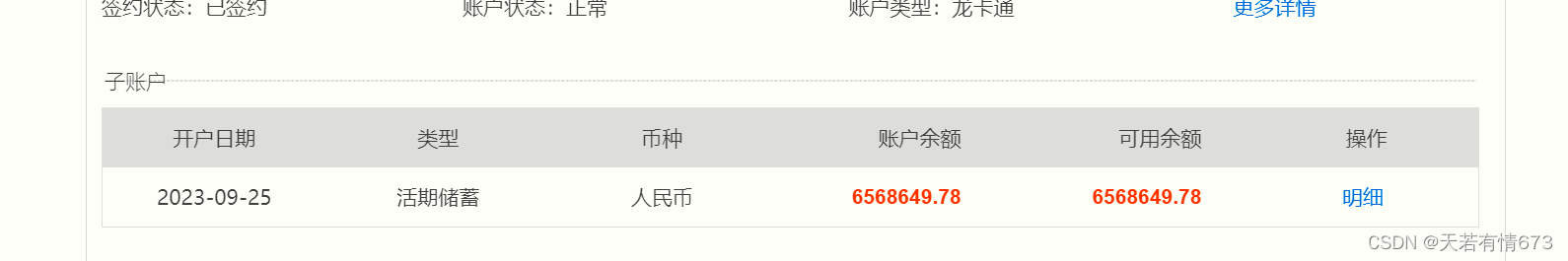
我们先来看一看某银行的账户信息表格

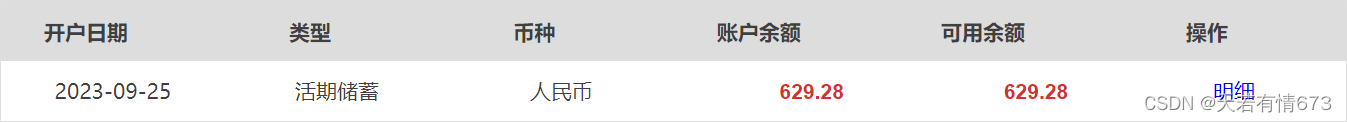
我们自己也可以实现类似的效果
效果图:
 大家可以看到,其实效果差不多
大家可以看到,其实效果差不多
接下来看看我们实现的代码
源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟银行</title>
<style>
* {
margin: 0;
padding: 0;
color: #3f3f3f;
}
.container {
padding-left: 10px !important;
padding-right: 10px !important;
}
table {
border: 1px solid #dedede;
display: table;
box-sizing: border-box;
text-indent: initial;
border-spacing: 2px;
border-collapse: collapse;
width: 898px;
height: 80px;
}
tr {
height: 40px;
width: 10%;
border: none;
background: #dddddd;
font-size: 14px;
color: #3f3f3f;
font-weight: normal;
text-align: center;
}
th{
padding-right: 36px;
width: 9%;
height: 40px;
border: none;
}
tbody td{
background-color: #fff;
}
tbody td{
font: 14px/1.5 '微软雅黑',Arial,Helvetica,Tahoma,sans-serif;
border-collapse: collapse;
border-spacing: 0;
padding: 0;
font-size: 14px;
color: #3f3f3f;
text-align: center;
height: 40px;
border: none;
}
tbody .tar{
text-align: right !important;
}
.table_th_money {
padding-right: 36px;
width: 9%;
}
.font_money {
font-family: Arial;
font-weight: bold;
color: #d62f2f;
}
a{
text-decoration: none;
}
a:link,a:visited
{
color: blue;
}
</style>
</head>
<body>
<div class="container">
<table class="one_lines_table" width="100%">
<thead>
<tr>
<th>开户日期</th>
<th>类型</th>
<th>币种</th>
<th class="tar table_th_money">账户余额</th>
<th class="tar table_th_money">可用余额</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<script>
formatDate('20230925')
</script>2023-09-25
</td>
<td> 活期储蓄 </td>
<td>人民币</td>
<td class="tar"> <span class="font_money table_th_money">
<script>
formatAmt('629.28')
</script>629.28
</span> </td>
<td class="tar"> <span class="font_money table_th_money">
<script>
formatAmt('629.28')
</script>629.28
</span> </td>
<td> <a href="#" class="detail pr_5">明细</a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>建议和优化:
-
表格宽度: 你设置了
table的width为898px,但这可能不是最灵活的解决方案,特别是当考虑到不同屏幕尺寸的响应式设计时。一个更好的做法可能是使用百分比或max-width来限制表格的最大宽度,同时允许它在较小的屏幕上缩小。 -
行和列的宽度: 你为每个
<tr>元素设置了width: 10%;,但实际上<tr>元素不控制列的宽度,而是<th>和<td>元素控制列的宽度。对于<tr>元素,你其实只需要设置height。 -
使用
border-collapse: 你已经设置了border-collapse: collapse;在table元素上,这是正确的,因为它会合并相邻的单元格边框。 -
内边距和外边距:
.container中的padding-left和padding-right被设置为10px,这是可以的,但请确保这符合你的整体布局和设计需求。 -
字体设置: 你已经在
tbody td中设置了字体相关的样式,但.font_money类也定义了字体样式。确保这些样式不会相互冲突,并且你确实需要这些额外的类。 -
JavaScript函数: 你需要确保
formatDate和formatAmt这两个JavaScript函数已经在页面的某个地方被正确定义。例如,你可能需要在<script>标签内或在外部JavaScript文件中定义它们。 -
表格标题的对齐: 你已经使用
.tar类来将某些列的文本对齐到右侧,这是通过text-align: right;实现的。这是正确的做法。 -
响应式设计: 考虑添加媒体查询(Media Queries)来优化不同屏幕尺寸下的表格布局。例如,在小屏幕上,你可能希望表格的列堆叠起来而不是水平排列。
-
代码组织: 为了提高代码的可读性和可维护性,建议将CSS规则分组到更具体的类或ID下,而不是使用通配符
*。此外,考虑将CSS代码移到单独的.css文件中,并链接到HTML文件。 -
语义化HTML: 你的HTML结构看起来是合理的,但请确保你使用的是语义化的HTML元素。例如,
<thead>,<tbody>,<th>, 和<td>是正确的表格元素。





![[FreeRTOS 内部实现] 创建任务 xTaskCreate函数解析](https://img-blog.csdnimg.cn/direct/315cfdc837aa42e18bede7670060768f.png)











![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 局域网中的服务器个数(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/ad19c3bccca64c4abcca2b8eeb98f49b.png)