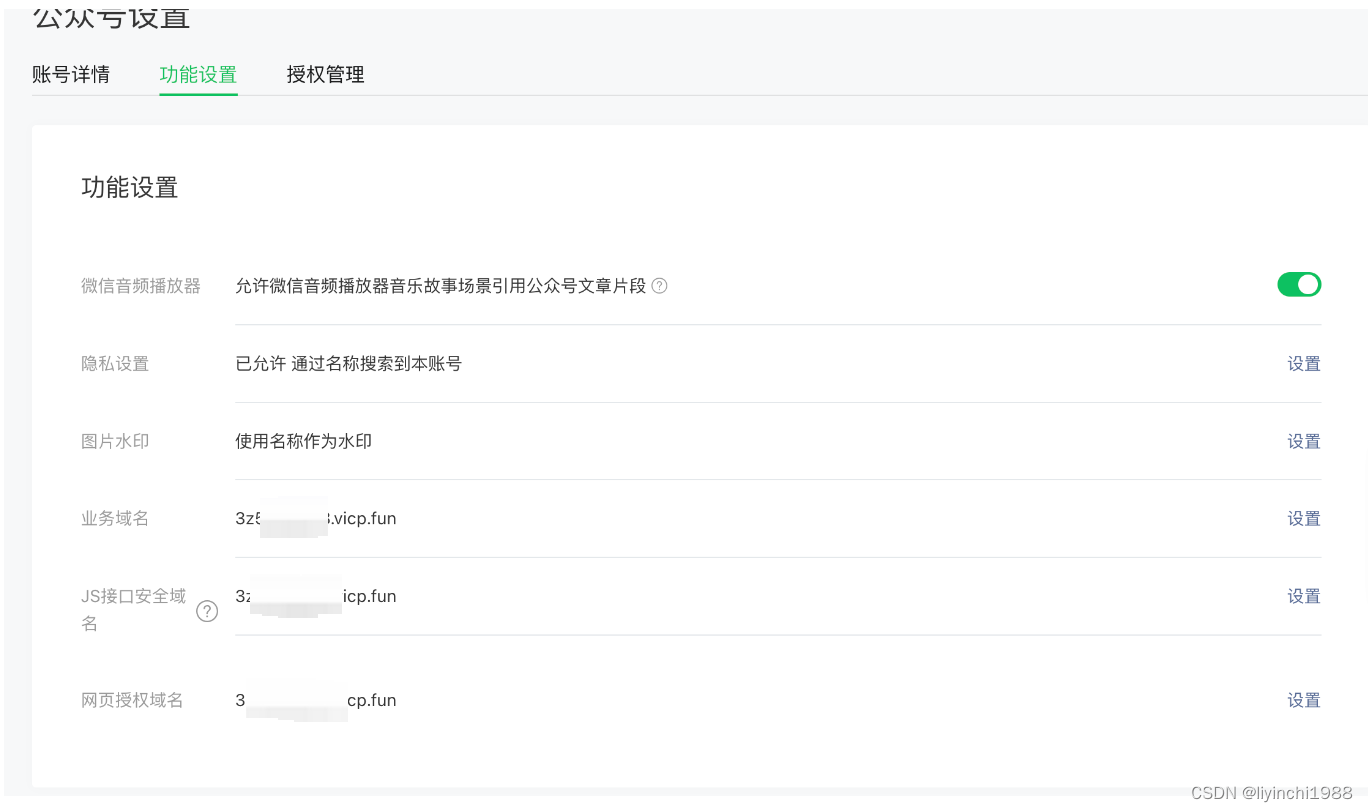
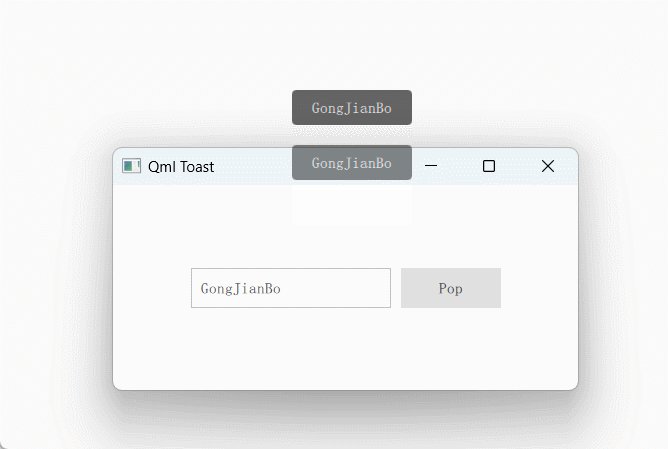
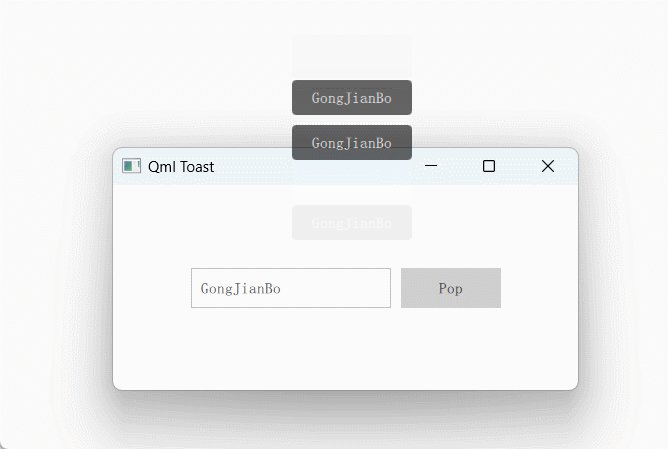
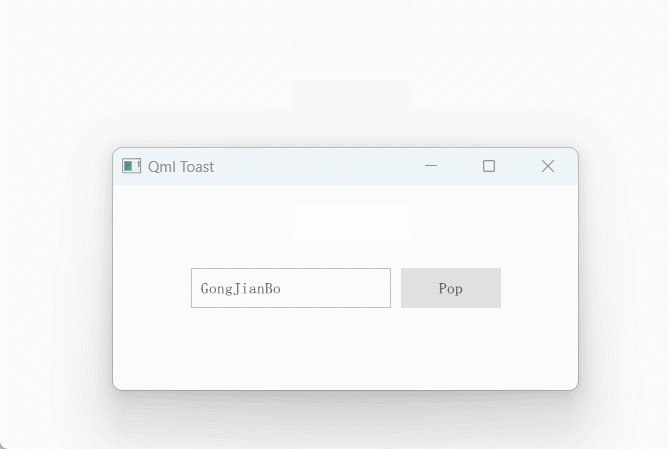
