报错处理
在打包的时候遇到过几个问题,这里记录下来两个
Visual Studio Code运行ionic build出错显示ionic : 无法加载文件
ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在
说明
由于之前使用的是 ionic 3,当时打包的方式使用的是 cordova 打包,虽然现在也还是可以使用 cordova 打包,但是官方已经不推荐。不推荐就有可能到时候在那个版本去掉。就像我们使用 java 的时候一样,新版会毙掉好多不推荐用法。
这里我们就使用最新的 Capacitor 来打包。
ionic 安装
好了,废话说了那么多了,现在开始干活了,由于我在操作的时候,很多都是直接看的官方的文档,下面会附带官方链接。
这里我使用的是 node: v18.20.0 这个版本,用 nvm 管理器安装的,npm 的版本为:10.5.0,使用下面的命令全局安装就好, 点击查看官方链接
# 安装
npm install -g @ionic/cli
# 查看版本
ionic --version

初始化 ionic 项目
我这边是建立了一个 ionicProjects 的文件夹,在这个文件夹里面,就放我所有的 ionic 的工程项目。
官方创建一个项目的链接地址:https://ionicframework.com/docs/developing/starting
# 进入工程项目
cd D:\workspace\IonicProjects
# 创建一个工程,这里使用 tabs 模板,具体的可以看下官方的文档
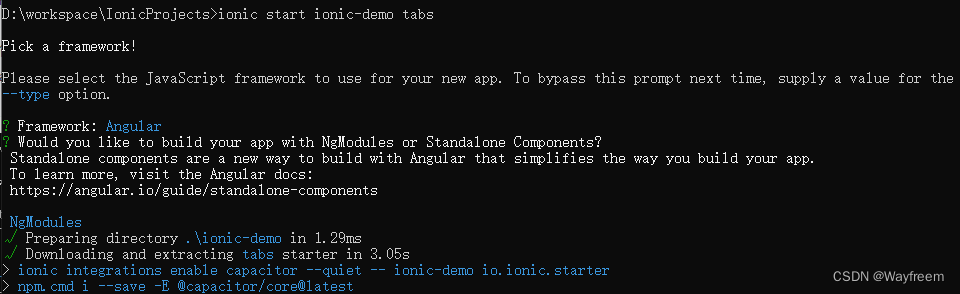
ionic start ioinc-demo tabs

后面的根据自己熟悉的语言来选择就好了,我是熟悉 angular 和 vue,这里我选择了 angular,并且这里我没选择 standalone 的模式,这个我也测试过,正常开发应用还是这个 NgModules 好点。接来下就等安装完就好了
安装 vs code 插件
这个是官方推荐的插件,下载这个,可以方便于我们操作,https://ionicframework.com/docs/intro/vscode-extension

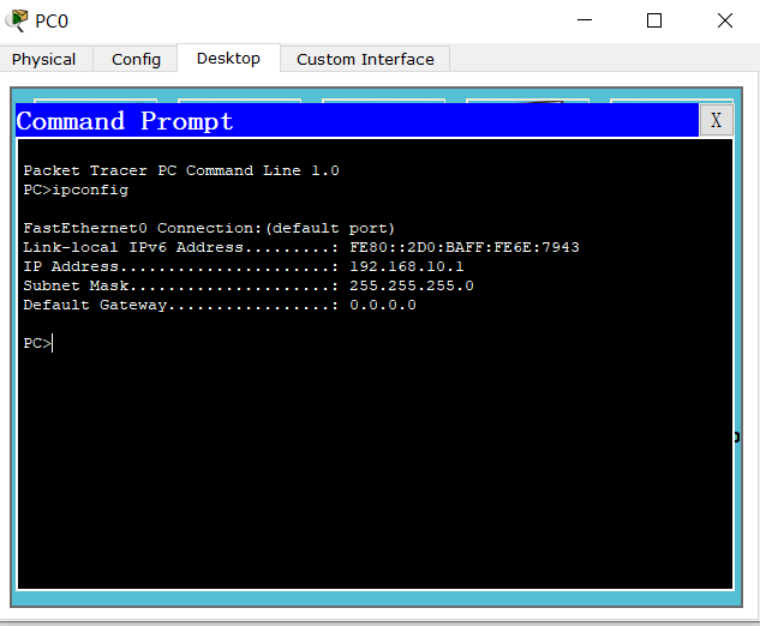
启动测试
我们安装完了之后,通过浏览器来访问下:
ionic serve
执行完上面的命令之后,会自动通过浏览器打开下面的页面,到这里我们就算项目搞完了

