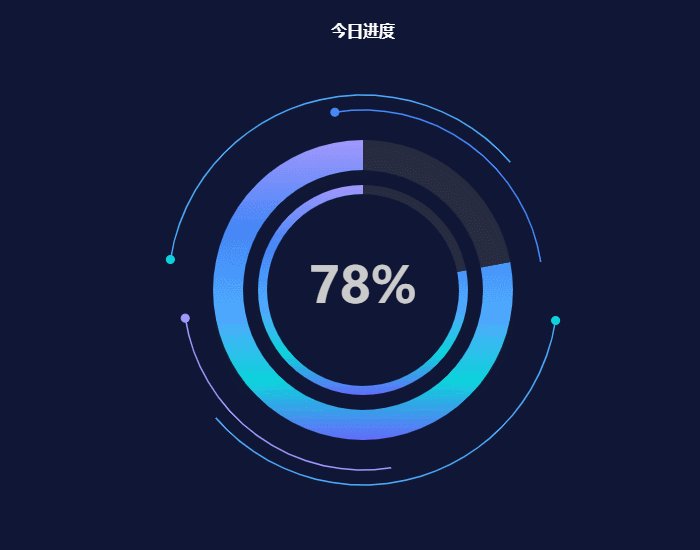
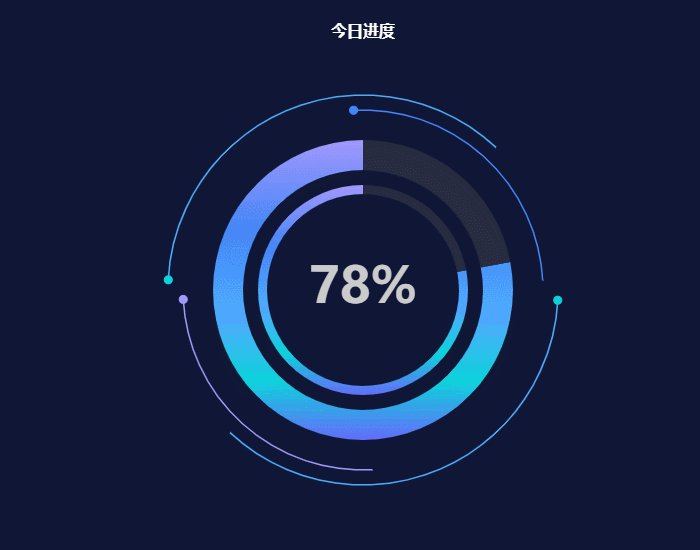
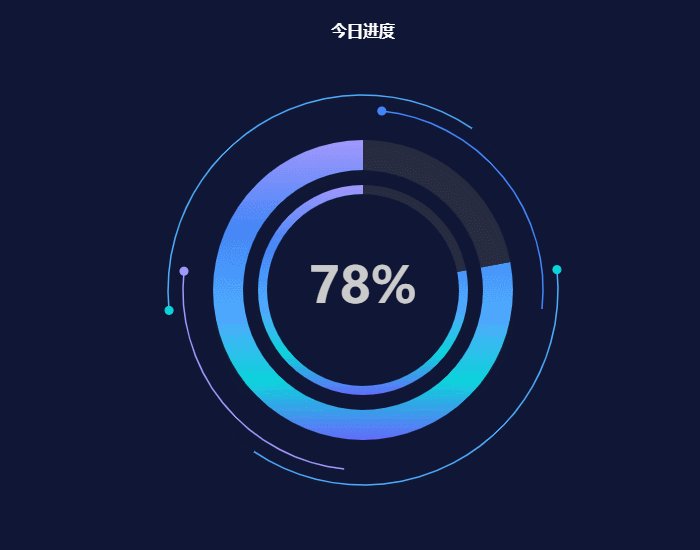
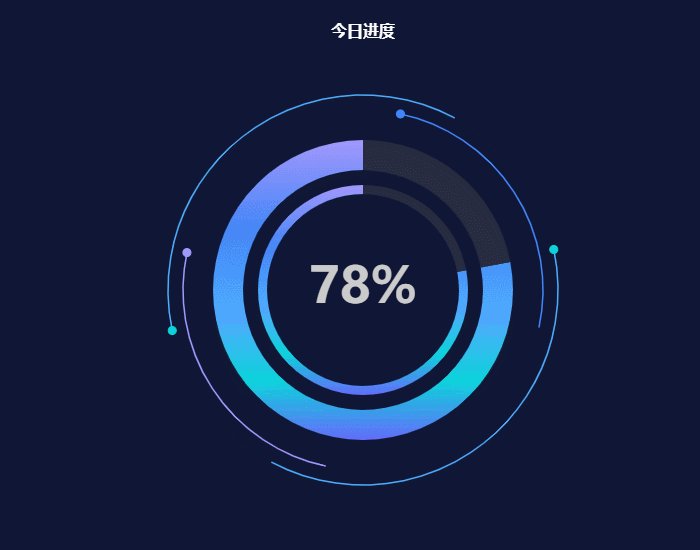
效果预览
本次实现的是一个饼图,蓝色科技背景色,星球转动效果 + 进度显示。

构建一个动态饼图,采用ECharts,背景为蓝色科技风,有星球转动效果。通过
echarts.init初始化,设置图表尺寸和背景色,配置option对象含标题、颜色等。利用series定义渐变色并自定义渲染,通过renderItem绘制弧线和圆点。getCirlPoint函数计算坐标,draw函数更新角度实现动画。代码包括图表初始化、系列配置、动画逻辑等关键部分。完整代码可在链接处下载。
实现思路
大致实现思路:
- 初始化 ECharts 实例: 使用
echarts.init方法初始化图表,并将其绑定到页面上的一个元素。 - 定义样式和尺寸: 设置图表容器
.EChartBox的宽度和高度,以及图表的背景色。 - 配置图表选项: 创建一个
option对象,配置图表的标题、图例、提示框、颜色等。 - 设置标题: 使用
title字段定义图表标题的样式和位置。 - 隐藏图例和提示框: 设置
legend和tooltip为false或相应的配置以隐藏或自定义显示。 - 定义颜色数组: 使用
colors数组定义图表使用的颜色。 - 创建渐变色: 定义
innerRingColor对象来创建渐变色效果,这将应用于饼图的一部分。 - 配置系列(Series): 在
series数组中定义多个系列,每个系列代表饼图的一部分或一个特定的视觉效果。 - 自定义渲染: 使用
renderItem方法自定义绘制饼图的某些部分,例如绘制弧线和圆点。 - 计算圆上点的坐标: 实现
getCirlPoint函数,根据圆心坐标、半径和角度计算圆上点的坐标。 - 实现动画效果: 创建
draw函数来更新图表的角度angle,使用setInterval定时调用draw函数来实现旋转动画。 - 设置图表选项: 使用
myChart.setOption方法应用配置项到图表。 - 启动动画: 在页面加载完成后,首先调用
draw函数一次,然后使用setTimeout延迟启动动画循环。 - 停止动画: 在动画不需要时,可以清除
setInterval设置的定时器。
整体来看,代码实现了一个具有动画效果的图表,其中包含了多个自定义系列,用于展示不同类型的请假天数。图表的图例根据 series 中的 name 自动生成,并通过 legend 配置项进行样式设置。动画效果通过改变角度 angle 并重新设置图表选项来实现。
