text-decoration
text-decoration CSS 简写属性设置文本上的装饰性线条的外观。它是 text-decoration-line、text-decoration-color、text-decoration-style 和较新的 text-decoration-thickness 属性的缩写。
MDN text-decoration
text-decoration 可以设置1到4个参数, 允许不分先后, 分别为:
- line划线种类
text-decoration-line - color划线颜色
text-decoration-color - style划线样式
text-decoration-style - thickness划线厚度
text-decoration-thickness
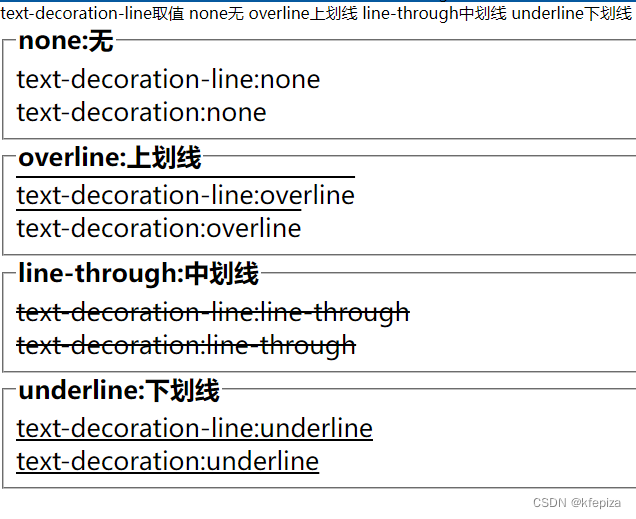
text-decoration-line
none无修饰。overline上划线。line-through中划线, 有一条贯穿文本中间的修饰线。underline下划线。

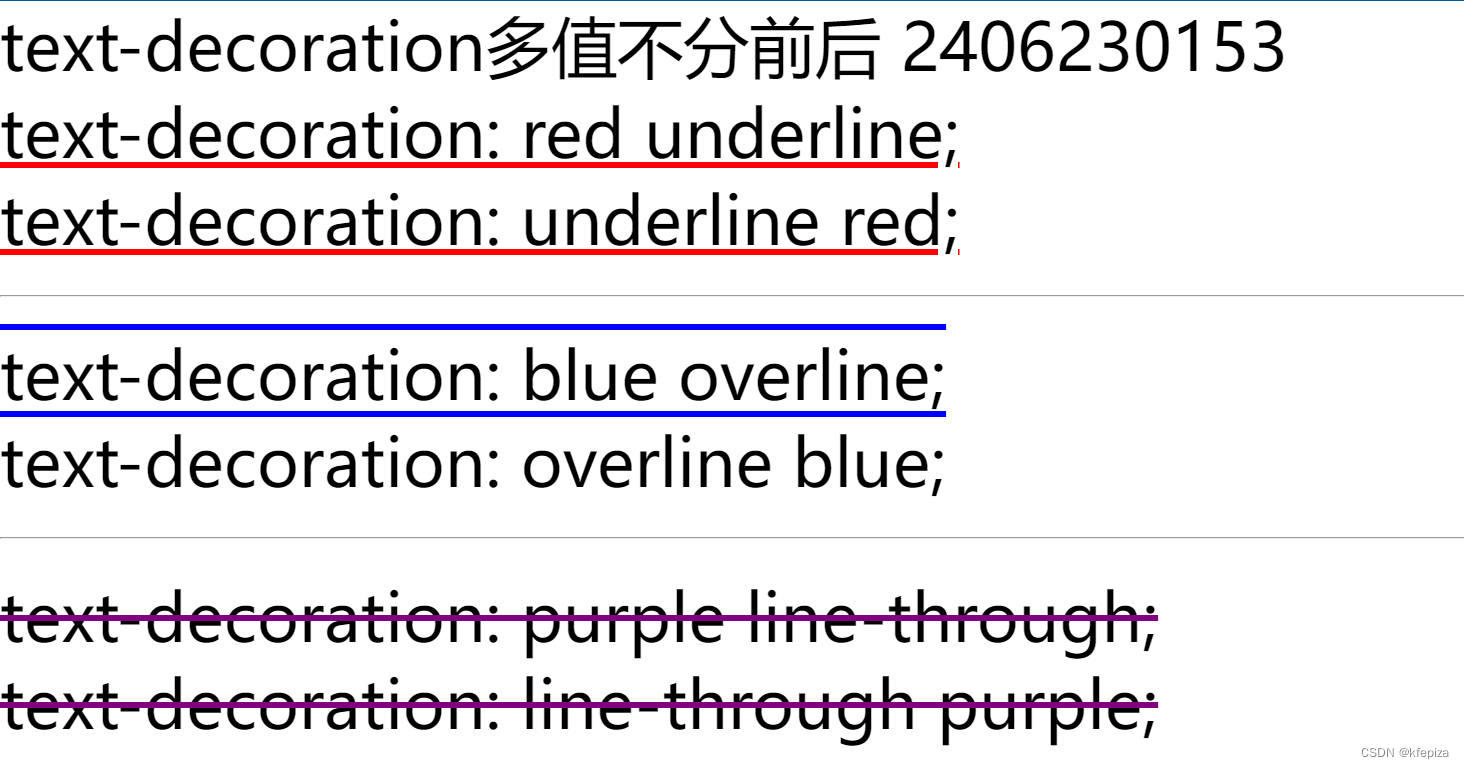
text-decoration-color
设置划线颜色
text-decoration-color:red; text-decoration-line:underline
可写成, 不分前后
text-decoration: red underline;

text-decoration-style
text-decoration-style: solid; /*** 实线 ***/
text-decoration-style: double; /*** 双实线 ***/
text-decoration-style: dotted; /*** 点划线 ***/
text-decoration-style: dashed; /*** 虚线 ***/
text-decoration-style: wavy; /*** 波浪线 ***/

text-decoration-thickness
文本装饰线厚度 (粗细)
CSS 属性 text-decoration-thickness 用于设置元素中文本所使用的装饰线(如 line-through、underline 或 overline)的笔触厚度。
取值:
auto: 由浏览器为文本装饰线选择合适的厚度。from-font: 如果字体文件中包含了首选的厚度值,则使用字体文件的厚度值。如果字体文件中没有包含首选的厚度值,则效果和设置为 auto 一样,由浏览器选择合适的厚度值。- 长度, 如 1em , 2px,
- 百分比, 如 10%
/* Single keyword */
text-decoration-thickness: auto;
text-decoration-thickness: from-font;
/* 长度*/
text-decoration-thickness: 0.1em;
text-decoration-thickness: 3px;
/* 百分比*/
text-decoration-thickness: 10%;
可以写在text-decoration 四个参数位置的任意位置


Html去除a标签的默认样式,
a标签超链接字体默认蓝色带下划线;
去除可用:
a{
text-decoration:none;
color:inherit;
cursor:auto;
}
测试代码
<!DOCTYPE html>
<html lang="zh-CN" dir="ltr"><head><meta charset="utf-8"/><title>Ctrl ae uk ak Bash</title><style id="Style001">
a{
text-decoration:none;
color:inherit;
cursor:auto;
}
</style></head><body>
<div>
<a>这是一个a标签, 去掉a标签的样式, 用了👇</a>
<a></a>
<script>
const Style001 = document.getElementById("Style001");
document.currentScript.previousElementSibling.innerHTML = '<pre style="font-size:66px;">' + document.getElementById("Style001").innerHTML + '</pre>';
</script>
</div>
</body></html>
效果