另外,插件也可以启动

添加 android 的插件 capacitor
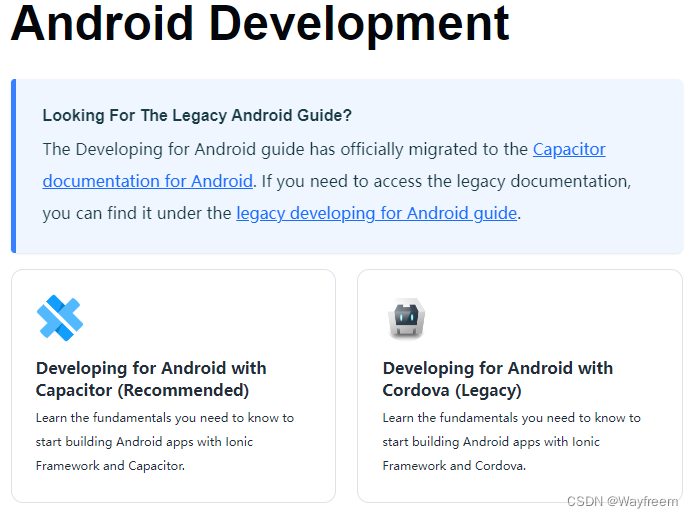
在 ionic 中增加 Android 的平台插件,官方的链接地址:https://ionicframework.com/docs/developing/android,由于之前的 cordova 不再推荐了(这里我好想说,真的学不动了),所以我们看下 Capacitor。

添加 android 平台
这里是需要在工程的路劲下面哈,不要瞎操作,会报错的,我是直接在 vs code 上面点击的安装
对可以对照官网看下:https://ionicframework.com/docs/developing/android
# 安装
npm install @capacitor/android
# 增加平台
npx cap add android
# 使用 android studio 打开
npx cap open android
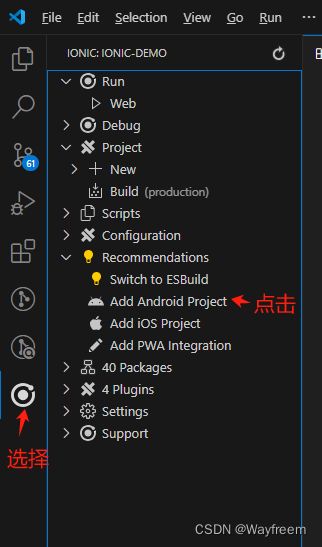
通过 vs code 中的插件操作
添加 android 项目,这里其实就是执行了上面的两块代码 :
npm install @capacitor/androidnpx cap add android

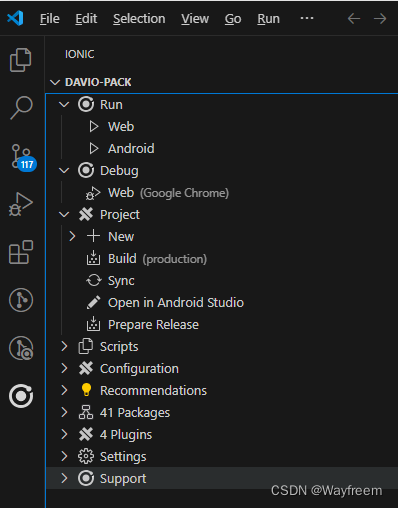
添加完了之后,显示为下面这样子:

项目编译
命令操作
需要打包成 apk 的话,需要先编译下,然后再通过 android studio 打开
// 先执行
ionic build
// 需要执行npx cap sync android来同步Web资源到Capacitor的Android原生项目中。
// 这将确保Web更改被复制到Android项目的正确位置。
npx cap sync
或者
npx cap sync android
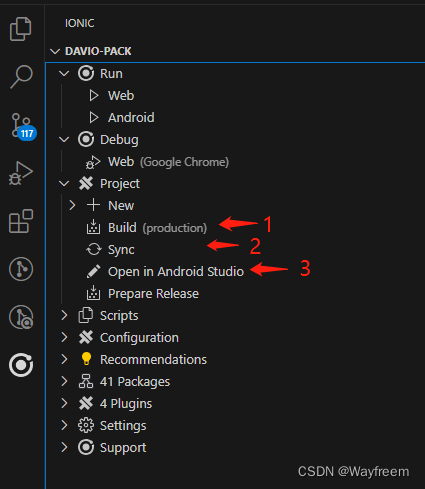
在vs code 插件上面操作
当我们修改代码之后,需要重新打包的时候就按照顺序点一遍就好了,执行的命令和上面一样