Windows 电脑打开chrome浏览器访问 screenshot-to-code
左边 选择 Vue 和GPT4-Turbo
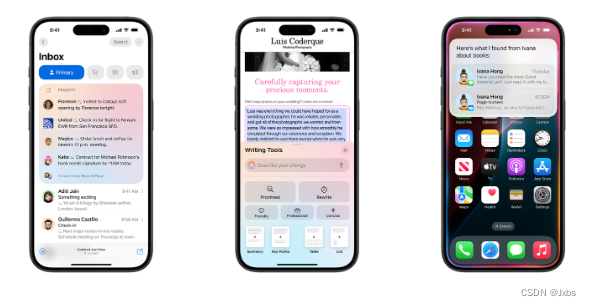
右边 点击 按钮,上传我事先截图的应用局部界面

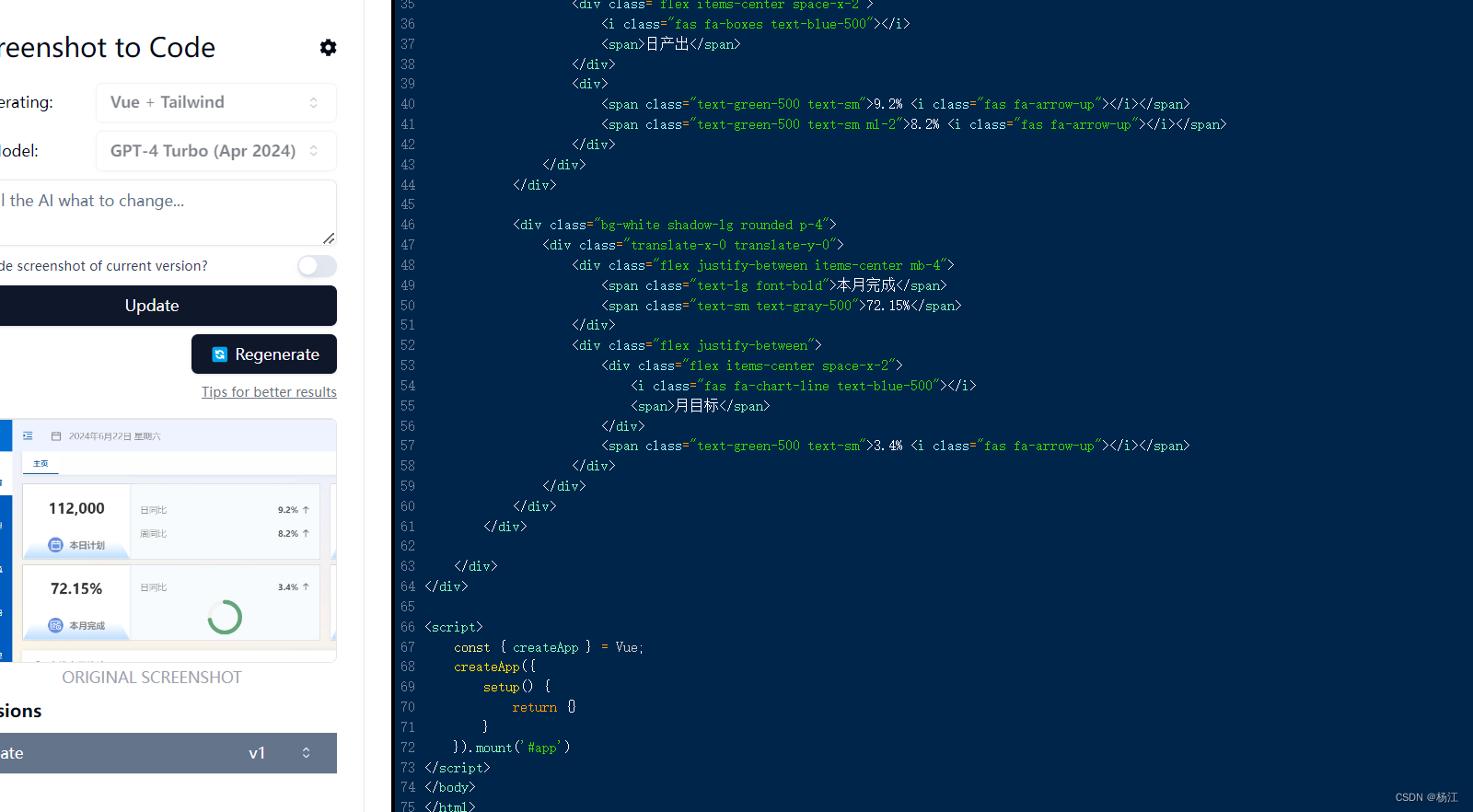
然后它就开始 调用backend服务 7001的,开始生成代码
结果