标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个
浮动
作用:让块级元素水平排列
属性名:float
属性值
- left:左对齐
- right:右对齐
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内快的特点
- 父级宽度不够,浮动的子级会换行
- 浮动后的盒子脱标
示例:
我写了两个块级元素如下图:
.one {
width: 100px;
height: 100px;
background-color: aqua;
}
.two {
width: 200px;
height: 200px;
background-color: chocolate;
}

两个类里面都写上float:left
.one {
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
.two {
width: 200px;
height: 200px;
background-color: chocolate;
float: left;
}

如果只给一个块添加float属性:
.one {
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
.two {
width: 200px;
height: 200px;
background-color: chocolate;
}

这是因为one设置了float脱离了标准流,相当于浏览器找不到one这个块,导致two也出现在左上角。
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决办法:清除浮动 (并不是把浮动删除)
示例:
<style>
.top {
margin: 10px auto;
width: 1200px;
height: 300px;
background-color: pink;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: skyblue;
}
.right {
float: right;
width: 950px;
height: 300px;
background-color: orange;
}
.bottom {
height: 100px;
background-color: brown;
}
</style> <div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
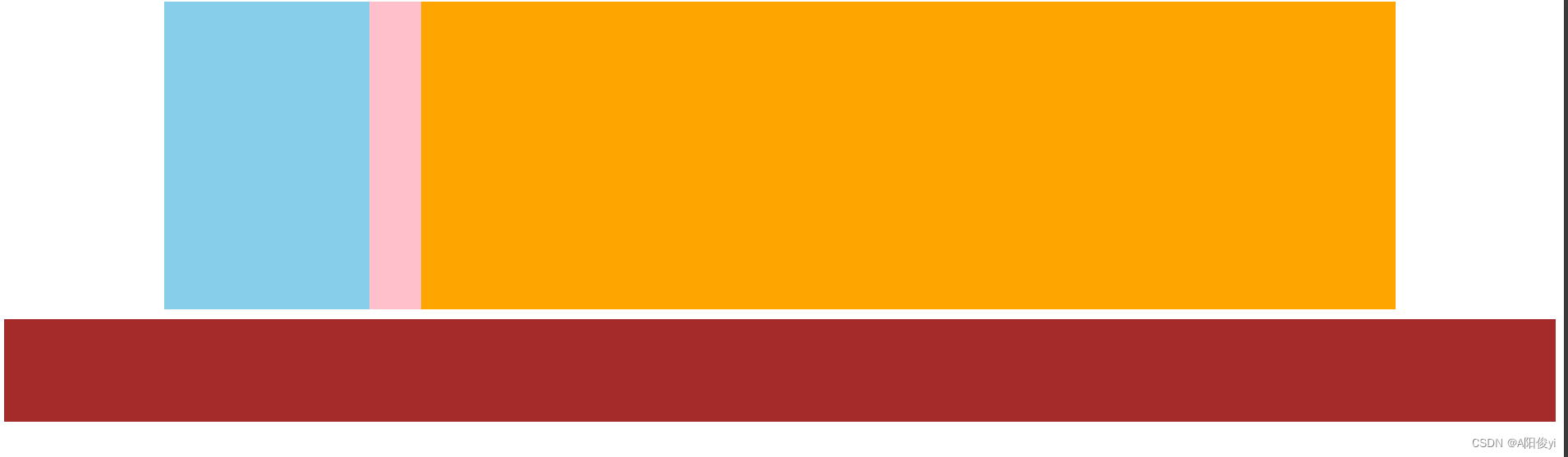
<div class="bottom"></div>效果如图:

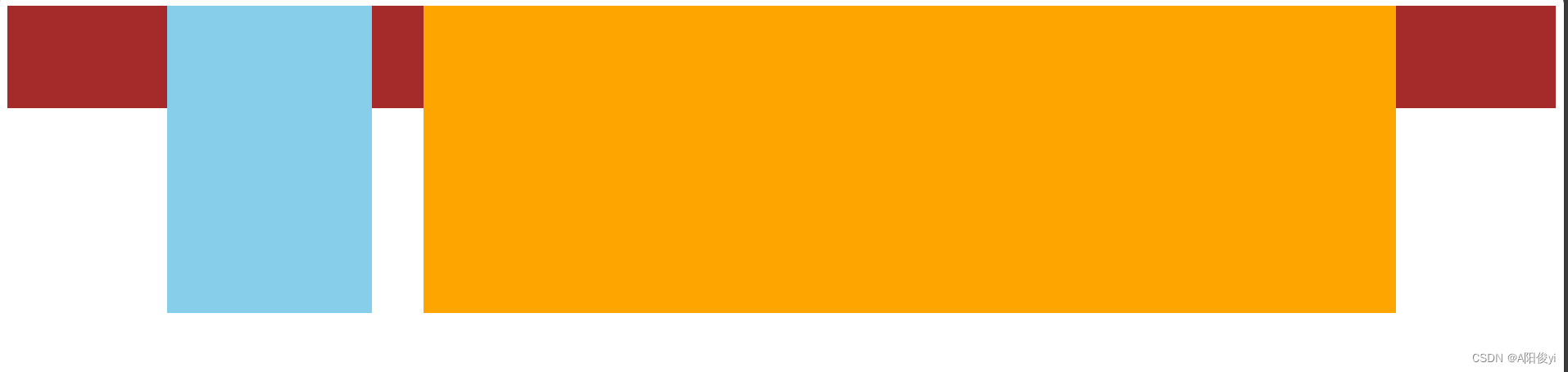
当把父级的高度删除:

发现bottom出现在顶上。当top没有height,只能靠元素撑开,但由于两个块都是float,所以影响到了整个页面的布局效果
清除这种影响有四种方法:
额外标签法
在父级元素内容的最后添加一个块级元素,设置属性clear:both
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div style="clear:both"></div>
</div>
单伪元素法
原理和额外标签法是一样的,额外标签法是人工加标签,该方法是通过伪元素。
也是给父级最后添加块级元素。
.clearfix::after{
content:"";
display:block;
clear:both;
} <div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>双伪元素法
.clearfix::before,
.clearfix::after{
content:"";
display:table;
}
.clearfix::after{
clear:both;
} <div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>before伪元素是解决外边距塌陷问题。
overflow
父级添加属性overflow:hidden;



















![[RK-Linux] RK3562 I2C驱动TP芯片GSL3680](https://img-blog.csdnimg.cn/direct/4acbddf2cfda487da8bf594d1329d220.png)