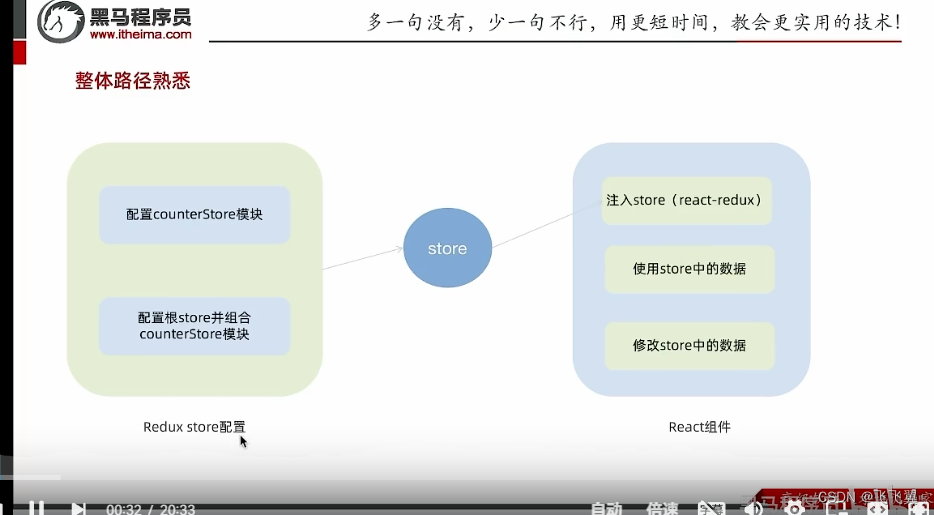
步骤
1.创建新项目
npx create-react-app react-redux2.安装配套工具
npm i @reduxjs/toolkit react-redux3.启动项目
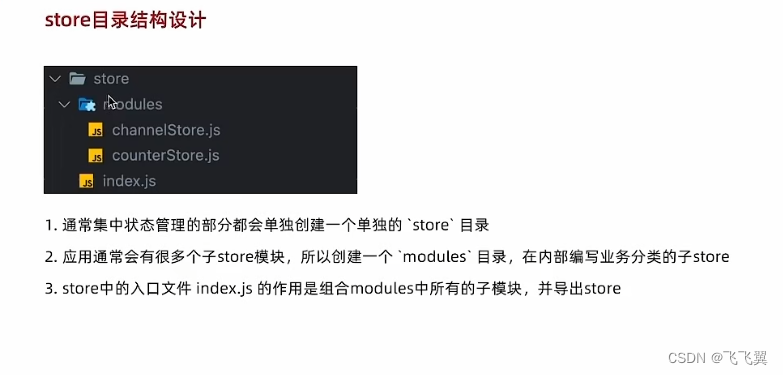
npm run start4.在src目录下创建store文件夹
5.在store文件夹下创建modules文件夹
6.在store文件夹里创建index.js文件
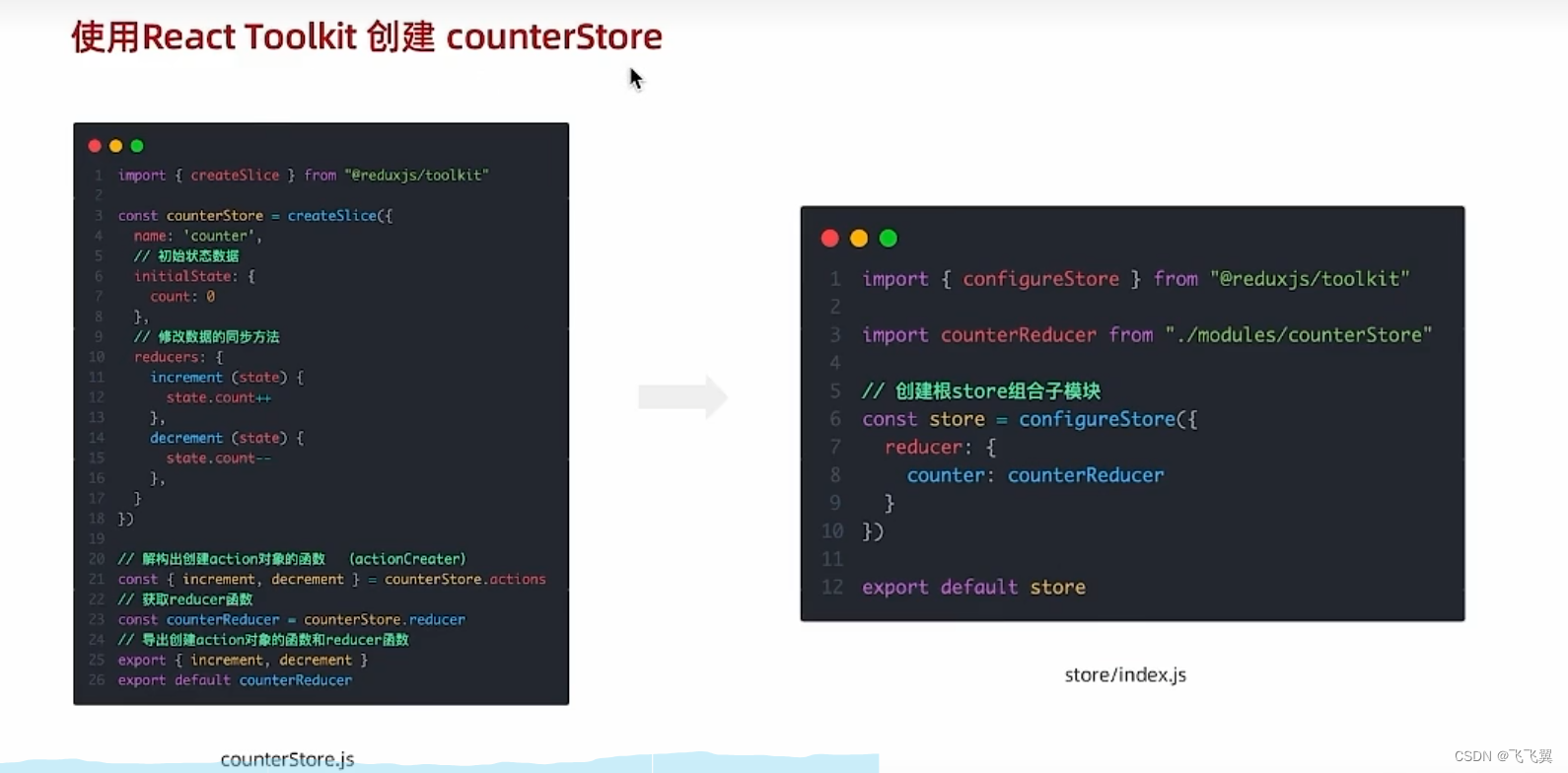
7.在counterStore.js文件里编写子store(使用React Toolkit 创建 counterStore)
// createSlice 是为了创建store用的
import { createSlice} from "@reduxjs/toolkit"
const counterStore= createSlice({
// 模块
name:'counter',
// 初始化state(状态)
initialState:{
count:0
},
//(修改状态的方法) 编写书写数据的方法,同步方法,支持直接修改
reducers:{
inscrement(state){
state.count++;
},
decrement(state){
state.count--;
},
inscrementTen(state,actions){
