有木有遇到?有木有遇到。
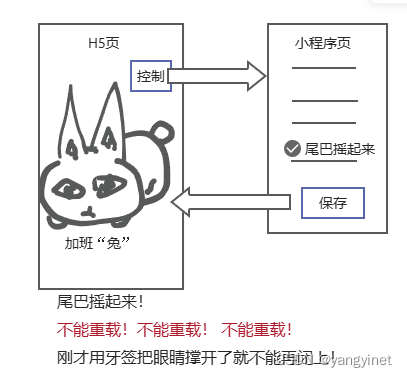
小程序内嵌了H5,然后H5某个按钮,需要打开小程序某个页面进行信息完善或登记,登记后要返回H5页面,而H5页面要动态显示刚才在小程序页面登记的信息。
操作流程是这样:
方案1: 增加类似 刷新,用户操作 -> 读取控制配置 -> 做相应动作。
增加用户操作!!

方案2: 利用websocket通信,通过服务端传递。
增加外部资源,流程长,稳定性差!

在个人认知不足的情况下,有些问题解决就只局限在现有认知中,知识面扩展后,很多问题便有新的解决方向。
方案3:利用对 visibilitychange 事件, 当h5页重新获取视野时,自动刷新。
解决了增加人为,也不额外使用其他中转资源!
// 示例代码
document.addEventListener("visibilitychange", () => {
if (document.visibilityState === "visible") {
backgroundMusic.play();
} else {
backgroundMusic.pause();
}
});详情查看连接:
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/visibilitychange_event