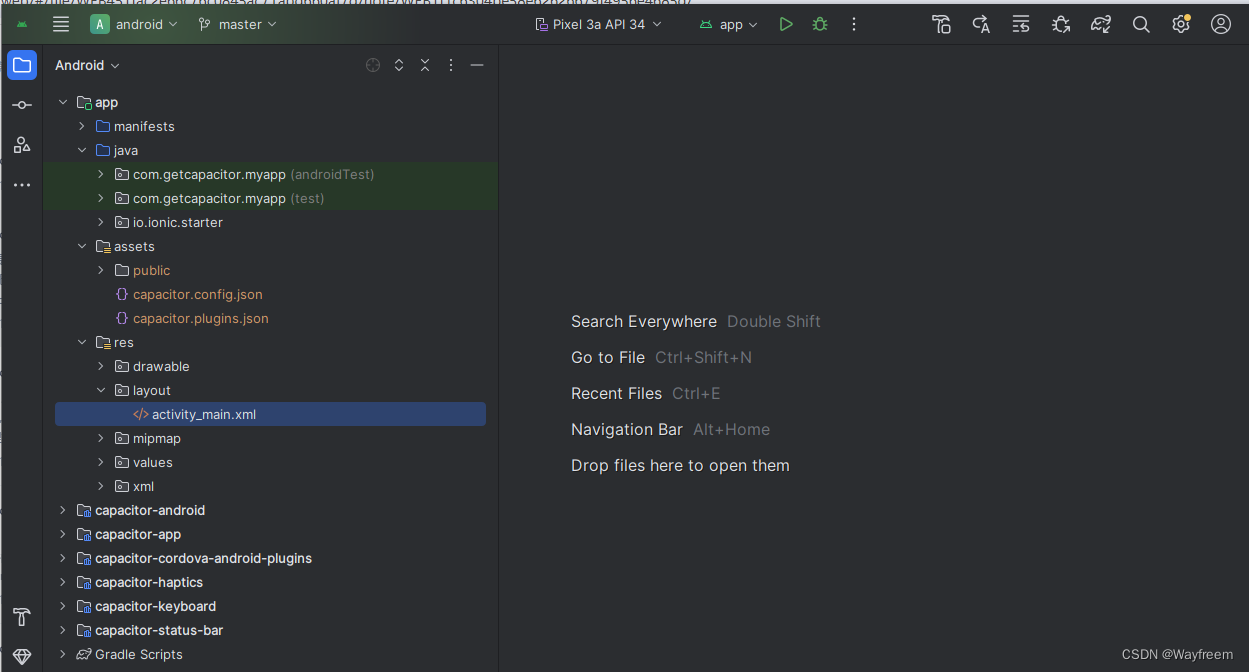
通过 android studio 打包
这里是讲怎么通过 android studio 打包,并没有涉及到如何安装 android studio。按照上面的操作 点击 “open in Android Studio” 之后,可以自动打开 Android Studio,这个时候会下载一堆的东西,耐心等待下 ,这里我不记得我等了多久,是需要一段时间的。