console.log("actions",actions);
state.count= state.count+actions.payload;
},
// action传递对象
actionObg(state,actions){
console.log("测试传递对象",actions);
}
}
})
// 解构出来actionCreater函数
const {inscrement,decrement,inscrementTen,actionObg} =counterStore.actions;
// 获取reducer
const counterReducer = counterStore.reducer
// 以按需导出的方式导出actionCreater
export {inscrement,decrement,inscrementTen,actionObg}
// 以默认导出的方式发哦出reducer
export default counterReducer;8.在store文件夹的index.js里组合moudels里的子模块,并导出store
import { configureStore } from "@reduxjs/toolkit";
// 导入子模块reducer (counterReducer,channelReducer 这俩名称是counterStore.js和chaenlStore.js最后一行导出来的名称)
import counterReducer from './modules/counterStore'
import channelReducer from "./modules/chaenlStore";
// 创建子组合模块
// 根store
const store =configureStore({
reducer:{
counter:counterReducer,
channel:channelReducer
}
})
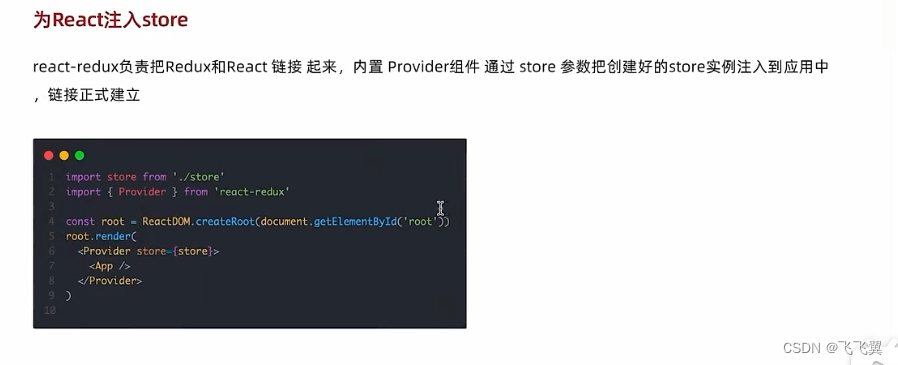
export default store 9.在src文件夹下的index.js文件里 为React注入store
// 使React
import store from './store';
// 导出;来的Provider 用于下面标签里
import {Provider} from 'react-redux'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
{/* 注入store Provider标签很重要 */}
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
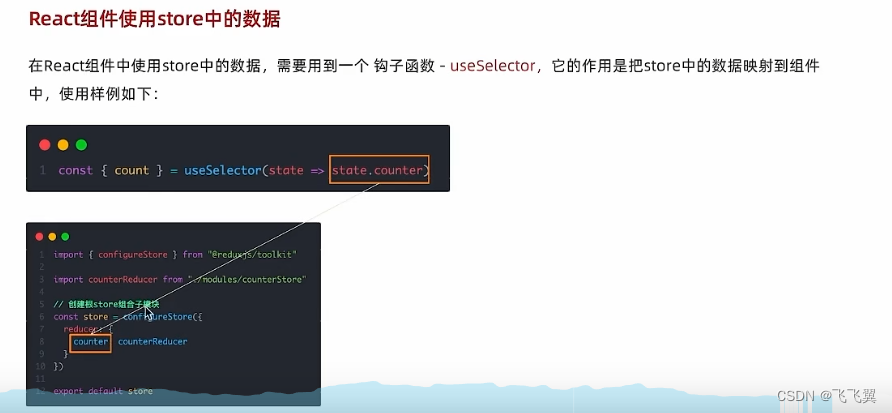
);10.React组件使用store中的数据
在React组件中使用store中的数据,需要用到一个钩子函数-useSelector,它的作用是把store中的数据映射到组件中