关键代码展示
在您提供的代码中,关键部分主要涉及 ECharts 图表的初始化、配置和动画效果的实现。以下是关键代码的总结:
1. 图表初始化
var myChart = echarts.init(document.getElementById('ECharts'));
2. 配置项设置
let option = {
// ... 全局配置项,如标题、图例、提示框等
series: [
// ... 系列数据配置
]
};
3. 饼图系列配置
series: [
{
name: '',
type: 'pie',
// ... 其他饼图配置
data: [
// ... 数据项
],
label: {
// ... 标签配置
},
},
// ... 其他系列配置
]
4. 自定义渲染函数 renderItem
{
name: 'ring5',
type: 'custom',
coordinateSystem: 'none',
renderItem: function (params, api) {
// ... 绘制弧线或圆点的逻辑
},
data: [0],
},
5. 计算圆上点的坐标的辅助函数
function getCirlPoint(x0, y0, r, angle) {
let x1 = x0 + r * Math.cos((angle * Math.PI) / 180);
let y1 = y0 + r * Math.sin((angle * Math.PI) / 180);
return {
x: x1,
y: y1,
};
}
6. 动画效果实现
function draw() {
angle = angle + 3; // 更新角度
myChart.setOption(option, true); // 应用配置项更新图表
}
// 启动动画
draw();
setTimeout(function () {
timerId = setInterval(function () {
draw();
}, 100);
}, 500);
7. 应用配置项到图表
myChart.setOption(option);
这些关键代码片段概述了如何使用 ECharts 创建一个带有动画效果的饼图。动画通过改变角度 angle 并重新设置图表选项来实现。自定义渲染函数 renderItem 允许开发者绘制自定义图形,如弧线和圆点。辅助函数 getCirlPoint 用于计算圆上点的坐标,这对于绘制弧线和圆点至关重要。
完整代码
点我下载完整







![[数据集][图像分类]瑜伽动作分类数据集1238张5类别](https://img-blog.csdnimg.cn/direct/27483b7bacf94ec98c1f250b8975b0c4.png)