开始打包
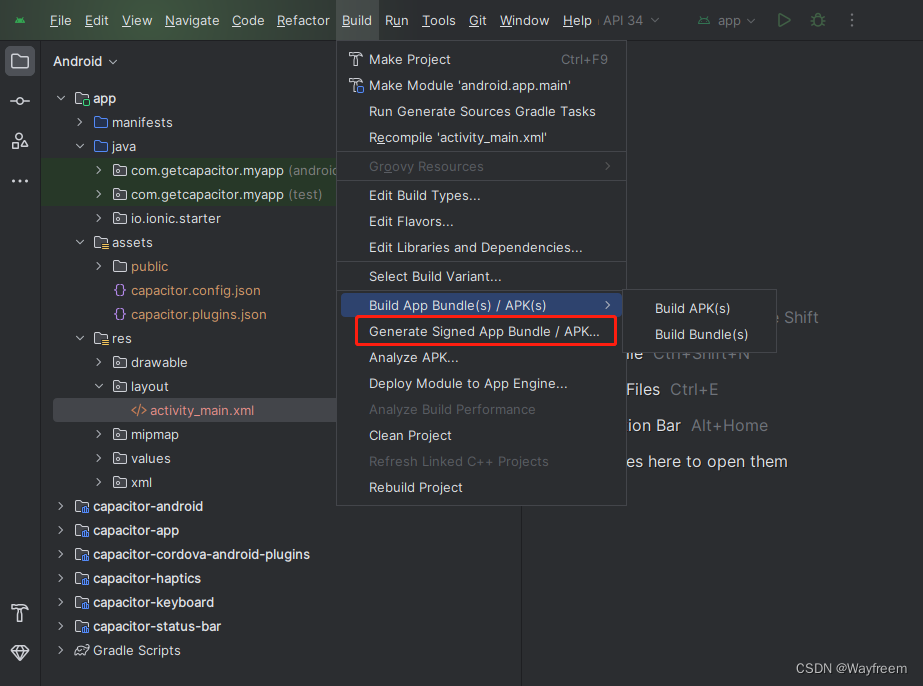
第一步:选择图中的操作

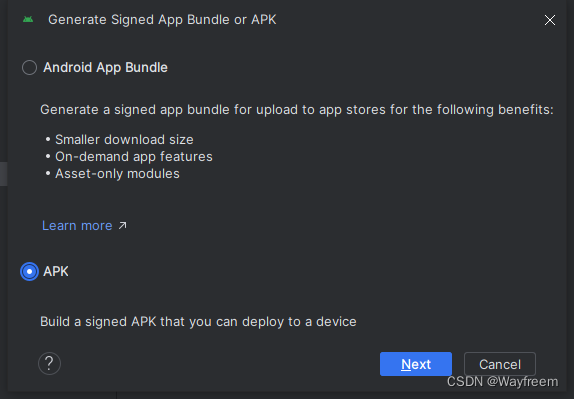
第二步:选择 apk

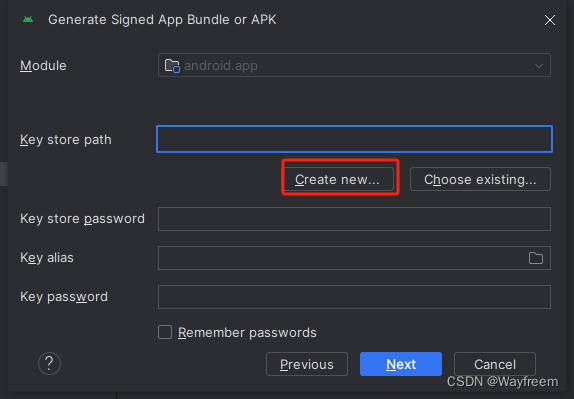
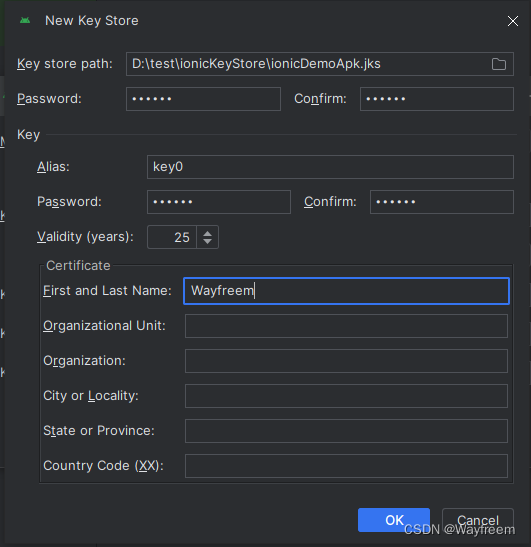
第三步:创建一个新的

