前言
学习一下NodeJS怎么使用Sequelize怎么查询数据库数据
一、Sequelize是什么?
Sequelize 是一个基于 promise 的 Node.js ORM,
二、搭建项目
1.安装过程
npm i -g sequelize-cli //全局安装sequelize-cli
npm i sequelize mysql2 //安装sequelize和mysql2
sequelize init //初始化模型初始化成功之后会自动生成这四个文件夹

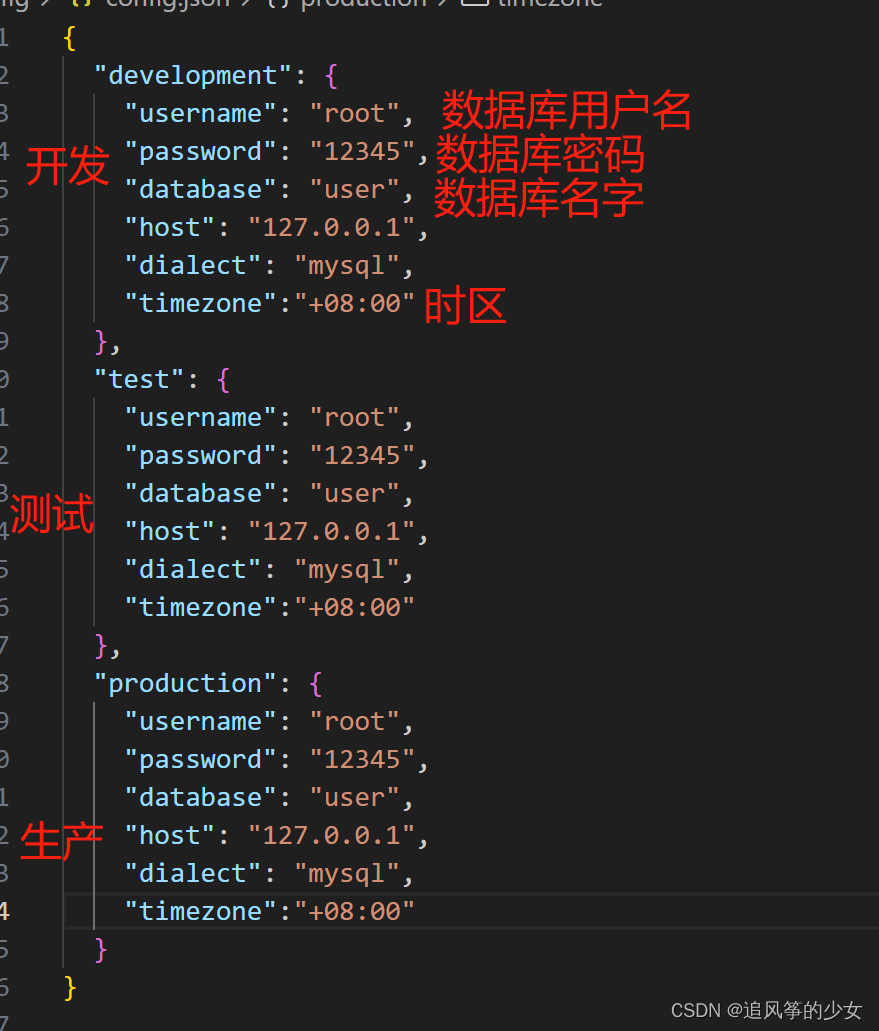
2.配置数据库信息,修改生成的文件夹之中的config\config.json

3.创建表
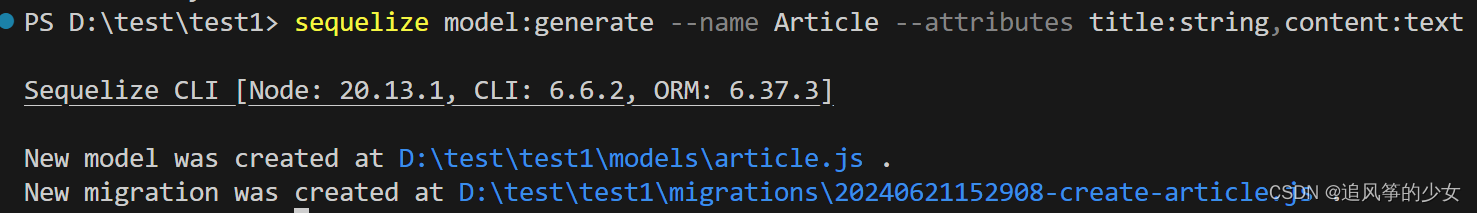
sequelize model:generate --name Article --attributes title:string,content:text
//Article :表名
//title,content:表内容
//string,text:表内容类型
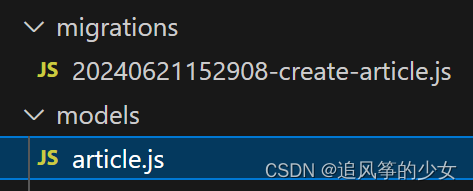
执行成功之后如下且会在这两个文件夹中生成这两个js


