网格布局之跨行越列
欢迎关注:xssy5431 小拾岁月
参考链接:https://mp.weixin.qq.com/s/xStfSmewncTW49N0Y_Vhow 点击查看

使用场景
在常见的页面布局中,我们往往会遇到那种类似合并单元格的布局。比如:成绩排名、产品排名等等。在进行页面元素分析时,第 1、2、3 名与其他名次没有区别,只是页面对其的描述篇幅较多而已。此时,使用网格布局中的跨行越列恰如其分。
示例代码
<div class="grid-container">
<div class="grid-item item1">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
.grid-container {
width: 800px;
padding: 1px;
display: grid;
background-color: red;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 1fr);
}
.grid-item {
background: linear-gradient(0deg, rgba(34, 193, 195, 1) 0%, rgba(253, 187, 45, 1) 100%);
font-size: 30px;
text-align: center;
line-height: 100px;
border: 1px solid red;
}
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
关键代码
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
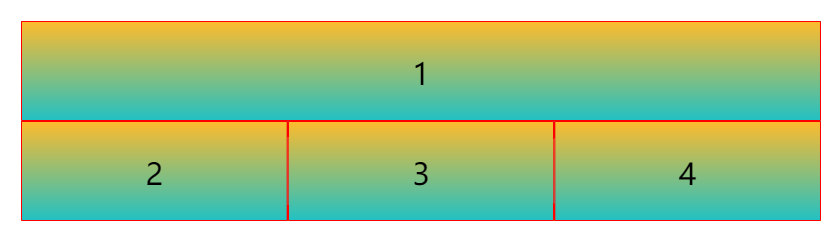
页面布局
- 在未对
.item1进行处理前,布局如下:

- 在对
.item1进行处理后,布局如下:

温馨提示
更多博文,请关注:xssy5431 小拾岁月











![[Redis]缓存常见问题解决(缓存穿透、击穿、雪崩一文解决!通俗易懂、代码实战!手把手教你解决缓存问题三兄弟!)](https://img-blog.csdnimg.cn/direct/bf04b6b948f943618e5023ecaefc2f36.png)