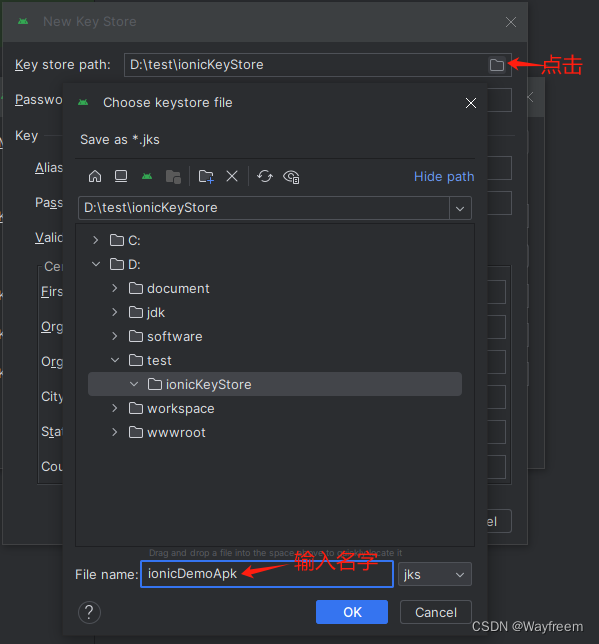
第四步:选择key store path 的文件路劲

第五步:设置密码,注意:Certificate内必填一项,点击确认

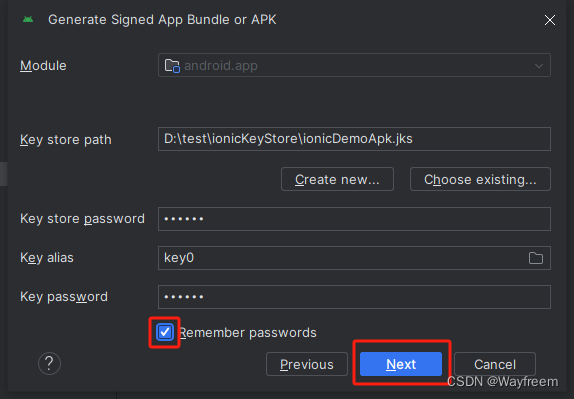
第六步:

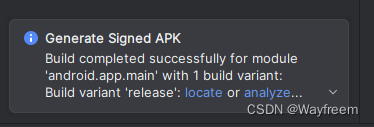
第七步:导出
在右下角可以看到这个提示,点击 locate

这样子就可以看到 apk 了

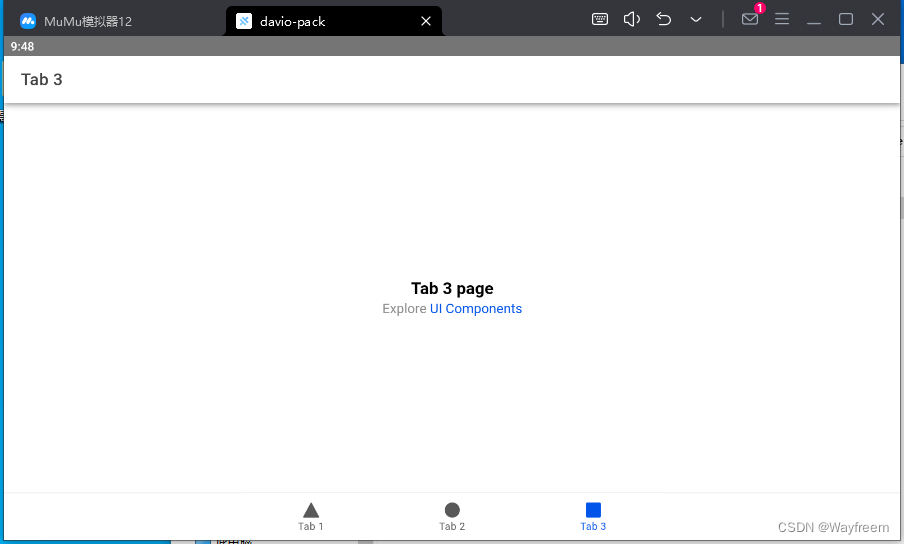
测试
这个时候,可以将导出来的 apk 传入到手机上面去,这样子就可以看到效果了。也可以通过 android 模拟器打开。












![[数据集][目标检测]棉花叶子害虫检测数据集VOC+YOLO格式595张1类别](https://img-blog.csdnimg.cn/direct/02b44bb1e8cf4b6bb2cf8c5dd8f400c7.png)