useDispatch是React-Redux库提供的一个钩子函数,它用于访问Redux store的dispatch函数。useDispatch可以让你从函数组件中派发actions。
app.js文件
// useSelector 获取store里面 变量
// useDispatch作用可以修改store里面变量
import {useSelector,useDispatch} from 'react-redux'
// 导入actionCreater
import { decrement,inscrement,inscrementTen,actionObg } from './store/modules/counterStore';
function App() {
// 使用回调函数state拿到任意一个模块 counter和channel 名称来自strore文件夹下的index.js文件里绑定的模块名
const {count} =useSelector(state => state.counter)
const {channelList}= useSelector(state=>state.channel)
const dispatch=useDispatch();
// 使用useEffect触发异步接口调用 [dispatch] 的意思是调用dispatch一次执行一次
useEffect(()=>{
dispatch(fetchChannlList());
},[dispatch])
return (
<div className="App">
<button onClick={()=>dispatch(decrement())}>-</button>
alksdfn---{count}
<button onClick={()=>dispatch(inscrement())}>+</button>
<button onClick={()=>dispatch(inscrementTen(10))}>+10</button>
<button onClick={()=>dispatch(actionObg({'age':10,'qie':20}))}>提交action传递对象</button>
<ul>
{channelList.map((item,index)=><li key={item.id}>{item.name}</li>)}
<li></li>
</ul>
</div>
);
}
export default App;



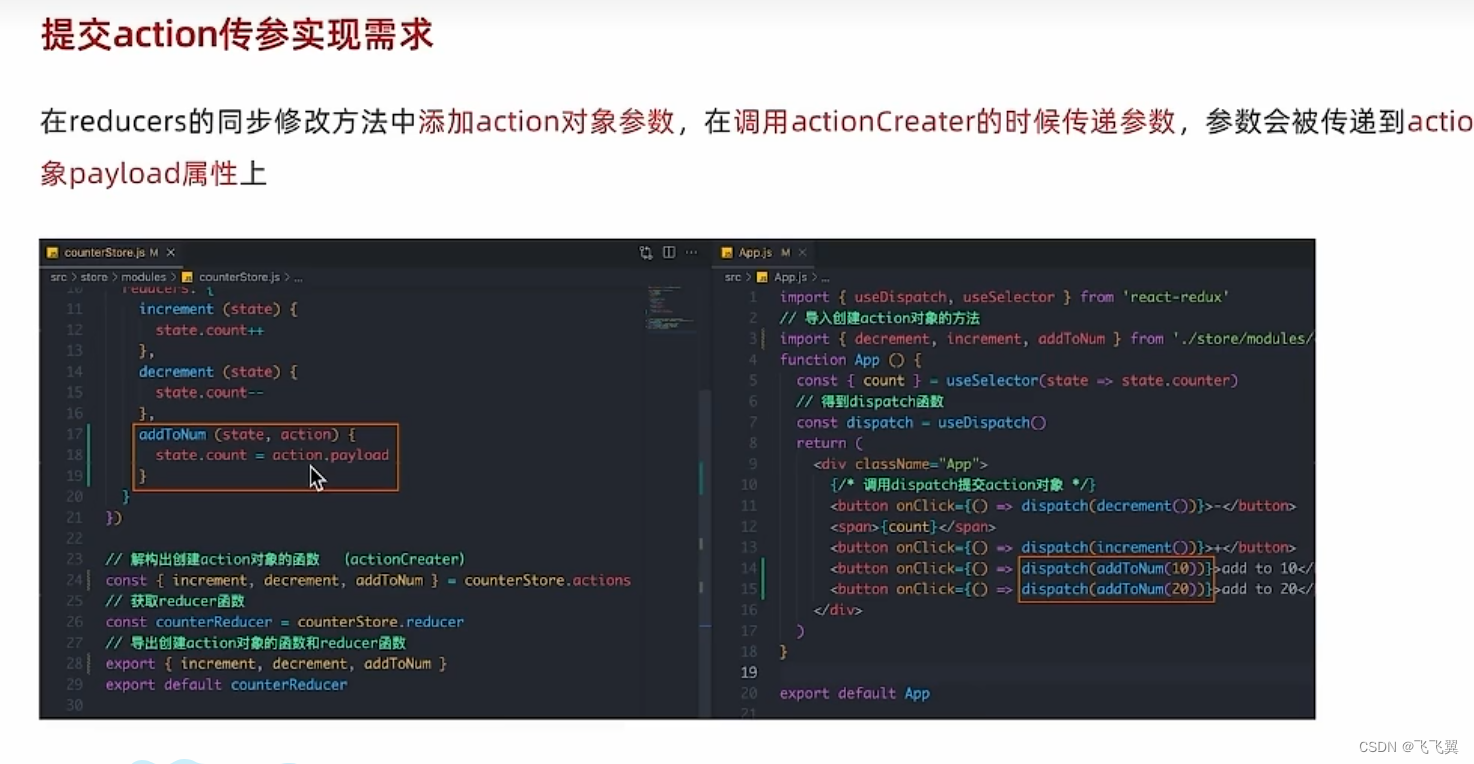
修改Store里面变量的唯一方法就是提交一个action




redux异步从后台获取数据


安装Axios异步请求库、
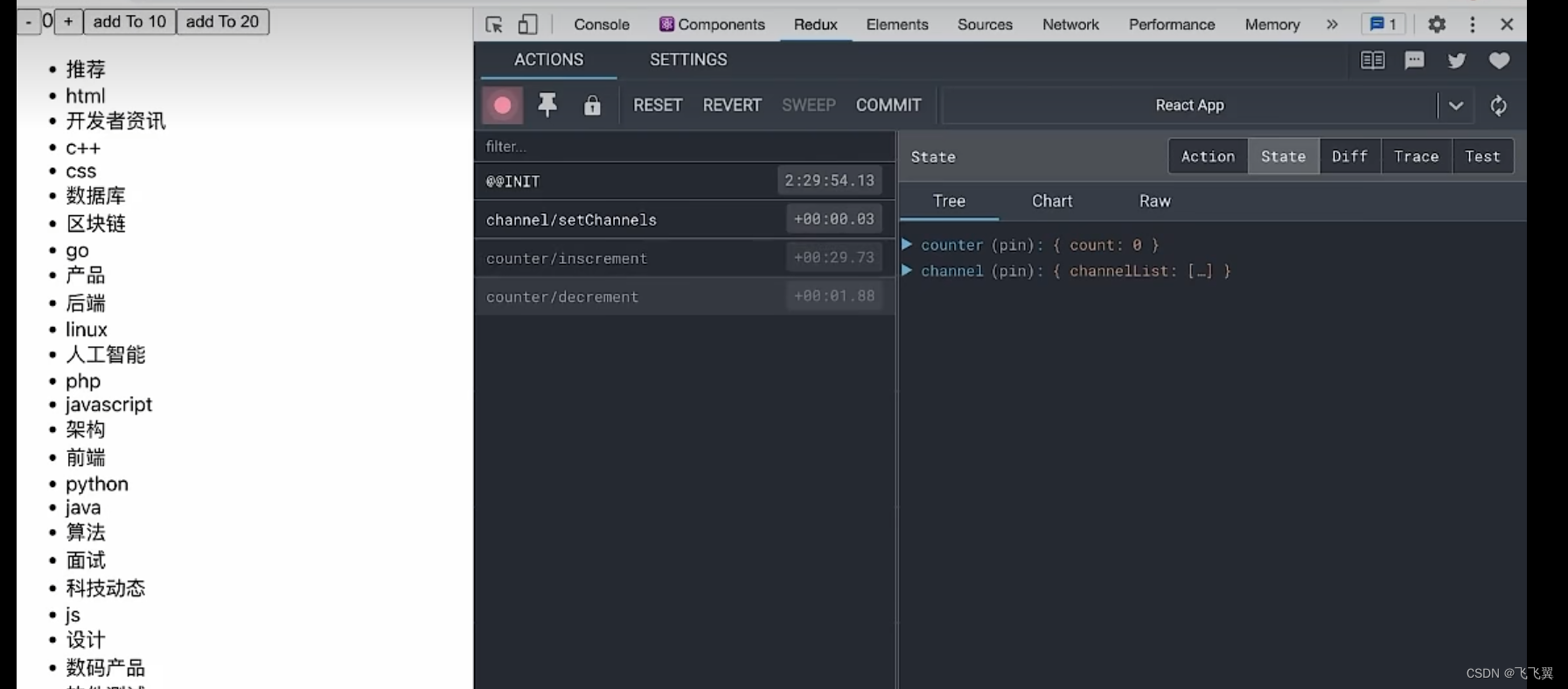
npm i axios谷歌插件调试React项目

插件下载地址(https://chromewebstore.google.com/detail/lmhkpmbekcpmknklioeibfkpmmfibljd)