前言:backface-visibility 属性可以使反转 180deg 的元素隐藏,使用这个属性实现卡片翻转效果
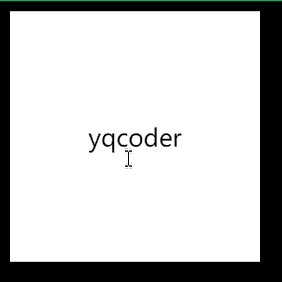
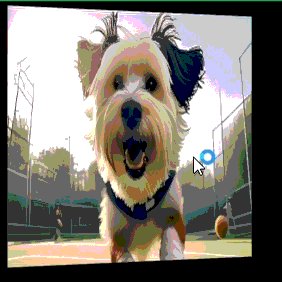
效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="initial-scale=1.0, user-scalable=no, width=device-width"
/>
<title>document</title>
<style>
body {
background: #000;
}
.card {
width: 200px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
perspective: 500px;
color: #fff;
font-size: 1.2em;
position: relative;
}
.face {
width: 100%;
height: 100%;
}
.back,
.face {
position: absolute;
transition: all 0.2s ease;
backface-visibility: hidden;
}
.back {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
background: #fff;
color: #000;
transform: rotateY(-180deg);
}
.card:hover .face {
transform: rotateY(180deg);
}
.card:hover .back {
transform: rotateY(0deg);
}
</style>
</head>
<body>
<div class="card">
<img src="./img.jpg" class="face" />
<p class="back">
<span>yqcoder</span>
</p>
</div>
<script></script>
</body>
</html>