4.向数据库创建表
sequelize db:migrateNavicat中就会创建这两个表

5.通过种子文件大量新增数据
sequelize seed:generate --name article
//article:表名运行成功之后将会在seeders文件中生成这个命名格式的js文件

在这个文件中编写新增数据的代码
'use strict';
/** @type {import('sequelize-cli').Migration} */
module.exports = {
async up(queryInterface, Sequelize) {
const articles = []
const counts = 100
for (let i = 1; i <= counts; i++) {
//表内的相关字段
const article = {
title: `文章标题${i}`,
content: `文章内容${i}`,
createdAt: new Date(),
updatedAt: new Date()
}
articles.push(article)
}
await queryInterface.bulkInsert('Articles',
articles,
{});
},
async down(queryInterface, Sequelize) {
/**
* Add commands to revert seed here.
*
* Example:
* await queryInterface.bulkDelete('People', null, {});
*/
await queryInterface.bulkDelete('Articles', null, {});
}
};
sequelize db:seed --seed 20240619135935-article
//20240619135935-article:这个时seeders新增的js文件名运行之后可在Navicat中查看新增的数据
三.sequelize增删改查
在routes文件夹中创建一个文件夹,可自行命名,我命名为admin,并且在admin文件夹中新增一个articles.js
var express = require('express');
var router = express.Router();
const { Article } = require('../../models');
module.exports = router;
在根目录中的app.js中新增
var adminRouter = require('./routes/admin/articles');
app.use('/admin/articles', adminRouter);1.新增
articles.js
router.post('/', async function (req, res, next) {
try {
const article = await Article.create(req.body)
res.status(200).json({
code: 200,
message: "新增成功",
data: article
})
}
catch (error) {
res.status(500).json({
code: 500,
message: "新增失败",
errors: [error.message]
})
}
})2.删除
router.delete('/:id', async function (req, res, next) {
try {
const { id } = req.params
const article = await Article.findByPk(id)
if (article) {
await article.destroy()
res.json({
status:true,
message:"删除成功"
})
} else {
res.status(404).json({
code: 404,
message: "查询不到信息"
})
}
}
catch (error) {
res.status(500).json({
code: 500,
message: "删除失败",
errors: [error.message]
})
}
})3.更新
router.put('/:id', async function (req, res, next) {
try {
const { id } = req.params
const article = await Article.findByPk(id)
if (article) {
await article.update(req.body)
res.json({
status:true,
message:"更新成功",
data:article
})
} else {
res.status(404).json({
code: 404,
message: "查询不到信息"
})
}
}
catch (error) {
res.status(500).json({
code: 500,
message: "删除失败",
errors: [error.message]
})
}
})4.查看所有内容(带有模糊查询)
router.get('/', async function (req, res, next) {
try {
const query =req.query
const condition = {
order: [['id', 'DESC']]
}
if(query.title){
condition.where={
title:{
[Op.like]:`%${query.title}%`
}
}
}
const articles = await Article.findAll(condition)
res.json({
code: 200,
message: "查询成功",
data: {
articles
}
});
} catch (error) {
res.status(500).json({
code: 500,
message: "查询失败",
errors: [error.message]
})
}
});5.根据id查询相关内容
router.get('/:id', async function (req, res, next) {
try {
const { id } = req.params
const article = await Article.findByPk(id)
if (article) {
res.json({
code: 200,
message: "查询成功",
data: {
article
}
});
} else {
res.status(404).json({
code: 404,
message: "未查询到数据"
})
}
} catch (error) {
res.status(500).json({
code: 500,
message: "查询失败",
errors: [error.message]
})
}
})四.总结
由于我是刚入门NodeJS,所以还只是对sequelize的简单了解,之后有更深的了解再继续分享