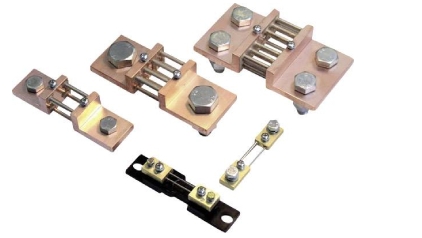
分流电阻器是一种低阻值电阻器,设计用于在电路中并联连接,以提供一个低阻抗的旁路或分流路径,从而使得一部分电流可以通过这个路径流动。它的主要功能是测量或限制电流,尤其适用于大电流检测的应用场景。分流电阻通过在其两端产生与通过电流成正比的微小电压降,可以将电流信号转换为易于测量的电压信号。这一特性使得分流电阻成为电流测量设备,如电流表或安培表,以及各种电子控制系统中不可或缺的元件。

在技术上,#分流电阻#通常具有高精密和低阻值的特点,阻值范围可能在毫欧级别,以确保即使在大电流下也能产生足够测量但又不至于消耗过多能量的电压降。它们常用于过流保护、工业控制信号(如4-20mA回路)、电池管理系统、LED驱动电路、电机控制以及其他需要精确监测或控制电流的场合。由于分流电阻直接参与到主电流路径中,其热稳定性和长期稳定性是选择这类元件时的重要考虑因素。
分流电阻器的工作原理
分流电阻器的工作原理基于欧姆定律,即电流通过导体时会在导体两端产生电压降,这个电压降(V)等于电流(I)乘以电阻(R),公式表示为 V = I × R。在分流电阻器的应用中,这个原理被用来测量电流。
分流电阻本身是一个低阻值的电阻,通常连接在电路中与负载并联的方式,以便让大部分电流流经它。当电流通过分流电阻时,会在其两端产生一个与通过电流成正比的微小电压降。这个电压降非常小,因为它取决于电阻的阻值和通过的电流大小,但由于分流电阻的阻值特意设计得很低,即便是大电流也不会引起过大的电压降,从而避免了能量的不必要损耗。
为了测量这个电压降,通常会连接一个高输入阻抗的电压表或电流表(在这种情况下作为电压表使用)跨接在分流电阻两端。因为测量设备的输入阻抗很高,它几乎不会影响分流电阻上的电压,从而可以准确地读取到该电压降。通过已知的分流电阻值和测量到的电压降,就可以利用欧姆定律反推出通过分流电阻的实际电流值。
分流电阻器的位置在电路中很关键,通常建议将其放置在接地侧,这样可以消除共模电压的影响,保护电流表免受可能过高的差模或共模电压的损害,同时也确保测量结果的准确性。
分流电阻器的特性
1、结构优良
2.稳定性高
3、电阻值准确
4.体积小易于安装
5.耐高温、低噪音
6、安全性能好
7、焊接性能好
分流电阻参数
1、选用高精度合金材料,经特殊工艺处理,电阻值低,精度高,温度系数低,稳定性好,无电感,过载能力高。
2、常用电阻值:1mΩ、2mΩ、5mΩ、7mΩ、10mΩ、12mΩ、15mΩ、20mΩ、50mΩ。生产精度:+-0.5%、+-1%、+-2%、+-5%
3、适用范围:可广泛应用于通讯系统、电子整机、自动控制电源电路中作为限流、均流或采样检测;可根据客户要求生产特定尺寸或形状。
4.符合ROHS规范及LEAD-FREE无铅标准。
5.生产周期:5-10天。
分流电阻选择要点
分流电阻器由于其特殊的功能,应使用在仪器、仪表、测量设备等精密电子产品中,并特别注意电阻精度的选择。这直接导致测量结果误差较大,失去测量的意义。同样对于其他精密电子产品来说,由于其要求较高,最好选择高精度的电阻。
以4.7 Kohm(千欧)的电阻为例,市场上最常见的电阻是5%的精密电阻,一般用途可以满足,但对于精密电子产品来说,分流电阻、采样电阻的功能还远远不够。应选择高精度贴片电阻。精度可根据要求选择1%、0.1%精度、0.5%、0.25%、0.05%电阻器、或0.01%精度电阻器。
同时,温度系数即温漂TCR,也是影响电阻变化和分流电流的重要参数。如果科姆级电阻的温漂达到几百PPM,与精度一样,就无法满足高要求。根据产品要求,选择5PPM、10PPM、15PPM、25PPM、50PPM等。
如果分流电阻的阻值小于1欧姆,即毫欧级,那么可以选择低阻值的采样级电阻。电阻范围从 0.0005 欧姆、0.5 毫欧到 1000 毫欧、1 欧姆。
什么是分压器
分压器 是与电路串联的导体电阻。分压电阻阻值越大,分压效果越明显。通过在电流表的线圈上串联一个高阻分压电阻,可以将电流表转变为电压表,以测量更大的电压。分压器常用于阻值较高、功率较大的Jabeson功率电阻电路中。如果是插件,一般电源会使用无感功率电阻Jabesson TO-220电阻(几十到100W),如果需要功率小,可以使用Jabesson 2W贴片电阻和3W贴片电阻作为分压器。分压器电阻通常需要无感值。
分压器的电阻值越大,分压效果越明显。通过在电流表的线圈上串联一个高阻分压器,可以将电流表转变为电压表,以测量更大的电压。
分压器常用于阻值较高、功率较大的Jabeson功率电阻电路中。如果是插件,一般电源会使用无感功率电阻Jabesson TO-220电阻(几十到100W),如果需要功率小,可以使用Jabesson 2W贴片电阻和3W贴片电阻作为分压器。分压器通常需要无感值。
分压电阻和分流电阻的区别
分压电阻:两个电阻串联,利用其中一个电阻上的压降(作为电源)给“电器”供电——“电器”与此并联电阻器。
分流电阻:在“电器”上并联一个电阻,使本应流过“电器”的部分电流可以通过该电阻,从而减少“电器”的电流。分流器和分压器有不同的用途。结构实际上是一样的,不过分压电路中的两个电阻同样重要,分流电路并不关注另一个电阻。
分压电阻和分流电阻是电路设计中常见的两种电阻类型,它们的主要区别在于它们在电路中所起的作用和连接方式:
分压电阻:
-
作用:分压电阻主要用于将电路中的总电压按照一定比例分配给电路中的不同部分。当电阻串联在电路中时,每个电阻会根据其阻值比例分担电路的总电压。
-
连接方式:分压电阻通常是串联接入电路中的,这样电压会在电阻之间进行分配,而流经这些电阻的电流保持相同。
-
应用:分压电阻常用于为电路中的元件提供合适的工作电压,比如为晶体管基极提供偏置电压,或者为传感器提供激励电压。
分流电阻:
-
作用:分流电阻则是用来将电路中的电流按照设计要求分配到不同的支路中,或者用来测量电流。当电阻与其它元件并联时,可以依据电阻值的比例分配通过支路的电流。
-
连接方式:分流电阻是并联连接在电路中的,这意味着它们两端的电压相等,但是通过每个电阻的电流会根据其阻值的不同而变化。
-
应用:分流电阻广泛应用在电流测量、保护电路免受过电流损害、以及在需要控制电流流向的场合,例如与电流表配合使用时,小阻值的分流电阻可以将电流转化为可测量的电压信号。
区别总结:分压电阻主要用于电压分配,通过串联方式连接;而分流电阻则是用来分配或测量电流,通过并联方式连接到电路中。两者都是电路设计中调整和控制电学参数的关键组件。




![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 局域网中的服务器个数(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/ad19c3bccca64c4abcca2b8eeb98f49b.png)